Новичкам: как выложить сайт на хостинг
Всем привет! В этом видео мы рассмотрим, что такое хостинг и домен, выберем, на какой хостинг сейчас можно залить HTML-документ, и рассмотрим передачу данных по FTP. Тема исключительно для новичков, кто на хостинге раньше ничего никогда не публиковал.
Итак, что есть хостинг. Это услуга по предоставлению ресурсов для размещения информации на сервере, постоянно находящегося в сети Интернет.
А теперь по-простому – у вас есть HTML-документы (или если вы уже крутые, то phр или еще что-нибудь подобное), а у какого-то дядьки в сети есть сервак с постоянным ip-адресом. У вас же нет постоянного ip-адреса на компе, поэтому нужен тот, у кого он есть. И он дает возможность разместить эти файлы у себя на сервере за определенную плату (либо по доброте душевной, что реже).
Но одного хостинга недостаточно, потому что все сайты в сети привязаны к домену. Домены бывают второго, третьего и так далее уровней. И домены второго уровня придется покупать. Это, к примеру, site.ru, site.org и так далее. А для теста домены третьего уровня вам на хостинге легко дадут бесплатно. Это домены такого вида: text.site.ru, когда в url-адресе две точки. Сами хостинги, кстати, тоже делятся на платные и бесплатные.
В сети достаточно много бесплатных хостингов, но они как правило кривые: либо чего-то не поддерживают, либо рекламу на ваших сайтах насильно показывают, либо еще что-нибудь в этом роде, поэтому для первого теста рекомендуем выбрать платный хостинг и взять на нем тестовый период, потому что большинство современных хостингов дают тестовый период от двух недель до месяца.
Осталось выбрать хостинг и выложить туда свой первый сайт. Хостингов существует огромное количество, но нас, например, устраивает Timeweb. Здесь нужно зарегистрироваться, чтобы получить бесплатный пробный период. Заходим в хостинг, где можно найти очень много разных вариантов. Поскольку мы с вами только практикуемся –сейчас не важно, какой выбирать, все равно вы возьмете бесплатный пробный период, поэтому давайте выберем оптимальный тариф и вобьем свои данные. Ура, мы зашли в аккаунт. Вам еще нужно будет на почте выполнить стандартное подтверждение. Это совсем несложно.
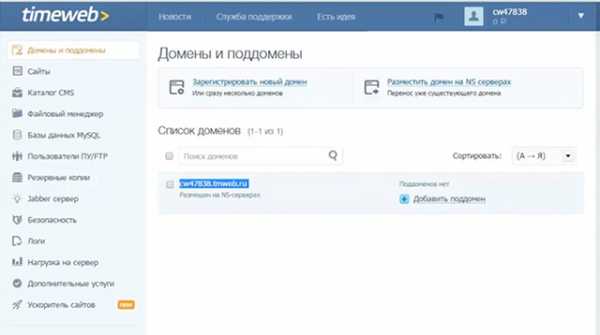
Дальше заходим в раздел домены и поддомены. И оказывается, что эти добрые ребята уже один тестовый поддомен сделали.

Вбиваем адрес в адресную строку, и видим стандартное сообщение-заглушку: «Здравствуйте, уважаемый пользователь!».
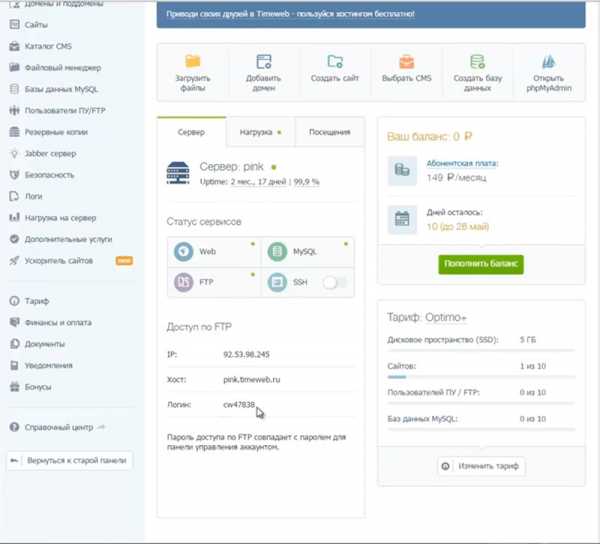
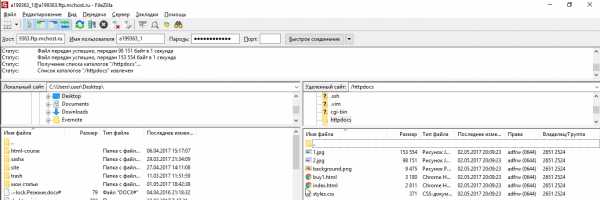
Свой первый HTML-документ можно было бы загрузить и сюда, через файловый менеджер, но по-хорошему вам в дальнейшем придется работать по FTP. Поэтому заходите в пользователи ПУ FTP, и при необходимости добавляете нового пользователя. Этого можно не делать – если вы находитесь на главной странице, то здесь уже есть адрес, который за вами сейчас закреплен. У вас есть айпишник, логин, который дали при регистрации и пароль, который вам отправили на почту. Все эти данные являются по умолчанию базовым FTP-пользователем, их можно смело использовать в дальнейшем.

Сейчас нам необходим FTP-клиент. Находим в гугле одну из самых популярных вещей – Filezilla. И внимание – на самом деле у них официальный сайт этот – filezillaproject.org. Проверить это можно на Википедии. Скачиваем файлзиллу и устанавливаем ее себе, разумеется пропуская все ненужные назойливые предложения. После установки файлзиллы у вас появится значок – открываем его и видим установленную программу. Здесь мы должны ввести те данные, по которым собираемся приконнектится к нашему серверу. Где брать эти данные – в поле «хост» копируем ip-адрес (также он есть и в письме которое было прислано после регистрации), копируем логин, и из письма достаем пароль. Нажимаем «быстрое соединение». Вот и каталог public.html. Заходим в него и удаляем документ index, он нам не нужен. А теперь элементарное действие – перетягиваем сюда мышкой первый html-файл (он остался с прошлого урока), его обязательно нужно назвать index.html, и мышкой затаскиваем в файлзиллу в эту папку. Теперь проверяем – заходим на таймвеб, копируем ссылку, которая уже была – и видим «Мой первый сайт». Все, можете отправлять эту ссылку друзьям и хвастаться, но лучше потерпите еще несколько уроков и пришлете уже реальное подобие сайта, сделанного с помощью HTML и CSS.

Запомните эти действия: с технической стороны нужно зарегистрироваться на хостинге (пока вы учитесь, на тестовый период), и скачать себе FTP-клиент (например, файлзиллу). Кому будет лень это делать – разберется, как закачать файл через файловый менеджер. Но в будущем, по-хорошему, вам FTP все равно пригодится.
На этом все. Приятного изучения HTML и CSS!
ntschool.ru
Размещение сайта в интернете | Домен + Хостинг от А до Я
Если ты попал на эту страницу, то наверняка у тебя есть какая-либо грандиозная сумасшедшая идея что-то продать или как-либо по-другому заработать кучу денег 🙂 И для этого тебе нужна интернет-страничка (или даже целый интернет-сайт). Ну или ты просто хочешь выложить на сайт какую-то полезную информацию 🙂 Ну что-ж, приступим. Сегодня мы с тобой разберемся, как выложить сайт в интернет:
Готов? Ну тогда погнали!
Как создать HTML-страницу
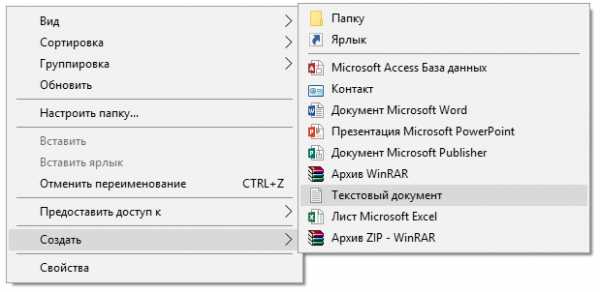
Зайдите в любую папку на вашем компьютере, кликните правой кнопкой мыши и выберите «Создать» -> «Текстовый документ».

Откройте ваш текстовый документ и вставьте в него следующий код (в будущем вместо этого кода вы вставите то, что хотите выложить на сайт):
<!DOCTYPE html>
<html>
<body>
Hello, World!
</body>
</html>Если же вы не видите расширения файла «.txt», нужно включить отображение расширений файлов в Windows: сверху в папке перейдите на вкладку «Вид» и поставьте галочку «Расширения имен файлов».
Ну теперь вы можете 2 раза кликнуть по нашему html-файлу, и он откроется в браузере, и вы увидите «Hello, World!». Наша html-страничка готова.
Как зарегистрировать хостинг
Теперь нам нужно сделать так, чтобы другие люди смогли увидеть вашу страничку, скажем, по адресу http://testsite721.ru. Для этого нам понадобится хостинг. Общими словами, хостинг — это компьютер, который стоит где-то в удаленном месте и всегда работает. К конкретной папке на этом компьютере привязывается адрес сайта (testsite721.ru), и она всегда отовсюду для всех доступна посредством обычного браузера (Chrome, IE и т.д.).
Отвечая на вопрос «где выложить сайт», нужно помнить, что существует огромное количество хостингов в интернете. У каждого из них есть свои плюсы и свои минусы. Но лично я рекомендую хостинг TimeWeb:
- Во-первых, он дает 10 дней бесплатного тестирования.
- Во-вторых, ваш сайт сразу же доступен по бесплатному домену, типа cvXXXX.tmweb.ru.
- В-третьих, дальнейшие цены ограничиваются 99 рублями в месяц за все: домен, хостинг, движки и т.д.
Итак, давайте зарегистрируемся на TimeWeb. Выбираем самый дешевый тарифный план (сейчас это Year+), в подарок мы получим еще и адрес сайта в зоне .ru (его мы выберем позже). Вот что написано на сайте в оф. справке:
Услуги Timeweb возможно использовать в тестовом режиме, не производя оплату. Для этого необходимо заказать хостинг на странице https://timeweb.com/ru/services/hosting/, аккаунт будет автоматически создан в тестовом режиме. Продолжительность тестового периода составляет 10 дней. При произведении оплаты тестовый период заканчивается, аккаунт переходит на оплачиваемый тариф. В случае, если по истечении 10 тестовых дней платеж не будет произведен, аккаунт автоматически заблокируется.
Это нам вполне подходит. Пока что у нас задача — размещение сайта в интернете бесплатно. Позже, если захотим, то оплатим, если нет, то нет 😉 В процессе регистрации можете указать код партнера: 9813, за это я получу немного денюжек 😉 Ну а можете и не указывать — я не обижусь 😉
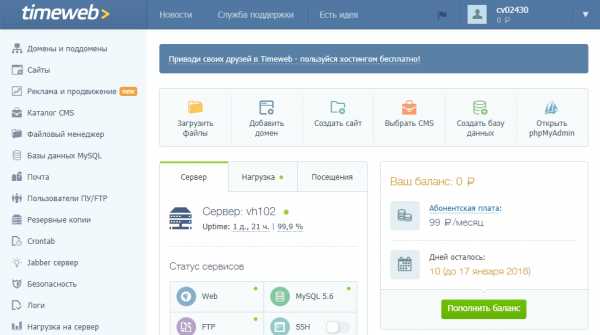
После регистрации мы получим письмо с логином и паролем, а также данными для доступа к вашему сайту по FTP (это нужно, если у вашего сайта много страниц и вы хотите их быстро загрузить на сервер). Сохраните это письмо и не теряйте (чуть позже, мы попробуем загрузить файлы на сервер по FTP-протоколу). Итак, мы попали в личный кабинет web-разработчика. Он выглядит так:

Размещение сайта в интернете
Правильнее бы этот шаг назвать «Как загрузить файлы на хостинг». Вы же теперь знаете, что такое хостинг!
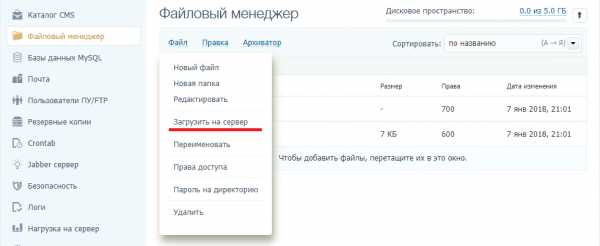
К делу! Нам надо загрузить нашу html-страницу на наш хостинг. Для этого идем в панели управления хостингом в «Файловый менеджер» -> заходим в папку «public_html» -> в меню сверху выбираем «Файл» -> «Загрузить на сервер».

Если мы выберем файл «index.html», который мы создали в п.1 и нажмем «Загрузить», то сразу же увидим его в папке на хостинге. Файл, созданный там по умолчанию «index.htm», просто выделите мышкой и удалите: «Файл» -> «Удалить». В итоге в директории должен остаться только ваш файл «index.html».
Доступ к сайту по доменному имени
Ну и заключительным этапом статьи «Как разместить сайт в интернете» будет конечно-же привязка вашей директории к доменному имени. Т.е. ваш сайт должен быть доступен по какому-то адресу, который вы сможете дать своим клиентам.
В разделе меню «Сайты» в панели управления вы можете увидеть список ваших сайтов. И для вас уже по умолчанию создан один сайт с доменным именем третьего уровня cvXXXX.tmweb.ru.
Зайдя по этому адресу, вы должны увидеть вашу html-страницу «Hello, World!» 🙂 Поздравляю, у вас все получилось.
Этот адрес вы можете послать кому угодно и они увидят точно такую же страницу, как и вы.
Если вы хотите свой собственный адрес сайта типа xxxbla.ru, то идите в главном меню в «Домены и поддомены» и жмите «Зарегистрировать домен». Тем более, что на вашем тарифном плане один домен в зоне .ru предоставляется бесплатно. При регистрации домена вы сможете также указать, к какому сайту (к какой директории на вашем сервере) он должен быть привязан.
FTP-клиент
Если у вас сайт состоит из множества файлов, картинок, стилей и чего-либо еще, то все это загружать по одному файлу на сервер придется очень долго. Для этого существуют специальные FTP-клиенты. Один из самых лучших — это FileZilla: скачать. Помните письмо, которое вы получили после ригистрации на TimeWeb? В этом письме есть данные для подключения к вашему хостингу (сайту) по FTP 🙂
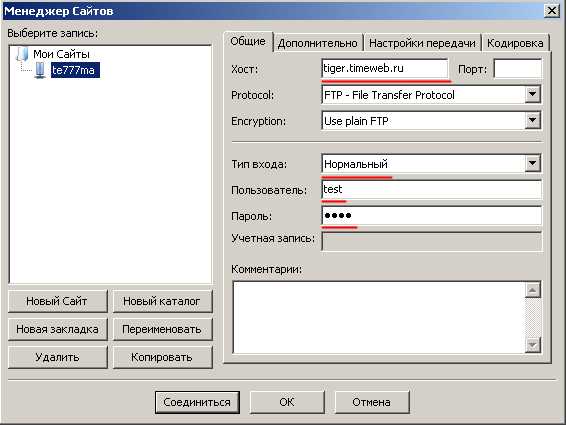
Скачиваем и устанавливаем себе клиент FileZilla, запускаем. Далее нам надо настроить соединение с нашим сайтом. Заходим «Файл» —> «Менеджер сайтов» —> «Новый сайт» —> Вводим все данные, касательно своего сайта:

Жмем «Соединиться». Клиент установит соединение по FTP-протоколу с вашим хостингом. Если все данные ввели правильно, то ошибок возникнуть не должно.
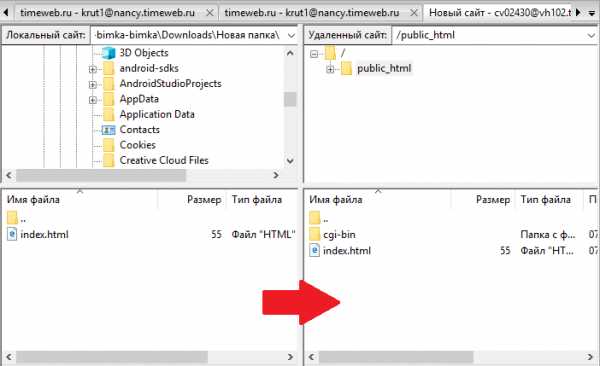
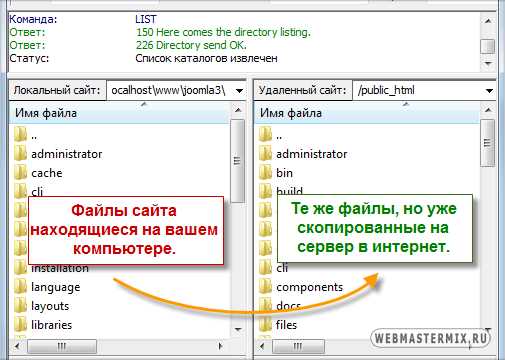
Теперь вы видите два окошечка снизу. В левом выбираете папку с вашим сайтом на своем компьютере, а в правом заходите в папку «public_html» на сервере. Теперь простым перетаскиванием файлов из одного окошка в другое вы можете быстро копировать файлы с компьютера на хостинг и обратно.

Движки для сайтов
Если вам самому не охота изучать HTML-разметку и создавать сайт с нуля, то можно просто установить на хостинг какую-либо CMS типа WordPress, и у вас будет полноценный готовый Интернет-сайт, страницы на котором вы сможете очень удобно редактировать прямо в своем браузере. Кстати, в панели управления TimeWeb предлагается на выбор установить различные виды CMS-систем: от Блогов и до форумов, чатов и галерей видео. Большинство CMS бесплатные. Просто посетите пункт меню «Каталог CMS».
Заключение, но не конец
Не секрет, что для того чтобы все хорошо работало, нужно придерживаться некоторых правил «хорошего тона», таких как правильное именование файлов и прочее. О них вы можете прочитать в этой статье.
Ну что ж, друзья, мы с вами подробно разобрали, как создать и выложить свой сайт в интернет. Надеюсь, что хотя бы 30% информации, что ты прочел, стала для тебя новой. Пиши в комментариях, о чем еще рассказать, задавай вопросы, ну и: УДАЧИ В ИНТЕРНЕТЕ 😉
intop24.ru
Как разместить сайт в интернете
Данная статья пригодится в первую очередь новичкам, которые не знают с чего начать и как разместить сайт в интернете.
Этот материал может служить своего рода инструкцией или планом действий, который поможет разобраться в некоторых особенностях и осуществить размещение сайта в интернете.
Здесь мы не будем рассматривать вопросы как найти идею для сайта и как сделать его популярным, а коснемся сугубо технических вопросов которые необходимо знать для того, чтобы разместить свой сайт в интернет.
В этом материале я буду давать много ссылок на другие уроки или статьи в которых детально рассмотрен каждый шаг, который необходимо выполнить для размещения сайта в интернете.
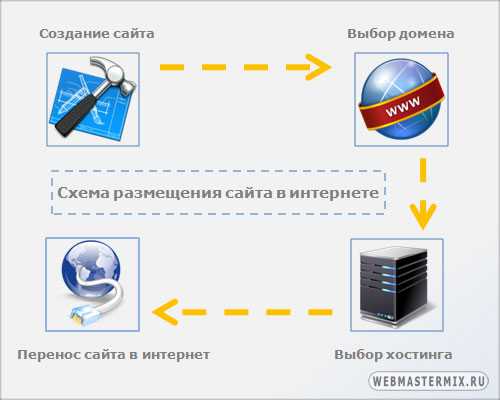
Если кратко, то все выглядит примерно так:

Рассмотрим все элементы данной схемы.
Создание сайта.
Перед тем как ваш сайт появится в интернете, его необходимо сделать. Здесь у вас есть два пути заказать создание сайта у какой либо студии или фрилансера, либо создать свой сайт самому.
В первом случае все понятно, за вас всю работу сделают определенные люди, которым вы и заплатите за данную услугу.
Во втором случае у вас есть несколько вариантов — это:
- Сделать сайт на HTML страницах.
- Создать сайт при помощи специального конструктора сайтов.
- Создать сайт при помощи CMS — системы управления контентом.
Подробнее достоинства и недостатки каждого варианта рассмотрены в уроке «Как самому создать свой сайт», поэтому изучите данный материал и определите какой способ создания сайта вам больше всего подходит.
Все последующие шаги будут зависеть от того, на каком способе создания сайта вы остановились.
Выбор и регистрация доменного имени для сайта.
Домен или доменное имя — это адрес по которому будет доступен ваш сайт. Например на данном сайте домен выглядит так: webmastermix.ru. Поэтому, как вы понимаете, без доменного имени разместить свой сайт в интернете просто не возможно.
К выбору доменного имени необходимо подойти серьезно. Оно должно быть легко запоминающимся, отражающим суть вашего сайта и по возможности кратким. Есть множество нюансов связанных с выбором доменного имени, подробнее смотрите материал «Как выбрать домен».
Теперь, что касается регистрации доменного имени. Регистрацией доменных имен занимаются специальные фирмы-регистраторы. Конкуренция на этом рынке просто сумасшедшая и нюансов тоже хватает. Поэтому, чтобы не наделать ошибок ознакомьтесь со статьей: «Как зарегистрировать домен».
Выбор хостинга для сайта.
Хостинг — это услуга по предоставлению места для файлов и папок вашего сайта на сервере в интернет. Фирмы которые предоставляют хостинг называются хостинг-провайдерами. Подробнее смотрите «Что такое хостинг» и «Виды хостинга».
В процессе создания сайта, мало кто уделяет внимания тому, где этот сайт в будущем будет размещаться. На самом деле к выбору хостинга необходимо подходить очень тщательно. От его надежности и качества зависит надежность и скорость работы вашего сайта.
В вопросе выбора хостинга вам большую помощь может оказать наш проект. Т. к. данная проблема очень часто встает перед веб-мастерами, мы решили создать на нашем сайте специальный раздел — обзор хостинга, где вы можете ознакомиться с техническими характеристиками и отзывами о различных хостинг-провайдерах.
Материалы которые вам могут пригодится при выборе хостинга:
Процесс заказа хостинга немного отличается у разных провайдеров. Но в общих чертах он сводится к следующему:
- вы заходите на сайт понравившегося вам хостера,
- жмете на кнопку заказать на против того тарифного плана который удовлетворяет требованиям вашего сайта,
- заполняете несколько полей предложенной формы, где потребуется ввести имя, адрес электронной почты, пароль и т. д,
- жмете на кнопку заказать, ну или любую другую, какая будет предложена в форме.
После заказа к вам на E-mail, который вы указали при заказе, придет письмо содержащее очень важные данные. Эти данные пригодятся в дальнейшем при переносе сайта на сервер в интернет и его управлении.
От себя могу порекомендовать вам воспользоваться быстрым и надежным хостингом HostLand.
Размещение своего сайта в интернете.
После того как вы выберите и зарегистрируете доменное имя, а также определитесь с хостингом, вам останется только перенести сайт на хостинг в интернет.
Обращаю ваше внимание на то, что рассмотренные ниже действия приведены для общего ознакомления с процессом переноса сайта на хостинг и будут отличаться в зависимости от используемой вами CMS.
Весь процесс переноса сайта в интернет можно разделить на два этапа. Это перенос папок и файлов сайта и перенос базы данных сайта на сервер в интернет.
Если у вас сайт создан на простых HTML файлах, то базы данных сайта у вас естественно не будет. Поэтому вам нужно будет перенести всего на все во файлы сайта. Но это большая редкость т. к. большинство пользователей используют для создания сайта CMS. Поэтому скорее всего вам необходимо будет переносить и папки и базу данных.
Перенос папок и файлов сайта на хостинг.
Для переноса папок и файлов сайта на сервер используются специальные программы — FTP клиенты. Самым популярным FTP клиентом является FileZilla Client. Для подключения при помощи данной программы к серверу необходимо в ней настроить FTP соединение.
Скачать данную программу и посмотреть инструкцию по настройке FTP соединения, вы сможете в уроке посвященном данному FTP клиенту, по ссылке представленной чуть выше. Данные для настройки FTP соединения вы сможете взять из письма присланного хостинг-провайдером.

После того как вы в программе FileZilla нажмете на кнопку «Соединиться», в окошке программы справа отобразятся файлы и папки находящееся на сервере в интернет, а в окошке слева папки находящиеся на вашем компьютере.
Теперь вам остается только перетащить папки и файлы вашего сайта в окошко справа и они все скопируются на сервер. Копировать папки и файлы сайта в большинстве случаев необходимо, в зависимости от хостинга, в директорию public_html или www.
Перенос базы данных сайта на хостинг.
В начале необходимо экспортировать базу данных с локального сервера, а затем импортировать на хостинг в интернет.
Т. к. скорее всего при создании сайта вы будете пользоваться локальным сервером. Вам необходимо зайти в phpMyAdmin по адресу: http://localhost/tools/phpmyadmin/, выбрать базу данных вашего сайта, а затем кликнув по вкладке «Экспорт» экспортировать данные в файл.
После этого, в зависимости от используемого хостинга, вам придется либо создать новую базу данных или использовать уже имеющуюся базу, которая была создана автоматически. Затем необходимо зайти в phpMyAdmin и импортировать, ту информацию которую мы экспортировали с локального сервера.
Для проведения импорта достаточно в phpMyAdmin перейти на вкладку «Импорт», затем выбрать ранее экспортированный файл и произвести процедуру импорта.
Теперь остается только связать ваше доменное имя с вашим сайтом. Для этого в кабинете пользователя, у того регистратора где вы регистрировали ваше доменное имя, необходимо найти раздел «Управление DNS-серверами» или «DNS сервера» и указать там адреса NS серверов вашего хостинга.
Узнать адреса NS серверов можно из письма присланного провайдером сразу после заказа хостинга.
Сайт по вашему адресу станет доступен в течении суток, после того как произойдет сопоставление NS серверов с ваши доменом.
Материал подготовлен проектом: WebMasterMix.ru
Ещё материалы по размещению сайта в интернете:
- Подробности
Опубликовано: 09 Январь 2012
Обновлено: 14 Октябрь 2013
Просмотров: 42857
webmastermix.ru
Как загрузить файл на сайт и сделать его доступным для скачивания?
От автора: приветствую вас, дорогой читатель. Сегодня я вам расскажу о нескольких способах, как загрузить файл на сайт. Или даже несколько файлов. В общем, если на сервере хозяин вы, то никаких проблем с этим не возникнет.
Загружаем на обычный платный хостинг
Итак, прежде всего вам необходим доступ к серверу. Например, к панели управления. На простом shared-хостинге ее обычно именуют cPanel. Если такой доступ у вас есть, то отлично! В такой панели вы найдете что-то вроде “Диспетчер файлов”.
Здесь необходимо найти путь к нужному вам сайту, если у вас их несколько. Корневой папкой проекта иногда называется public_html (если это первый домен, который вы поставили), либо это будет папка с доменным именем сайта, если вы добавили домен позднее.
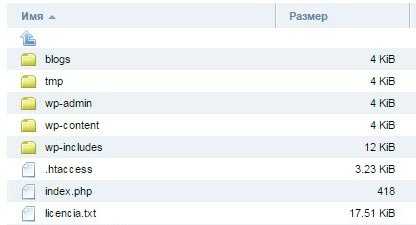
Теперь вам нужно перейти в эту корневую папку. Если у вас движок WordPress, то вы увидите в ней директории wp-admin, wp-content, wp-includes. Если видите, это говорит о том, что вы зашли в правильное место – это и есть корневой каталог.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееРис. 1. Третья, четвертая и пятая папка являются отличительными признаками движка wordpress, а еще того, что вы находитесь в корневой директории.
Именно в нее обычно загружают какие-то файлы. Несомненно, где-нибудь вверху вы увидите кнопки, которые позволяют удалять, скачивать и закачивать. Вам нужна именно последняя. Кстати, на сервер можно без проблем загрузить архив, распаковать его там, после чего удалить. Это удобно, когда нужно закачать сразу много всего. Например, полноценный движок или список документов.
Добавить файлы можно и по-другому. А именно, через FTP доступ. После покупки услуг у хостера он обязательно сообщит вам данные для входа по ftp. Чтобы соединиться таким образом с сайтом, вам необходима программа ftp-клиент. Из бесплатных рекомендую Filezilla. Как-то мне приходилось пользоваться и платной SmartFTP, но там уже навороты, не нужные рядовому пользователю.
Итак, вам нужно будет скачать Filezilla. В программе вверху вы можете увидеть 4 поля, которые необходимо заполнить для соединения. Это хост, логин, пароль и порт. Хост – это ip-адрес или доменное имя вашего сайта. Поскольку IP вы можете просто не знать, я рекомендую ввести доменное имя с http://.
Логин и пароль вам нужно ввести те, что предоставил вам провайдер. Ну а стандартный порт для ftp – 21. Просто запомните это. Если все введено правильно, файловая структура вашего сервера станет доступна в правом окне. В левом будет то, что есть на вашем компьютере. Таким образом, закачивать можно с помощью перетаскивания в правое окно.
При подтверждении прав на сайт в инструментах веб-мастера от вас могут потребовать как раз загрузить html файл на сайт. Таким образом, происходит проверка, являетесь ли вы хозяином ресурса. Что ж, теперь вы знаете, как это сделать. Чтобы у вас не возникло вопросов, загружать надо в ту же самую корневую папку.
Кстати, я заметил, что Google и Mail иногда проверяют наличие подтверждающей странички и если вы ее удалили, то могут вновь попросить вас подтвердить права.
Как залить файл на VDS?
Если у вас vds, то там процесс загрузки немного отличается. В этом случае я вижу 2 разумных варианта:
Через панель управления
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееЧерез SSH
Первый способ. На виртуальном сервере у вас тоже может быть панель управления, а может и не быть. Обычно ее добавления можно заказать отдельно, либо при выборе операцинной системы сервера выбрать вариант с встроенной панелью. На моем хостере это ISP Manager – очень удобная панель. У некоторых провайдеров вы можете подключить ее бесплатно, у других – платно.
Так вот, в этой isp panel есть пункт “Система”, а в нем “Менеджер файлов”. Здесь вас нужно среди многообразия папок найти папку с сайтами. Если у вас возникают какие-то проблемы, лучше спросить у тех. поддержки, потому что у каждого хостера путь может быть разным.
Соответственно, здесь почти все также, как и в Диспетчере файлов на cPanel, абсолютно такие же кнопки и возможности.
Второй способ. Опять вам понадобится программа для работы с ftp, только на этот раз нам нужен способ соединения Secure Shell (тот самый SSH). Чтобы соединиться таким образом, просто поменяйте номер порта на 22. Обо всем остальных полях для ввода я уже писал ранее.
Как загрузить на сайт файл для его скачивания
Хотите закачать файл к себе и дать возможность людям его скачать? Нет ничего проще. Что вам для этого нужно проделать? Во-первых, я советую для этого в корневой директории создать новую папку, специально для файлов. Можно назвать ее files, archive, filestorage. Ну это не важно, название может быть любым, просто я предлагаю такие, чтобы было сразу понятно, что в папке находиться.
Итак, заходим в эту пустую папочку и грузим сюда нужный документ. Теперь на странице сайта, где вы хотите дать возможность скачать его, нужно просто сделать на него ссылку. Кодом это делается так:
<a href = «http://ваш-сайт.ру/filestorage/название-файла.формат-файла»>Анкорный текст</a>
<a href = «http://ваш-сайт.ру/filestorage/название-файла.формат-файла»>Анкорный текст</a> |
Я думаю, тут все понятно. Кстати, лучше если название файла будет на английском. Теперь когда люди кликнут на эту ссылку, браузер предложит им сохранить файл у себя на компьютере.
В моем случае скачивание перехватила программа Internet Download Manager, если же у вас подобного софта не установлено, то запуститься стандартное окно браузера, в котором вы сможете выбрать путь для сохранения файла и начать его скачку.
На самом деле файл можно закачать не на свой хостинг, а на какой-нибудь файлообменник. Это вполне актуально, если вы хотите дать людям возможность скачать что-то, что весит действительно много, в таком случае не стоит грузить это на хостинг и забивать себе все свободное место. Главное, дать корректную ссылку на скачивание и все будет работать.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееPSD to HTML
Практика верстки сайта на HTML5 и CSS3 с нуля
Получитьwebformyself.com
Как выложить сайт в Интернет: загрузка на хостинг
Вот и подошёл к концу наш курс по основам HTML. На протяжении всего этого времени мы занимались тем, что создавали HTML-странички у нас на компьютере, изучали работу различных тегов, научились работать со стилями и даже сумели собрать всё воедино и создать простейший сайт из нескольких страничек.
Теперь же, чтобы наш сайт смогли увидеть другие люди, его нужно выложить на хостинг – это специальный сервер в сети Интернет, который позволяет опубликовать Ваши файлы для других людей.
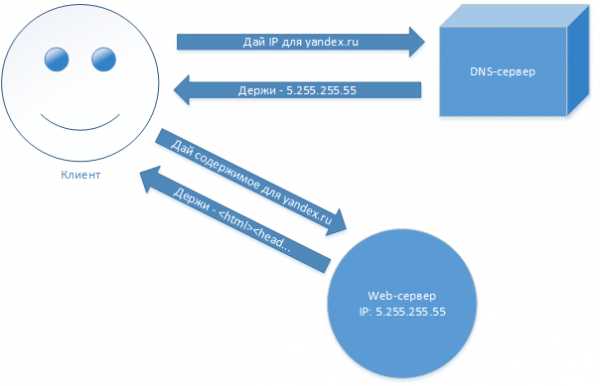
Начнём с того, что нам для начала нужно понять, как вообще работают сайты. Что происходит с того момента, как Вы вводите в адресную строку yandex.ru, и до момента, когда Вы видите главную страницу Яндекса.
Происходит следующее – когда вы пишите в адресной строке доменное имя – yandex.ru и нажимаете Enter, Ваш компьютер обращается к специальным DNS-серверам в Интернете, с запросом найти для этого доменного имени IP-адрес. Эти DNS-сервера содержат записи, по которым можно найти связь между доменным именем и IP-адресом, на который оно указывает. Этот IP-адрес в большинстве случаев принадлежит хостингу.

Так вот после того, как этот IP-адрес для домена определён, на него отправляется запрос по протоколу HTTP. И если на хостинге для этого доменного имени имеются настройки, то хостинг отдаёт результат в виде HTML-кода, который приходит в браузер.
Браузер обрабатывает этот HTML-код, и возвращает нам его визуальное представление в виде привычных нам страничек. То есть это очень похоже на то, как мы с Вами открывали HTML-файлы прямо на своём компьютере, с той лишь разницей, что HTML-код загружается не с Вашего жёсткого диска, а с удалённого сервера, который мы далее будем именовать «хостинг».
Данный процесс можно исследовать с помощью инструментов разработчика в Google Chrome (смотрите видео).
Итак, разобрались с тем, что такое доменное имя и хостинг. Давайте теперь поговорим о том, где всё это взять, и о том, как всё настроить.
И домены и хостинг приобретаются у специальных провайдеров. Один из таких – Макхост. Проект webshake.ru размещён именно у этого провайдера, и я очень доволен качеством обслуживания. Сегодняшний урок будем проводить именно на примере заказа домена и хостинга у данного провайдера. Тем более, что ребята из этого сервиса специально для Вас, пользователей webshake.ru согласились предоставить 3 месяца хостинга и доменное имя в зоне .ru или .рф совершенно бесплатно. Так что можете попробовать бесплатно – совершенно ничего не теряете. Подробнее о том, как получить халяву, читайте здесь — https://webshake.ru/post/729
Я же покажу как это делается в случае покупки хостинга, так как если Вы всё же решите использовать другого провайдера, то Ваши шаги будут именно такими.
Покупка хостинга и домена
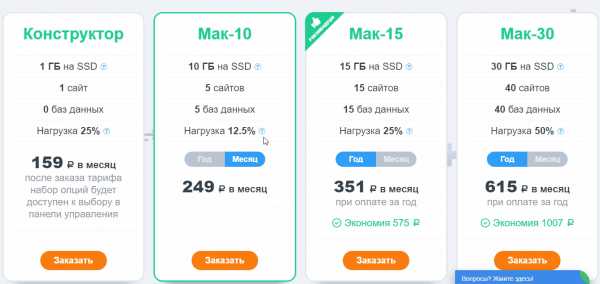
Итак, заходим на страницу услуг хостинга, выбираем понравившийся тариф и жмём «Заказать».

Лично мне за глаза хватает тарифа Мак-10, на котором я размещаю 3 сайта, включая вебшейк.
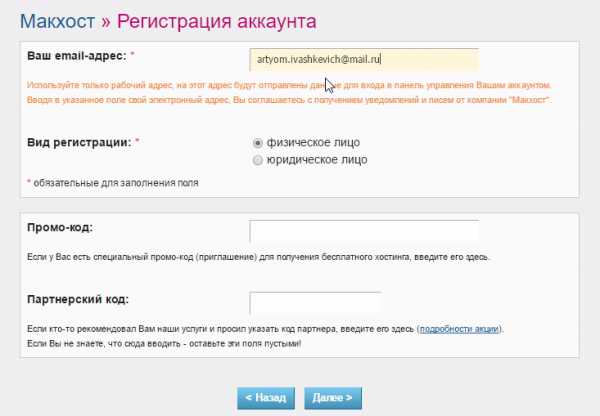
И в следующем окне вводим свой email, а ещё можно тут же ввести промокод WEBSHAKERU и получить 3 месяца хостинга и домен в подарок. Подробности тут.

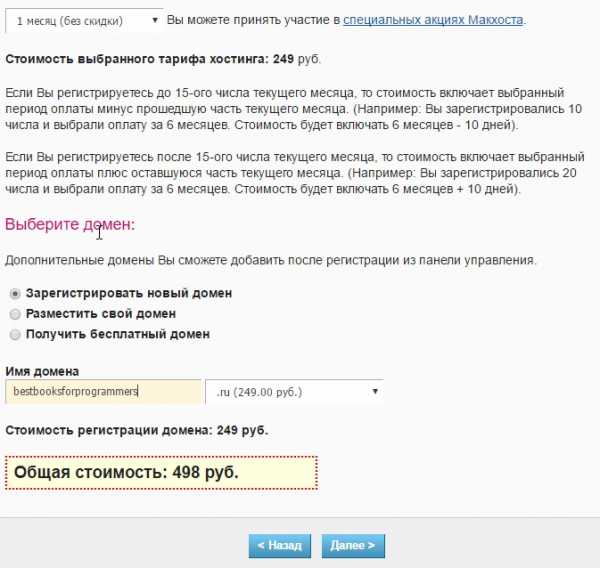
Жмём далее. Убеждаемся в том, что выбран нужный тариф, и указываем срок, на который хотим заказать услугу. Здесь же указываем доменное имя, которое хотим зарегистрировать. Я выбрал в качестве примера домен bestbooksforprogrammers.ru. Поиск хорошего доменного имени — отдельная тема, так как очень многие красивые домены заняты. Если интересно — погуглите на тему «подбор доменного имени».

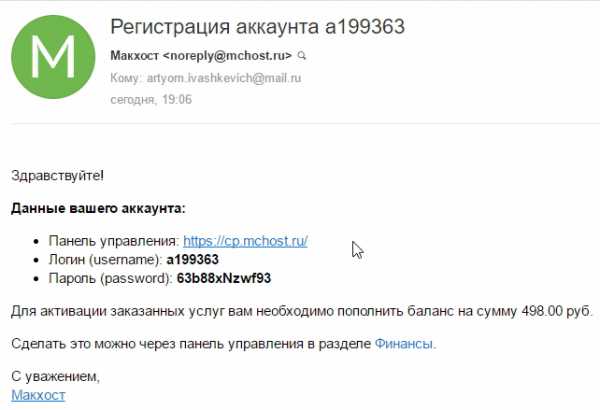
После того как нажмете «далее» Вам будет отправлено письмо на почту с данными для входа на сайт.

Собственно, чего ждём? Входим в панель управления с полученными данными.
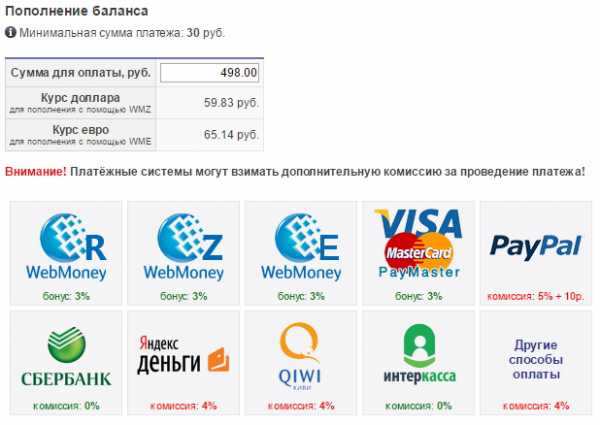
Входим, и видим, что для активации аккаунта нужно пополнить баланс.
Жмякаем на оплату, и видим, что доступны несколько способов оплаты. При этом на некоторые из них распространяется бонус в виде нескольких процентов от суммы на баланс. Мелочь, а приятно.

Оплачиваем выбранным способом, и возвращаемся в панель управления. Видим, что выполняется активация аккаунта. Происходит это в течение пары минут (хотя пугают, что можно и 10 минут прождать).
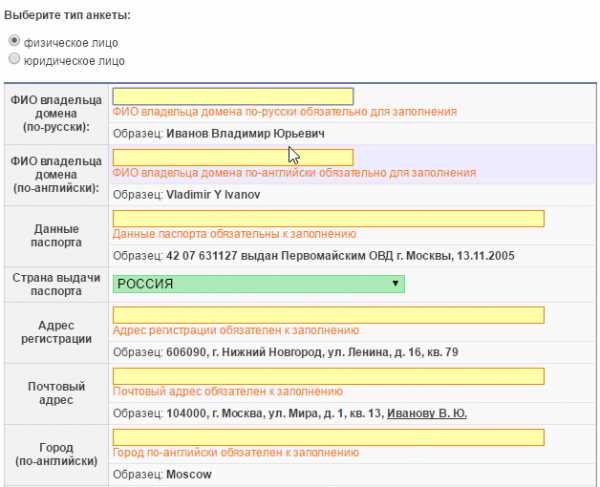
После того, как аккаунт активируется, увидим сообщение о том, что нужно заполнить анкету с личными данными, без которых невозможно зарегистрировать доменное имя.
Делается это в первую очередь для Вашей безопасности, чтобы домен не украли и т.п.
Заполняется она довольно быстро, ко всем полям есть подсказки по заполнению. В каком формате, порядке, вот это вот всё.

После заполнения жмём «Сохранить персону». В почте читаем о том, что домен будет зарегистрирован в течение двух рабочих дней.
Если сейчас зайти в меню «сайты», то увидим, что домен регистрируется.
Ждём, в моём случае прошло где-то 6 часов. Сайт сменил статус на «активен».
После этого можем открыть наш сайт в браузере и увидеть, что он заработал. Будет открыта стандартная страничка, которую разместил провайдер на хостинге.

Загрузка сайта на хостинг
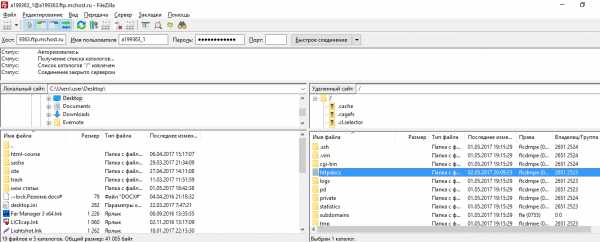
Теперь нам нужно закачать наш сайт на хостинг. Делается это по специальному протоколу для передачи файлов — FTP (File Transfer Protocol). Для этого используются специальные программы, которые называются FTP-клиенты. Одна из таких бесплатных программ — FileZilla. Скачать — тут. После того как программа установится, можно подключаться к хостингу и работать с файлами. Для этого нужно взять данные для FTP из письма, присланного Вам на почту:
И забить их в настройки программы и нажать кнопочку «Быстрое соединение»:
После этого в правой вкладке откроется структура папок хостинга. Вас здесь интересует папка httpdocs

Переходим в неё, удаляем оттуда все файлы и перезагружаем вкладку с нашим сайтом. Видим ошибку.
Это нормально, ведь сейчас просто нечего показывать.
Давайте теперь просто перетащим туда файлы нашего сайтика, которые мы подготовили в предыдущем уроке.

На сайте, если не указан путь до конкретной странички, будет открываться файл index.html.
Давайте теперь обновим вкладку с нашим сайтом и увидим, что открылись написанные нами странички:
Успех, наш сайт в Интернете! С чем я Вас и поздравляю.
Друзья, надеюсь этот урок был полезен для Вас, как и весь курс. Эти уроки всегда будут доступными всем желающим. Пожалуйста, если Вас не затруднит, поделитесь этим курсом в социальных сетях, или же просто расскажите своим друзьям, если они интересуются темой IT. Буду Вам очень благодарен. Сейчас буду делать курс по PHP, после него — ещё что-нибудь полезное буду делать. В общем, следите за обновлениями, подписывайтесь на канал на YouTube, следите за новостями в соц. сетях (ссылочки в шапке сайта).
Всем всего хорошего!
webshake.ru
Как загрузить сайт на хостинг? — Раздел помощи
Разместить сайт на нашем хостинге можно, воспользовавшись сервисами Панели управления либо программами (клиентами) для работы по протоколу FTP. Ниже рассмотрим оба этих способа.
Размещение сайта в Панели управления
Форма для входа в Панель управления расположена в правом верхнем углу нашего сайта. Для входа в Панель управления указываются логин и пароль, высылаемые в письме после регистрации аккаунта.
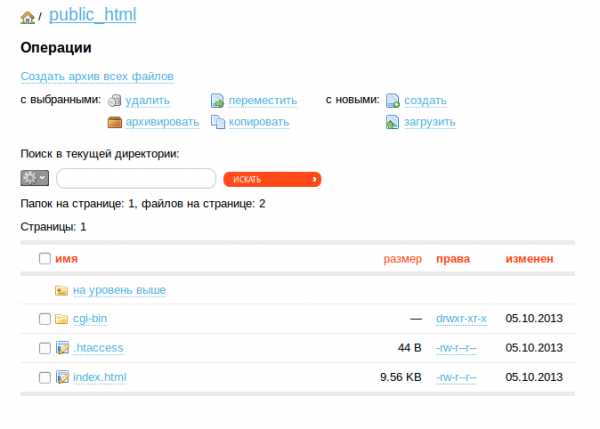
Для размещения сайта через Панель управления используется раздел «Файловый менеджер», предназначенный для работы с файлами на аккаунте. В нем отображается текущее содержимое аккаунта. На каждом новом аккаунте виртуального хостинга изначально находится папка public_html, в которой и следует размещать файлы сайта. Для входа в папку надо нажать на ее имя.
При входе в папку в «Файловом менеджере» будет выведено её содержимое:
- папка cgi-bin, предназначенная для размещения CGI-скриптов;
- файл .htaccess, представляющий собой файл дополнительной конфигурации веб-сервера Apache;
- файл index.html, являющийся индексной (заглавной) страницей сайта (т.е. при входе на сайт посетитель попадет именно на эту страницу).

Содержимое страницы index.html можно видеть по основному или техническому домену (в случае, если основной домен ещё не работает).

На этой странице приведена общая информация по работе с новым аккаунтом, а также наши контактные данные. Для работы сайта эта страница не понадобится, и перед загрузкой файлов сайта следует удалить файлы .htaccess и index.html из папки public_html.
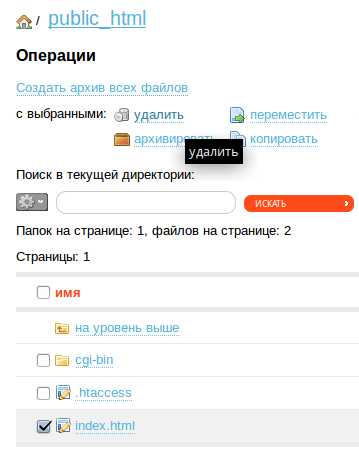
Для удаления файла index.html необходимо отметить его галочкой и нажать «Удалить». Это делается для того, чтобы в дальнейшем при загрузке сайта первой страницей открывалась не наша стандартная страница, а страница нового размещённого сайта. Файл .htaccess также следует удалить, либо загружать новый .htaccess с заменой предыдущего.

После удаления можно начинать загружать файлы сайта на сервер. Для этого потребуется выполнить следующие действия:
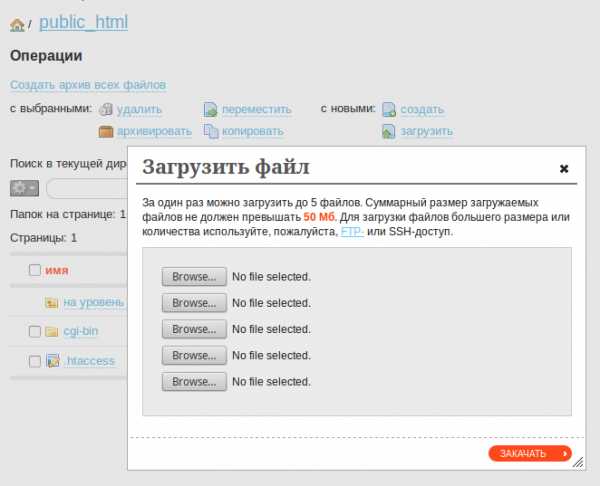
- Нажать на ссылку «Загрузить».
- В появившемся окне нажать кнопку «Обзор» и выбрать на компьютере файл, который надо загрузить на аккаунт.
- После выбора файла нажать на кнопку «Закачать».

Как только загрузка будет завершена, список содержимого аккаунта обновится и загруженный файл будет отображаться в этом списке. Если файлов сайта пока немного, то таким образом можно загрузить их все. Если требуется загрузить большое количество файлов сайта, рекомендуется загружать эти файлы в виде архива. Для этого следует:
- Подготовить на компьютере архив из тех файлов, которые требуется загрузить.
- Загрузить этот архив на аккаунт.
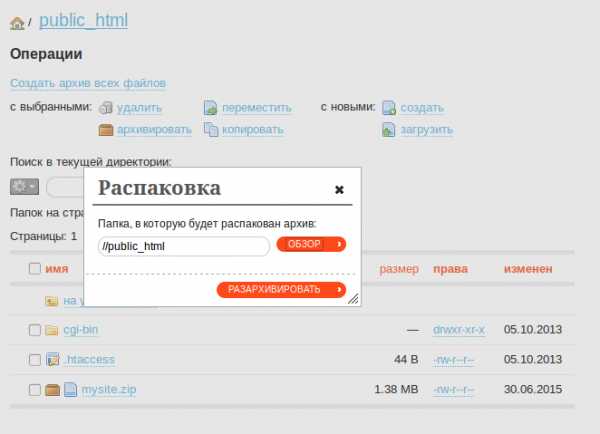
- После загрузки разархивировать файл. Для этого нажать на значок папки, расположенный слева от имени загруженного архива. В появившемся окне будет предложено указать путь. По умолчанию там уже задана текущая директория, в которой расположен архив, и в общем случае можно сразу нажимать кнопку «Разархивировать».
После выполнения этой задачи все файлы из архива будут доступны на аккаунте.

У сайта должна быть индексная (главная) страница. Поэтому надо назвать именем index.html тот файл, который должен открываться первым при загрузке сайта, т.е. сделать этот файл индексным. Например, если требуется, чтобы страница mypage.html открывалась первой при загрузке сайта, то файл mypage.html надо переименовать в index.html. Имя файла обязательно задаётся в нижнем регистре.
Переименовать файл можно либо на компьютере перед загрузкой сайта на аккаунт, либо после того, как он будет загружен. Если рассматривать второй вариант, то после загрузки нужно будет:
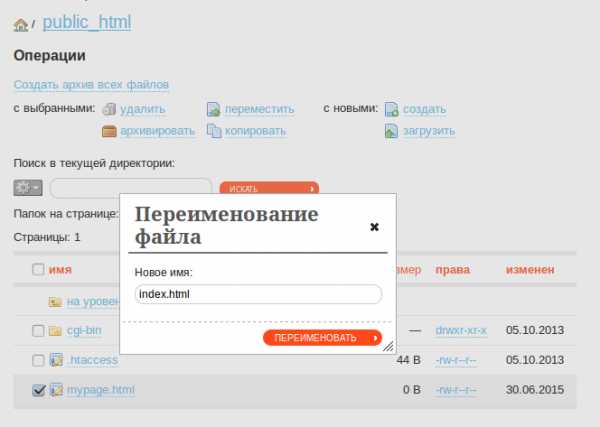
- Нажать на значок шестеренки («операции»), который появляется в строке файла при наведении на него.
- В выпадающем меню выбрать функцию «Переименовать».
- В появившемся окне написать index.html и нажать кнопку «Переименовать». Загруженный файл будет переименован в index.html.

Размещение сайта с использованием протокола FTP
Для размещения файлов сайта на хостинге удобно использовать FTP-клиент. FTP-клиент — это программа, позволяющая с помощью FTP-доступа к аккаунту осуществлять администрирование сайта.
Подключение производится в окне программы, где указываются хост (имя домена, на котором размещается сайт или IP-адрес сервера, где находится аккаунт, он указан в левом меню Панели управления), логин и пароль основного или дополнительного FTP-аккаунта и порт 21.
В случае отсутствия на компьютере установленного FTP-клиента подключение по FTP может быть произведено напрямую из браузера. Для этого в адресной строке браузера указывается адрес вида:
Подробная информация о работе с FTP представлена в статье.
Создание базы данных MySQL
Если на сайте предполагается использование базы данных, создать её можно в разделе Панели управления «Базы MySQL». Для создания базы данных надо нажать на кнопку «Создать базу» и в открывшемся окне указать имя базы данных и задать пароль, который будет использоваться при подключении к базе.
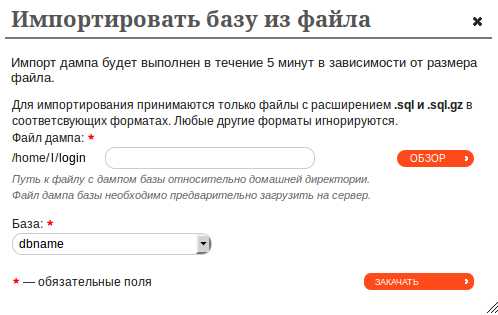
В созданную базу средствами Панели управления можно загрузить дамп — это содержимое базы данных в виде текстового файла, имеющего расширение «.sql». Дамп базы данных должен быть предварительно размещён на аккаунте. В разделе «Базы MySQL» для загрузки дампа предусмотрена опция «импортировать базу из файла», при нажатии на эту ссылку открывается окно, где кнопкой «Обзор»выбирается файл дампа и имя базы данных из выпадающего списка.

Подробная информация о работе с базами данных представлена в разделе помощи.
help.sweb.ru
Как загрузить файл на сайт? Как подтвердить права на сайт?
Объясняю в картинках, как загрузить файл на сайт, я имею в виду, что у Вас есть сайт и Вам нужно подтвердить на него права .
Данная схема, которую я хочу Вам показать, это схема на понимание, пригодится Вам всегда при загрузке файлов, я решила написать об этом потому, что сама не могла понять , и, чтобы Вы сэкономили время, решила написать статью и показать более подробно…..
По адресу http://help.yandex.ru/webmaster/?id=995300 внимательно читаем все, что Вас касается. Написано вроде как подробно , но понимания у меня все равно не было….и здесь я показываю то, что на данной странице является естественным для профессионалов, а мы то новички, нам ведь «разжевать надо», правильно?
п 3.Как подтвердить права на управление сайтом?
Я пыталась найти через интернет, где только не лазила, и везде написано «Подтвердите права на сайт«, «загрузите файл на сайт…» А на сайт это куда именно??? И, знаете, куда только я не загружала, и пустые файлы, и копала в каких-нибудь сайтах…а куда именно на сайт то??? Методом тыка и сама не знаю, куда я все-таки смогла, видимо, я все-таки загрузила (на свой первый сайт), потому что проиндексировать его все-таки мне удалось, но как именно …я сама не понимала, потому что делала все и сразу 🙂
Так вот. Делюсь, чтоб Вы не мучились, подсказываю.
3. Выберите способ подтверждения права на сайт:
HTML-файл в корневом каталоге: Вам будет предложено создать HTML-файл с заданным уникальным именем и содержимым, и разместить его в корневом каталоге вашего сайта.
Копируем указанный html-код, вставляем в новый блокнот (блокнот открывается через ПУСК), левой кнопкой мышки находите файл — сохранить как — и называете этот файл yandex……..цифры — запоминаете , где он у Вас лежит.
Далее, в файловом менеджере находите папку domains , далее папочку с именем Вашего сайта, и вот сюда загрузите папочку блокнота с html -кодом и названием yandex……цифры.
Теперь более подробно, обращалась в техподдержку Jino:
«Файл подтверждения для Яндекс следует выложить в
корневую папку домена domains/имя_файла.
Обратите внимание, файл должен иметь корректные права для доступа т.е. либо 644 либо 755
Изменить или проверить права можно в файловом менеджере, закладка «Управление»
Далее выберете закладку «Файловый менеджер». В котором следует перейти в папку где расположен файл авторизации для Яндекс. В правой части файлового менеджера есть список реквизитов файлов. Нас интересует столбец «Права», права должны быть 0755 или 0644. Если значение не соответствует, права следует изменить кнопка «Сменить права». Если ошибка останется, перешлите нам ее текст, пожалуйста.»
Теперь объясняю на пальцах:) показываю скриншот.
Вот как Вы можете загрузить файл на сайт!
Если мелковата картинка, кликните по ней, она увеличится! Эти картинки называются скриншотами, как их скачивать, устанавливать и применять — написано в моей статье Как сделать скриншот сайта , кстати, очень удобно!
Возвращаетесь, с чего начинали ( Мои сайты)обновляете страничку и получаете сообщение(справа страницы)Яндекс-Вебмастер, и читаете сообщение:
Права на управление сайтом ВАШ САЙТ.ru успешно подтверждены!
Этот способ нужен не только,чтоб подтвердить права на сайт Яндекса , Googla….но и ..
мы можем загрузить любой файл в любую папку.
Еще, если я что-то упустила, в дополнение читайте в моей статье «Как добавить сайт в поисковики»
Здесь картинка для корневой папки домена domains, также понадобится, например, для установки фавикона.
Фавикон-это картинка , иконка, значек, кто как называет,это так называемое лицо сайта:) находится возле адресной строки Вашего сайта . Обратите внимание в поисковике, слева от сайтов картинки. Догадались? Но это рассмотрим позже…Главное, понять технику как загрузить файл на сайт.
Есть вопросы? Мой адрес: [email protected]
Хотите быстрее научиться создавать сайты??? Напишите свое имя и адрес почтового ящика и я отправлю Вам пошаговые бесплатные уроки!
Читатели рекомендуют почитать
udacha24.ru
