Создать одностраничный сайт бесплатно — конструктор сайтов A5.ru
Настоящая Политика конфиденциальности персональной информации (далее — Политика) действует в отношении всей информации, которую ООО «Сайтмаркет» (далее – Поставщик) может получить о пользователе во время использования им любого из сайтов Поставщика (далее — Сайты). Использование Сайтов означает безоговорочное согласие пользователя с настоящей Политикой и указанными в ней условиями обработки его персональной информации. В случае несогласия с этими условиями пользователь должен воздержаться от использования Сайтов.
1. В рамках настоящей Политики под «персональной информацией пользователя» понимается персональная информация, которую пользователь предоставляет о себе самостоятельно при регистрации (создании учётной записи) или в процессе использования Сайта, включая персональные данные пользователя.
2. Поставщик собирает и хранит только те персональные данные, которые необходимы для оказания услуг (исполнения соглашений и договоров с пользователем).
3. Персональную информацию пользователя Поставщик может использовать в целях: идентификации стороны в рамках соглашений и договоров, предоставления пользователю персонализированных услуг, а также связи с пользователем, в том числе направление электронных писем, SMS и других уведомлений, запросов и информации, касающейся оказания услуг.
4. В отношении персональной информации пользователя сохраняется ее конфиденциальность. Поставщик вправе передать персональную информацию пользователя третьим лицам только для улучшения оказания услуг пользователю.
5. При обработке персональных данных пользователей Поставщик руководствуется Федеральным законом РФ «О персональных данных».
6. Пользователь может в любой момент удалить предоставленную им в рамках определенной учетной записи персональную информацию. При этом удаление аккаунта может повлечь невозможность использования некоторых возможностей Сайтов.
7. Для удаления своего аккаунта пользователь может воспользоваться функцией «Отписаться от рассылки», содержащейся в каждом электронном письме, направляемом Поставщиком пользователю, либо отправить запрос на электронную почту Поставщика [email protected] . Также пользователь должен очистить cookie и кэш браузера.
8. Поставщик принимает необходимые и достаточные организационные меры для защиты персональной информации пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий с ней третьих лиц.
9. Поставщик имеет право вносить изменения в настоящую Политику. При внесении изменений в актуальной редакции указывается дата последнего обновления. Новая редакция Политики вступает в силу с момента ее размещения. Действующая редакция всегда находится на странице по адресу http://a5.ru/lp/1 в разделе «Политика конфиденциальности».
Создать одностраничный сайт бесплатно (Первая часть)
Я уже много лет создаю и раскручиваю свои веб-проекты, с целью получать с них деньги на автопилоте. Но создание каждого ресурса всегда сводилось к регистрации домена, покупки места на хостинге, инсталляции CMS WordPress и установки готового шаблона. Тему сайта я дорабатывала под свои нужды и вкусы. Однако верстать шаблоны с нуля я не умела. Но однажды мне понадобилось создать одностраничный сайт бесплатно и я решила попытаться быстро освоить верстку шаблонов. Так я познакомилась с программками Microsoft Expressions Web 4 и Mobirise 1.2.

Идея научиться верстать уникальные шаблоны интернет-страниц возникла у меня потому, что мне однажды понадобилось создать привлекательную landing page. Найти готовый шаблон у меня не получилось. Шаблоны есть в интернете, но большинство из них оставляют желать лучшего. Заказать одностраничный сайт можно, но это дорого. Поэтому я решила вникнуть в веб-программирование и создать лендинг-пэйдж быстро и бесплатно. Из всех протестированных мной программ я выбрала Microsoft Expressions Web 4 и Mobirise 1.2. Обе программы бесплатны и очень удобны в использовании.
И Microsoft Expressions Web 4, и Mobirise 1.2 являются визуальными редакторами. То есть, с их помощью можно создать интернет-страницу, совершенно не разбираясь в веб-программировании и не имея представления о верстке сайтов. Однако, несмотря на эти достоинства программ, все же придется немного покопаться в кодах и приобщиться к правилам верстки современных веб-страничек, чтобы бесплатно создать одностраничный уникальный сайт.
Начало верстки
Прежде чем я поведаю вам, как создать одностраничник бесплатно, вам следует уяснить, что сейчас все сайты должны быть адаптированы под мобильные устройства. Такие интернет-ресурсы обладают адаптивным или отзывчивым дизайном. Резиновая верстка на таблицах не позволяет создавать адаптивные шаблоны. А вот верстка на дивах помогает добиться адаптивности шаблона.
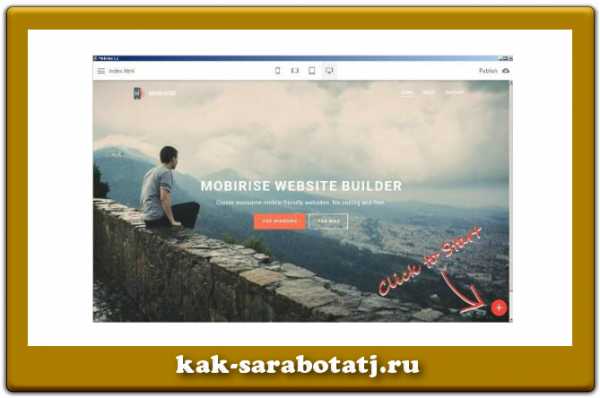
Если решить писать код с нуля, то придется долго учиться, прежде чем получится простейший одностраничник. Но, используя современные подручные средства, получается быстро и без напрягов построить одностраничный сайт с адаптивным шаблоном. Одним из полезных инструментов является бесплатная программа Mobirise 1.2, работающая с фреймворком Bootstrap. С нее и нужно начать работу. Скачать ее можно на официальном сайте.
Если вы загрузите и установите эту программу на своем компьютере, то сможете увидеть ее небогатый интерфейс. Чтобы самостоятельно бесплатно создать одностраничный сайт, необходимо выбрать между:
— меню;
— верхней частью страницы;
— особенностями;
— таблицей цен;
— текстом;
— социальными кнопками;
— подвалом сайта.
Как создать одностраничник бесплатно в этой программе? Все перечисленные в предыдущем абзаце составляющие, вы сможете найти справа в программе Mobirise 1.2, если нажмете на красную кнопку. Чтобы выбрать одну из запчастей шаблона или сразу все, следует нажимать на каждую, используя левую кнопку мыши. А дабы убрать лишние блоки, необходимо кликнуть по ненужному и выбрать в верхнем правом углу иконку с мусорным ящиком. После этого нужно будет подтвердить действие, нажав на кнопку «ok». Попытайтесь сразу продумать, как должен выглядеть одностраничный сайт. Профессиональные верстальщики обычно делают разметку будущего шаблона в «Photoshop» и там же рисуют картинки для него.
Бесплатно созданный в программе Mobirise 1.2 одностраничный сайт, нужно сохранить на своем компьютере. Для этого нажмите на кнопку «Publish», расположенную в правом верхнем углу. Затем следует выбрать «Local drive folder» и нужную папку на компьютере, в которой надо сохранить шаблон, а затем нажать на кнопку «Publish». Если вы дважды кликните на файл «index.html», размещенный в папке «Mobirise», то он откроется в браузере. Сузив окно браузера, вы увидите, что вам удалось создать одностраничный шаблон, который гармонично подстраивается под разрешение экрана. Такой называется адаптивным.
Как создать уникальный шаблон?
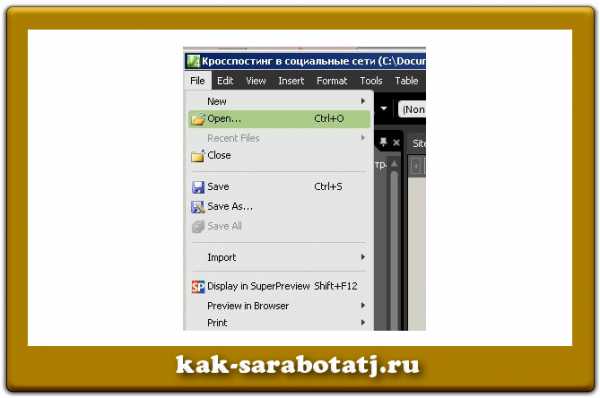
После того как вы смогли бесплатно создать одностраничник, который станет основой того, который вы решили сверстать самостоятельно, необходимо скачать и установить на компьютере программу Microsoft Expressions Web 4. В этом софте вы сможете доработать ваш одностраничный сайт. В программе нужно нажать на кнопку «File», выбрать «Open», и открыть документ «index.html», который размещен в папке «Mobirise». А заглянув в дополнительную папку «assets», необходимо аналогичным способом открыть файл «style.css».
Чтобы понять, как сделать одностраничник самому, нужно сориентироваться в программе. Немного познакомлю вас с нею. Оба файла «index.html» и «style.css» будут одновременно открыты в программе Microsoft Expressions Web 4. Чтобы увидеть их содержимое, необходимо кликать по их названиям, которые видно слева вверху над рабочей областью. Слева внизу есть кнопки «Design», «Code» и «Split». Если нажать на первую, то вы увидите ваш шаблон в визуальном редакторе. Если нажмете на вторую, то сможете заглянуть в код шаблона. При нажатии на кнопку «Split» показываются и визуальный редактор и тот, в котором можно редактировать код. Чтобы доработать одностраничный сайт и создать полноценный шаблон, необходимо осуществить изменения в редакторе кода.

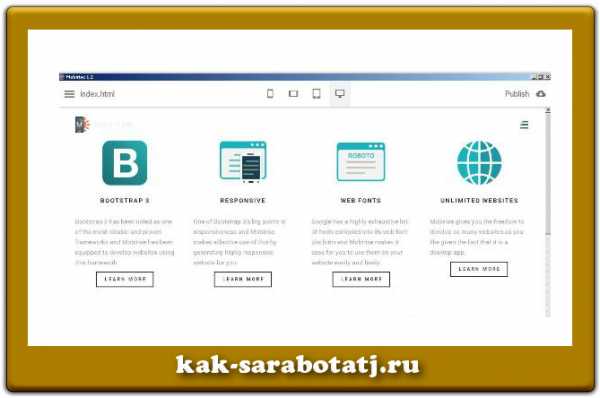
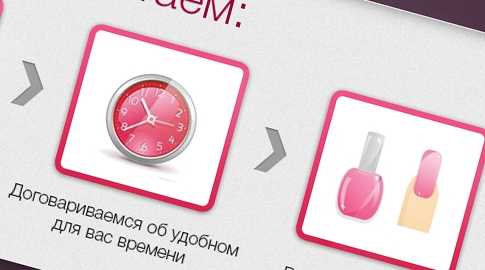
Я решила быстро и бесплатно создать одностраничный сайт с адаптивным шаблоном из одного единственного блока, доступного в программе Mobirise 1.2. Он называется «Features». Изображение с ним вы наблюдаете над этим абзацем. Когда я загрузила готовый «index.html» в программу Microsoft Expressions Web 4, я смогла заменить картинки и текст на те, которые нужны мне. Там, где размещаются изображения можно поместить небольшие картинки. Хотя если покопаться в стилях, то получится разместить в верхних дивах изображения любого размера. В тех дивах, где размещается текст, можно внедрить большие изображения, свой текст и форму подписки. Дивы с кнопками «Learn more» можно просто удалить, как и картинку под выбранным мной блоком, и подвал страницы. В результате получилось то, что вы видите на картинке, размещенный ниже. Можете перейти на готовую страницу, создание которой описано в этой статье.

Редактирование шаблона
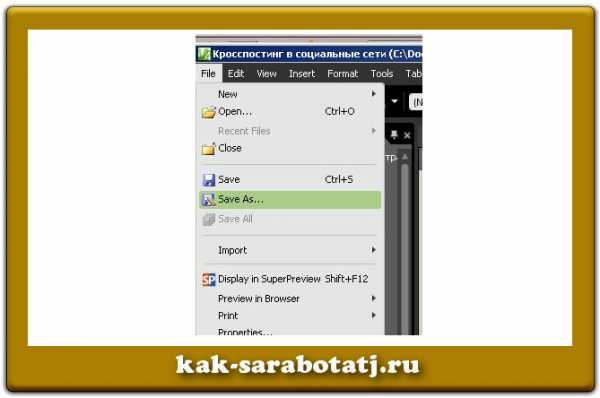
Чтобы качественным создать одностраничник бесплатно, вам следует понимать, что любые изменения, которые вы будете производить в шаблоне, могут повлечь за собой искажение его структуры, и поэтому он не будет полноценно отображаться в браузере. Осуществляя замену блоков или картинок и прописывая новые стили, необходимо сохранять документы «index.html» и «style.css». А затем, кликая по файлу «index.html», размещенному в папке «Mobirise», надо смотреть, как отображается одностраничный сайт в браузере. Измененные файлы очень просто сохраняются в программе Microsoft Expressions Web 4. Для этих целей нужно кликнуть на «File» и выбрать «Save As». А затем нажать на кнопку «Save».

Создание сайта одностраничника подразумевает замену составляющих шаблона. Чтобы заменить картинки в шаблоне на свои, следует загрузить в папку «images», находящуюся в папке «Mobirise», необходимые вам изображения. Их размеры следует сразу скорректировать, используя программу «Microsoft Office Picture Manager». Сжать картинки можно в программе «Photoshop». Сжатие необходимо, чтобы одностраничный сайт грузился в браузере сразу без пауз. Когда вы загрузите картинки в папку «images», их следует открыть в программе Microsoft Expressions Web 4. Для этого нужно нажать на кнопки «File» и «Open», а затем выбрать нужное изображение.

После этого можно внедрять картинки в шаблон, в визуальном редакторе, или удаляя в редакторе кода ненужные дивы, и перетаскивая в нужные места необходимые вам изображения. В обоих случаях автоматически пропишется в шаблоне код каждой картинки. Дабы одностраничный сайт корректно отображался, внедренные вами изображения должны вызываться в шаблоне из папки «images». Для осуществления этого нужно прописать правильный путь к каждой картинке: «assets/images/nasvaniekartinki.png» или «assets/images/nasvaniekartinki.jpg». Обязательно проверяйте правильность пути и изменяйте его, если программой он был прописан неправильно. Как понятно из описания, бесплатно создать одностраничник самому совсем несложно.
Чтобы верхние картинки не лепились к блокам ниже, следует создать для них полноценные дивы. Например, можно закрыть див <div>. Для этого перенесите одну из закрывающих частей дива </div> к открывающей его части. А между ними внедрите нужную вам картинку или текст. Затем, необходимо в таблице стилей прописать что-то типа этого:
.content-2.col-4 .caption {
margin: 30px;
}
Благодаря этим действиям верхняя часть отодвинется от нижней и верхние блоки будут полноценно размещены на странице. Так одностраничный сайт будет украшен небольшими изображениями или коротенькими текстами, размещенными в верхней части страницы.
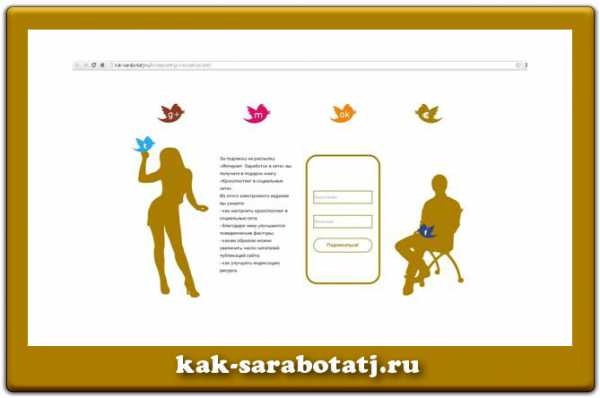
Вы, наверное, в курсе, что одностраничный сайт может быть landing page. В этом случае создание одностраничника бесплатно или за деньги, подразумевает внедрение в него формы подписки. Сделать это легко, если внедрять подписную форму в таблицы, но очень сложно размещать ее в шаблоне, используя дивы. Однако не в нашем случае. Тут она внедряется легко и выравнивается очень быстро. Я создавала страничку подписки на рассылку, которую открыла в сервисе mailchimp.com. Если подписчиков рассылки немного – до двух тысяч, то рассылка бесплатна. В ней можно создать трансляцию RSS и подписчики будут получать анонс на электронную почту при каждой публикации новой статьи на сайте.
Программа для создания одностраничников Microsoft Expressions Web 4 позволяет легко внедрить форму подписки в шаблон и создать собственный дизайн. Но сначала нужно получить код формы подписки. В mailchimp.com следует выбрать раздел «Embedded forms», а там — «Naked». Из кода следует убрать звездочки и лишние строки, чтобы одностраничный сайт отображался полноценно. Удалить нужно:
<!— Begin MailChimp Signup Form —>
<h3>Subscribe to our mailing list</h3>
indicates required
Введите Ваш Е-мэйл-адрес
> <!— real people should not fill this in and expect good things — do not remove this or risk form bot signups—>
<!—End mc_embed_signup—>
Некоторым кажется, что создание сайта одностраничника своими руками, является сложной задачей, когда дело касается доработки кода формы подписки. Но на самом деле это не так. Чтобы быстро и бесплатно создать одностраничный сайт с полноценной формой подписки, нужно немного сноровки и практики. После того как вы скопируете код формы подписки, следует внедрить его в нужное место — в один из дивов. Я использовала уже прописанный в коде див и назвала его «signup». Затем я прописала для него стили в файле «style.css»:
.signup {
border: 6px solid #ab7a00;
border-radius: 40px;
padding-top: 90px;
padding-bottom: 90px;
padding-left: 10px;
padding-right: 10px;
Благодаря этому форма подписки получила свои ширину и высоту, а также обрела аккуратную рамочку.
Не переживайте, если вам не удается создать сайт одностраничник бесплатно, таким, каким вы его задумали. Просто изучите функционал программы. К примеру, стили в Microsoft Expressions Web 4 задаются автоматически, если вы нажмете на деталь шаблона и затем — на вкладку «New Style», размещенную справа внизу. Если вы взгляните на одностраничный сайтик, который я создала, то увидите, что форма подписки состоит из окна для внедрения имени и еще одного — для Е-мэйла. В ней же содержится кнопка.
Все эти составляющие я обозначила классами и указала для них ширину и высоту, а также прописала надписи, которые должны отображаться в окошках:
<input type=»email» value=» Ваш Е-мэйл» name=»EMAIL»>
<input type=»text» value=» Ваше имя» name=»FNAME»>
<input type=»submit» value=»Подписаться!» name=»subscribe»>
А чтобы у меня получилось создать полноценный одностраничный сайт, мне нужно было правильное отображение его составляющих. Для этого я прописала стили в файле «style.css» для окошек и кнопки формы подписки:
.input1 {
border: 2px solid #AB7A00;
margin: 10px;
}
.input2 {
border: 2px solid #AB7A00;
margin: 10px;
}
.submit {
border: 2px solid #AB7A00;
margin-top: 15px;
margin-bottom: 15px;
margin-left: 5%;
margin-right: 5%;
border-radius: 40px;
background: #FFFFFF;
color: #AB7A00;
font-weight: bold;
font-size: medium;
font-family: Arial, Helvetica, sans-serif;
outline: none;
}
Читайте продолжение статьи «Создать одностраничный сайт бесплатно» .
Copyright © kak-sarabotatj.ru
kak-sarabotatj.ru
Программы которые помогут создать одностраничный сайт самому – набор для успешного старта
Одностраничный сайт – это целевая страница, которая носит название Landing page и создается для того чтобы собрать посетителей, которые в последствии смогут стать покупателями товаров или услуг определенного направления.
Очень важно! Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую. Как это сделать, вот в этой инструкции.
Реклама:
Даже если это официальная страница компании, магазина, определенного человека, на Landing page всегда осуществляется самореклама, то есть такой сайт создается с целью продвижения и если вам это необходимо, мы немного посвятим вас в экскурс по его созданию.Существует несколько способов посредством которых возможно создать одностраничный сайт:

— использование услуг профессионалов у которых вы сможете просто и быстро заказать собственный одностраничник, правда заплатив при этом кругленькую сумму;
— в качестве основы для создания своего одностраничного проекта вы можете использовать онлайн-сервисы, различные движки или конструкторы, предоставляющие бесчисленное количество готовых шаблонов, более или менее подходящие условия и возможность сделать сайт без вложения капитала;
— также можно создать одностраничный сайт путем использования специально предназначенных для этого программ, таких как html редактор и другие.
Если вы ищите самый простой способ который поможет вам стать счастливым обладателем уникального одностраничного сайта – обратитесь к профессионалам. В случае с онлайн-сервисами, вам все равно придется потрудиться немного самому, но на уникальность такого сайта рассчитывать не стоит.
В последнем варианте сайт придется писать самостоятельно, используя ряд специализированных программ, он наиболее трудоемкий, но и результат обещает быть самым ошеломляющим, к тому же самым малобюджетным, если вас это интересует, внимательно читайте нашу статью.
Обзор сервисов для создания одностраничных сайтов
В интернете вы сможете найти кучу разных онлайн-сервисов, с помощью которых создать свой одностраничный сайт совершенно не будет проблемой.
Такие программы-конструкторы пользуются большим спросом, они значительно упрощают процесс создания сайтов и позволяют получить положительный результат всего за несколько часов даже самому неопытному пользователю, который едва ли знаком с интернетом вообще.
На таких сайтах пользователь имеет возможность не только создавать, но также редактировать и тестировать итоговый результат, то есть доводить его до того момента, пока не будет удовлетворен своим проектом в целом, это безусловно удобно, но всегда есть свои «Но», от которых невозможно скрыться.
Плюс большинства конструкторов заключается в том, что пользователь вместе с функционалом получает доступ к огромному количеству готовых шаблонов и их достаточно всего лишь загрузить на свой одностраничный сайт.
Эти шаблоны поделены на разные темы, то есть как для автомобильного, так и для сайта о рукоделии подобрать шаблон будет проще простого. Дальше еще проще, с помощью настроек пользователь формирует внешний вид своего проекта, наполняет его уникальным контентом и уникальными тематическими изображениями, если в них есть необходимость, затем смотрит на итоговый результат и если его все устраивает, идет отмечать свою первую победу.
Но не смотря на то, что с помощью конструкторов можно создать свой продающий одностраничный сайт очень быстро, с минимальными знаниями о деле и даже бесплатно, многие из них предоставляют пользователям свои бесплатные услуги только на определенный промежуток времени, так сказать тестовый.
В бесплатном режиме создания сайта на конструкторе, функционал оказывается ограниченным, количество шаблонов значительно урезано, обязательно необходима регистрация, скорость загрузки сайта может быть значительно сниженной, а сразу после его создания, вы можете обнаружить огромный баннер, который и окажется своеобразной платой за создание вашего одностраничного сайта.
Наиболее подходящими конструкторами для создания одностраничных сайтов в интернет-сети являются:
 1. Ucoz – он предоставляет пользователям обширный функционал, а также различные интересные возможности, в том числе более 250 совершенно бесплатных шаблонов для сайта, а также возможность покупки различных дополнительных элементов в официальном интернет-магазине данного конструктора.
1. Ucoz – он предоставляет пользователям обширный функционал, а также различные интересные возможности, в том числе более 250 совершенно бесплатных шаблонов для сайта, а также возможность покупки различных дополнительных элементов в официальном интернет-магазине данного конструктора.
2. Wix – интересный конструктор который по мимо всего прочего, позволяет создавать свои одностраничные сайты посредством такой программы как flash. Для чего это нужно – все просто, вы сможете размещать на своем сайте всяческие эффекты визуального характера, анимации и другие элементы позволяющие привлечь внимание потенциального подписчика.
3. uKit – конструктор который идеально создан именно для разработки одностраничных продающих сайтов, он отличается комфортной панелью управления в которой разберется даже новичок в сайтостроении, все шаблоны созданы с учетом современных дизайнерских разработок, а если вы предпочитаете более лаконичные страницы, лучшего места не стоит и искать.
4. Jimdo – хороший конструктор акцент которого обращен на простоту и доступность панели управления, а также массу шаблонов, ярких, красочных, на любой вкус и цвет.
5. Setup – конструктор который идеально подойдет для создания одностраничного продающего сайта тому пользователю, который совершенно не мыслит в этом деле ничего. Простейшие этапы создания будет проще простого выполнить именно здесь, имеются бесплатные шаблоны, в сети можно найти массу руководств, которые вряд ли пригодятся.
6. A5 – данный конструктор привлекает своими шаблонами и тем, что их легко подбирать за счет удобного деления по тематической принадлежности, панель управления проста и понятна, не плохой вариант как для новичка, так и для опытного пользователя.
7. Umi – этот конструктор значительно уступает всем выше перечисленным за счет своего скудного функционала, маленького количества бесплатных шаблонов и возможности создать даже нормальный одностраничный сайт, но на вкус и цвет товарищей нет, поэтому он тоже пользуется спросом.
8. Nethouse – этот конструктор появился на просторах интернета не так давно, но уже успел порадовать пользователей желающих создать свой одностраничный сайт. Он предлагает посетителям вполне хорошие условия, создавать здесь сайт – сплошное удовольствие.
В принципе, любой из конструкторов, которые перечислены выше, имеют место бытии и каким из них пользоваться, выбирать только вам самим. Предварительно не поленитесь прочесть отзывы на форумах, где обсуждаются преимущества и недостатки того или иного конструктора, потому что «бесплатный сыр бывает только в мышеловке» и каждый из сайтов имеет свои подводные камни, всплывающие сразу же после запуска сайта в работу.
Обзор HTML редакторов необходимых для самостоятельного создания сайта
Если вы все же хотите пройти весь путь создания одностраничного сайта от начала и до его самого победного конца, просто наберитесь терпения и приступайте. В этом не легком деле вам однозначно понадобится HTML редактор, с которым начать свое знакомство вы сможете прямо сейчас. Вот перечень наиболее удобных и скажем так, удачных бесплатных редакторов, которые вы сможете найти в сети интернет:

— Notepad++ — редактор который работает с несколькими языками по мимо html, это такие как java, css и php, кроме того, пользователь получает очень актуальную подсветку синтаксиса, возможность установки других плагинов, сворачивания кодов, автоматизированного закрытия встроенных тегов и скобок, а также многое другое, благодаря чему этот редактор занимает свое лидирующее место в нашем перечне.
— Komodo Edit – этот редактор также поддерживает много языков, предлагает своим пользователям быстрый запуск, подсветку синтаксиса, автозавершение скобок и очень хорошую справочную систему, хорошая программа которая поможет написать отменный сайт в опытных руках.
— Aptana – редактор который работает с 3 популярными языками, способна предупреждать об ошибках которые совершаются в процессе, имеет функцию автодополнения, а также расширения интерфейса пользователя.
—Alaborn istyle – редактор который заслуживает внимания благодаря своему русскоязычному интерфейсу, хорошей справочной системе и многофункциональности.
— Kompozer – редактор который способен работать в нескольких режимах (визуальном, текстовом или комбинированном), с ним могут работать даже неопытные юзеры, а это большого стоит.
Какой путь создания собственного продающего одностраничного сайта выберете вы – решение которое остается за вами. Конечно мало просто создать сайт и сидеть ждать что он станет мега популярным, привлечет к себе внимание и чем-то выделится среди бесчисленной толпы однообразных одностраничных проектов, которые давно созданы и забыты. Но если у вас есть что предложить своим посетителям, не останавливайтесь просто на создании одностраничника, займитесь его продвижением в ТОП поисковиков и усовершенствуйтесь, движение – залог успеха, главное не стоять на месте.
Важно! Если вдруг у вас получилось настроить сайт с помощью моих уроков, и вам уже не в первый раз он помогает разобраться с разными задачами,
тогда не забудьте поблагодарить Автора в комментариях!
После благодарности Автор знает что труд был ценен и полезен, а то время которое было затрачено на урок, не потрачено в пустую и пригодилось хорошим людям.
Спасибо за внимание и понимание.
Реклама:
Есть много разных вариантов как отблагодарить Автора.
nischenko.ru
Как создать одностраничник бесплатно новичку?
Скачай бесплатно видеокурс по созданию одностраничника и получи программу Web Page Maker в подарок!!!
Здравствуйте, уважаемые посетители и гости блога! Сегодня вам представляю небольшой обзор уникальной в своем роде программы Web Page Maker, которая поможет вам осуществить ваши мечты и задумки по поводу создания сайта одностраничника, лендинг пейдж, подписной или продающей страницы. Даже если Вы полный ноль в данном вопросе.
Вы меня спросите. Как это возможно?
Я вам отвечу. Возможно на 100%!
И готов это подтвердить в данной статье и приложенным к ней, в качестве подарка для Вас, видеоуроке по созданию сайта одностраничника в программе Web Page Maker «Как создать одностраничник бесплатно новичку?» и самой программы Web Page Maker + активатор, которые Вы сможете скачать бесплатно!
И так, давайте приступим …
Как создать одностраничник бесплатно новичку, в программе Web Page Maker?
Все просто уважаемые друзья! В конце данного материала для Вас будет приготовлена ссылка, пройдя по которой Вы сможете скачать бесплатно видеоурок «Как создать одностраничник бесплатно новичку?» по созданию одностраничника в программе Web Page Maker и сама программа Web Page Maker + активатор.
Вот так выглядит программа Web Page Maker, в которой Вы будете делать свои сайты одностраничники в любом количестве, а что самое главное быстро и качественно:
 Web Page Maker
Web Page Maker
Я не шучу. Если Вы умеете печатать в Microsoft Word, то сделать сайт одностраничник, лендинг пейдж, подписную и продающую страницу с высокой конверсией продаж, сможете однозначно.
Вам только нужно просто скачать бесплатно видеоурок «Как создать одностраничник бесплатно новичку?» по созданию сайта одностраничника в программе Web Page Maker и Вы к тому же еще получите саму программу Web Page Maker + активатор.
Ее нужно будет установить на компьютер и активировать ключом, который я прилагаю. Далее посмотреть видеоурок по созданию сайта в этой программе и Вы станете профессионалом в создании одностраничников!
Сможете делать их не только для себя, но и другим. А спрос на лендинг пейдж сейчас огромен!
Выводы отсюда делайте сами!!!
 лендинг пейдж
лендинг пейдж
И так, вот ссылка:
Скачать видеоурок «Как создать одностраничник бесплатно новичку?» и сама программа с активатором!
Дальше решать вам!
Кому интересно разобраться с кодом, то Вы можете создать адаптивную продающую страницу. А так же скачать шаблон лендинг пейдж бесплатно. Вот здесь!
Посмотрите мой канал на Youtube, Вы там может быть найдете для себя что нибудь полезное! Если подпишитесь, буду вам очень признателен!!!
Тут еще есть две программы для создания сайта.
Если вам понравился материал? Прошу делиться им в соцсетях ниже!
Если хотите получать новости первым? Подпишитесь на обновления блога!
pribylwm.ru
Создать одностраничный сайт: бесплатно и просто
 Если вы решили создать для тебя небольшой сайт, наиболее подходящий вариант создать одностраничный сайт бесплатно. Если вы хотите больше возможностей, то можно создать сайт на платных сервисах, или подключить на бесплатных, платные услуги или аккуанты. Существует ряд онлайн сервисов, таких как narod.ru, ucoz, setup и другие. Они позволяют пользователям абсолютно бесплатно создать на своем хостинге, несколько сайтов, выбрав при этом множество различных шаблонов их оформления. Также для создания сайта можно загрузить на компьютер специальные программы.
Если вы решили создать для тебя небольшой сайт, наиболее подходящий вариант создать одностраничный сайт бесплатно. Если вы хотите больше возможностей, то можно создать сайт на платных сервисах, или подключить на бесплатных, платные услуги или аккуанты. Существует ряд онлайн сервисов, таких как narod.ru, ucoz, setup и другие. Они позволяют пользователям абсолютно бесплатно создать на своем хостинге, несколько сайтов, выбрав при этом множество различных шаблонов их оформления. Также для создания сайта можно загрузить на компьютер специальные программы.
Как создать одностраничный сайт
В данном обзоре мы попробуем описать, как создать одностраничный сайт бесплатно и с вложением средств. Какие сервисы и программы при этом можно использовать? Как было сказано выше, существует несколько сервисов, позволяющих создать любой сайт, в том числе и одностраничник. В данном обзоре мы попытаемся описать один сервис, а также, какие программы пользователь может использовать для создания своего сайта дома.
Онлайн сервис LPgenerator, один из новейших сервисов по созданию сайтов.
Данный сервис является одним из интереснейших конструкторов для создания именно сайтов одностраничников. Пользователи, зарегистрировавшись в данном сервисе, даже не имея опыта по созданию сайтов или работы с графическими программами, могут довольно быстро произвести создание сайтов в Минске, применить к нему один из передовых дизайнов оформления и зарабатывать на своем сайте в дальнейшем.
Основные шаги по работе с сервисом LPgenerator
Регистрация. Работа в данном сервисе практически ничем не отличается от работы с другими онлайн сервисами. Первым шагом является регистрация, включающая ввод контактных данных, электронной почты, создание пароля, а также введение номера мобильного телефона. Сайт имеет прекрасную систему обратной связи, с использованием смс сообщений. Далее переходим на страницу с дополнительной информацией о себе стандартного типа, куда вписываем фамилию, имя, дату рождения, место фактического пребывания и другую контактную информацию.
Сервис не совсем является бесплатным, после регистрации он вам выдает всплывающие подсказки, в которых указывается, что пробный период работы сайта 1 месяц и не более 200 посетителей. Это удобно, так как позволяет оценить  перспективы вашего сайта. Если раскрутка сайта видна, то можно купить платный аккуант. Стоимость его небольшая и зависит от количества посетителей, которые буду просматривать ваш сайт.
перспективы вашего сайта. Если раскрутка сайта видна, то можно купить платный аккуант. Стоимость его небольшая и зависит от количества посетителей, которые буду просматривать ваш сайт.
Следующий шаг — добавить новую страницу. Здесь вы можете, проверить удобство работы онлайн конструктора в деле, добавить новую целевую страницу. Далее вводите название страницы, которое в последующем можно поменять.
Выбор шаблонов оформления. Вы можете выбрать шаблон из списка, предлагаемых готовых шаблонов оформления. Шаблоны разбиты по нескольким темам:
- конверсионные пути;
- мини сайт;
- айфон;
- авто;
- для детей;
- медицина;
- финансы;
- социальные;
- магазины;
- партнерские;
- туризм;
Окончательным шагом является функция сохранить и редактировать сайт. На этом этапе вы можете наполнить шаблон контентом, фотографиями и другой необходимой информацией.
Основные программы для создания сайтов
Существуют бесплатные и платные программы, позволяющие создавать HTML странички дома, на собственном компьютере, не заходя в интернет. Скачать программу для создания сайта можно с официального сайта данной программы.
Наиболее известными платными программами являются:
- Microsoft SharePoint Designer;
- Microsoft Expression Web;
- FrontPage;
- Web Builder;
- RapidWeaver;
- Namo WebEditor;
- CoffeeCup HTML Editor;
- Dreamweaver.
Из бесплатных программ, наиболее известными являются:
- BlueGriffon;
- Amaya;
- SeaMonkey;
- Kompozer.
В данном обзоре, мы постараемся описать несколько программ, являющихся, наиболее популярными при создании странички или собственного сайта.
Программа Dreamweaver – эффективный инструмент для создания сайтов HTML и PHP.
Программа Macromedia Dreamweaver. Название программы переводится на русский как Ткач Мечты. Программа содержит очень богатый набор инструментов, удобный интерфейс, большое разнообразие всевозможных настроек, поэтому многие вебмастера очень часто предпочитаю данную программу другим. Macromedia Dreamweaver, является передовым лидером среди других аналогичных программ. Она отвоевала значительный рынок у FrontPage — программной разработки гиганта информационного рынка – Microsoft.
Программа позволяет создавать и редактировать сайты, путем визуализации. С использованием фреймов, причем есть возможность задать цвет в каждом из фреймов. Существует также спецификация каскадных таблиц стилей, правда в программе этот инструмент существует довольно давно и постоянно совершенствуется, имеется поддержка технологии Dynamic HTML.
Преимуществом программы является возможность поддержки JavaScript. Разработка компании Macromedia имеет инструменты по написанию отдельных скриптовых программа, и позволяет их связывать с отдельными элементами, создаваемого сайта. Программа также имеет возможность работы анимации. В частности в программу встроена так называемая система time line или линия времени. Данный инструмент позволяет создавать небольшие, но всё-таки интересные анимированные графические изображения.
Несомненным преимуществом программы является возможность работы с базами данных XML, кроме того в программу добавлена технология для закачки файлов, установлена возможность фоновой загрузка файлов. Существуют также модифицированные панели CSS, опция Zoom, визуализация слоев CSS, улучшенная синхронизация и сравнение файлов, добавлена поддержка ColdFusion, MX 7, PHP 5, Flash Video, функция сворачивания кода.
Kompozer – одна из наиболее известных программ для создания сайтов бесплатно.
Данная программа является одной из наиболее интересных разработок бесплатному созданию сайтов самостоятельно и имеет совершенную систему веб разработки и систему управления файлами в интернете, а также дружественный интерфейс. Программа создана довольно просто и в принципе может быть использована даже пользователями, не имеющими базы знаний по веб программированию. Программа позволяет визуализировать код, и вы можете увидеть сразу, как будет, выглядит ваша страничка. Программа прекрасно работает с браузером FireFox и позволяет быстро загрузить готовую страничку через FireFTP.
Видео: Как создать бесплатно сайт-одностраничник
Похожие статьи:
Дизайн сайта – это огромное количество элементов. И качество каждого из них очень важно. Но мало того, все составляющие должны…
Допустим, вы недавно создали группу или страничку Facebook и желаете увеличить количество подписчиков. Профиль уже наполнен…
Сайт визитка, это элемент рекламного и маркетингового подхода любой преуспевающей компании. Любая визитка основа…
Фирмам или организациям необходимо рекламировать себя для того, чтобы потенциальные клиенты смогли узнать о…
Сервис «Первый сайт» — это ресурс №1, который обеспечит качественную раскрутку вашего сайта с гарантиями…
gs-studio.com
Как создать сайт одностраничник :: Инвестиции онлайн
Выделяют семь видов лендингов. Выбор одностраничника следует делать исходя из стоящей задачи.
1. Главная страница или «домашние» лендинги. Если у вас нет времени для создания отдельного Landing page, то этот вид является лучшим решением. И потом, не стоит забывать, что его используют всемирно известные компании, если нужно раскрутить акции или улучшить продажи.
2. CTR-целевые страницы являются наиболее популярным видом лендинга, и представляет собой подробный рассказ об уникальном торговом предложении. Потребитель должен понять все плюсы и немедленно совершить покупку. СТА элемент – неотъемлемая часть такой страницы.
3. Лендинги – микросайты, целью которых является популяризировать бренд либо отдельный ресурс в интернете. Чаще других этим видом пользуются автоконцерны, увеличивающие таким образом продажи отдельных моделей транспортных средств.
4. Максимум графического материала и текста — отличительные черты рекламных лендингов, которые вызывают у покупателя шоковое состояние. Необдуманное приобретение он совершает в результате маркетинговой атаки.
5. Получение максимального количества контактов потенциальных покупателей — цель Lead Capture, которые иначе называются страницы-лиды. Дополнительная скидка либо подарок побуждает потребителя заполнить анкету.
6. Дитейлинговые или целевые страницы наиболее часто встречаются на сайтах интернет-магазинов, работающих в сфере розничных продаж. Этот вид лендинга создается для привлечения внимания потребителя к отдельным категориям продукции. Такие страницы, встраиваемые в основной сайт, служат мотиваторами для покупателей.
7. Вирусные страницы «заражают» продуктом максимально возможное количество людей. При этом у покупателя не возникает ассоциации с рекламой, а логотип компании размещается ненавязчиво. Главная задача таких страниц — быть откровенными, нестандартными, а иногда и скандальными.
Наиболее эффективными для привлечения клиентов и самыми распространенными являются лиды и CTR. Но главное, при создании таких страниц избегать шаблонов, которые нередко отталкивают целевую аудиторию.
www.save-yourmoney.ru
Как создать одностраничный сайт | Где создать одностраничный сайт
Декабрь 20, 2012
Для создания одностраничного сайта необходимо осуществить два аспекта: где создать одностраничный сайт и как создать одностраничный сайт. Поэтому мы кратко рассмотрим оба эти вопроса.
Где создать одностраничный сайт. Как показывает практика, большинство людей хотят запустить свой одностраничный сайт на бесплатном хостинге и бесплатно. Как правило, это люди далекие от реалий бизнеса. Экономия, которая по сути не экономия, а пустая трата времени и денег, к хорошим результатам не приведет. Создание landing page – это изначально коммерческий процесс, где страница является одновременно рекламой товара/услуги и продавцом. Поэтому, халява – это не тот путь.
Это не правильный подход к бизнесу, потому как бизнес не может быть связан с халявой. Почему? – потому что халява в любое время может кончиться и ваш бизнес полетит в тартарары в самом расцвете сил. И будет глубоко обидно, что так получилось. Вот настолько опасна халява в бизнесе. Поэтому, за лучшее – это создание доменного имени на платном хостинге. Если же нет возможности купить домен, и запустить одностраничный сайт, с продажниками, то есть ли смысл вообще начинать это?
Что можно порекомендовать из бесплатных площадок для сайта одностраничника? – Ничего. Бизнес-сайты должны работать на профессиональном хостинге. Не важно, многостраничный это сайт или одностраничный. На профессиональном хостинге сайт легче раскрутить – вывести в топ.
Как создать одностраничный сайт. Чтобы создать одностраничный сайт, в любом случае, необходимы знания в области html и css. Принцип сайта одностраничника заключается в том, что он состоит из одной длинной страницы, которая может включать в себя множество разделов. Основным элементом для перемещения по такому сайту должно быть плавающее меню с разделами, чтобы посетитель мог быстро попадать в нужный раздел. Создается такое плавающее меню по принципу блока, который остается на своем месте при прокрутке экрана. Получается, что блок с меню, всегда перед глазами пользователя.
Справа меню, которое при прокрутке остается на своем месте, позволяет посетителю быстро попасть в нужный раздел магазина. По этому же принципу можно создать простой одностраничный сайт на html.
Такой шаблон одностраничного сайта раньше легко можно было установить на народе, в этом народ имел преимущества перед другими конструкторами сайтов, когда можно установить сайт сверстанный руками, т.е. в формате html. Такой, каким он задуман, а не такой, как позволяет конструктор. Конструктор, вообще вещь ужасная. Жаль что сегодня народа нет. Поэтому, для некоммерческого сайта приходится покупать домен, или использовать поддомен. О коммерческом одностраничнике уже говорилось, что ему нужен профессиональный хостинг.
Как быстро сделать сайт одностраничник самому. Если вы разбираетесь в html & css то можно найти одностраничный сайт, дизайн и структура, которого вам подходит, и скопировать его код, или скачать браузером. Переделать под себя, прописать свои ссылки, пути к файлам, обработчики для форм и тд.
Если же вы в коде ничего не понимаете, и вообще в теме создания сайтов ноль, то вы можете заказать одностраничник для своего бизнеса, на этом сайте.
Подробнее
Сергей
wp-text.com
