Как сделать свой web-сайт? Пошаговая инструкция для «чайников» | Обучение
Вид ресурса и дизайн
Первым делом необходимо продумать вид ресурса и дизайн вашего будущего сайта. Для этого существуют две программы — Corel Draw и Adobe Photoshop. Стоит отметить, что благодаря этим программам можно создать, как страницу со сложной графикой, так и простенький фон.
Начинающим программистам удобнее всего осуществлять верстку сайта на языке html. Для этого создаем html-страницы с чистого листа или, что более доступно для новичка, просто адаптируем под свои запросы html-шаблоны.
Процесс верстки заключается в размещении на странице будущего сайта разнообразных элементов, в том числе текста и графики. Если вы решили для начала сделать простой сайт, без каких-либо картинок, то можно не заниматься созданием файла с дизайном, а сразу приступить к созданию html-страницы. Конечно, если возникнут непреодолимые трудности можно обратиться к команде профессионалов, но понять, как написать в «Блокноте» на языке html страницу, не так уж сложно.
Сначала можно просмотреть примеры других работ, а потом, по их типу, написать свою интересную и оригинальную заготовку. Также существуют специальные редакторы для создания сайтов, например, WYSIWYG Web Builder, Web Page Maker, CoffeeCup Visual Site Designer, WebSite X5 Evolution, BestAddress HTML Editor 2010 Professional и другие.
Программирование сайта
Этот этап, как и первый, не входит в список обязательных. Но, если вы запланировали наличие интерактивной информации, то без него никак. Вот лишь несколько видов сайтов, при создании которых необходимо программирование: сайт для рекламных целей, сайт организации с возможностью размещения дополнительной информации, сайт для знакомств или общения, интернет-магазин, сайт для игр и т. п.
При создания подобных страниц используют различные языки веб-программирования. Наиболее широко распространены PHP, Python, Perl и Ruby on Rails под Unix-системами, а для Windows используют разработку динамического контента с применением средств .NET. Все это касается серверной части, а для программирования на стороне клиента обычно применяют JavaScript.
Что дальше?
После того, как вы полностью завершили работу над внешним видом своего будущего сайта, можно приступить к выбору места размещения сайта на просторах интернета — хостинга и домена — от последнего будет зависеть адрес в глобальной сети.
Хостинги бывают двух типов — платные и бесплатные. Для новичка лучше всего выбрать хостинг с уже предустановленными CMS. Благодаря этому отпадет потребность в поиске и закачивании файлов. CMS устанавливается с помощью нажатия на кнопку из управления данным хостингом.
Доменное имя — это адрес постоянного размещения какого-либо конкретного сайта и правильное доменное имя — это залог популярности вашего сайта. Почему имя домена так важно? Все просто: домен — это первое впечатление, домен — это ваш знак в выбранной отрасли, домен — это ваше отличие. Чем проще и звучнее доменное имя, тем больше шансов сделать сайт популярным. Для крупных компаний, которые планируют широко развивать партнерские и клиентские связи по всему миру, лучше зарегистрировать домены с именем своего сайта во всех международных зонах — com, net, org, а также в тех зонах, где планируется наибольшая работа — например, Россия (ru), Индия (in), Польша (pl) и т. д.
Однако просто создать сайт и прекратить работу над его дальнейшей судьбой не достаточно. Чтобы ваша страница стала посещаемой, не забудьте про продвижение и раскрутку. К тому же немаловажно обезопасить ваш ресурс, так как беззащитный сайт легко взламывается хакерами.
Как заработать на своем сайте?
Большинство сайтов создается для получения прибыли и самый простой способ заработать на вашей странице — это продажа ссылок со своего сайта. В таком случае оптимальным вариантом станет размещение страниц на платном хостинге.
Продажа ссылок является наиболее простым и быстрым способом получения прибыли со своего сайта, но прежде, чем приступить к продаже, займитесь раскруткой. Посещаемость должна увеличиваться постоянно. Для заработка через ссылки существуют сайты-сателлиты. Есть два способа производить продажу ссылок — «классический», когда размещение оплачивается каждый месяц, и «вечный», когда клиент вносит единоразовую сумму за постоянное хранение ссылки.
Заработок на трафике, продажа места под статьи и прибыль от блога
После регистрации собственного сайта на какой-либо бирже, можно приступить к реализации мест на интернет-страницах под различные статьи. Также есть возможность пополнять свой счет благодаря опубликованию обзоров или небольших предложений рекламного характера. Заработок на трафике обеспечивается за счет повышения количества посетителей сайта, чем больше их количество — тем выше доход.
Заработок на контекстной рекламе
Благодаря контекстной рекламе можно получать неплохой доход, но сначала необходимо выполнить несколько условий. Сделайте свой сайт посещаемым, затем займитесь поиском клиентов. Тематика их продукции или услуги должна совпадать с вашей, тогда контекстная реклама принесет больше прибыли вам обоим. В качестве примера отличной системы контекстной рекламы, можно привести Яндекс. Директ и Google Adsense.
Самое главное — не бойтесь познавать новые горизонты и возможности продвижения вашей идеи. Практически у всех случаются ошибки, поэтому не переживайте, если что-то складывается не так, как вы рассчитывали, ведь с ошибками приходит опыт. Экспериментируйте!
shkolazhizni.ru
Как создать сайт бесплатно: пошаговая инструкция
Если Вы решили создать сайт, то в наше время это уже не проблема, данная пошаговая инструкция вам поможет. Не надо никому платить за создание сайта, при том, что он вам может не понравиться и тем самым вы потеряете очень много времени, нервов и денег. Сделайте все сами и условно бесплатно.
Не зная HTML кодов создать свой собственный сайт можно двумя способами:
1. Можно воспользоваться конструкторами сайтов, коих уже развелось несчитанное количество. Из плюсов можно выделить, что сконструировать любой сайт можно за час. Но на этом плюсы и заканчиваются. А минусов в разы больше: это и чужая реклама сайте и доменное имя не совсем ваше, да и функционала обычно не хватает. Конечно, все эти недостатки можно убрать, но платить вы будете в разы больше, чем, если бы сделали все сами.
И не создавайте сайты с бесплатным доменным именем! Смотрится дешево, такие сайты отталкивают посетителей, и рекламировать такие домены в соц. сетях весьма проблематично, так как переход по такой ссылке может быть заблокирован администрацией социальных сетей.
Необходимо уточнить, что доменное имя и услуги хостинга стоят денег. Но это будут единственные затраты при создании сайта. Конечно же вы можете создать сайт полностью бесплатно, но не рассчитывайте, что когда-нибудь он будет популярным. Поисковые системы не любят такие сайты, а если и получиться раскрутиться, то не хватит ресурсов бесплатного хостинга.
2. А вот на втором способе мы остановимся подробнее. Если следовать в точности моей инструкции, то через несколько часов у Вас уже будет приличный сайт, такой каким вы его сами захотите видеть.
Создайте свой первый сайт сами, следуя простой пошаговой инструкции ниже!
С чего начать создавать сайт
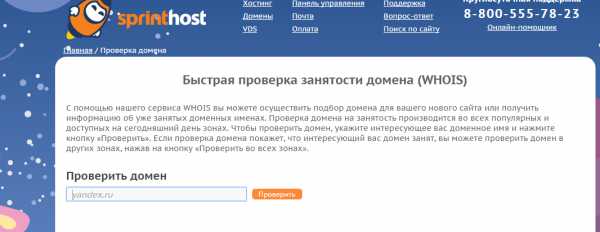
Первое с чем вам необходимо определиться — это выбрать название своему сайту и разместить его в сети. С выбором имени могут возникнуть проблемы, так как самые популярные домены уже заняты, поэтому придется потратить немного времени, чтобы выбрать подходящее.
Здесь только выбираем подходящее и свободное имя, регистрировать пока не надо, это сделаем позже.

А вот с размещением сайта в сети проблем нет. Такую услугу предоставляют хостинг-провайдеры и их много. Я же настоятельно рекомендую выбрать sprinthost, так как у них одни из самых низких цен, а техническая поддержка просто на недоступном для других компаний уровне. Отвечают очень быстро на любые вопросы связанные с вашим сайтом. А новичкам как раз и нужна такая тех. поддержка.
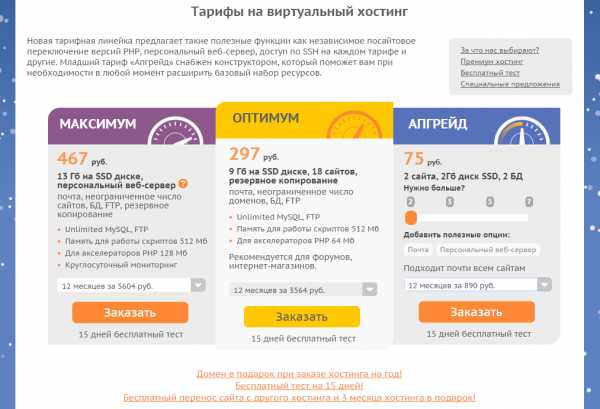
Выбираем подходящий вам тариф и жмем кнопку заказать.

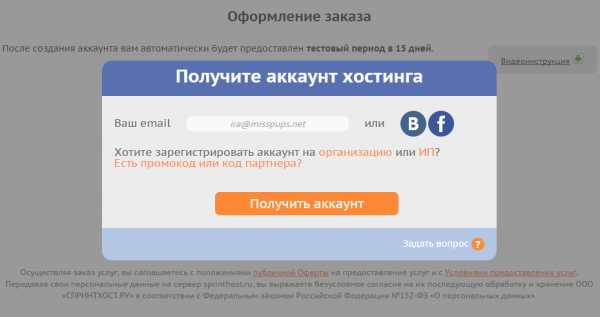
Далее необходимо ввести название вашего почтового ящика, куда придет письмо с активацией аккаунта.

Переходим по ссылке в письме и попадаем обратно на сайт спринтхост, где вы можете сразу зайти в личный кабинет, но сначала перейдите на страницу «С чего начать», тут советую посмотреть обучающее видео.

Начинаем создавать сайт
У вашего сайта уже есть имя и хостинг. Теперь необходимо выбрать систему управления сайтом (CMS). На данный момент самая популярная и простая система для новичка является wordpress и самое радостное, что она абсолютно бесплатная.

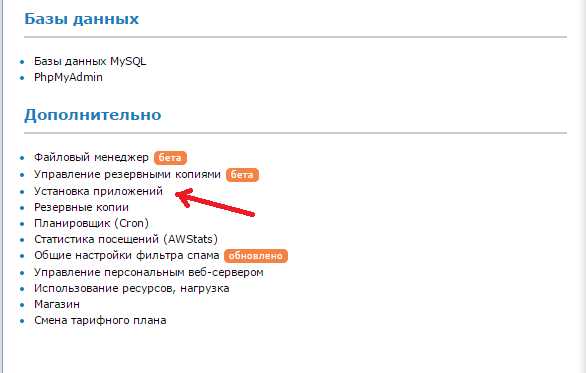
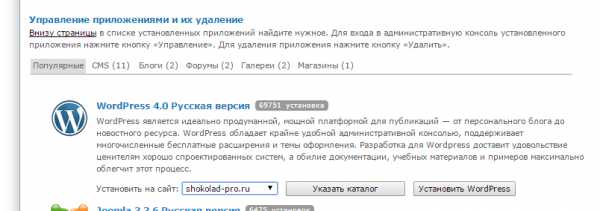
Установить wordpress вы можете в панели управления хостингом. Это еще один плюс выбранного нами хостинг-провайдера: не надо скачивать CMS на стороннем сайте и в ручную закачивать на хостинг.

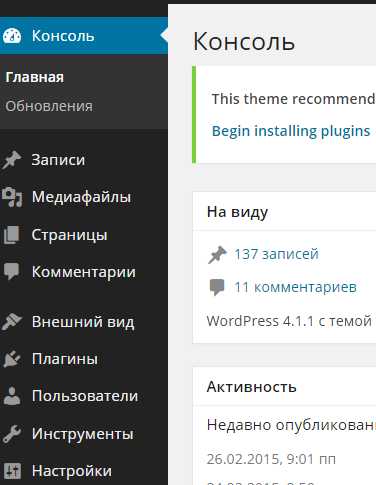
После того как установиться wordpress вы получите логин и пароль для входа в административную панель сайта. Заходим туда и радуемся нашему сайту!! Наполняем его необходимой информацией и ждем первых посетителей.

Необходимо уточнить, что все статьи на вашем сайте не должны больше нигде встречаться, т.е. они должны быть уникальными, иначе рискуете получить бан от поисковых систем.
О том как работать с wordpress посмотрите этот видео урок.
Сайт у вас есть, но не нравиться дизайн, расположение кнопок или еще что-то. Не проблема, идем на http://sprintsite.ru/ и выбираем себе подходящий шаблон, так же в сети полно бесплатных русифицированных шаблонов для скачивания, правда такие темы могут содержать в своей структуре невидимые ссылки на сторонние ресурсы, но со временем вы научитесь их убирать.
Как видите никаких проблем бесплатно создать сайт самому нет, нужны только немного времени и денег, а так же эта пошаговая инструкция Если уж совсем нет времени, а сайт нужен уже вчера, то я за символическую плату и за короткое время сам все сделаю. Зарегистрирую домен и хостинг, установлю счетчики подсчета посетителей, необходимые дополнения. Пишите мне на почту [email protected].
hzbolshe.ru
Пошаговая инструкция как создать свой сайт самому и бесплатно. Веб-разработка
Отзывы от наших учеников
Отзыв от Микута Олеси
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Фреймворк CakePHP: с нуля до гуру
Интернет-магазин на Joomla
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Корпоративный сайт под ключ
Благодаря изучению основных 3-х курсов (Интернет-магазин под ключ, JavaScript&jQuery с нуля до профи и Практика верстки под мобильные устройства) я создала уже более 10 ресурсов, причем среди них есть интернет-магазины, сайты компаний, лендинг, многоязычный сайт. Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами Webformyself.com.
Мое знакомство с сайтом webformyself.com началось уже несколько лет назад. Сначала меня просто заинтересовала идея научиться создавать сайты, я начала «ходить» по разным сайтам, искать информацию, купила несколько обучающих курсов на других порталах. Освоила html, css, основы PHP и MySQL. Но как объединить эти знания и создать по-настоящему рабочий, полноценный проект — это осталось не понятно.
Однажды так же случайно наткнулась на webformyself.com. Прочитала некоторые статьи, посмотрела видео-уроки. Мне понравилось как доходчиво объясняют многие непонятные для меня моменты.
Проблем было очень много — от понимания всей последовательности действий по созданию веб-проекта до конкретной реализации задуманного функционала. Знания были разрозненные и, по сути, недостаточные для создания даже небольших сайтов.
Посмотрела видео-презентации этих курсов, а также их подробное описание. Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
После изучения курса по созданию интернет-магазина я научилась правильно создавать БД для крупных проектов, отделять логику работы от его оформления (по модели MVC), создавать множество полезных функций (авторизация пользователей, корзина), поняла как создается административная панель, а также заполнила многие пробелы в знаниях по PHP.
После прохождения курсов по JavaScript и JQuery и по адаптивной верстке сайта стала больше экспериментировать, открылись новые возможности улучшить внешний вид, добавить множество интересных эффектов и сделать их адаптивными для всех устройств. Начала использовать возможности технологии AJAX.
Во всех этих курсах мне понравился подход. В них всегда подробно пишется и объясняется каждый участок кода, для чего он нужен и как работает. Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Продолжаю учиться, есть еще много курсов, которые я не освоила. Сейчас изучаю ООП на PHP. Вообще, планов много — создать крупный проект по типу интернет-магазина с личным кабинетом клиента и возможностью редактирования своих заказов после их оформления, отслеживанием статуса доставки заказа и другими функциями.
В настоящее время благодаря этим курсам я уже около года работаю на фирме, которая занимается созданием и продвижением сайтов.
Я в восторге от обучения. Особенно понравилось то, что предусмотрен форум и есть возможность задавать вопросы по урокам. Без форума обучение было бы очень сложным и не факт, что я бы продолжила его.
Тем, кто только думает о приобретении курсов хочу сказать, что освоить создание сайтов — задача реальная, но потребуется достаточно много усилий, времени, желания искать и исправлять ошибки. Если у вас это есть, то данные курсы принесут вам огромную пользу.
Хочу искренне поблагодарить всю команду, особенно Кудлай Андрея, Бернацкого Андрея и Виктора Гавриленко за их обучающие курсы и помощь на форуме.
Отзыв от Фоминова Алексея
Купленные курсы:
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Интернет-магазин под ключ
Повторил написание интернет-магазина, полностью переписав код в курсе. Требуется дальнейшее изучение, т.к. после изучения появилось еще больше вопросов, но уже более конкретных без воды. Структура в голове понимания того, с чего начинать и чем заканчивать.
Начал я с полного нуля, до этого посмотрев курс Евгения Попова HTML, СSS.
До приобретения в голове был хаус. Своеобразное болото, которое требовалось сделать прозрачным, потом осушить и поставить четкий фундамент)
Исключительно Ваша репутация в сети, и рекомендации других таких же именитых гуру интернета) А также все отзывы интернета только хорошие. Ну и сервис на высоте, видно что ориентация на клиента растет с каждым днем!
Теперь знаю куда смотреть при разбирании сайта на косточки. Научился пользоваться такими программами как локальный сервер denwer, php designer, filezilla, notepad, adobe dreamweaver, photoshop, дополнениями браузеров для быстрой проверки и нахождении необходимой строчки кода, с чего начинать писать сайт, работа с CMS WordPress, работа с шаблонами WordPress и подстраивание их под свои требования, написания структуры, плана, добавления функций, написание кода с верстки…вообщем устал перечислять, еще кучу всего!!!
Даже могу теперь спорить с друзьями программистами,которые оказывается ничего не понимают, это жесть, а учились 5 лет!
Больше всего запомнилось объяснение по полочкам как это не банально звучит. И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
Сейчас цели связаны не с веб-разработкой. Но при достижении вернусь к обучению, остальных курсов. Следующим этапом будет изучение курса от WebFormyself «Верстка: сайта от основ до конкретного результата» и «Практика верстки под мобильные устройства».
Сейчас занят основами маркетинга в интернете Яндекс, Google, соц. сети и тд и попутно продажи оффлайн. Как только немного разгружусь и появится свободное время вернусь к изучению сайтостроения вместе с WebFormyself, придерживаюсь мнения что своя CMS, это все таки лучший вариант, качественно, чистота кода, профессионально и главное УНИКАЛЬНО!
Курс очень объемный требует только время. Мне понадобилось около месяца в день уделял по 3-4 часа. При изучении вопросы которые возникали, удавалось все решить самому.
Открыл такую истину, что оказывается ничего сложного, главное быть внимательным, усидчивым и иметь немного свободного времени. Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Волшебных пилюль нету, но теперь расклад понятен и суть ясна, как никогда) До этого думал, что это просто нереальнооо) Но нужно, просто соблюдать последовательность и иметь учителей не в теории, а в практике. В общем потребность удовлетворена полностью. Перестал искать другие курсы и т.д., так как уже нашел целый комплекс Webformyself! Благодарю Вас за открытие глаз на программирование!!!)
Отзыв от Разумовского Максима
Купленные курсы:
Интернет-магазин под ключ
С помощью приобретенного курса я научился разрабатывать проекты по шаблону MVC. До знакомства с курсом я понятия не имел что такое шаблоны проектирования и зачем они нужны. Но понимание разработки сайтов по шаблонам проектирования стало гигантским скачком в моем развитии как программиста и разработчика сайтов. Кроме того именно этот курс научил меня разрабатывать для сайтов собственные CMS и сейчас мне проще написать для любого сайта собственную панель управления чем использовать и каждый раз затачивать под какой-нибудь WordPress или Jooml-у.
Еще создание сайтов с индивидуальной панелью управления помогло мне значительно увеличить стоимость разработки. Когда говоришь заказчику что его проект будет не на бесплатной CMS, а на собственном движке, это значительно повышает доверие и уровень профессионализма в глазах клиента.
Начинал я в далекие 2000-е с изучения XHTML. Тогда еще ни кто не готовил видеокурсы и приходилось собирать информацию по книжкам и тематическим порталам. Было много длительных перерывов в моем развитии как разработчика и о профессиональном занятии в данной нише я даже не предполагал. Сейчас разработка — это моя основная деятельность которая меня кормит. Я уже и не представляю что такое каждое утро ходить на работу. Моя жизнь полностью планируется только мной и зависит только от моей занятости.
На самом деле у меня очень долго не могла проявиться полная картинка процесса веб-разработки. Я знал HTML и CSS, мог «слепить» несколько страничек связанных между собой гиперссылками. Но сделать по настоящему что-то стоящее я не мог. Кроме того знаний HTML и CSS было явно не достаточно для полноценной работы. Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Понимание того, что купив курс «Интернет-магазин под ключ» я научусь писать движки для сайтов, зародили в моей голове маниакальное желание приобрести этот курс. Кроме того в программе курса состояли бонусом полные курсы по PHP и MySql. А это профессиональная информационная база для любого веб-программиста. Т.е. я понимал что я не просто изучу PHP и MySql но и напишу свой движок, при чем не просто движок какого-нибудь сайта визитки, а самый что ни есть настоящий движок интернет магазина.
Купив курс «Интернет-магазин под ключ» я не только изучил PHP и MySql, но и научился создавать собственные CMS. Создание каталога товаров, ЧПУ, хлебные крошки, авторизация, постраничная навигация. Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Больше всего наверно запомнилось, как я никак не мог вникнуть в суть шаблона проектирования MVC. Наверно раз 7 я просматривал этот момент, в итоге осознание пришло только утром следующего дня. До «жираф», но главное что дошло.
Сейчас я все меньше занимаюсь разработкой под заказ и все больше уделяю внимание собственным развиваемым проектам. У меня уже есть свой интернет-магазин и ряд мелких проектов. В настоящее время я создаю городской портал. И надеюсь что через полгода у меня уже будет ряд проектов которые обеспечат неплохой пассивный доход.
Хотел бы поблагодарить команду WebForMySelf за их нужную и очень полезную работу. Я уверен что, я не единственный для кого WebForMySelf открыли мир веб-разработки, тем самым изменили жизнь, положив начало для нового интересного и прибыльного занятия по жизни. Если сказать прямо то без WebForMySelf не было бы меня как веб-разработчика. Поэтому от Всех нас и от себя лично хочется поблагодарить команду WebForMySelf и пожелать увеличение роста продаж в геометрической прогрессии с каждым новым курсом.
Отзыв от Деникаева Тимура
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Практика монетизации блога: от раскрутки до реальных денег
Фреймворк CakePHP: с нуля до гуру
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Карьера веб-дизайнера. С нуля до первой продажи за 14 дней
Мастер веб-дизайна 2.0
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Практика резиновой верстки
Премиум клуб
WordPress-Ученик
На данный момент я только прослушиваю Ваши курсы с большим интересом. Результат огромный для меня — это самоопределение. Ведь, в моем возрасте начинать с самого начала… это что-то значит.
До того как я нашел ваш «ЗОЛОТОЙ» и бесценный вклад в области веб-программирования в рунете, уже приобрел видео уроки Михаила Русакова. Начал изучать, но я был разочарован стилем преподавания. Парень знающий, но преподносить информацию — это не его. Другое дело — Бернацкий Андрей и Кудлай Андрей.
Я боялся, что у меня ничего не получится. Были большие сомнения стоит ли начинать в таком возрасте???
Огромную роль в принятии решения покупки всех купленных мною курсов команды Webformyself — это четкая постановка задач и решений их в самом анонсе курсов. Приятная, грамотная речь авторов и убедительное разъяснение целей и результатов, которые будут достигнуты по окончании прохождения курсов.
Я многому научился и до сих пор черпаю огромные знания в области Веб-программирования из видео уроков Андрея и….. Андрея ).
Так как я все время говорю не об одном курсе, то хочу сказать, что в каждом из них есть свои запоминающие моменты. Трудно сказать, что запомнилось больше всего. Правильнее будет сказать, что «воды» там совершенно НЕТ. Все четко, лаконично и на профессиональном уровне!!!
Через полгода я планирую уже смело брать заказы. Цель я перед собой поставил. В моих планах со временем создать свою Web студию. И, конечно же, продолжу свою преподавательскую деятельность, но уже в области веб-программирования.
Я безумно рад, что мне очень повезло познакомиться с командой Webformyself. Они действительно, делают неоценимый вклад в область Веб индустрии. Хочу отдельно выразить огромную благодарность Бернацкому Андрею и Андрею Кудлаю. Если один из них преподаватель с Большой Буквы, то у другого это просто ДАР!!! Ребята, ВЫ МОЛОДЦЫ!!!
webformyself.com
Как создать сайт самому бесплатно пошаговая инструкция
В настоящее время имеется масса возможностей для создания своего сайта или блога. Вариантов действительно много. И чтобы не запутаться, сначала расскажу об основных направлениях и более подробно о бесплатном способе создания своего веб ресурса с помощью конструктора.
Но это не самый лучший вариант. Хорошо подумайте какой вариант выбрать. Бесплатно -это хорошо, но если хотите заработать, что тут будут проблемы.
Как создать свой сайт?
1. Просто купить сайт
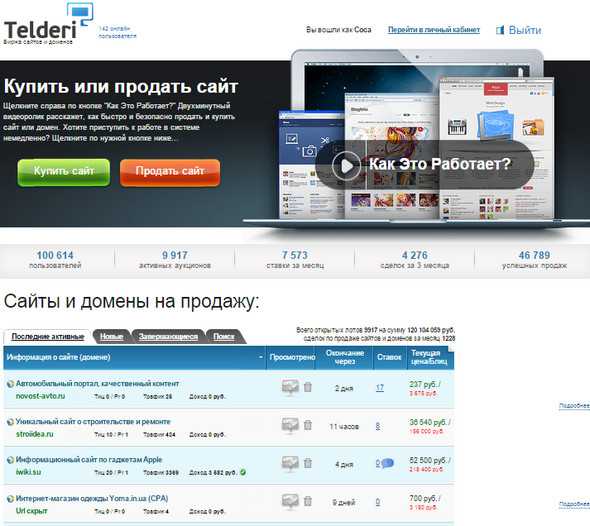
Иметь свой веб-ресурс — это сейчас престижно. И конечно существует рынок купли и продажи. И всегда найдутся желающие продать свой интернет-ресурс -причин много (устали, нужны деньги). Есть и кидалы, есть и нормальные люди. Наиболее безопасный способ купить/продать ресурс это биржа Телдери.
Здесь имеется огромный выбор. Отличная система навигации. Можно создавать шаблон по которому можно делать выбор по цене, количеству посетителей, вида CMS, доходу и ещё по куче параметров. Но самое ценное, что сама биржа выступает гарантом купли продажи. Т.е. если вы покупаете сайт, то его цена блокируется у вас на личном счете, т.е. продавец деньги не получит, пока вы не подтвердите, что сайт вам передан. А продавец уверен, что деньги у вас есть.
2. Заказать у профессионалов
Тут конечно есть плюсы — сделают профи, но как известно «профи разные бывают» и вам стоит побегать и внимательно изучить, что умеют профессионалы (почитайте отзывы, побродите по тематическим форумам и т.п).
Минус — за всё нужно платить. Тут решать вам или деньги или затраты собственного времени.
3.Хостинг с конструктором или с CMS
Сначала, что такое хостинг? Это некая компания, которая предоставляет услуги по размещению сайта в интернете. Но тут есть варианты.
Бесплатный хостинг
Здесь всё бесплатно и доменное имя дадут и сайт разместят на своих серверах. Как правило тут же есть и конструктор, в котором выполняя простые действия мышкой можно сделать профессиональный интернет-проект. Но бывает ещё и размещение CMS-это система управления сайтом. Т.е. разработаны такие программы, которые управляют содержимым сайтов: размещение, статей, фотографий, медийных файлов, в общем контентом или содержимым сайта. Наиболее популярные CMS — wordpress, джумла и т.д.
Но возникает маленький вопрос: откуда доброта такая в наше санкционное время? Они платят за поддержание работоспособности серверов, держат штат специалистов. Они сами тратятся, а вам вдруг и всё бесплатно. Всё просто. Когда вы создадите свой ресурс запомните самое главное —
не вы хозяин созданного вами ресурса, а тот, кто всё это вам предоставил.
В любое время вас могут просто закрыть и в большинстве случаев на вашем ресурсе будет болтаться всякая реклама и вы не сможете её убрать (хозяин кто?). Но есть и плюсы — совершенно не нужно заботиться о работоспособности ресурса (например,борьба с вирусами) — всё это сделают работники хостинга. Таких хостингов много, вот некоторые из них. Один из самых известных — ucoz.ru (или просто «коза»).

Отличный вариант hostinger. Тут и конструктор есть всякие CMS запросто можно разместить.
Платный хостинг
Здесь уже вы покупаете место на сервере. Вот, например, один из самых эффективных, быстрых и недорогих это beget.
Достаточно 83 рубля в месяц. Причем дается 30 на тестирование совершенно бесплатно (уж очень мало таких компаний, чтобы такие шикарные условия выставляли).
Вот и некоторые соображения какой хостинг выбрать.
Итак,
Пошаговая инструкция как бесплатно самому создать сайт
Итоги: Если вы просто хотите сделать сайт, и непонятно для чего (да хоть для тренировки), тогда вам бесплатный вариант. Берете любой бесплатный хостинг с конструктором и особо не заморачиваясь сделаете вполне профессиональный сайт. При этом вообще не нужно знать никаких языков программирования (всякие html с СSS).
Вот вам выбор бесплатных вариантов:
nethouse.ru нажимаете кнопку Создать сайт и далее всё предельно просто.
ru.wix.com Просто и профессинально.
ru.jimdo
Если хотите и заработать на своем детище — тогда платный вариант.
Берете и сначала изучите самую распространенную бесплатную CMS — WordPress (сразу скажу -ничего сложного. Куча материала в интернете по этому движку). Покупаете доменное имя (да хоть у того же beget (там есть такая услуга) и хостинг на beget. Размещаете файлы Wordpres и наполняете сайт контентом. Как это делается смотрите тут. А вот чем и как наполнять свой интернет-ресурс это тема уже другой статьи.
delajblog.ru
Как создать сайт самому бесплатно
В наш продвинутый век только ленивый не имеет собственного веб-сайта. И то потому, наверное, что уверен: создать его стоит дорого и долго. Однако создать можно тут и сразу. Вашему вниманию – пошаговая инструкция для непрофессионалов, которая поможет сделать все самому бесплатно и не отстать от виртуальной моды.
Создаем поэтапно
- Сначала – шаблон; то есть определяемся, как будет выглядеть наше детище.
- Далее – верстка; наполнение контентом и последующая работа этой начинки.
- Сайт должен быть динамичным; используем РНР.
Для первого шага нужен графический редактор типа CorelDRAW, Photoshop, особенно популярный у веб-дизайнеров благодаря своим качествам.
- Создав новый документ и назвав его, берем разрешение 1000х1000, 72 пикселя, RGB-цвет.
- Фон – из палитры.
- В пункте «направляющие» меню «просмотр» активируем отображение как линеек, так и направляющих, в пункте «привязка» проверяем, включена ли она к границам документа и направляющим.
- При помощи «текста» пишем название, слоган, номер телефона (правый верхний угол).
- Направляющими обозначаем рамки, инструментом «формы» выбираем прямоугольник, с его помощью – место под изображение в «шапке» страницы.
- Понравившееся изображение вставляем в эту «шапку».
- С помощью «текста» следует создать заголовок первой страницы (черным шрифтом) и навигационное меню (белым шрифтом).
- Завершить эскиз поможет перемещение границы основного текста и вставление справа изображения.
- Заключительную черту под текстом проводим «прямой» (инструмент «формы»).
- В подвале, используя «текст», размещаем копирайт.
- «Раскройка» поможет порезать на фрагменты изображения для верстки.
- Сохраняем сделанное в меню «Файл».
Если описанная процедура покажется долгой и нудной, есть выход полегче. Профессионалами созданы шаблоны, пользуйтесь готовым, дарим, не продаем! На их основе создать свой сайт намного быстрее и проще.
Создать – с чистого листа или шаблона
Верстка заключается в том, каким образом расставить то, что вы планируете, и насколько эстетически это будет смотреться. Компьютерным самоучкам легче всего верстать на языке html – с чистого листа или адаптируя свое видение под html-шаблон. Для создания веб-сайтов используются:
- Web Page Maker;
- WebSite X5 Evolution;
- WYSIWYG Web Buider.
Программирование необязательно, но желательно, если хотите получить рекламный, сайт для знакомств, общения или игр, Интернет-магазин. Отлично выполняет эти задания PHP (Hypertext Preprocessor) – специальный язык программирования общего назначения, с открытым исходным кодом, для веб-продукции.
Домен должен звучать
Сделав сайт своей мечты, нужно его удачно разместить во всемирной сети. Именно от места размещения зависит его будущая популярность. Это место определяет выбранный хостинг и домен, которые способствуют посещаемости. Поэтому доменное имя должно звучать просто, но емко.
Компании мирового уровня, к примеру, регистрируют домены со своим ресурсом в разных международных зонах – org, net, com. Что предпочитаете вы – решайте сами. Последние штрихи – позаботьтесь о продвижении и надлежащей раскрутке странички. А также о ее защите, ведь даже совсем нейтральная вещь может быть использована злонамеренно против вас или других граждан.
Можно и заработать
Имея свой ресурс, почему бы не зарабатывать на нем? Предприимчивые люди так и делают. Зарабатывают на продаже ссылок, места для публикации статей, рекламных объявлений, перед этим раскрутив сайт. Пошаговая инструкция дает и вам такую возможность.
Нашли ошибку в тексте? Выделите ее и нажмите Ctrl + Enter
ijobtest.ru
