10 составляющих идеального Лендинг Пейдж с примерами
Как должен выглядеть лендинг с точки зрения эффективности? Какие блоки он должен содержать и как эти блоки должны выглядеть? Прочитав статью, вы получите ответы на эти вопросы и увидите, как выглядят лучшие landing page.

1. Заголовок с УТП
У идеального лендинга, одноэкранного или длинного, всегда есть цепляющий заголовок, который:
- сразу дает посетителю понять, куда он попал;
- показывает ему уникальность вашего предложения.
Размещается заголовок в верхней части лендинга, на уровне глаз пользователя. Большой, яркий, интригующий.
От заголовка зависит показатель отказов.
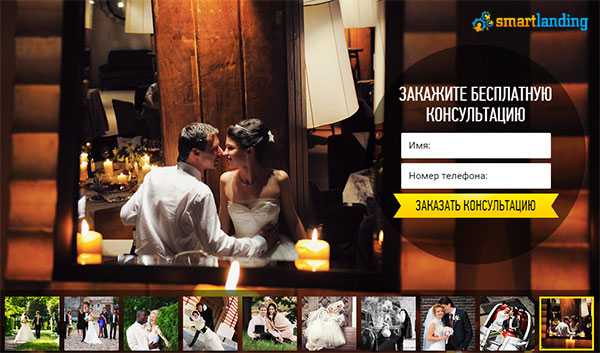
Вот примеры заголовков лучших лендингов нашей компании.
2. Дескриптор
Дескриптор также влияет на показатель отказов, хоть и меньше, чем заголовок. Обычно состоит из логотипа, названия компании, слогана или нескольких слов об услугах или товарах. Размещается вверху слева или в середине.
В том случае, если на посадочной странице есть заголовок с УТП, дескриптор делают скромным – лого плюс название.
Лучшие лендинги всегда содержат оригинальный дескриптор.
3. Блок с контактными данными
Как правило, размещается в верхнем правом углу. Исчерпывающий блок контактов содержит:
- реальный номер телефона;
- электронную почту;
- кнопку «Обратный звонок».
В зависимости от специфики рекламируемого товара или услуги, блок может содержать дополнительные контакты: skype, icq, viber.
Обязательно используется призыв – просьба позвонить.
4. Привлекательное изображение
Под изображением подразумевается фон – большая картинка, поверх которой размещают заголовок, форму захвата, другие блоки.
В идеальном лендинге изображение соответствует тематике сайта, является оригинальным и интересным. Цветовая гамма фона отличается от цвета шрифта заголовка, чтобы они не сливались.
На скриншотах вы видите красивые лендинги с привлекательными изображениями.


5. Формы захвата
Одноэкранный лендинг содержит одну форму захвата, длинный – 2 или 3 формы. Первая форма соседствует с заголовком – рядом с ним или под ним.
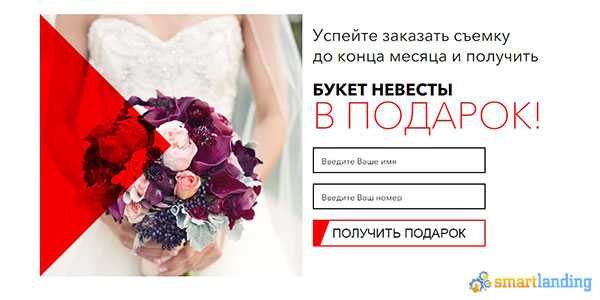
Форма захвата содержит графы для ввода имени и телефона. Призыв к действию описывает дополнительные выгоды (подарок, скидку, дополнительную услугу), которые побуждают посетителя к немедленной отправке данных.
Если на лендинге проходит акция, форма захвата содержит таймер обратного отсчета.
Вот такими формами захвата мы оснащаем лучшие лендинг пейдж наших клиентов.

6. Блок с выгодами для клиента
Этот блок идеально обходит возражения посетителей. В блоке помещают 3–8 пунктов.
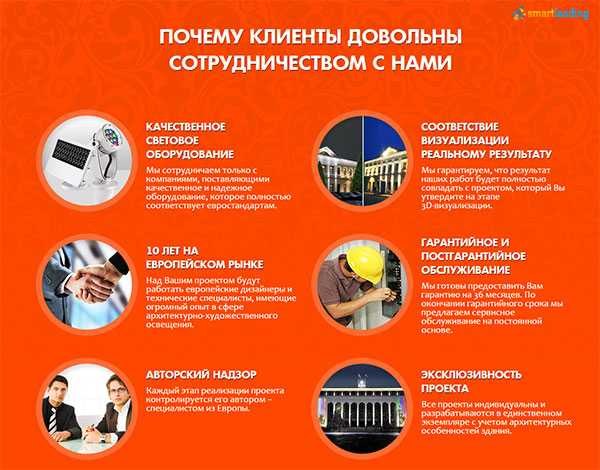
Блок имеет следующую структуру: текст с описанием выгоды и тематическая картинка для каждого пункта. Расположение пунктов – горизонтальное или вертикальное. В идеальном блоке во всех пунктах одинаковое количество текста, а ключевые предложения выделены цветом или жирным шрифтом.


7. Отзывы клиентов
Блок с отзывами – ключевой в лендинге.
На лендинге должны быть реальные отзывы по меньшей мере от трех клиентов. Идеальный вариант – окно с возможностью прокрутки, например слайдер, вмещающий 5–10 отзывов.
Каждый отзыв:
- содержит имя и реальное фото клиента;
- содержание с ключевыми подробностями, которые позитивно скажутся на конверсии лендинга.
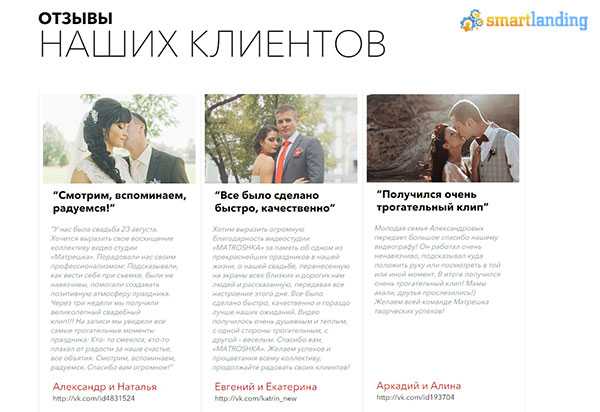
Вот примеры блоков с отзывами на лучших лендингах нашей студии.



8. Тарифы или пакеты услуг
Покупатели любят выбирать из нескольких альтернатив. Поэтому идеальный лендинг предлагает на выбор 2–3 тарифа или пакета. Неважно, продает лендинг товары или оказывает услуги, на сайте должен присутствовать блок с тарифами.
Тарифы должны отличаться друг от друга и содержать подробную информацию о том, что в них включено. Один из тарифов помечается, как самый популярный среди клиентов.



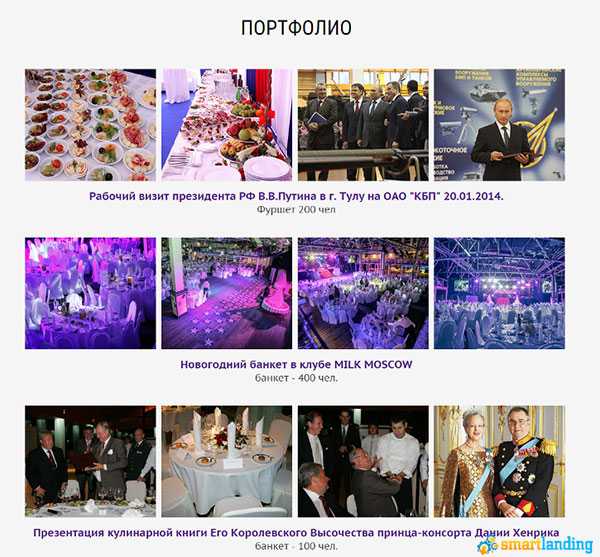
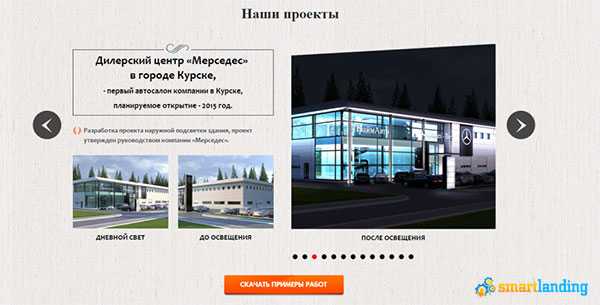
9. Примеры Лендинг Пейдж
Это один из самых важных блоков лендинга. Именно просмотрев портфолио или кейсы, посетитель принимает решение о совершении целевого действия.
Грамотное портфолио содержит только лучшие работы, красиво оформлено, не занимает много места. Для оформления лучше использовать слайдер, с помощью которого посетители будут прокручивать изображения.
Посмотрев примеры лендингов посетитель должен убедиться в качестве продукта или услуги.


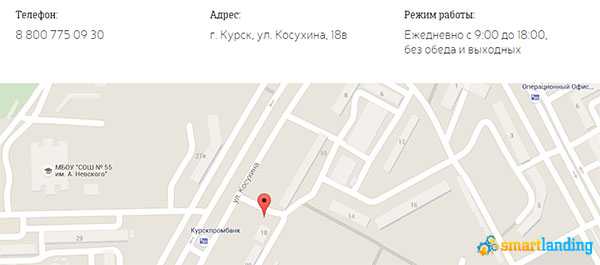
10. Реальные контактные данные в футере
Заключительный триггер доверия – блок с контактной информацией о компании или авторе в футере.
В случае с компанией обязательно должна быть карта с указанным местоположением офиса. В случае с автором всевозможные контакты.
Также тут размещается заключительная форма захвата.

В идеальном лендинге присутствуют все вышеперечисленные элементы. Однако чтобы посадочная страница действительно была эффективной, все ее блоки нужно грамотно объединить в одну композицию. А так же добавить смыслы, благодаря которым посетители совершать конверсионные действия на нашем лендинг пейдж.
Смотрите также
smartlanding.ru
Как правильно сделать лендинг пейдж: пять практических советов
Проблема в том, что большинство начинающих предпринимателей понятия не имеют, как создать эффективную целевую страницу. Зато активно гуглят в Сети «сделать лендинг пейдж самостоятельно и бесплатно», теша себя надеждами. И удивляются, почему страница не конвертирует!
Помимо того, что разработку посадочной страницы следует поручать только профессионалам, мы не умаляем роль вашего самообразования. Понимая цели и принципы создания этого продукта, вы сможете более уверенно обсуждать проект с разработчиками и ясно формулировать свои пожелания.
Если вы читаете это в надежде «сделать лендинг пейдж бесплатно», вынуждены вас разочаровать.
Бесплатный только сыр в мышеловке. Вы можете бежать обратно в розовые мечты, а можете задержаться на пять минут, чтобы почерпнуть несколько реально работающих практических советов по лендингам.
Или просто позвонить нашим консультантам, в активе которых по нескольку сотен подобных проектов.

Что такое лендинг пейдж?
Прежде чем бросаться в технические и маркетинговые премудрости, давайте разберемся, что такое и зачем создается посадочная страница. И почему лендинг — это не обязательно домашняя страница сайта.
Лендинг пейдж — это место, куда ваши посетители приземляются (отсюда второе название «посадочная») после клика на соответствующем рекламном объявлении в Google или другом месте.
Можно ли обойтись главной страницей сайта? Взгляните на зарубежную статистику:
• 68% компаний В2В создают лендинг для привлечения новых клиентов.
• Компании, имеющие 30-40 посадочных страниц, генерируют в 7 раз больше лидов.
Эту страницу можно сравнить с ресепшн-менеджером в отеле, который выходит встречать VIP гостей с широкой улыбкой и распростертыми объятиями.
Задачи лендинга исключительно важные:
• Собирать информацию о посетителях.
• Конвертировать лидов в потенциальных покупателей.
• Демонстрировать преимущества вашего бренда.
Ввиду специфических функций и требований к дизайну лендингом далеко не всегда является домашняя страница сайта. Так, если ваш бизнес нацелен на разные аудитории, гораздо лучше разработать несколько лендингов, заточенных под разных клиентов (под тинэйджера, бизнесмена или домохозяйку).
Придумайте броский заголовок страницы
Среднестатистический пользователь фокусирует внимание всего на несколько секунд.
За этот короткий промежуток вам предстоит убедить лида, что он находится в правильном месте, а ваше ценностное предложение — лучшее в его жизни. Сделайте это прежде, чем он нажмет кнопку «Назад».
Заголовок, где начинается конверсионное путешествие, захватывает внимание потенциального клиента и позволяет ему узнать все преимущества вашего продукта (услуги).
• Захватывающий: вспомните желтую прессу, которая разжигают интерес читателя
• Информативный: чересчур остроумные или скучные фразы вряд ли достигнут своей цели
• Короткий: описания пойдут ниже, а заголовок — это драгоценные секунды убеждения
Составьте описательный подзаголовок лендинга
Теперь, когда вы привлекли внимание лида захватывающим заголовком, настало время объяснить, как вы собираетесь принести ему пользу. Заголовок должен ссылаться на предлагаемые товары и услуги, но ваши подзаголовки и объяснения идут намного дальше, внося ясность в предложение.
Хороший подзаголовок лендинг пейдж должен быть:
• Прямой и краткий: хотя он длиннее заголовка, а нижележащий контент еще более подробный, соблюдайте лаконичность и четкость изложения мыслей. Цените время.
• Акцентирован на преимуществах: не говорите потенциальным клиентам, что вы можете сделать, сообщите им, что полезного вы можете сделать специально для них.
• Дифференцированным: если вы не в состоянии изложить все преимущества в нескольких строках, добавьте на лендинг видеоролик. Благодаря видео на целевых страницах некоторые компании могут увеличить коэффициент конверсии на 86%!
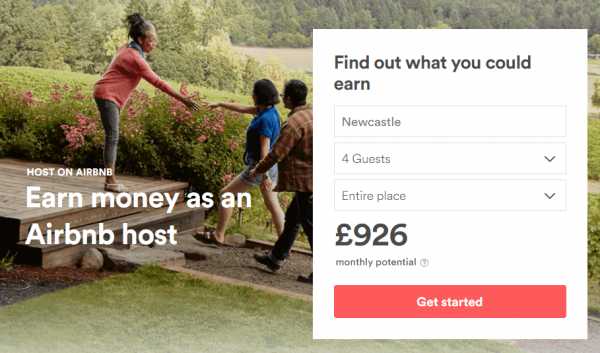
Ниже вы видите отличный пример посадочной страницы с четким и информативным подзаголовком, полностью ориентированным на посетителя. Это настоящая машина конверсий!

Продумайте форму захвата потенциальных клиентов
Одни целевые страницы включают ненавязчивую ссылку или кнопку целевого действия; другие настолько прямолинейны, что просят вводить контактные данные, как только вы увидите предложение.
Как поступить на своем лендинге? Ключ к эффективной форме захвата — дать посетителям достаточно времени, чтобы он ознакомился с ценностным предложением. Оно не должно быть слишком коротким, но и тянуть кота за хвост не стоит — человек может засомневаться или передумать.
При разработке формы захвата на лендинге:
• Соблюдайте краткость: исследования показывают, что формы захвата с 3-5 полями демонстрируют коэффициент конверсии 20% по сравнению со скромными 15% при количестве полей 6+.
• Избегайте личных вопросов: люди не любят сразу раскрывать слишком много информации о себе. Например, конверсии выше на страницах, которые не запрашивают возраст клиента.
• Делайте ее доступной: в эру мобильного трафика убедитесь, что клиенты могут получить доступ к форме захвата на планшете или мобильном телефоне так же просто, как на десктопе.
Не забывайте ценностное предложение
Иногда можно полностью раскрыть свое уникальное предложение в подзаголовках лендинга.
Но, чем сложнее ваши продукты и услуги, тем больше места требуется для полноценного сообщения. Запомните, что самые высококонвертирующие целевые страницы всегда отвечают на вопрос пользователя «Зачем мне это нужно?» Это ваш лучший инструмент продаж!
При составлении предложения для лендинга:
• Используйте видеоролики и другие медиа элементы: вместо сухого перечисления преимуществ попробуйте преподнести их творчески, в форме видео, фотографий, забавных картинок, инфографики.
• Сосредоточьте каждое преимущество на пользователе: вместо того, чтобы просто говорить о бизнесе, расскажите лидам, насколько вы и классные, приправьте это реальной статистикой и цифрами, акцентируйте внимание на потенциальных выгодах. Не говорите посетителям «У нас 98% шанс успеха» — говорите «С нами у Вас 98% шанс успеха».
• Сведите скроллинг к минимуму: это прекрасно, что у вас так много потребительских преимуществ, однако занятой посетитель не станет прокручивать до вечера, чтобы увидеть призыв к действию!
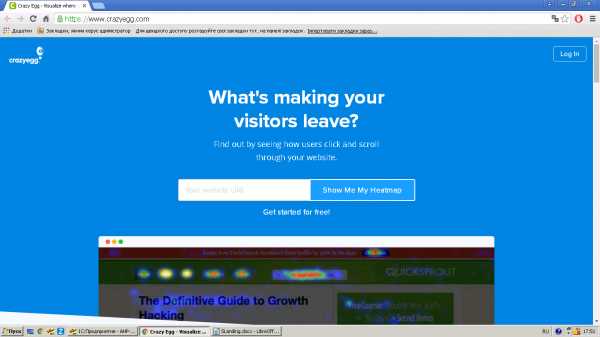
Целевая страница Crazy Egg начинается с острого вопроса «Что заставляет ваших посетителей уходить?», демонстрирует три различных пользовательских преимущества с изображениями, пояснениями и немедленным призывом к действию рядом с каждой функцией. Это отличный способ сохранить заинтересованность лидов.

Усильте лендинг призывами к действию
Наконец, последний элемент успеха лендинг пейдж — призыв к совершению целевого действия. Четко расскажите потенциальным клиентам, что нужно сделать для получения выгоды, на которую они клюнули.
Если вы хотите, чтобы ваши посетители оставляли адреса электронной почты, дайте им поле формы и снабдите кнопкой, которая гласит «Начать сегодня». Если вы хотите, чтобы они позвонили, напишите телефонный номер жирным привлекательным шрифтом, который просит «Позвоните сейчас!».
Несколько эмпирических правил:
• Используйте контрастные цвета, чтобы призыв к действию отчетливо выделялся: эта кнопка (текст) должны привлекать внимание вашего клиента больше других элементов на странице.
• Придумайте убедительный текст, ориентированный на выгоду действия, и никогда не используйте слово «Отправить» и любое другое слово, создающее ощущение потери контроля.
• Используйте кнопку: современный пользователь привык к графическому интерфейсу на кнопках, который прост, эффективен и подходит для любых цифровых устройств.
В целом, призыв к действию на посадочной странице должен быть ценностно-ориентированным, дружелюбным, но при этом максимально четким и бросающимся в глаза.
Разработка эффективного лендинга — это просто
Проектирование идеальной целевой страницы требует участия профессионалов — программистов, веб-дизайнеров, маркетологов, SEO-копирайтеров — но этот процесс вовсе не похож на кошмар. Это рутинные исследования, которые при должном подходе приведут вас к успеху и отобьют каждый вложенный рубль.
sdvv.ru
Схема структуры макета идеального Landing Page
Задача каждой компании, создающей лендинг, — провести пользователя к конверсионному действию. Согласно правилам потребительского поведения, потенциальный покупатель проходит 5 основных стадий: внимание, интерес, желание, действие, удовлетворение/неудовлетворение. Но какая именно схема лендинг пейдж и структуризация блоков обеспечит максимальную отдачу? Сегодня мы постараемся разобраться в этом вопросе.
Содержание
Заголовок
Логотип, название компании, контакты
Демонстрация продукта/услуги
Преимущества бренда
Описание оффера
Взаимная коммуникация
Лид-форма
CTA
Акция
Социальные доказательства
Завершающий маркетинг
Вместо заключения
Заголовок
Любая маркетинговая кампания обязана начинаться с определения уникальных характеристик бренда. Необходимо четко сформулировать, чем предлагаемый вами продукт отличается от решений конкурентов. Естественно, необязательно придумывать все заново: как правило, программа уже определена до начала проектирования веб-ресурса. Если этот момент был упущен, то формирование УТП — ваша первостепенная задача.
Рекомендуем разделить предложение на несколько простых составляющих, затем описать, почему клиенты должны выбрать именно вас. Правильно сформулированный заголовок и подзаголовок предупреждают вопросы клиента, отметая все сомнения.
Уникальное торговое предложение посадочной страницы содержится именно в заголовке. Предлагаем следующее решение, чтобы выразить УТП максимально полно:
- основной заголовок — лаконичный, привлекательный, продающий;
- подзаголовок уместен, когда необходимо разъяснить, уточнить главный оффер. Подзаголовок часто используется для сокращения основного заголовка.
Простой пример от LPgenerator:
Этот и другие шаблоны вы можете взять за основу для создания своего первого лендинга в конструкторе LPgenerator:
Логотип, название компании, контакты
Позвольте юзерам идентифицировать вас — обязательно разместите на лендинге логотип компании. Если ваш бренд популярен или хотя бы смутно знаком посетителю , это повысит его уровень доверия.
Наличие контактов очень важно, даже если на странице будет представлено достаточно элементов связи. Размещение актуального номера телефона, а также реального адреса является еще одним инструментом доверия, ведь посетитель понимает: над проектом работают обычные люди, доступные к общению, и они ждут звонка, не скрываясь.
Разобравшись, куда он попал, и увидев ваше предложение, пользователь задастся вопросом, как приобрести ваш товар или услугу. Именно поэтому главная страница должна проектироваться с блоком контактов, и чаще всего здесь же ставят CTA-кнопку «Заказать звонок».
Представляем пример готового макета, где размещены целых два логотипа фирм, представляющих свои услуги. Даже не будучи главными элементами, логотипы однозначно привлекают внимание. В правой части страницы представлены контактные данные, а чуть ниже — кнопка с предложением получить консультацию:
Демонстрация продукта/услуги
Цель лендинга — продемонстрировать товар/услугу, а также создать у посетителя сайта ощущение, будто он лично тестирует продукт. Существует несколько способов достижения этой цели:
- фотография — используйте большое изображение для фона хедера, а после раскройте подробности другими тематическими иллюстрациями;
- видео — традиционно пользователи больше доверяют такому контенту.
Вот удачный макет, сочетающий обе эти техники:
Преимущества бренда
Подробные описания выгоды покупателя от сотрудничества с вами (и, возможно, уникальные отличия от конкурентов) обязательно должны присутствовать на лендинге.
Сначала мы использовали лаконичный коммерческий заголовок, призванный «схватить» клиента сразу после входа. Теперь нужно опередить вопрос посетителя «Зачем мне это нужно?». Тут важно найти баланс между информативностью/объемом, а не «растекаться мыслью по древу», так как специфика landing page не позволяет подобного.
Подходящие примеры находим в магазине целевых страниц:
Описание оффера
На лендинге также нужно обязательно показывать реальную ценность предложения, предоставлять перечень услуг, которые получит заказчик.
Вот пример еще одного шаблона из нашей Галереи:
Взаимная коммуникация
Лид-форма
Потенциальный покупатель должен без труда находить поле обратной связи среди другого контента интернет-проекта. Подробнее о том, где размещать такую форму, мы сейчас поговорим.
Справа или слева? Наш ответ — справа. Многие эксперты утверждают, что так можно получить больше обращений. Причина проста: западный мир читает слева направо, и расположенная в правой части страницы лид-форма представляется логическим завершением оффера. Если же поместить ее с левой стороны, то это выглядит скорее как необоснованное навязывание действия.
Можете убедиться сами: подавляющее большинство макетов одностраничного сайта в фотошопе сделано по описанному выше принципу.
Теперь о том, где же оптимальное место лид-формы: на первом экране или после «линии сгиба». Ответ нашелся у эксперта Майкла Огарда (Michael Aagaard) из компании ContentVerve. Он провел занимательное сплит-тестирование: сравнил две версии расположения поля. Первый вариант — выше «линии сгиба», второй — ниже.
В результате выяснилось, что второй вариант повысил уровень конверсии на целых 304%.
Специалисты сделали следующие выводы. Основным параметром, определяющим грамотное во всех отношениях место оффера, является структура лендинга. Если страницу необходимо детализировать, то требовать от человека моментальных активных действий — глупо. Дайте необходимую информацию и возможность оценить выгоды.
Добавить кастомизированную лид-форму на посадочную страницу в редакторе LPgenerator очень просто. Для этого вы можете воспользоваться конструктором готовых секций:
CTAA
Call to Action (CTA), или призыв к действию — один из самых важных частей структуры лендинг пейдж. Инфопродукт, включающий такой текст, мотивирует пользователя совершить конверсионное действие. Стандартным CTA-элементом является графическая кнопка, благодаря которой потенциальный заказчик перемещается к конечному пункту.
Важно создать текст кнопки таким, чтобы потребитель не сомневался, а поддавался желанию совершить действие. Решить проблему поможет исследование, проведенное западными экспертами по маркетингу из уже упомянутого ContentVerve. Путем сплит-тестирования они проверяли, действительно ли индивидуализация призыва увеличивает количество кликов. Согласно мнению экспертов, формулировка текста кнопки должна соответствовать мыслям юзера во время просмотра.
Проверяли два варианта, где были кнопки «Получите 30-дневную версию»/«Получить мою 30-дневную версию».
Удивительно, но во втором случае коэффициент кликабельности вырос на 90%.
Резюмируя сказанное:
- текст нужно формулировать как утверждение, произносимое гостем страницы, можно начинать словом «Хочу»;
- персонализируйте оффер, дайте пользователю понять, что компания предлагает решение проблемы прямо сейчас.
Вот еще один пример от LPgenerator:
Акция
Ускорить принятие решения о покупке можно благодаря акции с «эффектом срочности». Действенность этого приема экспертами обсуждается постоянно. Увидеть практическое воплощение теории можете на наших бесплатных шаблонах, которые доступны из Личного кабинета :
Социальные доказательства
Этот блок призван работать с возражениями, доказывать авторитетность компании на рынке. Нужно обязательно развеять сомнения потенциального заказчика, поэтому заполняйте разделы отзывами, примерами работ, сертификатами, логотипами брендов-партнеров, разнообразными цифрами, фактами.
Ниже представлен блок социальных доказательств на довольно креативном лендинге:
Большое значение имеют отзывы. Без комментариев реальных покупателей пользователь видит в продавце угрозу своим деньгам. Очень многие разработчики landing page пренебрегают этим или размещают недостоверную информацию. Рекомендуем следовать правилам:
- использовать минимум 3 отзыва;
- размещать настоящее фото клиентов;
- добавлять ссылки на профиль автора из социальных сетей;
- делать текст максимально «человечным»;
- при необходимости использовать поля «Профессия», «Возраст».
Все шаблоны LPgenerator содержат разнообразные варианты блоков с отзывами, а также вы можете воспользоваться конструктором секций:
Читайте также: 5 типов социальных доказательств, которые можно использовать прямо сейчас
Завершающий этап
Далеко не каждый посетитель становится клиентом, поэтому снижать показатель отказов рекомендуем следующими «фишками».
- «Следите за нами через социальные сети». Если вам удастся мотивировать пользователя посмотреть фирменное сообщество, это уже хорошо, а если он подпишется, можете считать, что одна из целей выполнена: читая группу, посетитель открывается для маркетинговых и бизнес-предложений.
- «Ответ на вопрос». Предложите клиенту оставить свою электронную почту, так есть шанс продолжить коммуникацию. Только ненавязчиво, спама никто не любит.
- Подарок. Можете предоставить возможность загрузки бесплатного информационного буклета, любой тематический подарок.
Представляем макет одностраничного сайта с использованием последнего инструмента, плюс «эффект срочности».
Вместо заключения
Структура лендинг пейдж со схемами построения должна вести пользователя к одному целевому действию. Вся сложность разработки посадочных страниц состоит в том, чтобы соблюсти баланс между коммерческим и информационным контентом, между изображениями и текстом, между входящим маркетингом и прямыми продажами.
В нашем Магазине вы найдете множество готовых к лидогенерации лендингов, разработанных в соответствии с перечисленными правилами и которые можно зарезервировать для себя или купить как неуникальные — а также огромное количество бесплатных шаблонов, на основе которых вы можете собрать свой идеальный лендинг самостоятельно в конструкторе LPgenerator.
Высоких вам конверсий!
31-08-2015
lpgenerator.ru
Как сделать лендинг самому — пошаговая инструкция

Здравствуйте, друзья. В этой статье я дам вам пошаговую инструкцию, как сделать лендинг самому — бесплатно и профессионально. То есть ваш лендинг будет выглядеть действительно красиво, не хуже, чем у конкурентов. Перед началом работы можете, кстати, от руки прописать продающую структуру лендинга из 9 блоков.
Здесь мы рассмотрим вариант бесплатного создания лендинга из html шаблона. Кстати, ваш лендинг будет на 100% адаптивным подо все мобильные устройства. А это сегодня важно.
Итак, вот пошаговый план самостоятельного создания лендинга:
И прежде всего давайте скачаем основу для нашего будущего лендинга — готовый профессиональный html шаблон.
#1 — Скачиваем бесплатный html шаблон лендинга
Вообще, лендинги — это не такая уж и таинственная штука. Это просто отдельная страница в интернете, на которой вся информация «заточена» под конкретное целевое действие посетителя. В отличие от обычных сайтов, у одностраничников, как правило, нет меню и ссылок на другие разделы сайта (хотя бывают и исключения).
То есть все, что вам надо сделать — это найти подходящий html шаблон, и отредактировать его под свои нужды. Что делать с этой страницей потом, мы разберемся ниже. А сейчас — скачайте например вот этот бесплатный шаблон лендинга. С ним мы и будем работать.
#2 — Заменяем картинку на главном экране
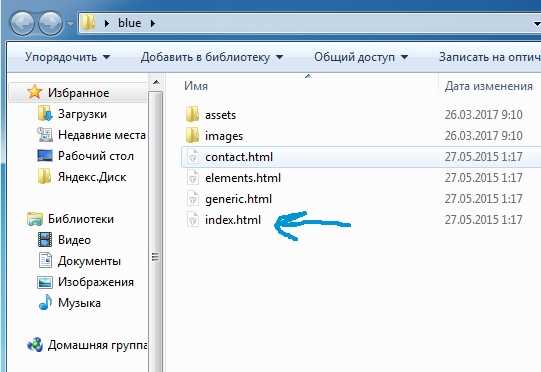
Когда скачаете — откройте папку «blue» и внутри вы найдете несколько файлов с расширением html. Кликните два раза на тот, который называется index.html.

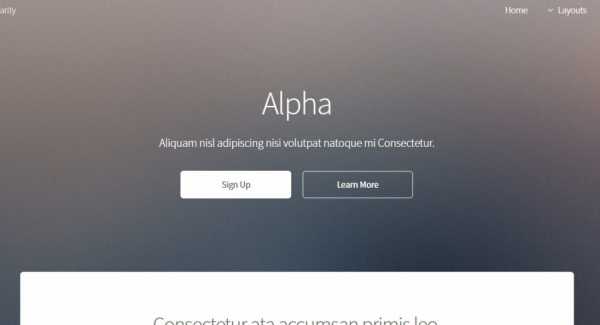
В вашем браузере откроется шаблон, как он выглядит сейчас. Согласитесь, неплохо?

Теперь нам надо его отредактировать. И удобнее всего это делать с помощью программы Notepad++. Скачайте её и установите себе на компьютер.
Первое, что мы сделаем — это поставим нормальную картинку на главный экран нашего лендинга. Вам надо найти большое изображение, которое подходило бы под вашу тематику. Для этого зайдите, например, на Яндекс-Картинки, и введите свой запрос.
Укажите размер файла «Большой». Пока для тренировки можете скачать вот это изображение. Мы как будто делаем лендинг для профессиональных юридических услуг.
Теперь копируйте это изображение в папку «images». Поменяйте его название на «banner.jpg». То изображение, которое уже называется «banner.jpg» в этой папке, переименуйте во что-нибудь другое.

Обновите страницу с лендингом в вашем браузере. У вас теперь должно выглядеть, как на скриншоте ниже.

Если выглядит что-то не так, то проверьте, правильно ли вы написали называние изображения, и точно ли вы скопировали картинку туда, куда надо.
Если все ОК, то переходим к редактированию текста.
#3 — Редактируем текст на главном экране
Кликайте правой кнопкой мыши по файлу «index.html» и выбирайте «Открыть с помощью — Notepad++».

Перед вами откроется исходный код нашего шаблона, во всей его красе. Если вы раньше не имели дела с html, то вас этот вид может немного напугать — много циферок, буковок и непонятных значков. Но ничего страшного тут на самом деле нет. Нам надо просто заменять текст, который написан черным цветом.

И давайте сразу отредактируем главный экран нашего лендинга. Он самый важный, и конверсия в заказы будет на 80% зависеть именно от него.
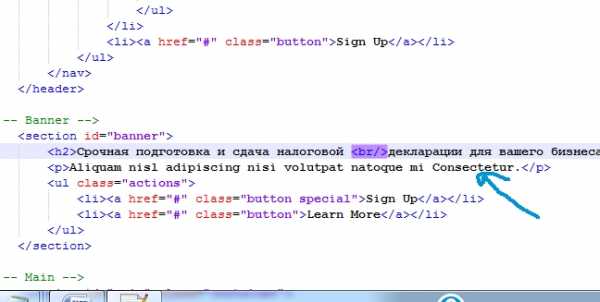
Сначала поменяем заголовок. Вместо «Alpha» напишем что-нибудь по нашей теме. Напоминаю, что тут мы продаем юридические услуги. Значит можно сформулировать это примерно так: «Срочная подготовка и сдача налоговой декларации для вашего бизнеса». Вставляем этот текст вот сюда, между тегами <h3></h3>:

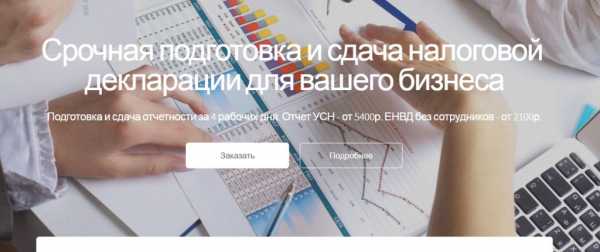
После этого сохраняем документ, и обновляем лендинг в браузере. Получаем следующее:

Получилось не очень симпатично, потому что заголовок большой, и растянулся на весь экран. Попробуйте после слова «налоговой» вставить тег <br/>. Он сработает как разрыв в предложении, и часть текста перенесется на новую строку. Мне кажется, что так получится лучше.

Далее меняем подзаголовок. Чтобы посетитель сразу получил тот минимум информации, который необходим для заказа — прописываем наши конкретные предложения. Например: «Подготовка и сдача отчетности за 4 рабочих дня. Отчет УСН — от 5400р. ЕНВД без сотрудников — от 2100р.» Вставляем этот текст вот сюда:

Теперь меняем текст кнопок таким же образом. Пишем на белой «Заказать», на прозрачной — «Подробнее».

В итоге у нас получается вот такой главный экран лендинга:

#4 — Затемняем фоновую картинку
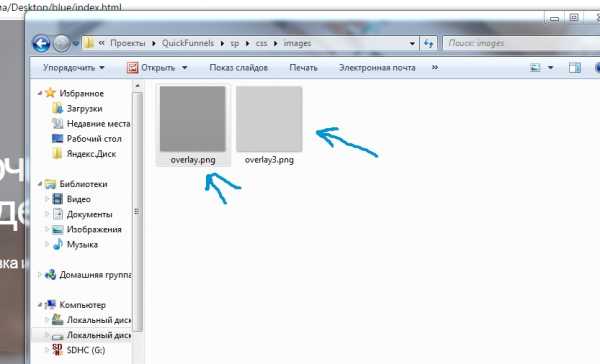
Все вроде бы неплохо, но мне, например, кажется, что фон у нас слишком светлый, и белые буквы на нем теряются. Предлагаю наложить более темный фильтр на картинку. Для этого переходим в папку «assets -> css ->images» и меняем названия у двух файлов, которые там расположены.
Более светлый называем, например «overlay2.png», а более темный — просто «overlay».

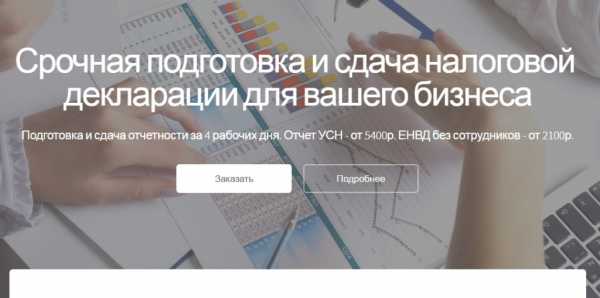
После этого опять сохраняем наш html шаблон и обновляем страницу в браузере. На мой взгляд, так выглядит уже намного лучше:

Далее таким же образом вы меняете весь текст в шаблоне, подставляя то, что вам нужно. Если вы сомневаетесь, что именно надо писать на вашем лендинге — используйте структуру лендинга из 9 блоков.
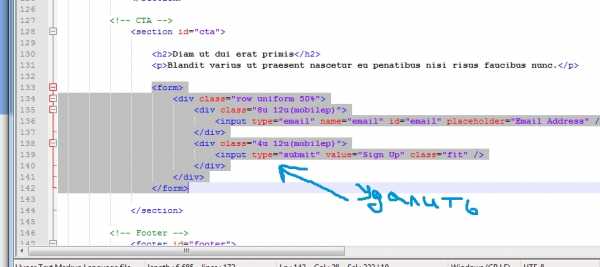
#5 — Заменяем форму подписки
Единственное, с чем у вас могут возникнуть сложности — это с формой подпиской в самом низу лендинга. Это надо регистрироваться в каком-нибудь сервисе рассылок, генерировать форму, вставлять её в лендинг и прочее.
Предлагаю решить эту проблему просто — вместо формы подписки укажите ваш телефон. Так вы получите больше конверсий/заказов.
То есть просто удаляйте всю форму и пишите в заголовке ваш номер телефона:

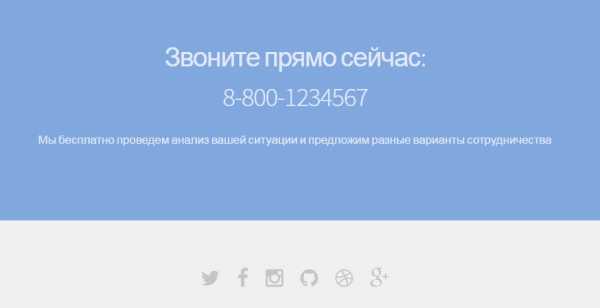
Теперь наш призыв к действию будет выглядеть так:

#6 — Загружаем лендинг на хостинг
Когда шаблон лендинга отредактирован, вам нужно выложить его в интернет. Для этого вы приобретаете домен и хостинг у любого провайдера (например у Reg.ru), и закачиваете вашу страницу на хостинг. Только переименуйте сначала папку «blue» во что-нибудь более подходящее. Например «services». Тогда адрес вашего лендинга будет выглядеть так: yourdomain.ru/services/index.html
После загрузки вы можете сменить расширение html на php. Тогда ваш новый лендинг будет открываться просто по адресу: yourdomain/services/.
#7 — Привлекаем целевую аудиторию
Итак, мы рассмотрели пошаговый план, как сделать лендинг самому и бесплатно. Теперь вам надо позаботиться о том, чтобы на ваш лендинг приходила целевая аудитория. Для этого рекомендую почитать статью о том, как самостоятельно настроить контекстную рекламу.
Не забудьте скачать мою книгу «Автостопом к миллиону». Там я показываю вам самый быстрый путь с нуля до первого миллиона в интернете (выжимка из личного опыта за 10 лет = )
До скорого!
novoseloff.tv
20 правил, которые помогут вам создавать лендинги
Отправим материал вам на:Лендинги — страницы приземления, позволяющие сегментировать трафик по конкретным целевым запросам и таким образом повышающие общую конверсию сайта, — сегодня являются популярным инструментом интернет-маркетинга. Их главное преимущество в том, что они дают возможность конвертировать пользователя в клиента здесь и сейчас — на этой же посадочной странице. Сегодня мы поговорим о том, что важно держать в голове при создании лендинга.
- Помните главное: эффективность лендинга зависит от вашего умения выстраивать гипотезы (что может понравиться пользователям?) и проверять их А/В-тестированиями.
- Вначале займитесь созданием прототипа лендинга: продумайте его концепцию (что вы предлагаете? как вы предлагаете? почему ваше предложение выгодно потенциальному клиенту?), поразмыслите над формой подачи информации, выстроите «на бумаге» структуру вашего лендинга, набросайте черновые текстовки — и только после этого начинайте делать лендинг «начисто». Правьте тексты в процессе работы над страницей.
- Создавайте предельно четкий оффер — у посетителя не должно возникать вопросов, что именно вы предлагаете: отличные зеленые ковры или все-таки два ковра по цене одного до конца текущего месяца.
- Грамотно продумайте размещение на странице основных элементов лендинга: оффер, призыв к действию (Call To Action, СTA), форма заказа, блок с преимуществами, продающие триггеры, социальные доказательства (отзывы, например), визуализация вашего предложения (картинка).
- «Обычные» тексты (в стилистике статьи), как правило, не работают в лендингах.
- Текст лендинга — предельно лаконичен, предельно информативен, предельно плотен.
- А главное — он небольшой по объему.
- Ближе всего к правде будет высказывание: в лендинге используются не тексты, а «текстовки».
- Но! Не смотря на сказанное в предыдущих трех пунктах, не стоит недооценивать возможности текста. Текст — одна из самых эффективных форм выражения вашего коммерческого месседжа. Что еще для людей более важно, чем язык?
- Работайте над текстовками лендинга долго и тщательно, выверяя каждое слово.
- Не допускайте ошибок — это «смазывает» впечатление от вашего, может быть (не будь ошибок), превосходно работающего лендинга.
- «Не кричите» в лендинге. Кто-то думает иначе: чем креативнее и побудительнее текстовки, чем больше в них «рекламных» выражений и «кричащих» фраз (купите прямо сейчас, другой такой возможности у вас не будет, на всех не хватит, спешите, бегите, отдайте скорее нам ваши деньги!), тем эффективнее лендинг. Да, есть такая точка зрения: вся сила рекламы в яркости, экспрессивности и побудительности. Я же лично считаю, что кричат слабые, сильные — убеждают. Экспрессия и навязчивость традиционной рекламы надоела людям. Их нельзя заставить купить, их можно только убедить. Единственный путь — дать максимум полезной для совершения выбора в пользу вашего продукта информцаии, но не навязывать: все равно не подействует.
- Не нужно «заманивать» и «интриговать» — пишите по-человечески, чтобы можно было составить абсолютно точное представление о вашем продукте. Колбасу с каким названием вы предпочтете купить для семейного ужина: «Пикантная Снежана» или «Телячья»? Я лично — последнюю.
- Человек хорошо запоминает 80 % из того, что видит, и только 20 % — из того, что читает. Именно поэтому так важна визуальная составляющая в лендинге.
- Не пытайтесь дать всю инфорацию в текстовом виде. Такой лендинг вряд ли не сконвертит вам клиентов. Активно используйте потенциал вашего дизайнера.
- Используйте для передачи информации не только текст, но и графические элементы (знаки, символы, простые таблицы и т.д)
- В дизайне главное — не красота, а его функциональность: все части целого должны работать на общую задачу.
- Лендинг существует на стыке копирайтинга, инфографики и скетчноутинга — в этом его сила, именно этим он и привлекателен.
- Мода уходит. Мода на лендинги тоже уйдет. Как инструмент он останется, претерпев эволюционные изменения в своем развитии. Но массовой веры в «чудесность» лендингов не будет.
- Потому что лендинг — это не панацея, и пользоваться этим инструментом нужно точечно. Почему это так, мы писали в этой статье.
Читайте также:
20-pravil-kotorye-pomogut-vam-sozdavat-lendingi© «TexTerra», при полном или частичном копировании материала ссылка на первоисточник обязательна.
Нашли ошибку в тексте? Выделите нужный фрагмент и нажмите ctrl + enter.
Оцените материал: Please enable JavaScript to view the comments powered by Disqus.texterra.ru
Как сделать хороший лендинг
Лендинг — продающая страница, на которую приходит пользователь. Структура посадочной напрямую влияет на продажи. Мы собрали правила по созданию хорошего лендинга и примеры успешных редизайнов, которые помогли увеличить конверсию страниц.
Ключевые элементы классического лендинга:
- Цепляющий заголовок
- Призыв к действию (Call to Action или сокращенно – CTA)
- Описание товара и его преимуществ
- Отзывы счастливых покупателей
- Гарантии продавцов
Рассказываем, как заставить эти элементы работать.
Одна страница – одна цель
Attention ratio — это соотношение между количеством гиперссылок на странице и целями страницы. У хорошего лендинга attention ratio составляет 1:1.
Это означает, что лендинг и все его элементы – от заголовка до дизайнерских решений — должны быть сосредоточены на достижении одной конкретной цели — побудить пользователя к действию: купить, скачать, подписаться.
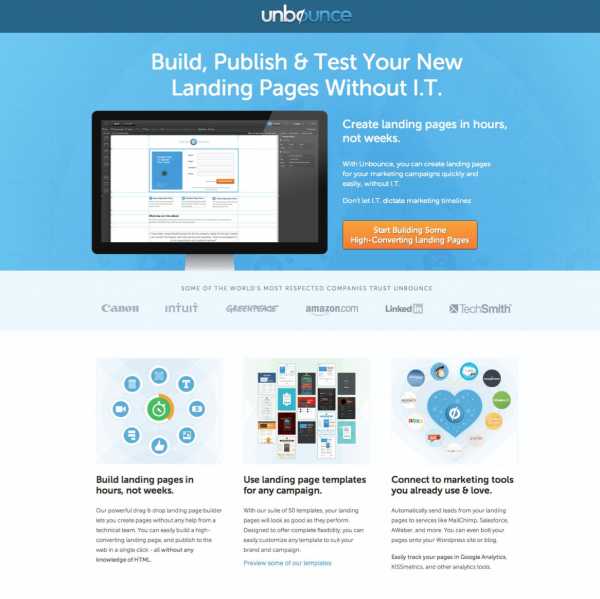
Компания Unbounce, специализирующаяся на создании «продающих страниц», провела сплит-тестирование и выяснила: сокращение количества гиперссылок на посадочной с 10 до 1-й увеличивает CTR на 31%.
Формула «одна страница – одна цель» подталкивает пользователя в нужном направлении. Если лендинг предлагает несколько различных вариантов действия, посетителю сложно сделать выбор.
Напротив, если вы предлагаете конкретное решение проблемы, вы помогаете своим потенциальным клиентам принять это решение.
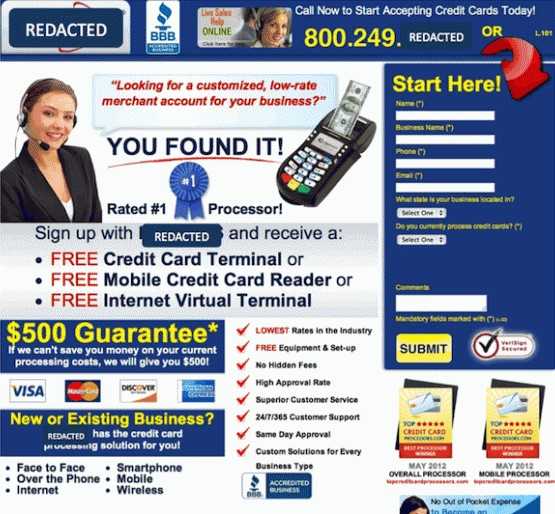
Вот яркий пример лендинга, который нарушает эту заповедь. Не надо так:

Покажите товар
Используйте в лендинге крупные изображения товара высокого разрешения. В тех случаях, где это уместно, добавьте функцию приближения (zoom), чтобы посетители могли детально рассмотреть товар.
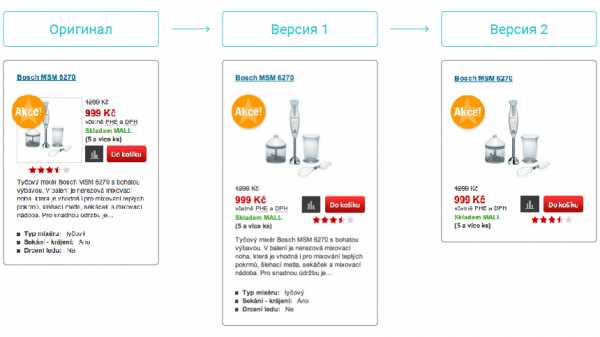
Компания Mall.cz провела сплит-тестирование двух посадочных страниц. Лендинг с более крупными изображениями товара увеличивает продажи на 9,46%.

Версия 2 увеличила конверсию на 9,46%
Видео также может улучшить конверсию. При этом известный онлайн-маркетолог Нил Патель советует ограничить длительность ролика максимум 5-ю минутами – на большее пользователя все равно не хватит.
Завоюйте доверие пользователей
По данным Dimensional Research, 90% потребителей решают купить товар после прочтения отзывов в интернете.
Пользователи доверяют мнению людей, уже попробовавших услугу. Не тратьте время посетителей на поиски отзывов в сети, а разместите их на своем лендинге.
Британская компания Express Watches включила в посадочную отзывы “счастливых покупателей”. Конверсия продаж на лендинге увеличилась на 58,29%.
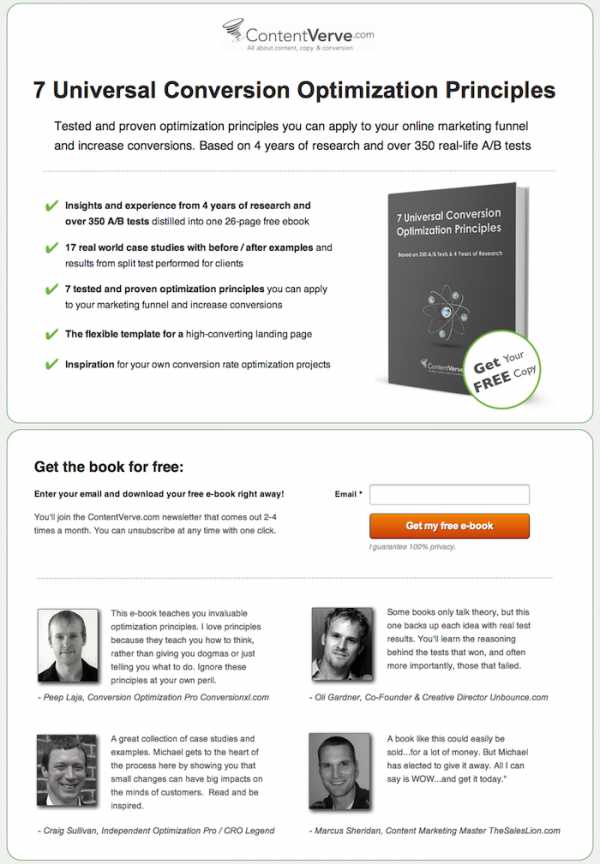
Другой пример — ContentVerve. Перед компанией стояла задача побудить посетителей скачать бесплатную книгу. Они протестировали два варианта лендинга.
Изначальный вариант страницы выглядел так:

Так выглядел лендинг после изменений:

Два из четырех отзывов поднялись на «первый экран». Это почти косметическое изменение привело к увеличению количества скачиваний на 64,53%.
Повысить доверие покупателей к компании поможет размещение на продающей странице информации о наградах, выдержек из публикаций в прессе, мнений экспертов.
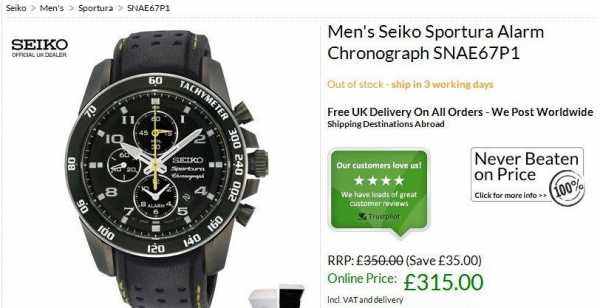
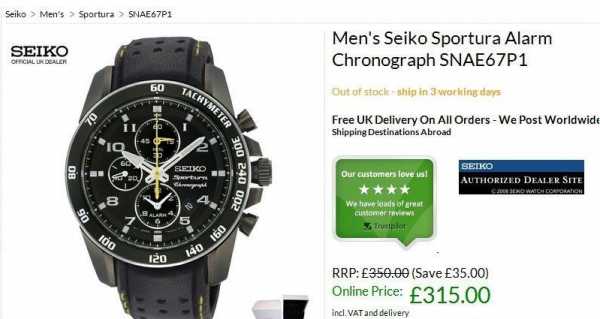
Важно также убедить посетителя в аутентичности продаваемого товара. Express Watches, торгующей часами японской марки Seiko, провела тест, который помог увеличить конверсию на 107%.
Контрольная страница выглядела так:

Эта же часть страница, после изменений:

Единственное, что они сделали: справа от изображения продукта плашку с обещанием лучшей цены заменили на сине-черную с текстом «Авторизованный дилер Seiko».
В результате компания получила фантастический рост конверсии.
Call to action
Элемент лендинга, к которому можно применить правило «чем больше – тем лучше» – кнопка с призывом к действию (CTA). Она должна выделяться на странице и содержать ясный и понятный посетителю призыв.
В идеале CTA должен соответствовать рекламному объявлению или ключевым словам в поисковой выдаче, по которым посетитель пришел на посадочную.
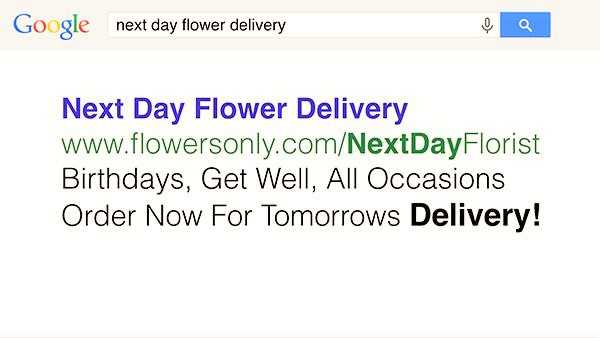
Автор курса по созданию лендингов Оли Гарднер из Unbounce разбирает ошибку с кнопкой CTA на примере сайта по доставке цветов.
Рекламное объявление сайта в Adwords:

При этом лендинг выглядит так:

Оли Гарднер обращает внимание на «три магических слова», которые можно обнаружить в рекламном объявлении компании: «next», «day», «delivery» («доставка на следующий день»). При этом на лендинге этих слов нет. Вместо них, мы видим «Flowers, Plants and Gifts» («Цветы, растения и подарки»).
Месседж из рекламного объявления никак не соответствует месседжу лендинга. А значит посетитель, пришедший из поисковика, потратит много времени, чтобы найти то, что хочет. Скорее всего, он просто уйдет с сайта.
Вот как должен выглядеть правильный лендинг этой компании:

Главный месседж теперь занимает доминирующее положение на странице. Кроме того, появились кнопки заказа и отзывы покупателей.
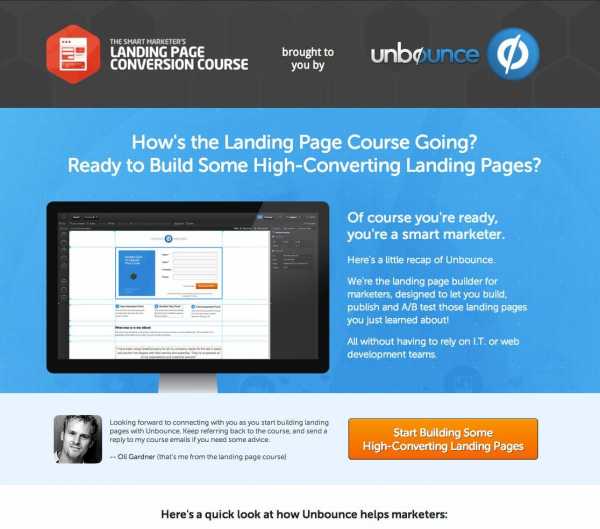
Еще один пример от Оли Гарднера – редизайн посадочной по продаже курса об искусстве лендинга.
Изначально страница выглядела так:

После редизайна:

Что изменилось:
- Верх страницы стал мультибрендовым, что повышает доверие пользователей
- Заголовок обращается непосредственно к посетителю с вопросом, на который ниже дается ответ
- Появилось персональное обращение к клиентам от автора курса
В результате этих изменений конверсия страницы увеличилась на 77%.
blog.relap.ru
Как сделать лендинг самому: пошаговая инструкция
Создание landing page упрощает путь человека к цели и одновременно приносит прибыль компании, продающей нужный пользователю товар или оказывающей необходимую услугу. Так происходит, потому что одностраничник воздействует на инстинктивном уровне, мотивируя человека позвонить, купить, кликнуть. Посадочную страницу можно разработать самостоятельно, сэкономив при этом время и деньги. Потому владельцы бизнеса задаются вопросом: как сделать лендинг пейдж?
Как создать одностраничник
Имеется четыре пути создания landing page:
- Воспользоваться бесплатным шаблоном и генератором. Вариант для компаний с небольшим бюджетом, где работают сотрудники, которым знаком дизайн и маркетинг.
- Обратиться к профессионалам: текст напишет копирайтер, дизайн страницы разработает дизайнер, интеграцию сделает программист, работу контролирует маркетолог.
- Аутсорсинг агентства.
- Для создания лэндинга взять на работу в компанию специалистов.

Landing page рассматривается с трёх точек зрения:
- Техническая сторона. Одностраничник включает в себя такие же составляющие, что и обыкновенная страница (html, видео, текст, изображения).
- Маркетинговый момент. Продающая страница – эффективный веб-ресурс лидогенерации.
- Точка зрения посетителя. Это лэндинг, на который человек попал по ссылке с другой страницы.
Чтобы разработать посадочную страницу правильно самому надо придерживаться правил.
Заголовок
Часто заголовок называется оффер, так как он включает предложение, адресованное потенциальному клиенту. От заголовка зависит первое впечатление от страницы, потому ему следует уделить особое внимание. Второго шанса произвести первое впечатление на посетителя не будет.
Если нужно пояснить заголовок или указать преимущества – используют подзаголовок.
Один лэндинг преследует только одну цель
Это важный момент, так как landing page доносит до посетителей только одну цель. В противном случае он не эффективен.
Выгодность предложения для потребителя
Выделенные выгоды заинтересуют посетителя. Предложение покажется ему более заманчивым. Подобный приём призван убедить заказать услугу компании и начать сотрудничество. Выгодность предложения должна преподноситься просто и на доступном языке.

Персонализация
Необходимо продемонстрировать посетителю, что именно он важен. Для этого надо писать «Вы» или использовать другие способы персонализации.
Верная структура лэндинга
Сведения нужно структурировать. Пришедший на посадочную страницу человек не заинтересуется длинными списками, необходимо представить чёткий и доступный текст, который посетитель легко воспримет.
Нельзя перенасыщать дизайн landing page графикой или текстом: между ними должен быть оптимальный баланс.
Социальные доказательства
Продающая страница обязательно должна включать отзывы клиентов, сертификаты. Оптимальные вариант – если их будет несколько. Социальные доказательства укрепляют репутацию компании и увеличивают лимит доверия к ней.
Призыв к действию
Правильно сделанный landing page включает СТА или мотивирует к действию. Подобный призыв должен быть в хедере и в конце лэндинга. Иногда размещается с лид-формой.
Текст СТА-кнопки должен звучать так, как будто посетитель лэндинга произносит его в голове или озвучивать пожелание пользователя.
Лид-формы
Самостоятельно разработанный landing page содержит лид-форму. Она делается простой и не вызывающей вопросов, так как важно сотрудничество с потенциальным клиентом или его контакты.
Счётчики
Незаменимая составляющая лэндинга – счётчик, который привносит срочность и побуждает сделать выбор быстро.
Дизайн landing page рассказывает о предоставляемой услуге. Лэндинг ориентируется на целевую аудиторию.
Программы, с помощью которых делаются одностраничники
Для тех, кого интересует, как создать лендинг пейдж с нуля существуют шесть программ, позволяющих это сделать самостоятельно и нет необходимости приходить обучение.
- Adobe Muse. Используется чаще всего. Можно делать или редактировать веб-ресурсы в визуальном режиме, писать коды нет необходимости. Программа делает всё сама, надо лишь верно разместить составляющие на странице.
- Microsoft Expression Studio. Программа используется нечасто, включает в себя пакет из нескольких программ для разработки веб-сайтов и веб-графики.
- Serif WebPlus. Чтобы создавать и редактировать одностраничники, не надо владеть языками программирования, писать коды не придётся.
- WebSite X5. Посредством этой программы можно разработать даже сложный сайт. Она поможет даже не разбирающемуся в сайтостроении человеку.
- WYSIWYG Web Builder. Программа выдаёт нужный код автоматически, так что тут его писать тоже нет нужды.
- Axure RP Pro. Работать с программой удобно, так как действия наглядны, проходить специальное обучение не требуется.
Работать с этими программами и создавать уникальный дизайн просто: надо взять изображение, перетянуть в нужное место, добавить кнопки и посадочная страница практически готова.
Сервис WordPress для создания страницы захвата своими руками
Часто продающая страница делается на WordPress. Особенности плагина для подобной CMS:
- Настройки на русском языке.
- В интернете есть курсы видео, в которых содержится пошаговая инструкция. Такие курсы помогут быстро пройти обучение.
- Много готовых кнопок (соцсети, отзывы, разделители, вставки контента, «Заказать», «Купить»).
- Можно производить сплит-тестирования.
- Доступный интерфейс.
Посадочная страница на WordPress позволяет быстро и недорого обеспечить поток клиентов. Существует девять модулей для разработки страниц захвата на движке WordPress:
С помощью этого плагина написать одностраничник под силу человеку не знакомому с главными html-тегами. Редактор работает без кодирования, нужно только перетянуть элементы куда требуется, создав при этом неповторимый дизайн.
- Thrive Landing Page WordPress.
В каталоге есть более 122 шаблонов с высокой конверсией, необходимо лишь выбрать подходящий. Инструмент позволяет писать лендинги, у которых будет уникальный дизайн благодаря имеющейся функции перетаскивания элементов. Адаптированный лендинг генерируется автоматически и одинаково хорошо функционирует на различных типах устройств.
- WP Profit Builder.
Гарантированно высокая конверсия, так как все шестьдесят шаблонов уже опробованы. Основное здесь – правильно оформить лэндинг. Настройка оформления производится своими руками. Возможность самостоятельной настройки делает одностраничник пригодным для длительного использования.
- WordPress Landing Pages.
Отличный выход из положения для компаний с небольшим бюджетом, так как платить за его использование не надо. Любое изменение продающей страницы можно проверить с помощью статистики, что позволяет создать одностраничник с максимально высокой конверсией.
- InstaBuilder.
Позволяет быстро написать одностраничный сайт, у которого будет адаптированный под компьютеры и мобильные устройства дизайн.
- OptimizePress.
Посредством этого инструмента можно в считаные минуты сделать одностраничник в WordPress автоматически настроенный под поисковик. При внесении изменений на странице результаты видны сразу.
- LeadPages.
- Ultimate Landing Page.
Плагин позволяет создать продающую страницу с нуля или с использованием шаблона. Предоставленные шаблоны бесплатные, их можно редактировать.
- Parallax Gravity.
Слабее, чем предыдущие, но с его помощью можно создать посадочную страницу с ключевыми составляющими.
Плагины на WordPress позволяют создать одностраничник за 1 вечер с нуля, но не все из них распространяются бесплатно.
Платные инструменты имеют большее количество функций, поэтому их целесообразно применять, если необходимо реализовывать продукт. Для тестирования спроса на услугу или товар подойдут бесплатные сервисы: WordPress Landing Pages или Ultimate Landing Page.
Программы Adobe Muse, Microsoft Expression Studio, Serif WebPlus, WebSite X5, WYSIWYG Web Builder, Axure RP Pro позволяют самостоятельно создать лэндинг, писать при этом коды и знать язык программирования не надо.
ontask.ru
