Создание дизайна Landing Page / Habr

Landing Page – (далее по тексту Целевая страница) – одностраничный сайт, построенный таким образом, чтобы обеспечить сбор контактов максимального количества целевых посетителей и максимальную конверсию в контексте его использования.
При разработке целевых страниц можно столкнуться с двумя главными проблемами, которые могут привести разработчика в ступор или серьезно повлиять на конечный результат не в лучшую сторону. Первая проблема – тупой «продающий» контент. Вторая проблема – отстойное оформление. Крайне редко встречаются целевые страницы, которые имеют хорошее содержание и выглядят достойно. Чаще всего целевые страницы представляют собой унылый шлак.
Так научимся же создавать качественные и красивые целевые страницы. Разобьём урок на 3 части. Содержание, Оформление и Практика.
Хронология изложения материала будет идти ОТ НАЧАЛА ДО КОНЦА, так что вы можете смело брать эту статью на вооружение при разработке своего очередного продающего шедевра. Здесь я постараюсь собрать и учесть абсолютно все, что имеет отношение к опыту человечества в разработке целевых страниц и то, что действительно работает, пока такой формат продаж еще актуален.
После теории, в разделе «Практика», мы создадим дизайн, не побоюсь этого слова, «правильной» целевой страницы, с учетом всех рассмотренных правил и рекомендаций.
Часть 1. Содержание Landing Page
1.1 Текст – это всё
В первую очередь, нужно написать текст. Просто написать текст, открыть Word и написать текст. Текст заголовка, текст предложения, текст отзывов. Проблема многих, даже опытных веб-дизайнеров заключается в том, что они начинают свою работу с окна Фотошопа, а не текста. Нужно взять себя в руки, набраться терпения и делать все по порядку, если хотите сделать действительно качественную целевую страницу, а не производить на свет очередное унылое творение, которое мало того, что не выполняет своей функции и не является инструментом в принципе, но еще, как бонусом, отрицательно сказывается на вашем общем самочувствии и вызывает фрустрацию от собственной некомпетентности при сдаче проекта клиенту.
1.2 Заголовок целевой страницы
Первое, что вы должны понять – целевая страница создается не для естественной поисковой выдачи, а для рекламы, для конкретного запроса или запросов, под которые будет куплена соответствующая позиция или место на площадке. И вот здесь множество веб-дизайнеров начинает лажать по-полной. Они начинают выдумывать какие-то непонятные заголовки, типа – «Вы обратились по адресу», «Мы – лучшие в своем деле», «Мы такие крутые, что нам в принципе даже не нужно писать о том, чем мы занимаемся».
Можно усилить заголовок словами «Лучшие, быстрые, самые мощные» и т.д. В результате должно получиться что-то вроде «Умные роботы пылесосы iRobot Roomba в Москве». Не стесняйтесь, это реально работает.
1.3 Меньше воды в тексте
Тут кроется очень заезженная, не всегда очевидная и, в то же время – серьезная ошибка. Вода. Пользователь чувствует воду, он читает текст до тех пор, пока его не начнет очень жестко тошнить от вашего текста. И даже если бы не было текста, а была только яркая картинка пылесоса в заголовке с ценой и кнопкой «Заказать» — то 50 из 100, возможно и купили бы этот пылесос. Но благодаря вашему тексту и потугам в сочинениях, на которые вы убили пол дня – целевая аудитория разбегается во все стороны с тошнотными позывами в сторону горе-страницы и ее автора, в частности.
Избавляйтесь от лишних и ненужных слов. Не нужно бояться, что страница будет пустая, не нужно забивать ее только для того, «чтобы было». При грамотной работе в результате вы получите гармоничную целевую страницу. Главное, не торопитесь.
1.4 Не обманывайте
Если вы дизайнер целевой страницы, на вас ложится серьезная ответственность, вы должны проследить, чтобы вся информация была достоверной. Очень часто клиент и сам не понимает, к каким ужасным последствиям может привести обман и не достоверная информация и с радостью идет на поводу у некомпетентного маркетолога или даже сам предлагает разместить такую информацию на странице. Все тайное становится явным, не забывайте об этом. Найдите преимущества, которые реально существуют, обыграйте и преподнесите их красиво. Не нужно выдумывать то, чего нет и высасывать из пальца репутацию клиента.
1.5 Выгода/Преимущества
Напишите в документе список выгод, которые получит потенциальный покупатель, заказав услугу или товар на целевой странице и сделайте краткое описание каждой выгоды. Это единственное место, где нужно серьезно задуматься и проанализировать все возможные выгоды.
Постарайтесь как можно интереснее оформить выгоды в дизайне. Не стесняйтесь использовать инфографику, персонажей, интересное визуальное оформление, маркеры. Поработайте над этим. В верстке добавьте анимацию.
1.6 Указывайте на то, что товар или услуга являются новинкой
Да, как бы это ни звучало странно, но целевая аудитория очень расположена к подобного рода заявлением. Слова «Новый», «Новинка», «Современный», «Свежий» магическим образом влияют на конверсию целевой страницы весьма положительно. Не стесняйтесь, в общем.
1.7 Обязательно размещайте отзывы
Дополню. Размещайте НАСТОЯЩИЕ отзывы. Представьте себе ситуацию, зашел потенциальный клиент на целевую страницу, ознакомился с условиями, готов уже был приобрести товар, но наткнулся на типовые, сахарные отзывы, да еще и в придачу, на фотографии, которые уже где-то видел – либо на такой-же целевой странице, либо в каком-либо фотобанке, или в результатах поисковой выдачи. После того как пользователь почувствует обман – вы потеряете его навсегда.
Используйте только настоящие отзывы, с настоящими фотографиями. Напрягите заказчика пообщаться со своими лучшими клиентами, это не так сложно, как кажется, однако в результате вы будете гордиться своей качественной работой.
Каждый отзыв должен начинаться заголовком, которым может служить выдержка из текста самого отзыва с описанием преимущества для клиента, например, «
1.8 Гарантия возврата денег
Гарантия возврата денег в разы повышает доверие к продавцу и помогает посетителю целевой страницы проще расстаться со своими деньгами. Обязательно сделайте такую микросекцию на целевой странице, подготовьте соответствующий текст для нее в текстовом редакторе для быстрого оформления. Желательно, также использовать печать или визуальный компонент, иконку рядом с гарантийным текстом. Такой элемент усилит эффект восприятия.
Часть 2. Оформление Landing Page
2.1 Продукт в действии
Очень часто мне приходится наблюдать такой позор, как протухшая на вид пицца в шапке, черно-белая картинка автомобиля, летающий в воздухе непонятный девайс и прочие ошибки. Нужно сделать так, чтобы продукт или услугу захотелось приобрести. Если это пицца, пусть она будет такая аппетитная, с плавленым сырком, яркая, что ее захочется съесть немедля. Добавьте красок продукту, дымка, поджаристую корочку. В пределах разумного, конечно. Покажите продукт в действии. Если это приложение для мобильных устройств – сфотайте пользователя с телефоном и вашей софтиной на борту или, на худой конец, скачайте Mockup PSD с телефоном в руке и разместите скриншот приложения в рабочем состоянии. Еду отображайте яркой, горячей и готовой к употреблению. Это должно быть в шапке. Кроме того, было бы не плохо выложить видео с презентацией продукта. Лаконичный заголовок, кнопка и продукт в действии…
2.2 Кнопка призыва к действию на первом экране
Тут ни чего сложного – размещайте кнопку призыва к действию («Заказать пылесос») на первом экране. Это, конечно, не значит, что не стоит размещать этот элемент ни где более, просто постарайтесь сделать так, чтобы, зашедший на сайт посетитель увидел возможность приобрести товар или заказать услугу сразу.
Не забывайте дублировать кнопку призыва к действию на протяжении всей страницы, но делайте это грамотно. Будет довольно глупо смотреться эта кнопка в каждой секции, после каждого элемента. Не переборщите.
2.3 Забудьте о попандерах
Забудьте о попандерах, которые выскакивают независимо от воли пользователя. Этот пережиток развития индустрии, к сожалению, иногда еще встречается. Если в первые дни вы можете заметить какой-то рост заявок, то спустя время о вас сформируется крайне негативное впечатление у аудитории. Если вы намерены работать на рынке долго и плодотворно – не используйте попандеры.
Здесь не идет речь о всплывающих формах, которые появляются при клике на кнопки призыва к действию, кнопки, нажатие на которые пользователь производит сам. Подконтрольные всплывающие формы работают довольно неплохо и не раздражают посетителя.
2.4 Не делайте много полей в формах
Все, для чего нужна целевая страница – это собрать контакт и отправить его на обработку менеджеру. Не добавляйте в формы обратной связи лишние поля. Имя, телефон. Возможно, E-mail, по ситуации. Но не более.
2.5 Не стесняйтесь показывать лица, адреса и телефоны
Банально, но человек, если видит на целевой странице – карту, телефон или фотографии сотрудников, то подсознательно он уже доверяет проекту. Мне очень часто приходится убеждать клиентов не стесняться показать лица организации, адреса и телефоны. Видимо, отголоски 90-х дают о себе знать и привычка прятаться, лишь бы только купили и отвязались, берет свое начало именно в этот период, после распада Союза, когда были тяжелые времена и «Мы выживали, как могли».
На целевой странице обязательно должны быть фотографии менеджеров, телефоны и реальные контакты. Карта обязательна, если у фирмы есть постоянный адрес.
2.6 Размещайте логотипы известных брендов
Если компания, для которой вы разрабатываете целевую страницу, каким-то образом работала с известными брендами, пользовалась услугами, техникой – обязательно внизу страницы сделайте их перечисление. Обычно такая секция называется «Наши партнеры».
Итак, мы рассмотрели ключевые моменты, которые необходимо учитывать при разработке Landing Page. Давайте объединим все вышесказанное в следующем разделе, напишем текст и создадим дизайн целевой страницы в Фотошопе.
Разрабатывать Landing Page, волею судьбы, будем для Пылесоса iRobot Roomba. Пример абсолютно рандомный и пришел в голову в процессе написания данного мануала.
Для прохождения урока нам понадобятся исходные данные, которые вы можете взять с GitHub.
Часть 3. Практика
3.1 Текст Landing Page
Итак, после изучения 1 и 2 части у нас уже есть некоторое представление о том, какой должна быть «правильная» целевая страница. Этого вполне достаточно для того, чтобы написать текст. Обратите внимание, выше были приведены основные рекомендации, но в зависимости от продукта или услуги, могут добавляться свои пункты, секции и функционал – нужно изучить объект и немного подумать.
Кроме того, наш товар имеет некоторый модельный ряд, который было бы странно не представить потенциальному покупателю.
Текст.
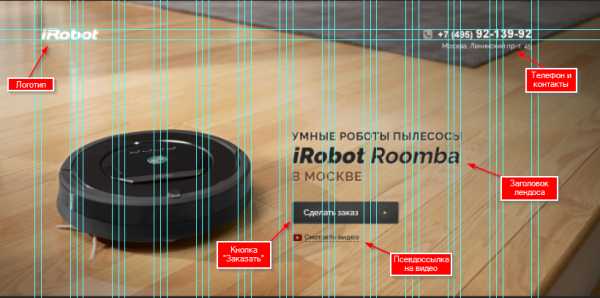
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
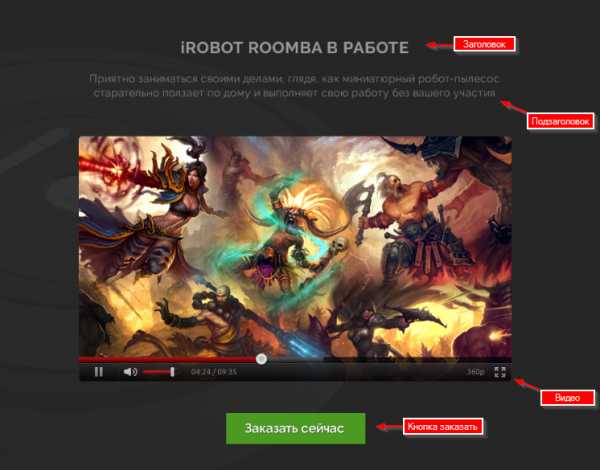
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
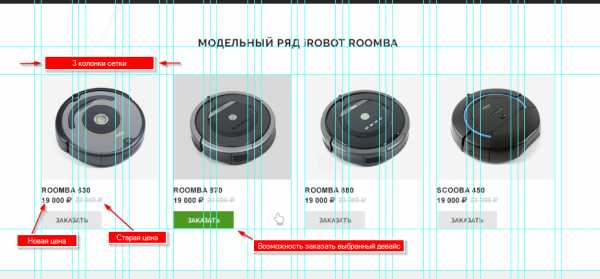
- Секция Модельный ряд (Фото – Цена – Старая цена — Купить):
- Roomba 630
- Roomba 870
- Roomba 880
- Scooba 450
- Гарантия. Текст гарантии возврата денег под моделями.
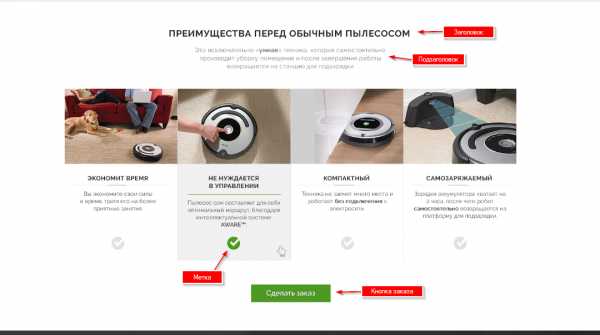
- Секция преимущества:
- Заголовок: «Преимущества перед обычным пылесосом»
- Подзаголовок: «Это исключительно «умная» техника, которая самостоятельно производит уборку помещения и после завершения работы возвращается на станцию для подзарядки»
- #1. Экономит время. Вы экономите свои силы и время, тратя его на более приятные занятия.
- #2. Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE.
- #3. Компактный. Техника не займет много места и работает без подключения к электросети.
- #4. Самозаряжаемый. Зарядки аккумулятора хватает на 2 часа, после чего робот самостоятельно возвращается на платформу для подзарядки.
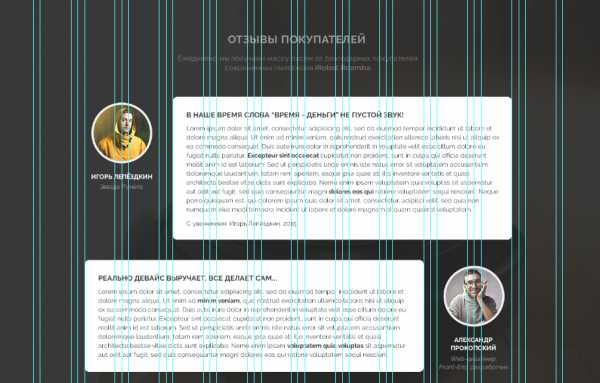
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
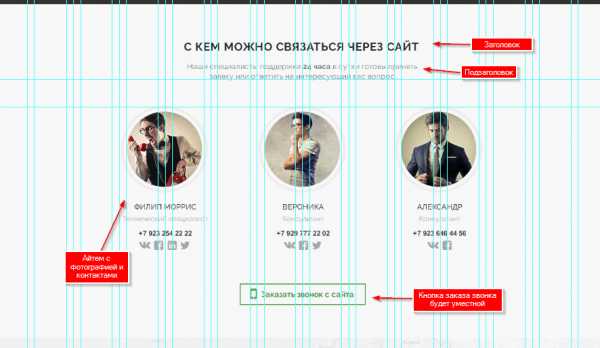
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
- Секция Контакты. Адрес и карта с меткой.
3.2 Дизайн
Конечный результат всех потуг можно посмотреть здесь.
Прежде, чем начнем делать дизайн, давайте определим, что нужно учитывать при создании дизайна (общие рекомендации):
- Всегда учитывайте бренд, стиль продукта, айдентику, если таковые имеются, старайтесь рисовать сайт в одном стиле;
- Старайтесь использовать не более 3-х цветов в дизайне и несколько производных оттенков;
- Выберите приятные сочетания шрифтов для дизайна;
- Не лепите элементы близко друг к другу – это признак дурного вкуса;
- Соблюдайте вертикальный ритм при расположении элементов, дайте воздуха дизайну;
- Не делайте слишком маленький интерлиньяж (line-height) между строками в текстовых блоках;
- Не используйте картинки плохого качества в дизайне;
- Сжимайте всю графику с помощью TinyPng или подобных инструментов.
- Перед ресайзом изображения обязательно конвертируйте его в смарт объект в Photoshop, на случай, если вдруг придется увеличить картинку без потери качества.
- В данном примере максимальная ширина контента равна 1170px (сетка Bootstrap, чистый файл в архиве references/bootstrap-1170.psd).
Теперь нарисуем дизайн по составленному в п 3.1 тексту. Углубляться в основы работы с Photoshop не будем, рассмотрим ключевые моменты при создании дизайна Landing Page. Все секции будут на всю ширину макета, а контент в пределах сетки Bootstrap. Установим шрифты Raleway из папки Fonts. Размеры и цвета вы можете посмотреть в готовом макете references/ready_design.psd.
Итак, по тексту.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
Сверху разместим логотип, справа – телефон и адрес. Разместим фоновое изображение таким образом, чтобы пылесос находился слева (первые 6 колонок сетки), а заголовок целевой страницы – справа. Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.

- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
У секции имеется заголовок и подзаголовок, не забываем.

- Секция Модельный ряд (Фото – Цена – Старая цена – Купить).
В следующей секции «Модельный ряд» отобразим 4 девайса. Новая цена, старая цена и кнопка заказать. Старая цена говорит посетителю о том, что работает система скидок и у него есть возможность купить аппарат дешевле. Каждый айтем размещаем в 3 колонки сетки.

- Гарантия. Текст гарантии возврата денег под моделями. Данная секция крайне желательна, но, если у продавца нет такой опции в продажах, можно не выдумывать.
- Секция преимущества:
Данную секцию реализуем также в сетке, как модельный ряд, но не используем отступы в сетке Bootstrap. При наведении курсора айтемы меняют свой вид, фотография плавно увеличивается (в верстке).

- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
Реализуем следующим образом, без особых наворотов, в пределах 10-ти колонок, две из которых занимает фотография и имя, и 8 колонок отведено под сам отзыв. Отзывы должны быть с заголовками:

- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
Обязательный атрибут целевой страницы. Не поленитесь раздобыть настоящие фотографии поддержки продукта или услуги. В сетке размещаем следующим образом:

- Секция Контакты. Адрес и карта с меткой.

Более подробную информацию об элементах дизайна, приемах работы, вы можете получить, скачав с GitHub исходник PSD с готовым дизайном.
Пост был подготовлен с целью сделать этот мир немножечко лучше.
Спасибо за внимание. Пока.
habr.com
Создание идеального лендинг пейдж (на примере удачных сайтов)
Нет ничего более увлекательного в работе над сайтом, чем когда все специалисты объединяют собственные усилия, чтобы сделать новый идеальный лендинг пейдж или главную страницу веб-проекта. Дизайнеры, иллюстраторы, маркетологи, программисты и даже отдел стратегического менеджмента – все трудятся единой командой. В ходе разработки добавляются какие-то детали по SEO, оптимизируется стратегия привлечения клиентов, придумываются иконки и т.п.
Сегодня хотим поделиться советами по созданию landing page, которые наверняка пригодятся в решении данной задачи. Текущая статья является переводом этой заметки. Да, и вообще в сети встречается достаточно много полезных ресурсов по теме: в блоге мы уже писали о сервисах OnePageLove и Land Book, где можно ознакомиться с лучшими примерами дизайнов в нише, также есть публикация про оптимизацию целевых страниц и многие другие.
Однако здесь расскажем и покажем как удачнее всего отыскать подходящие сайты для вдохновения при разработке лендинг пейдж, а затем применить все лучшее в своих проектах.

Содержание:
- Как найти сайты, у которых есть чему поучиться.
- Анализ на примере трех вариантов.
- Используем изученную информацию.
Найдите компании со схожими задачами
Отличный прием для поиска источника вдохновения – найти компании, которые занимаются решением проблем, аналогичных вашим.
Подумайте, какую серьезную задачу вы пытаетесь выполнить? – причем это должно касаться брендинга, а не вопросов разработки и совершенствования продукции. Мыслите масштабно!
То есть, вместо прямолинейного подхода:
«Владельцы мопсов, пользующиеся специальными выдвижными поводками, считают их слишком длинными для кафе».
Попробуйте что-то вроде:
«Позволяет чувствовать себя комфортно в новых местах».
После таких радикальных изменений в мышлении вы перестанете прочесывать сайты магазинов «Товары для животных», а переместите свой взор на онлайн-площадку AirBnb по поиску и аренде жилья по всему миру.
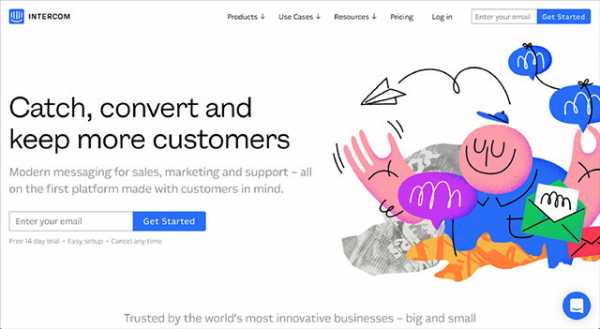
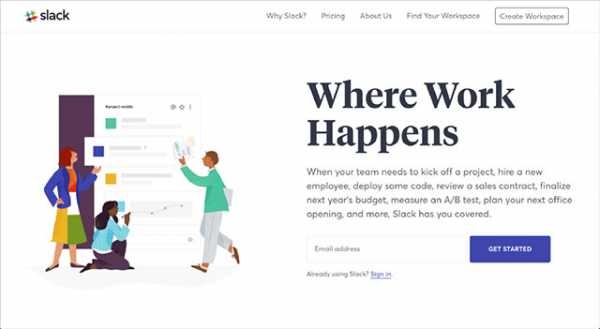
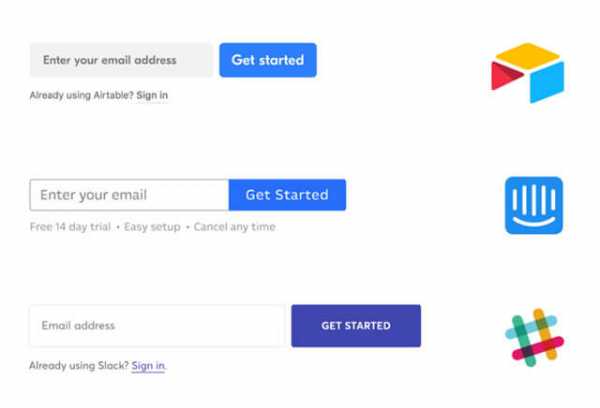
Пример №2. Допустим, ваша компания пытается решить проблему отсутствия общего средства коммуникации между разработчиками, дизайнерами и бизнесом. Если рассматривать данную сферу, то лидирующими проектами с похожими стремлениями и целями будут: Airtable, Intercom и Slack.

У всех этих компаний богатый опыт работы с широкой аудиторией в плане поиска новых способов демонстрации существующих предложений. Они стараются привлечь внимание пользователей с помощью эффективной визуальной составляющей и яркой цветовой палитры, также как и создатели этого сайта.
Новые тренды в дизайне landing page
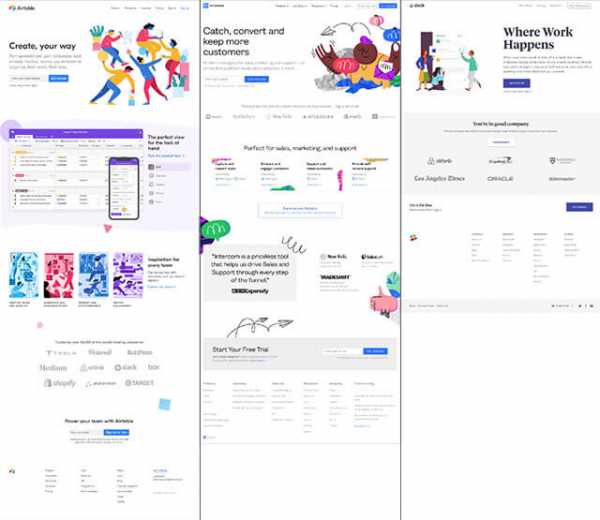
Возвращаясь из футуристического 2018 на год-два назад, сразу вспоминаются популярные в то время тенденции дизайна с полноэкранными изображениями и видео с автовоспроизведением.
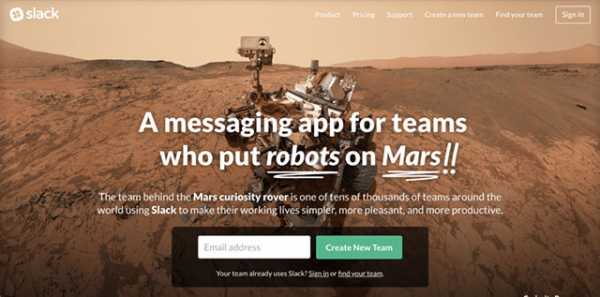
Корпоративный мессенджер Slack, разработавший приложение обмена сообщениями, в качестве главного изображения для дизайна лендинг пейдж выбрал фото марсохода.

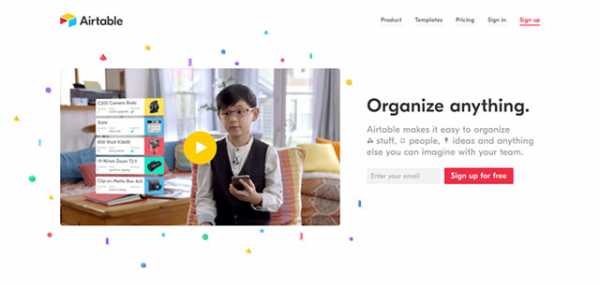
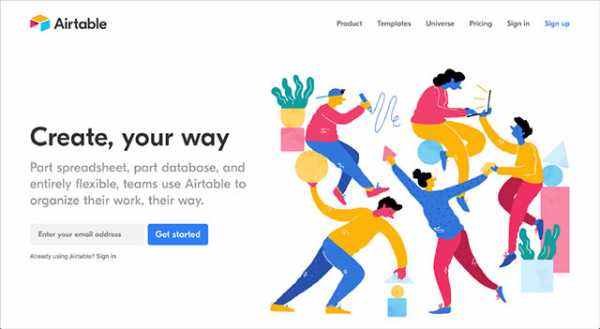
Или, например, решение от Airtable: можно ли найти что-то более привлекательное, чем интерактивная база данных? — да, это дети, пользующиеся интерактивной БД.

Теперь взглянем на будущее:

Airtable — февраль 2018

Intercom — запус 5-го февраля 2018

Slack — август 2017
Обучение на примере удачных сайтов
Что же делает landing page идеальным? Простой формулы или однозначного ответа, к сожалению, не существует. Однако, исходя из трех приведенных выше вариантов, можно сказать с уверенностью – у этих компаний есть команда талантливых дизайнеров, постоянно совершенствующих облик проектов, а также специалистов по привлечению клиентов, оптимизирующих работу сайта.
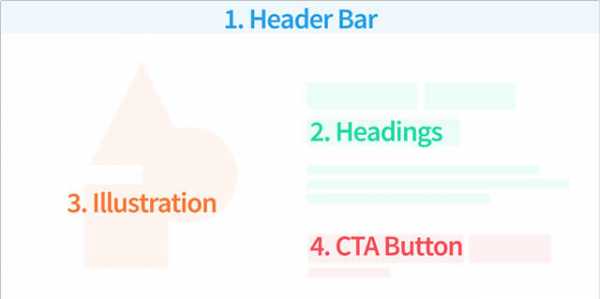
Давайте рассмотрим четыре основных элемента, которые отображаются в верхней (видимой) части страницы и формируют основное впечатление у пользователя.

1. Блок хедер
Для целевых страниц дизайн шапки сайта может отличаться от классических корпоративных и других веб-проектов.
Основные наблюдения по хедеру:
- Он весьма привлекательный и объемный.
- Остается в самой верхней части экрана (кроме Intercom — там фиксированное меню при прокрутке).
- 5–6 ссылок.
- Есть элемент для призыва к действию (CTA). Лучший вариант у Intercom — кнопка CTA объединена с запросом на введение адреса электронной почты.
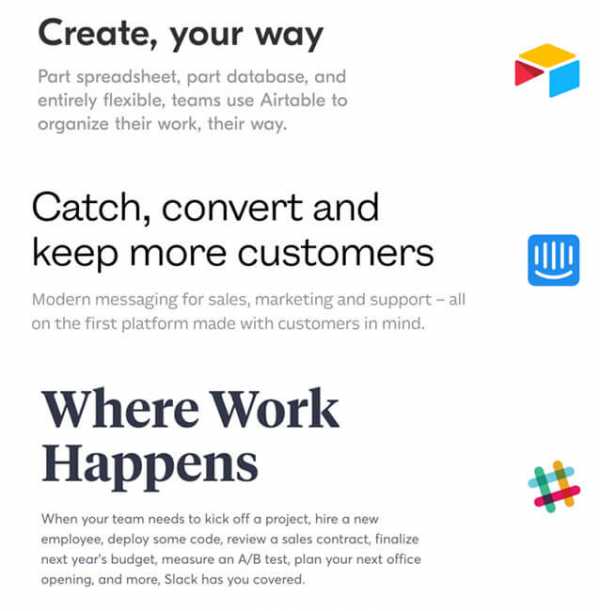
2. Заголовок и подзаголовок

Что сразу бросается в глаза:
- Короткий заголовок: 3–5 слов.
- Текст должен быть понятным, темного цвета и выделяться жирным шрифтом.
- Подзаголовок содержит следующую информацию: кто мы, что мы умеем делать, в чем наши преимущества.
3. Главная иллюстрация
Уже прошли те времена, когда для демонстрации быстрого управления контентом использовались изображения мотоциклов, несущихся через туннель. Сейчас настала эпоха забавной графики, которая позволяет легко просматривать сайт и работать с его содержимым.

Airtable
- Движения, напоминающие передачу мяча в футболе, и растения в контейнерах – это по-настоящему круто.
- Художник в кепке и девушка с ноутбуком – команда нового поколения.
- Квадраты, треугольник и круги – своего рода отвлеченные составляющие технического продукта.

Intercom
- Стиль на любителя, но он хорошо демонстрирует ссылки на сообщения и открытые письма.

Slack
- Простой и понятный.
- Показывает человеческую сторону таких абстрактных идей, как обмен файлами.
- Позволяет получить информацию через взаимодействие без использования стокового фото открытой планировки офиса.
4. Оптимизация CTA через запрос на регистрацию

Это хороший подход. Он показывает как просто создать аккаунт и ускоряет процесс взаимодействия с пользователем. Особенно интересная реализация у Intercom — в пространстве под вводом Email указаны дополнительные полезные опции. Если у вас имеется больше полей, обязательно почитайте советы как улучшить онлайн форму регистрации.
Некоторые особенности дизайна в нижней части страницы
Ранее мы сосредоточились на верхней области экрана, которая видна всем посетителям изначально. Однако стоит упомянуть и об особенностях оформления остальной части страницы, которая при разработке landing page / главной не менее важна.

Основные детали:
- Вся информация представлена достаточно кратко.
- Логотипы клиентов оформлены в спокойных серых тонах.
- Повторение похожих полей призыва к действию (т.е. запроса на регистрацию).
- Достаточно объемные футеры.
Суммируем все полученные полезные подсказки
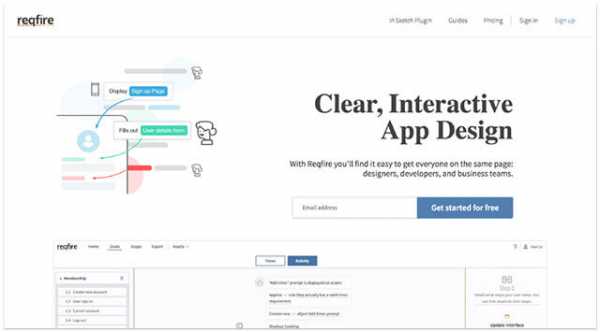
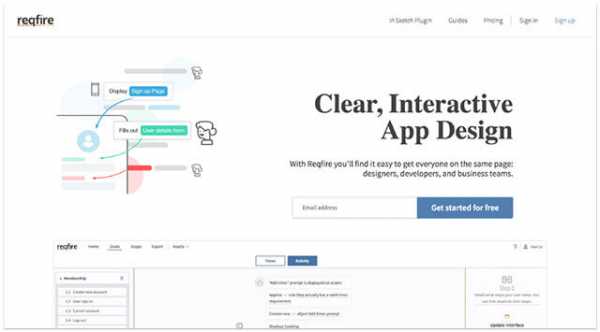
В итоге получился следующий дизайн (разрабатывался для Reqfire.com):

Вот что удалось почерпнуть в качестве вдохновения при создании дизайна landing page из рассмотренных выше проектов:
- Хедер можно делать похожий, но с более свободным пространством.
- Для заголовка выбираем эффектный и солидный шрифт, например, Libre Baskerville.
- Главное изображение: ознакомившись вариантом из Slack, было бы неплохо постараться создать иллюстрацию, демонстрирующую функции вашего приложения/сервиса, но без использования скриншота.
- Бонус: вы также можете добавлять видео или простую анимацию.
Лестные отзывы, попытки копирования и улучшенные показатели конверсии — эта информация будет хорошим доказательством того что запуск новой версии дизайна сайта удался. Если посетители стали дольше задерживаются на странице, чтобы посмотреть иллюстрации и видео, вы достигли своей цели.
Кому есть что добавить про разработку дизайна лендинга (мысли, советы, подсказки), пишите в комментариях.
design-mania.ru
Что такое Landing Page и как его создать
Что такое лендинг пейдж
Лендинг Пейдж (от англ. landing page – целевая страница) – это современный сайт, состоящий из одной страницы и направленный на выполнение одной определенной задачи: сбор контактов, оформление заявки на участие в вебинаре, заказ подробной информации о предлагаемом продукте, загрузка электронной книги и т.д. В отличие от многостраничного сайта, который представляет компанию в Сети и часто выполняет функцию информационного ресурса, Лендинг Пейдж всегда направлен на получение быстрого и конкретного результата.
Виды Лендинг Пейдж
Все лендинги в зависимости от преследуемой ими цели можно разделить на три вида:
- Рекламно-информационная страница.
- Страница для генерации лидов. .
- Вирусная страница. .
Рекламно-информационная страница предоставляет посетителю максимум полезной информации о продвигаемой услуге или продукте, а затем направляет человека туда, где этот продукт или услугу можно заказать.
Страница для лидогенерации создается для сбора у посетителей их контактных данных (имя, e-mail, телефон), по которым с ними потом можно связаться и предложить товар или услугу.
Вирусная страница создается для того, чтобы ей делились. Обычно используется для повышения узнаваемости компании, продукта или услуги. Чтобы вирусная страница работала, на ней обязательно должен быть интересный контент и кнопки, позволяющие посетителю быстро поделиться этой информацией в социальных сетях.
Особенности Landing Page
Одна из главных задач Лендинг Пейдж – получение конверсии. Она диктует некоторые правила, которых нужно придерживаться при создании целевых (посадочных) страниц:
- Минимализм в оформлении – отсутствие всего, что отвлекает от совершения главного действия.
- Определенная структура, способствующая достижению поставленной цели.
- Отсутствие сложных графических элементов, затрудняющих работу страницы и восприятие информации.
Именно эти особенности отличают посадочную страницу от сайтов с более широким набором функций.
Цели лендинга

Выделяют три главные цели, для достижения которых создаются landing page:
- Получение контактных данных.
- Продажа товара или услуги.
- Знакомство с товаром или услугой.
Рассмотрим каждую из них.
Получить телефон или e-mail
Контакты потенциальных клиентов нужны для того, чтобы в будущем связаться с ними и предложить имеющийся товар или услугу. Зная телефон, можно пообщаться с человеком лично, зная e-mail, можно настроить рассылку и регулярно напоминать о себе – сообщать о новинках, делиться полезной информацией, поздравлять человека с праздниками. Так можно предложить большое количество продуктов, тогда как страница, направленная на моментальную продажу, продвигает лишь один продукт.
Продать товар или услугу
Такие страницы позволяют повысить продажу уже известных товаров или услуг. Все элементы таких сайтов направлены на то, чтобы человек совершил определенное действие здесь и сейчас. Акции с таймером, ограничивающим действие выгодного предложения, помогают клиенту быстрее решиться на покупку.
Познакомить с товаром или услугой
Если на рынок выводится новый товар или услуга, сразу же продать их будет сложно – люди не любят покупать кота в мешке и предпочитают сначала изучить предложение. Такие страницы предоставляют потенциальному покупателю все необходимую ему информацию, выгодно подчеркивая преимущества товара или услуги.
Отличия Landing Page от многостраничного сайта
Главное отличие лендинга от многостраничного сайта – количество страниц и объем представленной на них информации. Многостраничный ресурс, будь то корпоративный сайт или интернет-магазин, обычно содержит максимум информации о компании и ее продуктах – история основания, описание каждого товара или услуги, полезные рекомендации, страница-блог и т.д. Такой сайт создается на длительное время, а информация на нем постоянно обновляется.
В то время как лендинг – это одностраничный сайт, представляющий один продукт или услугу и ориентированный на быстрый результат. На нем содержится только самая важная информация, необходимая для принятия нужного решения. С помощью одного лендинга нельзя продвигать сразу несколько разных продуктов, здесь нужна максимальная конкретика и концентрация.
Для каких бизнесов подойдет
Лендинг Пейдж подходит тем, кто хочет:
- Увеличить доходы от продажи товаров или услуг.
- Увеличить объемы продаж конкретного продукта.
- Уменьшить расходы на рекламу.
- Собрать базу потенциальных клиентов.
Исходя из этого, лендинги широко применяются:
- Торговыми компаниями (опт и розница).
- Производителями различной продукции.
- Представителями инфобизнеса.
- Лидерами сетевого маркетинга.
- Людьми и компаниями, предоставляющими услуги в области спорта, красоты, туризма.
В то же время продавцам очень дорогих или эксклюзивных товаров нет смысла заказывать создание целевых страниц, так как их продукция покупается не на эмоциях, а после тщательного изучения всей информации о продукте.
Зачем делать A/B тестирование посадочной страницы

А/В тестирование посадочной страницы – это одновременный запуск двух лендингов одной тематики, ориентированных на одну и ту же целевую аудиторию. Разница между этими страницами заключается в подаче информации – разный цвет главных кнопок, разные изображения, призывы и заголовки. Анализ реакции посетителей на каждую из этих страниц позволяет выделить наиболее эффективный способ подачи информации для конкретной целевой аудитории.
Примеры лендингов
Ниже вы можете ознакомиться с примерами хороших лендингов, созданных специалистами нашей компании.
Строительно-монтажные высотные работы во Владивостоке и Артёме
dvalpinist.ru
Официальный лицензированный партнер Uber
test5.intent.pro
Аквамануфактура — Изготовление и продажа аквариумов
aquamanufaktura.ru
Кирпичный завод «Нарткала» Производство материалов из Вулканического пепла
kirpich-vulkan.ru
Производство и поставка модульных котельных
ker-energy.ru
Модульное защитное оборудование Acti 9 Schneider Electric
acti-9.ru
Ремонт и отделка помещений любой сложности в Санкт-Петербурге
masterrem-spb.ru
Комплексное сопровождение государственных закупок «под ключ» в Москве
rustender.help
Производство и строительство бассейнов под ключ
gidsm.ru
Отопительная система нового поколения — теплый пол «HeatLife»
heatlife-prim.ru
Входные металлические двери МЕЛЕТА
meleta.msk.ru
Ведущий оптовый поставщик сыра на территории России и СНГ
mircomgroup.ru
Профессиональный ремонт техники в Мурманске
mobile51.ru
Эксклюзивное стихотворение
zakaz-stih.ru
Профессиональная мастерская
по ремонту хоккейных клюшекsticksrepair.ru
Свадебные халаты для
невесты и женихаhalat-svadba.ru
Универсальные
клеммные блокиclampo-pro.ru
Крупнейший склад звездочек для приводных
и конвейерных цепейmt-sprockets.ru
Клуб единоборств
и кроссфитclubstal.ru
Новейшая разработка
в изучении иностранного
языкаinyazacustic.ru
Квадрокоптеры — создай свою историю в HD
esquadra.ru
Студия
архитектурно-художественного
освещенияct-light.ru
Франшиза по продаже
цифровых приставокdvbt2optom.ru
Компания Prosto Catering:
организация фуршетов
в Москвеprostocatering.ru
Навесы для авто –
Магазин навесов для автоanaves.ru
Продажа мини пивоварней
и пивзаводовmoscowbrewery.ru
Продажа и аренда
бытовок в Рязаниbytovka-rzn.ru
Продажа и производство
бетона в Санкт-Петербургеvozrogdenje-spb.ru
Европейский музыкальный
лейбл MUSICHEADSmusicheads.ru
Продажа силового кабеля
и трансформаторовelisgroup.ru
Автоперевозки габаритных
и негабаритных грузовdev.smartlanding.ru
Школа вокала
«Soul Studio»soulst.ru
Аренда свадебных автомобилей
с водителем в Санкт-Петербурге
и Ленинградской областиdev.smartlanding.ru
Регистрация и выдача
электронных подписейecp.garant-park.ru
Профессиональные системы
безопасности зданийdev.smartlanding.ru
Интернет-магазин
детских колясокbuggy3.ru
Лендинг для корпоративных
клиентов компании Билайнpromo.superoffers.ru
Студия загара и красоты
«Бронзовый рай»bronzetan.ru
Заказ пластиковых кухонь
от производителейkuhnist.ru/
Услуги профессионального
имиджмейкераimidzh-style.ru
Установка и обслуживание
кондиционеров в Москве и МОmycomfort24.ru
Услуги профессионального
имиджмейкераdev.intent.pro
Программы тренировок
для похуденияvacucenter.ru
Изготовление значков
и медалей на заказmonetny-dom.ru
Энергетические магнитные
браслетыmagniton24.ru
Профессиональный
ИТ-аутсорсингcloudray.ru
Летний лагерь
английского языкаlagervprage.ru
Высшее образование в Чехии
postupaj.ru
Услуги по ремонту и техобслуживанию
автомобилейsmith-technics.ru
Сделать самому или заказать

Заказать посадочную страницу или сделать самостоятельно? Это один из главных вопросов, которым задаются все, кто решил продвигать свой бизнес с помощью лендинга. Рассмотрим плюсы и минусы каждого варианта.
Как сделать самому
На просторах Интернета можно найти массу конструкторов, позволяющих самостоятельно создать целевую страницу под любые цели. Такое решение оправдано, если вы только начинаете свой бизнес, впервые тестируете продукт и располагаете минимальным бюджетом.
Плюсы:
- Экономия.
- Полное управление процессом.
Минусы:
- Определенные затраты все же потребуются (размер зависит от конструктора).
- Эффективность использования «самодельного» лендинга ниже, чем от страницы, созданной профессионалами.
Где заказать
Серьезной компании, настроенной на долгосрочное присутствие на рынке, лучше заказывать лендинг у профессионалов. Стоимость создания посадочной страницы опытными специалистами выше, чем самостоятельная разработка лендинга, но результат того стоит – вы получите современный качественный ресурс, каждый элемент которого будет работать на достижение вашей цели.
Где заказывать – решать вам. Главное – убедиться в профессионализме и ответственности выбранного исполнителя. Не хотите тратить время на долгие поиски? Мы всегда к вашим услугам! Здесь вы можете ознакомиться с нашими предложениями, клиентами и примерами наших работ, а также сделать заказ лендинга или получить профессиональную консультацию.
Структура лендинга

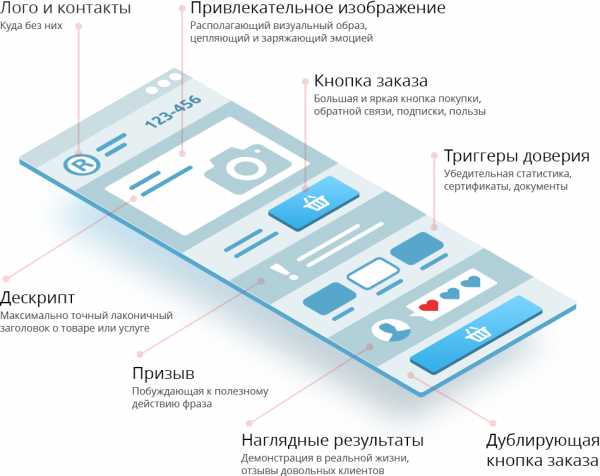
При создании лендинг пейдж обычно используется устоявшаяся структура, состоящая из следующих элементов:
- Короткий, запоминающийся заголовок.
- Уникальное предложение (УТП).
- Качественное видео или изображение, подчеркивающее тематику страницы.
- Фраза-призыв, подталкивающая посетителя к выполнению определенного действия.
- Яркая кнопка, позволяющая совершить это действие – «Купить», «Заказать», «Подписаться».
- Таймер, ведущий отсчет времени до окончания действия акции.
- Примеры лучших работ, отзывы благодарных клиентов, сертификаты качества.
- Блок «Как все происходит» – графическое изображение этапов работы с клиентом, процесса заказа услуги/товара или последовательность других запланированных действий.
В зависимости от целей, которые преследует посадочная страница, набор присутствующих на ней элементов может меняться, но в любом случае разработка Landing Page опирается на указанную выше структуру, неоднократно доказавшую свою эффективность.
Как продвигать лендинг
Создание лендинга – лишь половина дела. После того, как посадочная страница готова, нужно сделать так, чтобы целевая аудитория ее увидела. Продвижение лендинга возможно следующими способами:
- Контекстная реклама в Google AdWords и Яндекс Директ.
- Реклама в соцсетях.
- E-mail рассылки.
- Тизеры (изображения с привлекающим внимание текстом).
Вы можете заняться продвижением своего ресурса самостоятельно или заказать его у нас. Свяжитесь с нами по одному из представленных на сайте контактов, чтобы получить профессиональную консультацию.
Заключение
Надеемся, этот материал помог вам разобраться в том, что такое Лендинг Пейдж и зачем он вам нужен. Если у вас остались дополнительные вопросы или вы уже во всем разобрались и хотите заказать эффективную посадочную страницу, свяжитесь с нами одним из предложенных здесь способов – мы готовы к обсуждению вашего проекта!
Смотрите также
smartlanding.ru
Как должен выглядеть эффективный лендинг
Если вы занимаетесь продвижением своего бизнеса в интернете, вам наверняка знаком этот термин. Лендинг (от англ. Landing page), также называемый «посадочная страница» или «страница захвата лидов», — это одностраничный сайт, который идеально подходит, чтобы донести четко обозначенную мысль до аудитории. В отличие от полноценного сайта, где много других разделов (о компании, продуктовые страницы, контакты, корзина и т. д.), лендинг удерживает внимание посетителей строго на одном сообщении и должен вызывать желание выполнить определенное целевое действие. Какое именно действие — зависит от ваших задач. Как правило, лендинг используется для сбора контактных данных потенциальных клиентов (они же — «лиды»), регистрации, перехода на страницу товаров или на главный сайт.
У хорошего лендинга (как, впрочем, и у любого веб-ресурса) есть свои правила и законы. Мы хотим поделиться с вами личным опытом и рассказать, что нужно делать для того, чтобы ваши посадочные страницы получались максимально эффективными.
Ограничьтесь одной страницей
Лендинговая страница — это одна страница в прямом смысле этого слова. Не путайте ее с небольшим сайтом, где есть дополнительные разделы, иначе результат получится сложным для восприятия, оттолкнет посетителей и не приведет к повышению конверсии.
Пишите понятные призывы к действию
Для того, чтобы подтолкнуть пользователя перейти по ссылкам, нужно учесть несколько факторов (каких — расскажем дальше), но решающую роль играет призыв к действию. Убедитесь, что он краткий, понятный и привлекательный. Краткость — сестра не только таланта, но и конверсии.
Сделайте кнопку заметной
Эффект от призыва к действию можно усилить кнопкой. Да-да, используйте такие кнопки, на которые захочется нажимать. Пользователь должен сразу понимать, что это кнопка, что по ней можно кликнуть и что он куда-то в итоге попадет. Кстати, убедитесь, что попадет он туда, куда нужно. В редакторе Wix при помощи hover-эффекта можно за пять минут превратить обычную кнопку в динамичную и увлекательную.
Следите за порядком
Мы уже не раз об этом писали, но на всякий случай повторим: порядок, особенно на лендинге, — это очень важно. На странице не должно быть слишком много изображений, текста, иконок и видео. Используйте «плоский» дизайн и «белые пятна», делайте выбор в пользу минимализма и придерживайтесь принципов визуальной иерархии.
Не увлекайтесь шрифтами
Золотое правило дизайна — два, максимум три шрифта. Мы понимаем, что в редакторе Wix их больше и хочется попробовать все, но не делайте этого. Выберите хорошо сочетающиеся между собой шрифты, которые лучше всего подходят к стилю вашего сайта.
Проверяйте, хорошо ли читается текст
Если вам кажется, что текст лендинга плохо читается — увеличьте его, сделайте более контрастным, поменяйте шрифт, в конце концов, но не заставляйте читателей напрягать глаза и всматриваться в буквы. Советуем тщательно проверять тексты на читаемость до того, как страница опубликована. Хороший способ избежать провала — кинуть ссылку на лендинг знакомым и спросить, легко ли он читается (функция Get Feedback значительно упрощает эту задачу).
Используйте выразительные изображения
Если вы хотите изложить мысль максимально четко, вам понадобятся не только слова, но и картинки — с их помощью можно рассказать как минимум половину истории. Не так давно мы начали сотрудничать с фотобанком Bigstock, поэтому пользователям Wix теперь не нужно думать, где найти интересный и качественный снимок.
Ставьте якорные ссылки
Страницы с длинной прокруткой по-прежнему в моде, и их по-прежнему неудобно читать без якорных ссылок. Запутавшийся посетитель разочаровывается и уходит, а это, согласитесь, никак не способствует конверсии. Во избежание таких ситуаций, пользуйтесь якорями — в редакторе Wix их можно создать буквально за пару минут. А бесплатное приложение Back To Top поможет создать кнопку «Наверх» в два счета.
Дублируйте страницы
Копия страницы — это и страховка от разных непредвиденных обстоятельств (аналог резервного копирования) и возможность для творческих экспериментов. Вы можете создать дубликат лендинга, затем немного поменять фон, текст, изображения и посмотреть, какой из них эффективнее. С копией и работать проще — на будущее основа есть, не нужно начинать все заново.
Закрепите «шапку» сайта
Фиксированный хедер — очередной обязательный элемент для страниц с длинной прокруткой. Если у вас на лендинге есть фиксированный хедер, пользователи точно не потеряются, ведь у них перед глазами всегда будет навигационное меню, которое вы предусмотрительно в этот хедер поместили.
Как создать лендинг в редакторе Wix
Очень просто: откройте вкладку «Страницы» в левой панели и нажмите «Добавить страницу». В открывшемся окошке появятся макеты страниц, а в самом низу вы увидите категорию «Лендинги». Выберите подходящий макет, впишите название в поле «Назовите страницу» и нажмите ОК. Все, теперь можно перейти к оформлению!
Готовы создать свой лендинг? Откройте редактор Wix и начинайте творить! Если у вас еще нет своего сайта на Wix, никогда не поздно начать. Возьмите за основу один из бесплатных шаблонов посадочных страниц и создайте сайт своей мечты.
ru.wix.com
Заказать лендинг пейдж (landing page), создание лендинга (одностраничного сайта) с высокими показателями
Создание лендинга
Заказать одностраничный сайт недорого всегда было популярным в интернете, и вариантов монетизации сайтов становится больше. Раньше они были ориентированы на поисковые системы. Сейчас же выявляют целевую аудиторию в своей нише и с помощью контекстной рекламы привлекают пользователей из этой группы. В чем её преимущество? Landing Page оптимизирован под конкретных клиентов, а значит конверсия значительно выше, чем на обычном ресурсе. Лендинг — сайт со специальными маркетинговыми трюками и вовлекающими элементами. Она работает на то, чтобы клиенты выполняли целевые действия (заказ, покупка, регистрация). Например, оставляли заявку, контактные данные или совершали звонок.
В каком случае необходима разработка лендинга
Создать одностраничный сайт необходимо при продаже одиночного продукта или услуги. Его используют при тестировании новых продуктов, а иногда при создании лендинга можно представлять коллекцию или группу товаров. Следует помнить, что чем шире выбор у посетителя, тем меньше вероятность сделать его покупателем. Лэндинг рассчитан на решение вопроса «здесь и сейчас» — купить или игнорировать.
Все, что находиться на странице должно приводить пользователя к направленному действию. Веб студия должна создавать продающие сайты, а не делать шаблонный лендинг. В развитии создания Landing page должно уделяться максимальное внимание на потенциальных клиентов, на их интересы, запросы и поведенческие факторы на странице.
Особенности создания лендинг пейдж
Основная цель разработки — дать полную информацию пользователю на одной странице. На многостраничнике надо передвигаться по разным страницам, чтобы получить информацию о продукте, компании, способах оплаты и доставке. Лендинг позволяет пользователю зайти и получить все ответы в одном месте.
При разработке важно использовать маркетинговые инструменты по сегментации целевой аудитории и составлению маркетингового сообщения. Главное это выявить потенциальных клиентов продукта или услуги, составить демографический и географические портреты идеального покупателя, понимать внутренние механизмы. Это поможет привлекать или отталкивать покупателя от этого вида товара. Любая группа имеет свою психологию и поэтому при создании лендинга под ключ нужно определить свою референтную группу. Один ресурс может работать только на одну или несколько целевых групп.
web2.ru
