Что такое карточка товара и как ее оформлять: 29 элементов успеха
Что вам известно о карточке товара?
Вы можете знать, что это такое, какие элементы в ней должны быть. Вы можете догадываться, как грамотно их расположить, чтобы не запороть конверсию. Может быть, вы даже знаете, что нужно проводить А/Б-тестирования различных ее частей. Вы точно понимаете, что большие и качественные картинки – это несомненно плюс, но, скорее всего, у вас нет четкого представления о том, что именно должно непременно присутствовать в правильно составленной карточке товара.
Угадали? Тогда устраивайтесь поудобней. В этой статье мы расскажем вам о всех элементах карточки товара. Объясним, где они должны быть расположены, почему стоит делать именно так, а не иначе, а также раскроем несколько полезных хитростей, как получить максимум выгоды от каждого элемента. В качестве наглядных примеров будут использованы страницы товаров известных зарубежных онлайн-ритейлеров: Amazon, ASOS, Zappos и др.
Что такое карточка товара и какой она должна быть
Целью карточки товара является:
- Уменьшить отвлечение/сфокусировать внимание потребителя
- Привлечь на различных этапах покупки
- Подтвердить мотивацию покупателя (ответить на вопрос, зачем покупателю это надо)
- Ответить на вопросы и вызвать уверенность
- Сделать желаемое действие простым и очевидным
Брайан Айзенберг, известный маркетолог и писатель, утверждает, что все люди, принимая решение о покупке, на самом фундаментальном уровне мотивируются единственным определяющим вопросом: «В чем здесь выгода для меня/зачем мне это надо?» Их доминантные типы личности сильно влияют на то, как они задают этот вопрос, как они воспринимают ценность, и как сознательно (или, в большинстве случаев, бессознательно) подходят к принятию решения.
Поэтому, при оформлении карточек товаров следует помнить два ключевых принципа:
1. Определенная последовательность элементов
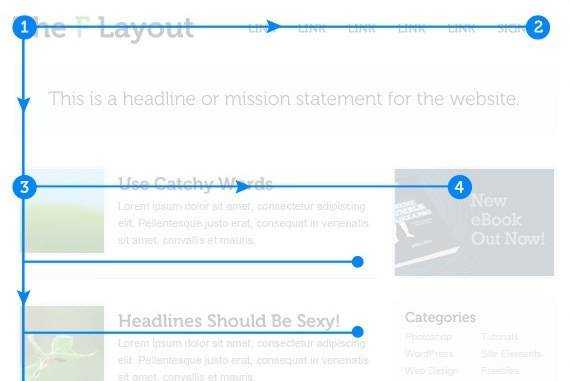
Специальная технология «eye tracking» позволяет отследить перемещение взгляда пользователя по сайту. Согласно исследованиям Якоба Нильсена, проведенным в 2006 году, если пользователь не ищет какую-то конкретную информацию, а просто просматривает страницы в интернете, траектория его взгляда напоминает английскую букву «F». Зная, что большинство посетителей будут просматривать ваш сайт именно так, вы можете расположить ключевую информацию (название, картинку, призыв к действию, выгодные акции и пр.) в пределах этой траектории.

2. Ответ на вопрос «Зачем мне это нужно?»
Это достигается за счет размещения материалов, картинок, видео, призывов к действию. Также можно разместить гарантии, отзывы клиентов, указать возможность возврата товара. Это позволит потребителю вам доверять и более уверенно принимать решение о покупке.
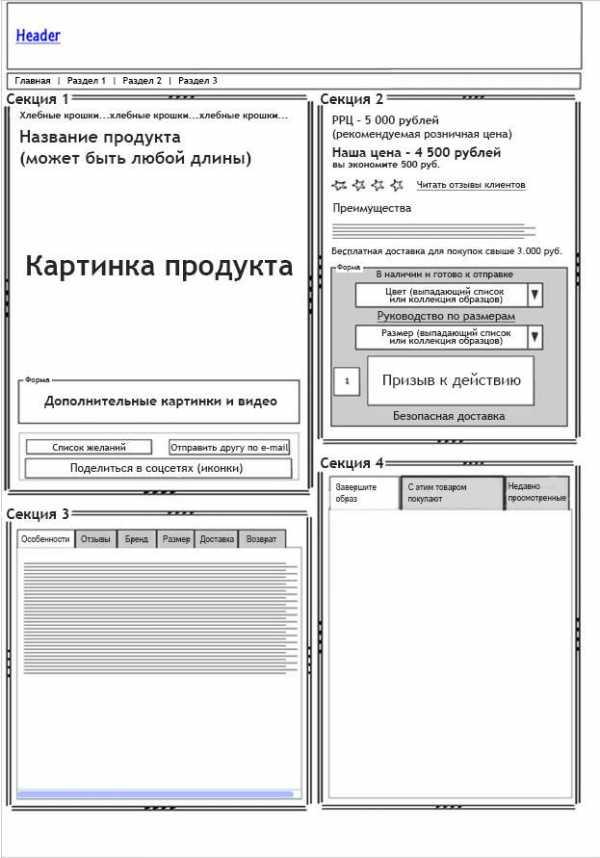
Чтобы облегчить перечисление ключевых элементов карточки продукта, на шаблоне мы разделили их на 4 секции:
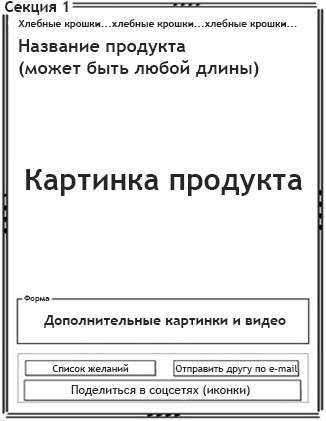
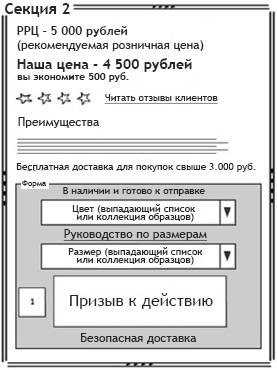
Секция 1: верхняя левая часть страницы внутри активного окна
Секция 2: верхняя правая часть внутри активного окна
Секция 3: левая сторона страницы ниже секции 1
Секция 4: правая сторона страницы ниже секции 2

С первыми двумя элементами все понятно. Сверху название вашего сайта или интернет-магазина (1), затем идут основные разделы (

3. Хлебные крошки
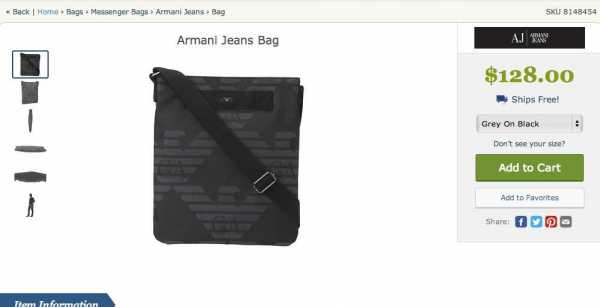
Навигационная цепочка или, как ее чаще называют, хлебные крошки – это путь, который прошел пользователь от главной страницы до той, на которой он сейчас находится. Вот как выглядит этот элемент:
Почему данный элемент обязан присутствовать в вашем интернет-магазине? Все просто: эта опция позволяет пользователям легко вернуться на один или два шага назад и является для них очень удобной.
4. Название продукта
Название продукта может быть размещено прямо над картинкой или в верхней части страницы справа от картинки. Согласно результатам выше приведенного исследования, потребители просматривают страницу слева направо, начиная с верхнего левого угла. Таким образом, самое удобное размещение названия продукта – слева вверху. Тем самым, потребитель сразу получает подтверждение, что он попал именно туда, куда хотел.


Подсказка 1: Если вы продаете разные бренды, указывайте имя бренда в названии продукта.
Подсказка 2:
5. Главное изображение продукта
Люди больше не хотят просматривать сайт, они хотят получить определенное впечатление. Старая поговорка «лучше один раз увидеть, чем сто раз услышать» в онлайне приобретает новое значение. Вы преуспеете, если будете презентовать ваши продукты с помощью увлекательных и вдохновляющих картинок. Покупатели должны представить то, как они используют ваши товары или услуги.
Таким образом, с помощью картинки вы наглядно сможете донести до потребителя его выгоду и пользу от покупки данного продукта. Именно поэтому правильно подобранные картинки продуктов значительно повышают конверсию.
Подсказка 1: Если ваши картинки высокого качества и эффективно презентуют историю продукта, то вы можете их использовать в довольно большом разрешении. Для удобства потребителей вы можете также встроить опцию детализации (лупы), позволив пользователям приблизить любую часть картинки и рассмотреть ее в деталях.
Zappos использует очень большую картинку продукта. Несмотря на это, в карточке товара все же остается достаточно места для другого контента.

Подсказка 2: Дополнительные картинки с успехом выполняют свои функции. Они показывают продукт с разных сторон, чтобы подчеркнуть преимущества или уникальные черты. Также вы можете использовать этот инструмент, чтобы показать продукт в повседневном применении.
6. Список желаний
Этот список также может быть эффективным инструментом, если его функционал выстроен верно и заточен под последующую продажу.
Подсказка: Создать ссылку «Добавить в избранное/список желаний» довольно просто. А вот для грамотной монетизации этого инструмента попробуйте одно из следующих действий:
- На почту потребителя через равные промежутки времени посылайте уведомление, которое напоминает ему о продуктах, содержащихся в его списке желаний.
- Предлагайте скидки. Не рекомендуется делать это постоянно, так как у покупателя может выработаться условный рефлекс, и он будет откладывать покупку до тех пор, пока вы не предложите ему скидку. Но вы вполне можете периодически создавать дополнительный стимул для покупки предмета из списка.
- Высылайте уведомление о том, что срок действия вашего предложения по данному товару истекает, и этот товар будет временно/полностью изъят из продажи.
Пытаетесь оптимизировать карточки товара для своего интернет-магазина? Отдайте эту работу в руки нашей компании. Мы действительно знаем, как это делать правильно, и можем сильно повысить выручку вашей компании.
7. Поделиться в социальных сетях
Хотя почти каждый бизнес размещает повсеместно кнопки социальных сетей, вам не обязательно размещать эти кнопки в деталях товара. Причина этого лежит в понимании разницы между намерением купить и лояльности к бренду, возникшей после покупки товара.
Намерение (выраженное в изучении продуктов и контента) и лояльность (эмоциональная привязанность) проявляются на различных этапах конверсионного сценария. Согласно исследованиям Forrester, 20% клиентов после покупки хотят продемонстрировать свою лояльность к бренду и готовы как-то выразить свое эмоциональное удовлетворение.
Подсказка 1: Используйте полученную лояльность ваших клиентов в социальных сетях после покупки. Разместите кнопки социальных сетей на страницах подтверждения оплаты/покупки или расскажите о ваших корпоративных страницах в электронных письмах, когда будете поздравлять вашего клиента с удачной покупкой.
Подсказка 2: Вы также можете разместить ссылки на социальные сети в конце видео о продукте.

8. Цена продукта
Укажите рекомендуемую розничную цену (РРЦ), цену текущей продажи (если есть) и количество сэкономленных средств.
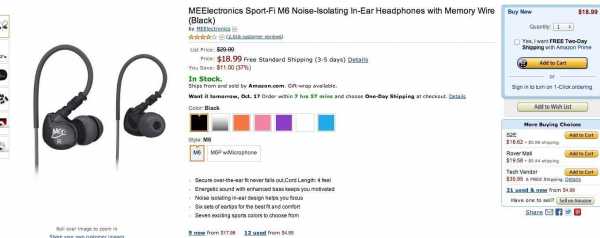
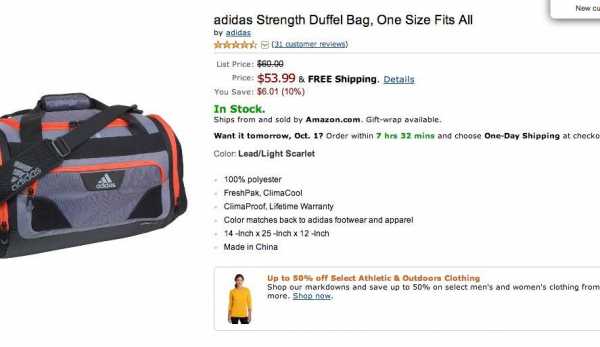
Подсказка: Наглядно покажите сэкономленный процент. Годы исследований и тестов на Amazon.com доказали результативность отображения этого процента. Почему бы и вам не использовать эту тактику традиционного бизнеса в онлайн-продажах? Сейчас Amazon с успехом пользуется этим инструментом, указывая розничную цену и количество сэкономленных денег при покупке этого же товара на сайте.

9. Оценка товара
Обратите внимание на оценку товара звездами на Amazon.com. Каждый потребитель может выставить оценку по пятибалльной системе. Из всех оценок и складывается общий рейтинг этого товара. Зачем это нужно потребителям? Для них это самый верный показатель качества продукта и степени вашей честности.
10. Отзывы потребителей
Рядом указана ссылка на комментарии других покупателей – ссылка ведет в раздел отзывов в секции 3. Люди, прочитавшие отзывы других покупателей, легче будут принимать свое решение о покупке. Мы привыкли доверять мнению других людей. Согласно статистике:
- 61% потребителей читают отзывы, прежде чем принять решение о покупке.
- 63% потребителей предпочитают покупать на сайте, где есть отзывы клиентов.
Только помните, что вам не следует убирать негативные отзывы. Их наличие придает доверия к вашим товарам. Конечно, при условии, что вы торгуете реально качественными товарами и умеете отвечать корректно на каждый негативный отзыв.
Не оправдывайтесь, что ваш товар сезонный или у вас не было достаточно времени, чтобы собрать достаточное количество отзывов и сделать эту секцию значимой при принятии решения о покупке. В этом случае вам необходимо грамотно продумать систему сбора отзывов, которая впоследствии упростит жизнь и вам, и вашим клиентам. Задайте вашим клиентам вопрос, попросите прислать отзыв по почте, предложите скидку за отзыв, попросите совета или помощи. Выстраивайте двустороннее общение.
11. Преимущества продукта
Общие вопросы клиентов из разряда «Какая мне от этого польза?» связаны с тем, что потребители хотят понять, что они получат при покупке вашего продукта (т.е. как ваш продукт может улучшить их жизнь). В этом разделе вы отвечаете на подобные вопросы, передавая основные преимущества вашего продукта и выгоды от его использования.
12. Размер продукта
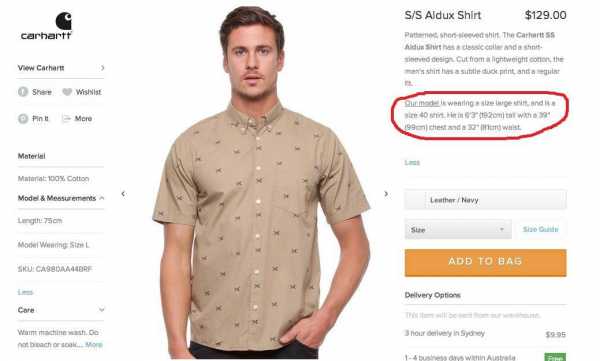
Под списком преимуществ сделайте небольшой раздел, описывающий физические параметры моделей, которые демонстрируют ваши товары. Предположим, у вас сайт, продающий одежду, и вы используете фотографии мужчин и женщин в вашей одежде. Значит, вы должны указать их рост, размер груди, талии и размер одежды, которая на них надета.
Компания Iconic применяет эту технику в своих карточках товара. Обратите внимание, на картинке – второй параграф справа: «На нашей модели надета футболка 40-го размера. Рост модели – 192 см, объем груди – 99 см, объем талии – 81 см.»

13. Единица учета/код продукта
Сейчас огромной популярностью пользуется так называемый «showrooming». Клиенты заходят в магазин, получают профессиональную консультацию по поводу того или иного товара, а затем заказывают его через интернет. Получается дешевле и сразу с доставкой на дом. Наличие кода продукта вверху карточки товара поможет вашему клиенту быстро сориентироваться в процессе поиска необходимого товара или получения информации о нем.
14. Сообщение о доставке
Кратко упомяните о доставке. В идеале, это короткое сообщение должно содержать стоимость и стандартное время доставки для того, чтобы избавиться от претензий потребителей, которые хотят получить купленные продукты немедленно. Также это сообщение уменьшает количество отказов в секции «Корзина покупателя», так как покупатель заранее знает цену доставки данного товара.
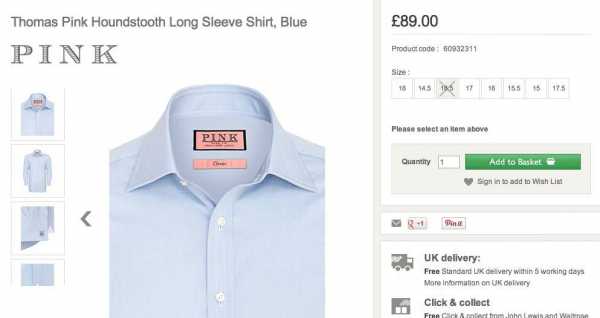
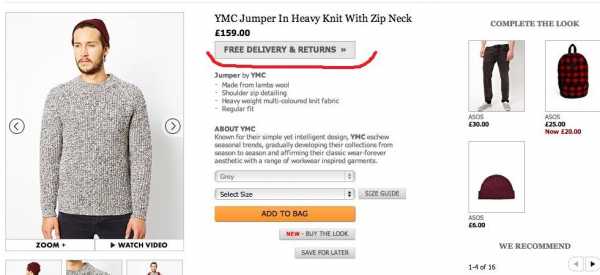
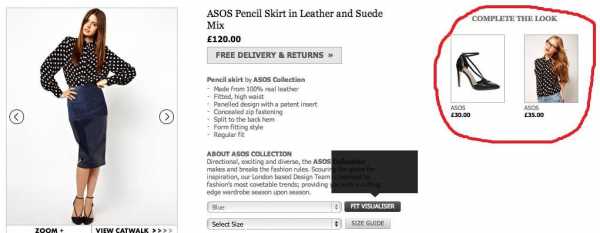
Подсказка: Чем проще клиенту посчитать итоговую стоимость доставки, тем лучше. Сообщение о бесплатной доставке автоматически повышает конверсию. Посмотрите на карточку товара компании ASOS – прямо под ценой вы увидите ссылку на бесплатную доставку и возврат товара.

15. Область покупки
Область покупки – это раздел карточки товара, где содержится вся информация, необходимая для того, чтобы выбрать верный продукт для покупки.
Область покупки предназначена для того, чтобы привлечь потребительский взгляд и сделать очевидным то единственное главное действие, которое он/она должны совершить на странице. Выделение зоны покупки достигается простым затемнением или закрашиванием фоновой области.
Вместе с яркой кнопкой призыва к действию, эта область становится крайне очевидной для потребителя. Пример такой области можно увидеть на любой карточке продукта Zappos (на картинке в правой части – выделена серым).

Область покупки содержит следующую информацию в таком порядке:
- Наличие продукта (сообщение о товарах на складе)
- Цветовые опции (если есть)
- Таблицу размеров (если есть)
- Опции по размерам (если есть)
- Кнопка призыва к действию
- Сообщение, выстраивающее доверие – гарантии
16. Наличие продукта
Предположим, у вас отображается количество продуктов на складе. Простое сообщение «Товар в наличии и готов к отправке» повысит уверенность покупателя на конечном этапе конверсионного сценария. Расположив это сообщение внутри области покупки, вы дадите ему понять, что это утверждение касается именно этого продукта и любой его разновидности.
17. Цветовые опции
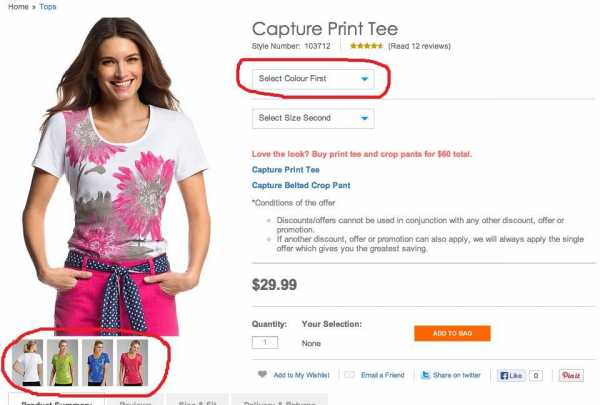
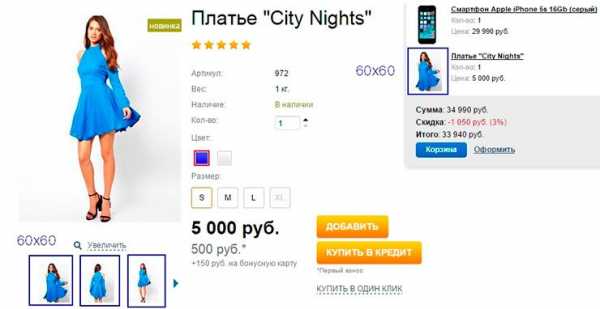
Вы можете передать цветовые вариации продукта с помощью коллекции образцов и выпадающего списка цветов. Убедитесь, что в коллекции образцов все цвета соответствуют фабричным, иначе это может повредить продажам. Если у вас большой выбор цветов, помните, что образцы могут занять много значимого пространства карточки товара. В этом случае, выпадающий список – более подходящая опция. На картинке вы видите пример карточки товара, в которой совмещается выпадающий список и несколько образцов в различной цветовой гамме.

Подсказка: Когда потребитель меняет цвет в выпадающем списке, ваша главная картинка продукта должна меняться, отображая изменение цвета. Это позволяет покупателю подобрать визуально подходящий цвет, а вам всего лишь надо будет подобрать образцы продукции с цветами, идентичными фабричному цвету ткани.
18. Таблица размеров
Поместите ссылку на таблицу размеров выше опции выбора размера, так как покупатель просматривает область покупки сверху вниз. Если покупатель не уверен насчет размера – лучше сразу научить его определять размер товара, прежде чем ему предложат выбрать размер.
Подсказка 1: Когда вы будете размещать таблицы размеров, сделайте так, чтобы он отображался на карточке товара. Никаких переходов на другие страницы или PDF-файлы. Дополнительные неоправданные действия и переходы снижают конверсию, поэтому не допускайте того, чтобы выбор размера отвлекал покупателя или стал барьером к покупке.
Подсказка 2: Убедитесь, что таблица размеров соответствует именно этому продукту. Если в карточке продукта заявлены женские джинсы, в таблице не должно быть мужских размеров.
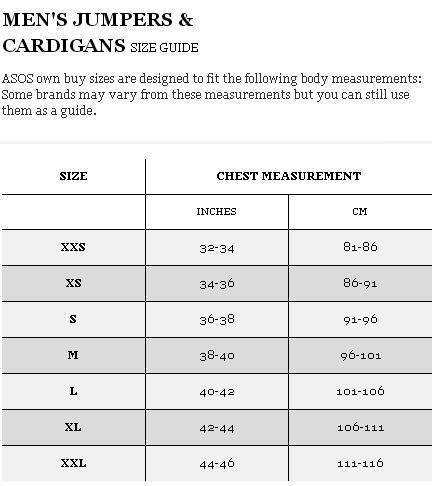
Еще один великолепный пример от ASOS. Они разработали таблицы размеров для подкатегорий. Например, мужские джемпера и кардиганы имеют свою таблицу размеров:

ASOS размещает руководство по размерам на отдельной странице, но при этом клиент остается в карточке товара. Закрыв таблицу размеров, он снова имеет полный доступ к карточке товара.
19. Опции размера
Как и в случае с цветом, здесь вам тоже предстоит выбрать между выпадающим списком и боксом с размерами. Однако, имейте в виду, что боксы занимают место и сдвигают призыв к действию ниже по странице.
Многие будут спорить, что боксы намного упрощают выбор размера, однако большинство потребителе предпочитают выпадающие списки. Еще одно весомое преимущество выпадающего списка вы обнаружите при разработке шаблона страницы карточки товара. Независимо от количества размеров, выпадающий список всегда будет занимать одно и то же место на странице карточки товара (убедитесь, что вы правильно определили ширину выпадающего списка для более длинных названий товара).
Сильным аргументом против боксов размера (и цвета) является негибкость предлагаемых шаблонов. Многие шаблоны страниц не имеют вариаций для различных карточек товаров. Например, один продукт может иметь 10 размеров, а другой – всего 2, но будет использован один и тот же шаблон бокса. Таким образом, на странице продукта, имеющего всего 2 размера, будет пустое пространство на странице, которое может вызвать дискомфорт у посетителей, так как страница может казаться незавершенной или недоделанной.
К слову, Zappos и ASOS используют выпадающий список, Amazon использует комбинацию двух вариантов, JohnLewis использует боксы.
20. Кнопка «Добавить в корзину»
Поскольку это самое желанное действие, которое клиент может совершить на странице, есть несколько ключевых характеристик кнопки добавления в корзину.
- У нее контрастирующий цвет с вашим сайтом; если ваш сайт зеленый, у вас не может быть зеленой кнопки
- Она большая (размер имеет значение)
- Она привлекает внимание посетителей и делает очевидным то действие, которое он должен совершить
- Она вызывает желание кликнуть, выглядит объемной
Многие статьи рассматривают эту тему довольно подробно, так что вы с легкостью можете найти их в интернете, но позвольте дать вам самый главный совет: не доверяйте никаким маститым специалистам или устоявшимся убеждениям (никогда не использовать красный цвет, всегда использовать зеленый, кнопка должна располагаться в определенном месте на странице).
Вы можете следовать рекомендациям, но только А/Б-тестирование позволит вам с уверенностью судить о результатах. Тестируйте, тестируйте и еще раз тестируйте. Кто вам сказал, что, выполнив все рекомендации экспертов, вы получите максимально возможный результат в своем случае? Только тесты и действия ваших клиентов помогут вам определить оптимальное место для размещения вашего призыва к действию, его цвет, размер и т.д.
Подсказка: Поясняющие сообщения возле кнопки «Добавить в корзину» могут увеличить уверенность покупателя.
Amazon.com использовала эту стратегию годами, тестируя область покупки и кнопку «Добавить в корзину». Брайан Айзенберг провел исследование, в котором проследил, как менялась область покупки Amazon. И хотя, на данный момент, Amazon отказалась от этой стратегии, вы все еще можете вполне успешно ее применять. Обратите внимание на слова «вы можете удалить товар из корзины в любое время», использование графического изображения замка и гарантии безопасной покупки.

В идеале, верхняя часть секции должна быть видна на первом экране. Таким образом, потребитель видит дополнительные разделы, где он может получить детальную информацию о продукте. В этой секции обычно размещается большое количество информационного контента, чтобы удовлетворить тех, кто находится в фазе поиска информации или на раннем этапе покупки.
Люди на этом этапе довольно методичны и просматривают материалы медленно и вдумчиво, чтобы убедиться, что они найдут всю необходимую информацию для принятия решения о покупке. Таких потребителей называют «скроллерами», и они полностью просматривают карточку продукта. Существует множество способов размещения контента в этой секции, однако наиболее популярным и удобным является использование таблиц.
21. Описание деталей продукта
Состав, использованные материалы, размеры, вес, инструкции по стирке или чистке, инструкции по сборке, технические детали и характеристики (критически важно для электроники) – все это нужно указать. Чем больше деталей вы распишете, тем лучше.
Подсказка 1: Не сваливайте весь контент в PDF-документ. Специалист по SEO-оптимизации не погладит вас за это по головке. Кроме того, ваша информация должна быть доступной и легко считываемой.
Подсказка 2: Убедитесь, что размер вашего шрифта не уменьшается по мере того, как клиент спускается вниз по странице. «Скроллеры» не пробегают глазами текст, они читают все. Упростите им задачу.
22. Отзывы о продукте
Этот раздел позволяет вашим потребителям сделать вывод о вашем товаре на основе опыта людей, уже купивших ваш продукт. Вы должны обеспечить максимальную удобность и доступность этого раздела для ваших посетителей.
23. Информация о бренде
Если вы занимаетесь продажей товаров от разных производителей, в каждом конкретном случае указывайте информацию о производителе или бренде.
24. Политика возврата товара
Возможность вернуть товар уменьшает риск неудачной покупки для клиента. Эта информация должна обязательно располагаться внутри карточки продукта. Даже если вы указываете возможность возврата на других страницах вашего сайта, продублируйте ее в карточке товара.
25. Данные о доставке
Убедитесь, что информация о доставке также указана в карточке товара.
Подсказка: Если вы сможете предоставить такую услугу, укажите, что клиенты могут отслеживать перемещение купленного товара. Это еще один способ повысить доверие. А клиенты не будут бояться, что их покупка потеряется при пересылке.
26. Размер
Детальная информация по размерам может быть расположена ниже первого экрана, если во второй секции вы поместили ссылку, которая приведет пользователей из области покупки в раздел размеров.

Эта секция фокусируется на отображении товаров, которые дополняют или выгодно взаимодействуют с основным товаром, и располагается ниже области покупки. Размещение материалов в этой секции сходно с размещением шоколадок на кассе любого супермаркета.
27. Дополните образ
Все просто – купили юбку, теперь купите блузку и туфли. Классический принцип розничных продаж теперь и на онлайн-просторах.

Подсказка: Показав выгодное взаимодействие с другими товарами, вы сможете увеличить шанс покупки основного продукта. Это искусство продаж в чистом виде. Традиционный бизнес оттачивал эту тактику годами. Донесите, что раз уж девушка решила купить юбку, то ей необходимы новые туфли и блузка, иначе ее счастье будет не полным. Как только ваши клиенты войдут в «режим покупки», им намного проще будет позволить себе купить еще что-нибудь.
28. С этим товаром также покупают
Здесь вы отображаете те товары, которые другие покупатели купили помимо основного товара. Не стоит недооценивать этот элемент карточки товара – стадное чувство по-прежнему живет во многих из нас.
29. Недавно просмотренные продукты
Когда покупатель путешествует по большому сайту с огромным ассортиментом, эта функция может оказаться очень полезной. С помощью нее он может вернуться к тем товарам, которые он просматривал, но не решился положить в корзину по какой-либо причине.
Карточка товара – место, где должна происходить магия
Когда страница товара выполняет свою работу, обычно происходят две поистине волшебные вещи:
- Потребитель удовлетворяет свою потребность (находит именно то, что ему нужно)
- Продавец достигает свою цель и получает довольного покупателя
Воспользовавшись большинством из перечисленных элементов, вы создадите удобную и внушающую доверие карточку товара. Однако на этом ваша работа не заканчивается – вскоре вам предстоит еще череда тестирований. Только благодаря им и постоянным улучшениям топовые интернет-магазины вроде Amazon, ASOS, Zappos выросли до своих нынешних масштабов.
Представленный в статье шаблон не является истиной в последней инстанции. Как вы уже заметили, различные магазины используют различные шаблоны. Однако если у вас нет основы и понимания необходимых элементов, рост ваших интернет-продаж будет медленным и очень затратным. Так что учитесь на опыте других, используйте их наработки и улучшайте ваши карточки товаров.
Адаптация статьи «Ecommerce product pages where to place 30 elements and why» by Greg Randall
anatomiya-idealnoy-kartochki-tovara-29-elementov-uspekhatexterra.ru
Товар под заказ
Плагин «Товар под заказ» позволяет покупателю оставить заявку на покупку товара, которого в данный момент нет в наличии, что поможет Вам не потерять потенциального покупателя, если нужный ему товар неожиданно закончится.

Плагин будет очень полезен, как для начинающих интернет-магазинов, пока не имеющих свой склад, так и для крупных интернет-магазинов с серьёзным товарооборотом, где в любой момент закончится товар.
При должном проворстве и соответствующих отношениях с поставщиками предзаказ позволяет экономить на складских затратах и минимизировать риск скопления на складе товара, который по тем или иным причинам «не пошел».
Как работает плагин
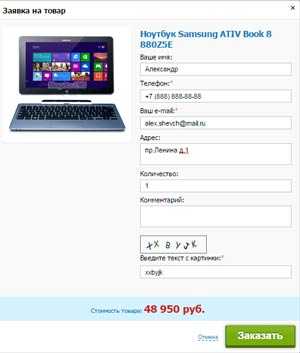
При отсутствии товара, кнопка «В корзину» заменяется на кнопку «Заказать» (Текст изменяется в настройках плагина), при нажатии на которую, пользователю предлагается оставить заявку на покупку отсутствующего товара.

Наличие всех полей формы можно редактировать через настройки плагина в админке.
Поступающие заявки отображаются в админке в панели информеров и дублируется на почту, указанную в настройках плагина.
Не теряйте потенциальных покупателей – используйте плагин «Товар под заказ» и Вы не упустите прибыль, даже если закончился какой-либо товар.
На видео ниже подробно описан процесс установки и настройки плагина «Товары под заказ».
moguta.ru
что делать с карточками товаров, которых нет в наличии?
Многие владельцы интернет-магазинов задаются вопросом: что делать с карточками товаров, которых нет и, возможно, уже никогда не будет в наличии? Оставлять, удалять, ставить 301 редирект на главную страницу сайта?

Сайты ecommerce используют разные подходы к этому вопросу, однако правильный – лишь один. О нем мы поговорим в самом конце статьи, а пока разберем остальные. Итак, какие ошибки допускают интернет-магазины при оформлении карточек с товарами, которых нет в наличии?
1. Подход пофигистов
Забавно, но некоторые интернет-магазины вообще не парятся по этому вопросу. Они не считают нужным оповещать пользователя о том, что товара нет в наличии. А зачем? Ведь все и так понятно: все размеры зачеркнуты, и даже если захочешь добавить товар в корзину, ничего не получится.
Почему этот метод нельзя использовать:
- Пользователи не сразу понимают, что товара нет в наличии. Им приходится самим до этого додумываться – искать информацию, всматриваться.
- Узнавать о том, что товара нет в наличии после того, как вы рассмотрели его на картинке, узнали цену и собрались покупать, – очень неприятно (вспомните свой собственный опыт). Это как красивая витрина с товарами, которые не продаются. Зачем тогда она нужна?
2. Подход невнимательных
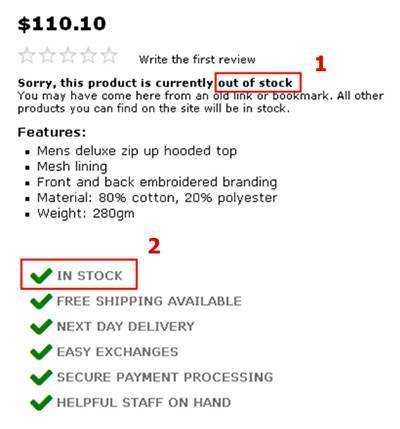
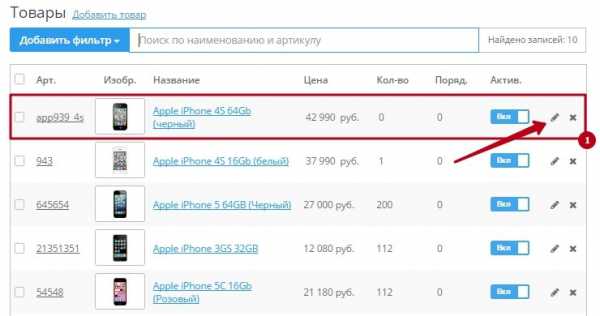
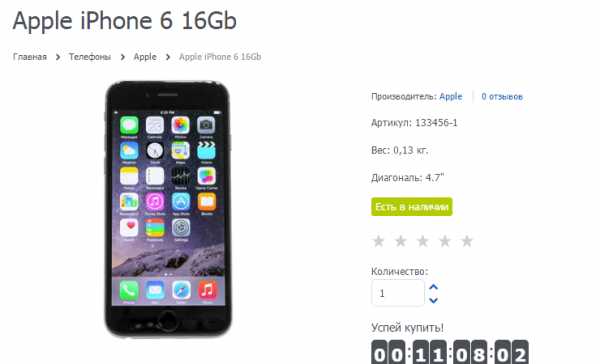
Данный подход немного лучше предыдущего по задумке, но по реализации – просто ужас. Обратите внимание на скриншот ниже. Фраза «Извините, товара нет в наличии» (1) остается незамеченной до тех пор, пока не начнешь читать текст, но это полбеды. Сразу под ней мы видим список преимуществ данного сайта, и первым пунктом красуется фраза «Есть в наличии» (2). Эээ, так есть или нет?

3. Подход тех, кто не знаком с требованиями поисковых систем
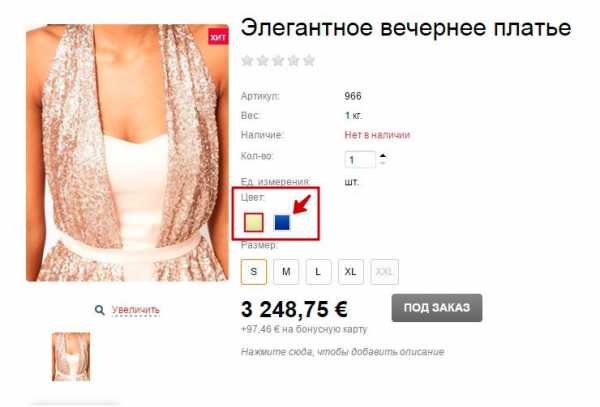
И сразу поговорим о примере, иллюстрирующем данный подход. Сообщение, информирующее о том, что товара нет в наличии, оформлено правильно: выделено красным цветом и окружено рамкой так, что оно сразу бросается в глаза. Но этого не достаточно ни для пользователей, ни для поисковых систем. Первые останутся неудовлетворенными полученными результатами. А вторые сочтут вашу страницу бесполезной, т.к. вы не предлагаете посетителям никаких альтернатив. За такое можно получить и пенальти.
4. Подход негостеприимных хозяев
Еще одна распространенная практика оформления карточек с несуществующими товарами сводится к тому, что просто добавляется 301 редирект, ведущий на главную страницу сайта. Правильно ли так делать? Однозначно нет. Во-первых, потому что пользователь не поймет, почему его перекинуло на главную страницу. А во-вторых, в этом случае ему придется снова выбирать нужную категорию товаров, устанавливать фильтры и искать то, что ему необходимо. Немногие станут этим заниматься, поверьте.
301 редирект на главную страницу сайта, – это то же самое, что сказать посетителю, чтобы он уходил из магазина, т.к. товара, который ему нужен, нет в наличии. Не очень гостеприимная тактика.
5. Подход тех, кто слушает Google, но не слушает здравый смысл
Несмотря на то, что сам Мэтт Каттс в одном из своих видео рекомендовал использовать ошибку 404 на карточках с несуществующим товаром, мы придерживаемся немного другой позиции. Почему? Вспомните, что первое приходит вам на ум, когда вы видите страницу 404? Сайт сломан, ну или с ним что-то не так, верно? Как поведет себя пользователь, увидев такое сообщение? В 99% случаев уйдет на другой сайт. Разве этого результата все мы хотим добиться?
6. Подход, близкий к правильному
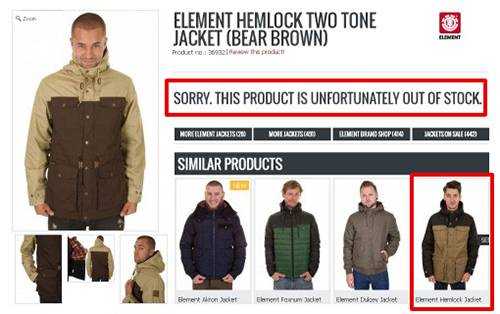
И сразу обратимся к конкретному примеру. Крупный заголовок говорит нам о том, что куртки нет в наличии. Ниже предлагаются похожие товары. Полезно. Но не идеально. Почему? Да потому что похожие товары выдаются на основании названия бренда и категории. Нет курток, подходящих по цвету или фасону. Также, если вы обновите страницу, вы обнаружите, что похожие товары выдаются совершенно рандомным образом. И если сейчас в этих товарах есть куртка, похожая на ту, что ищет пользователь (крайняя справа), то при обновлении страницы ее уже не будет.

7. Самый правильный подход
И последний на сегодня пример, на наш взгляд, самый правильный. Фраза о том, что товара нет в наличии, выделена красным цветом и сразу привлекает внимание. Отсутствует кнопка «Добавить в корзину» (вместо нее пользователю предлагается перейти на сайт производителя). Также как и в предыдущем примере, отображаются похожие товары. Но их не 4, а целых 40 (!), и сортировка происходит не только по названию бренда и категории товара, но и по цвету. Кликните по картинке, чтобы ее увеличить.

Основные выводы
- Не удаляйте карточку товара, которого больше нет в наличии.
- Не показывайте пользователю 404 страницу.
- Не перенаправляйте его на главную страницу.
- Проследите за тем, чтобы на вашей карточке товара не было противоречащих друг другу сообщений («есть в наличии» и «нет в наличии»).
- Фраза «нет в наличии» должна бросаться в глаза. Сделайте ее крупной, выделите ярким цветом.
- Покажите пользователю похожие товары: по типу, цвету, бренду и т.д. Чем больше товаров вы отобразите, тем лучше.
- Ваша карточка товара должна быть полезной.
- На карточке с отсутствующим товаром уберите кнопку «Добавить в корзину».
- Если товар скоро снова появится в продаже, добавьте на его страницу форму подписки для оповещения пользователей о том, когда именно это произойдет.
Читайте также:
seo-dlya-ecommerce-chto-delat-s-kartochkami-tovarov-kotorykh-net-v-nalichiitexterra.ru
Фотографии товара, изменение фотографий товара в зависимости от цвета, обзор товара в 360 градусов
Как изменить размер изображений?
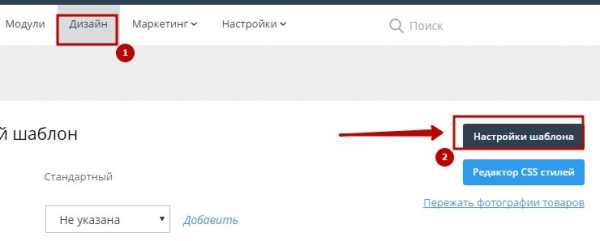
Для того чтобы изменить размер, необходимо перейти в панель администрирования, пункт меню «Дизайн», далее нажмите на кнопку «Настройки шаблона» (рис.1).

Рисунок 1. Переход к настройкам размеров фотографий.
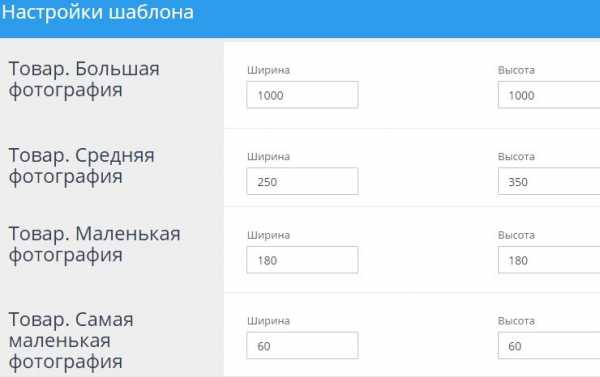
Откроется окно, в котором находите раздел «Товар» и 4 настройки для изменения картинки: «Товар. Самая маленькая фотография», «Товар. Маленькая фотография», «Товар. Большая фотография», «Товар. Средняя фотография» (рис.2).

Рисунок 2. Настройка размеров фотографий.
Вообще в магазине на базе AdvantShop формируется четыре физически отдельных изображения из одного загруженного оригинала.
Одно мини-изображение для корзины, одно меньше для превью в каталоге, одно среднее для показа в каталоге и большое для показа при клике на фото в карточке товара.
Получается 4 картинки, размеры которых можно менять по необходимости. Мы, естественно, рекомендуем оставить значения по умолчанию.
По умолчанию размеры «Большая фотография»:
Ширина 1000 (px)
Высота 1000 (px)
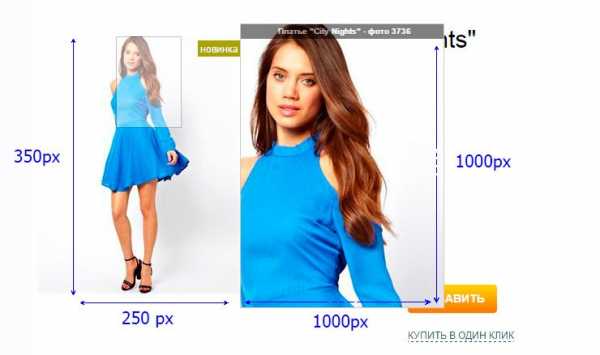
Большая фотография товара — это изображение, которое показывается при наведении (или клике) на изображение в карточке товара. Пример на рисунке 3, справа.
По умолчанию размеры «Средняя фотография»:
Ширина 250 (px)
Высота 350 (px)
Средняя фотография товара — это изображение, которое показывается в карточке товара. Пример на рисунке 3, слева.

Рисунок 3. Размеры изображения.
По умолчанию размеры для «Маленькая фотография»:
Ширина 160 (px)
Высота 180 (px)
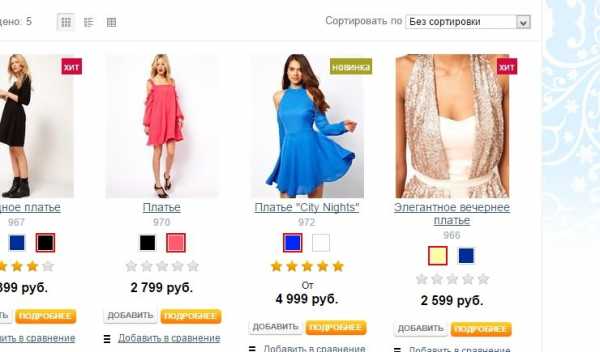
Маленькая фотография — это, собственно, фото, которое показывается в каталоге в списке товаров. Посмотрите пример на рисунке ниже (рис. 4).

Рисунок 4. Маленькая фотография.
По умолчанию размеры «Самая маленькая фотография»:
Ширина 60 (px)
Высота 60 (px)
Самая маленькая фотография отображается, когда товар добавляют в корзину, и в карточке товара под основным фото, показывая тем самым, что есть ещё фотографии и какие они (рис. 5).

Рисунок 5. Самая маленькая фотография.
Измените размеры и нажмите «Сохранить».
Внимание!
Новые параметры будут действовать только для вновь загруженных изображений.
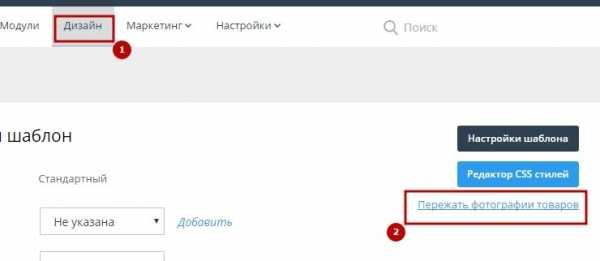
Для того чтобы применить измененные размеры для изображений, загруженных ранее, необходимо пережать фотографии после изменений размера и сохранения настроек. Для этого в пункте меню «Дизайн» нажмите «Пережать фотографии товаров» (рис.6).

Рисунок 6. Пережатие фотографий.
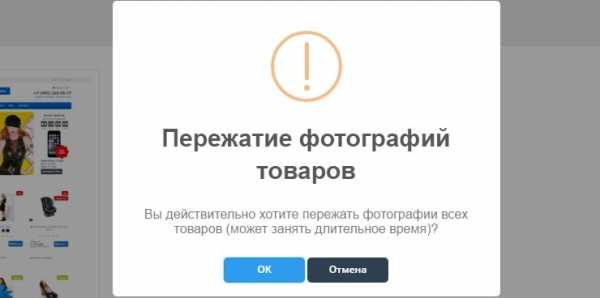
Откроется окно, Вы нажимаете «Ок» (рис. 7).

Рисунок 7. Подтверждение пережатия фотографий.
Внимание!
Установленные размеры — это максимально допустимые размеры. Это означает, что если загрузить картинку размерами более, чем указано в настройке, то картинка будет пропорционально сжата, чтобы соответствовать размерам одной из сторон.
Рекомендуем
Загружать изображения, которые точь-в-точь по своим размерам соответствуют заданным размерам в настройках.
Изменение фотографии товара в зависимости от цвета
Чтобы ассоциировать цвет с фото, необходимо сделать 2 шага.
Справочник цветов
Чтобы добавить новые цвета в справочник, перейдите в панели администрирования в пункт меню «Магазин — Каталог — Справочники — Справочник цветов», на открывшейся странице Вы можете добавлять, редактировать и удалять цвета, которые затем будут использованы для ассоциации с фотографиями товара.
Ассоциация цвета и фотографии
Чтобы ассоциировать цвет с фото, необходимо зайти в панель администрирования и перейти в режим редактирования карточки товара.
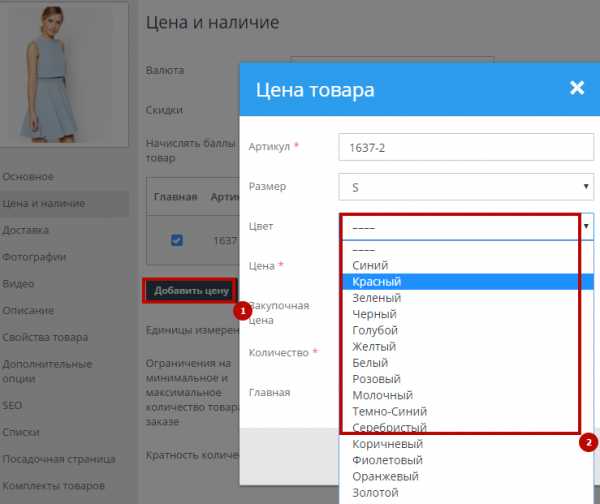
В панели слева выбираем вкладку «Цены и наличие» (отмечена красным слева на картинке). В открывшейся вкладке добавляем вариации нужного цвета (рис. 8).

Рисунок 8. Добавление комбинаций товаров, добавление цвета к товару
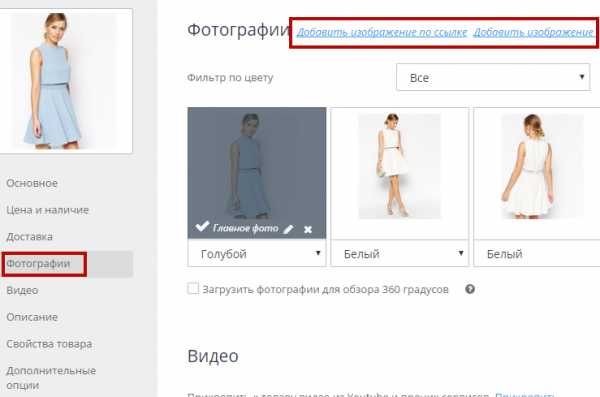
После того как для вариантов товара добавлены цвета, сохраните изменения и перейдите во вкладку «Фотографии».
Во вкладке «Фотографии» необходимо подгрузить фотографии товара тех цветов, которые были добавлены на шаге 1. Есть два способа загрузить: загрузить готовое сохраненное фото или добавить фото по ссылке (рис. 9).

Рисунок 9. Добавление фотографий
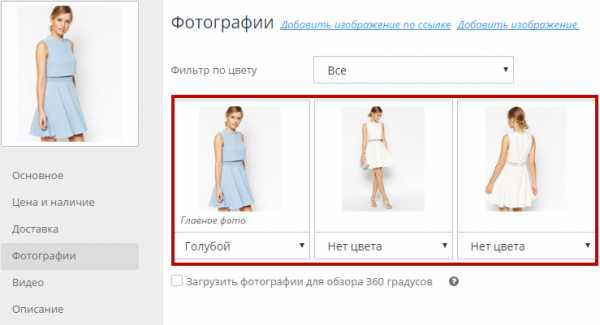
После загрузки фотографии товара с разными цветами появятся в этом же окне, ниже (рис. 10).

Рисунок 10. Загруженные изображения
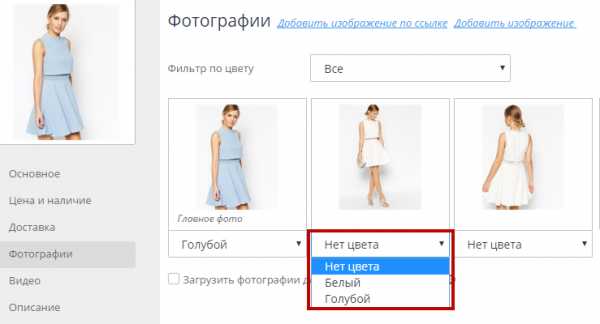
После загрузки изображений, собственно, нужно совершить главное действие — добавить цвет у фотографии товара.
Под каждой фотографией есть выпадающий список тех цветов, которые добавлены в комбинациях на вкладке “Цена и наличие”. Чтобы добавить фотографии цвет, кликаем по выпадающему меню и выбираем подходящий цвет данной фотографии. Таким образом добавим цвет для каждой фотографии (рис.11).

Рисунок 11. Добавление цвета для фотографии
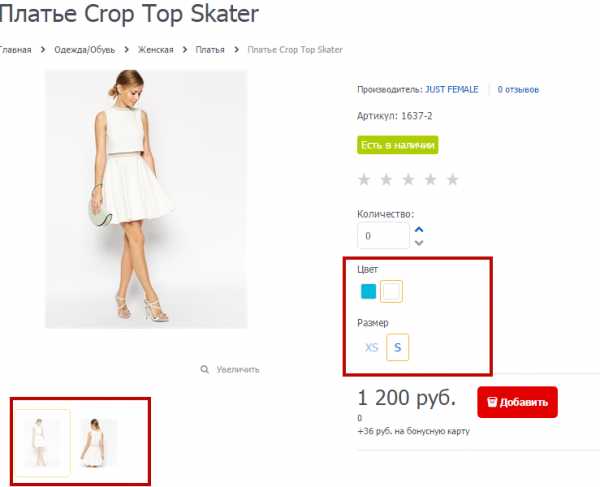
В карточке товара будет выглядеть вот так (рис. 12)

Рисунок 12. Представление в карточке товара.
На один цвет может быть несколько фотографий.
Фотографии не показываются все сразу. Выводятся фотографии только того цвета, который выбрал пользователь. Если пользователь выбирает, к примеру, цвет красный, то будут показаны только красные фотографии, если выбирает черный, будут отображены черные.
Готово.
Как подгрузить иконки для цвета
Начнем с того, в каком случае нужна подгружать свою картинку для кубика цвета?
Если для Вашего товара нужно указать цвет, но не один из стандартных вариантов не подходит для этой задачи. Например у вас платье цвета хаки (зеленые пятна) или в кружочек, а цвета «в кружочек» как такового нет. Чтобы решить такой вопрос, можно воспользоваться функцией загрузки изображения для кубика цвета.
Также вы можете заменить иконку для уже существующего цвета на Ваш вкус. Потенциальный покупатель сможет увидеть ее в указанном поле на (рис.13)

Рисунок 13.
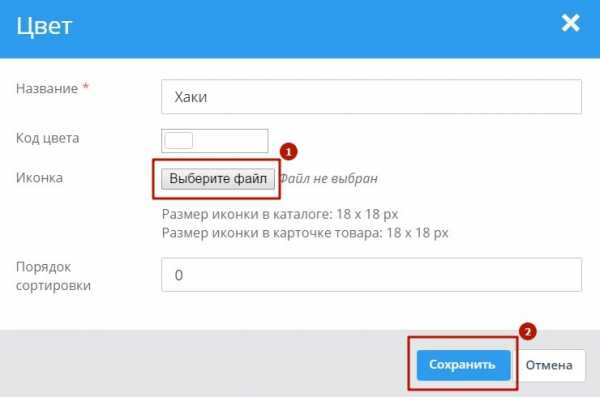
Чтобы добавить картинку к цвету, нам нужно перейти в панель администрирования. Затем выбрать в меню «Каталог — Справочник — Справочник цветов«, на открывшейся странице нажать «Добавить цвет» , далее написать название и выбрать необходимый файл с картинкой. Затем сохранить новый цвет (рис. 14).

Рисунок 14.
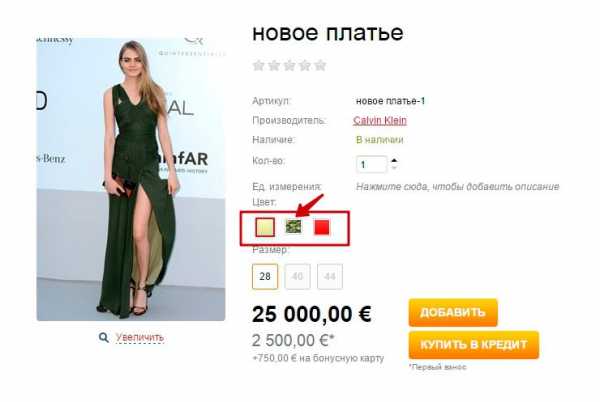
К примеру, добавим цвет «Хаки», в итоге, у товара, получим вот так (рис 15)

Рисунок 15.
Отлично.
Размеры картинки для кубика цвета
Из подгружаемой вами картинки будет сделано 2 варианта, один для каталога, другой для карточки товара. Размер по умолчанию для двух вариантов одинаков и равен 18px на 18px.
В верху страницы «Каталог — Справочник — Справочник цветов» написаны актуальные для текущего момента размеры изображения.
Однако, вы можете загрузить изображение большего размера, оно будет автоматически пережато в меньший размер. Сделано для удобства, только необходимо соблюдать пропорции картинки.
Также, вы можете изменить размеры кубиков цвета (Меню «Настройки» -> «Каталог товаров» , далее вкладка «Общие» — Параметры «Размер и цвет»), однако, после сохранения все загруженные картинки для цветов нужно будет загрузить повторно, чтобы они пережались с учётом изменённых размеров.
Всё готово.
Обзор товара в 360 градусов
Для того чтобы сделать 360 градусный обзор товара необходимо сделать 3 вещи:
1) Сделать фотосъемку товара со всех сторон.
От количества фотографий и шага в градусах будет зависеть плавность анимации вращения, мы рекомендуем порядка 30-40 фотографий на один товар, т.е. примерный шаг в 10-12 градусов вокруг товара. Если фотографии уже есть, данный шаг можно пропустить и идти далее. Обратите внимание, что изображение должны быть хорошего качества, чтобы при просмотре у клиента не возникал дискомфорт при просмотре.
2) Дать цифровые номера фотографиям, в соответствии с тем, в каком порядке они должны отображаться при вращении (т.е. 1, 2, 3 и т.д.). При вращении одна фотография незаметно подменяется другой, поэтому если вы выставите порядок неверно, то может получиться так, что при ракурсе, скажем в 240гр, следующим случайно пойдет ракурс с 10 гр, из-за этого эффект вращения пропадет.
Необходимо соблюсти требования для фото:
Нумерация строго по порядку, а именно 1.jpg, 2.jpg, 3.jpg и т.д, начиная с 1 (не с «01») и без пропусков нумерации.
Формат картинок только *.jpg (не png, gif, jpeg)
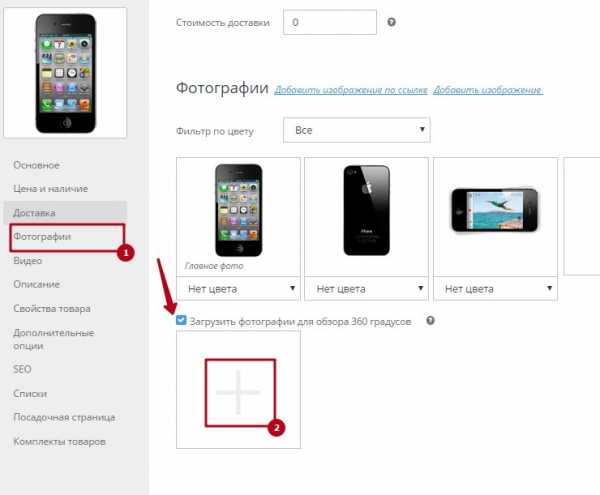
3) Включить опцию и загрузить изображения.
Для этого нужно зайти в административную часть товара. В панели администрирования, перейти в режим редактирование товара (рис. 16).

Рисунок 16. Редактирование товара.
Далее перейдем в раздел «фотографии — фотографии для просмотра 360», и включить возможность просмотра 360. Нажать на кнопку загрузить (рис. 17).

Рисунок 17. Загрузка фотографий 360.
После этого необходимо выбрать все ваши подготовленные фотографии в появившемся окне, и подтвердить выбор.
Внимание!
На один товар возможно только одно 360 отображение.
Хотим отдельно заметить, что при помощи данного функционала можно сделать не только эффект вращения, но и любую анимацию из фотографий, если вы просто загрузите их в нужном порядке.
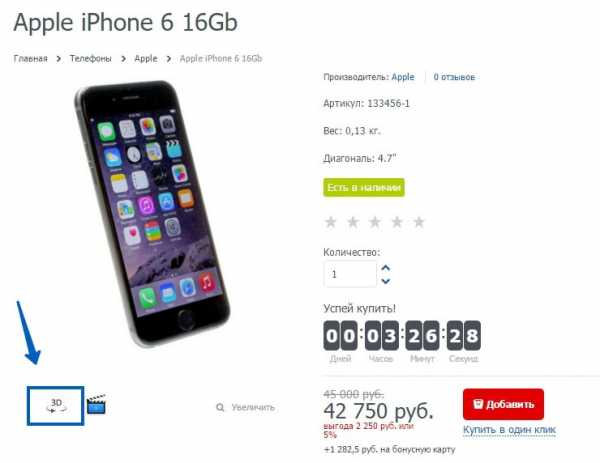
Если Вы всё сделали верно, то у вас появиться вот такая иконка в карточке товара (рис. 18).

Рисунок 18. Иконка с возможностью просмотра фото 360.
И затем появиться возможность просматривать фото 360 (рис. 19)

Рисунок 19. Просмотр фото 360,
Готово.
Тэги: фотография, изображение, маленькая, большая, средняя, самая маленькая, изменение размеров, размеры, 360 градусов, цвет, размер
www.advantshop.net
Online Shop Фотографии, картинки, изображения и сток-фотография без роялти
 #16528994 — Button Onlineshop
#16528994 — Button OnlineshopВектор
Похожие изображения
Добавить в Лайкбокс

#21497403 — 3d supermarket laptop, isolated white background, 3d image
Похожие изображения
Добавить в Лайкбокс
 #47216282 — online shopping concept flat design
#47216282 — online shopping concept flat designВектор
Похожие изображения
Добавить в Лайкбокс
 #20980866 — e-commerce concept minimal design, vector
#20980866 — e-commerce concept minimal design, vectorВектор
Похожие изображения
Добавить в Лайкбокс

#20668410 — 3d supermarket smartphone, isolated white background, 3d image
Похожие изображения
Добавить в Лайкбокс
 #44437264 — Welcome online shop or web market and buy online flat color horizontal..
#44437264 — Welcome online shop or web market and buy online flat color horizontal..Вектор
Похожие изображения
Добавить в Лайкбокс
ru.123rf.com
Картинки «В наличии» (24 ФОТО) |
Поделиться на Facebook
Поделиться в ВК
Поделиться в ОК
Поделиться в Twitter
Покупателю важно знать, есть ли товар в наличии. Но в формате интернет-магазина сложновато отвечать каждому клиенту. Поэтому используются «вывески» про наличие товара.

Товар в наличии

Наличие на складе

Хиты продаж

Welcome

Товар в наличии (человечек держит табличку)

В наличии (галочка)
zabavnik.club
Как найти любой товар по фото, картинке, изображению

Здравствуйте!
Найти нужный товар в интернете можно разными способами. Чаще всего покупатели интернет-магазинов вводят запрос в строку поиска, просматривают товары в категориях, прибегают к помощи специальных фильтров. Но есть еще один интересный способ – это поиск товара по фото.
Допустим, в социальной сети или на одном из просматриваемых сайтов вам приглянулась какая-то вещица, но описание и ссылку вы нигде не нашли, следовательно, не знаете, где ее можно купить, а может быть даже не представляете что это такое)) Или другой вариант – нашли товар, но цена не устраивает, хочется дешевле. Именно в таких случаях поиск по картинке придется как нельзя кстати.
Давайте рассмотрим несколько вариантов, которые помогут нам найти товар по фото.
Как найти товар по картинке в Гугле и Яндексе
Осуществлять поиск по картинкам (изображениям, фоткам) в Гугле и Яндексе стало возможно после того, как поисковики научились распознавать изображения. На сегодняшний день это самый доступный способ узнать, что изображено на картинке, где продается и сколько стоит.
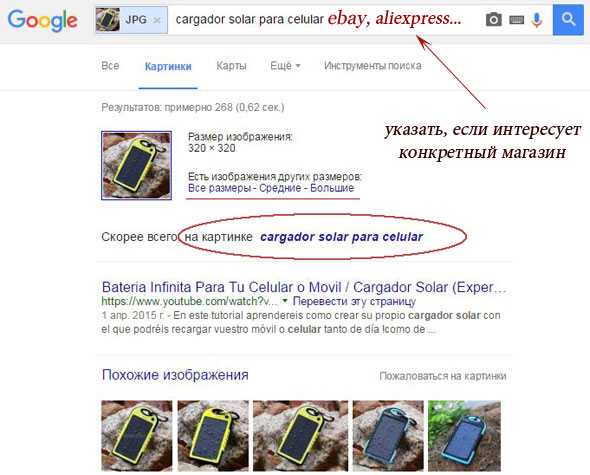
Давайте поищем что-нибудь с помощью Google Image Search.
В качестве исходного изображения возьмем Power Bank.

Поиск товара по фото в поисковиках начинается с пиктограммы в виде фотоаппарата.

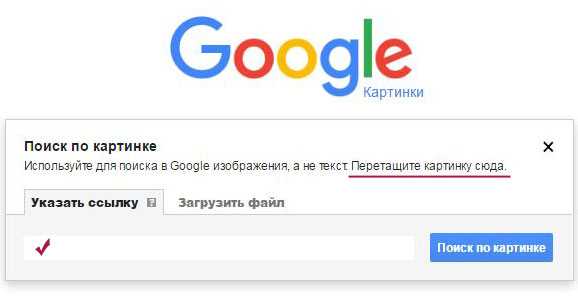
Нажав на значок фотоаппарата предоставляется возможность найти товар по ссылке либо загрузить заранее сохраненную картинку. Проще всего перетащить нужное изображение в строку поиска.

После загрузки файла откроется информация, из которой вы узнаете, что изображено на картинке и появится длинный список сайтов, где встречается данное фото.
Если хотите посмотреть товар в конкретном интернет-магазине, то в строке поиска просто допишите его название — ebay, amazon, aliexpress и т.д.

Приведенный выше способ поиска по картинкам с помощью поисковых систем – это универсальный способ на все случаи жизни. Но существуют другие варианты, которые позволяют искать товары быстро и просто на определенных торговых площадках.
Как найти товар на Алиэкспресс по фото с помощью плагина
С поиском товаров на Али хорошо справляется браузерное расширение «Алиэкспресс поиск по картинке». Установить его можно для браузеров Гугл Хром, Яндекс.Браузер и Опера.
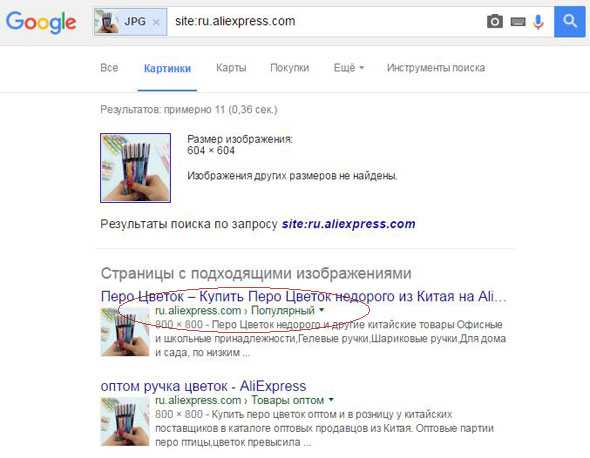
Чтобы найти товар на Алиэкспресс по фото с помощью данного плагина, жмем правой кнопкой мыши по изображению и в выпадающем меню выбираем пункт «Найти товар на Алиэкспресс по этой картинке».
В качестве примера возьмем картинку из социальной сети «Вконтакте» и попытаемся найти такой же товар на Али.

Нас перебрасывает в Google, где уже сформирован список страниц aliexpress, на которых продается такой же набор ручек.

Данное расширение поможет и на самом Алиэкспрессе отыскать нужный товар дешевле у другого продавца. Правда способ этот иногда подводит — плагин дружит не со всеми картинками, но попытаться стоит!
Еще одно отличное приложение с расширенным функционалом — AliPrice. С его помощью можно за считанные секунды найти на Алиэкспресс товар по картинке, оценить рейтинг продавца, просмотреть историю цены, ознакомиться с обзорами и отзывами. Подробнее о расширении читайте здесь.
Как найти товар по фото на ТаоВао
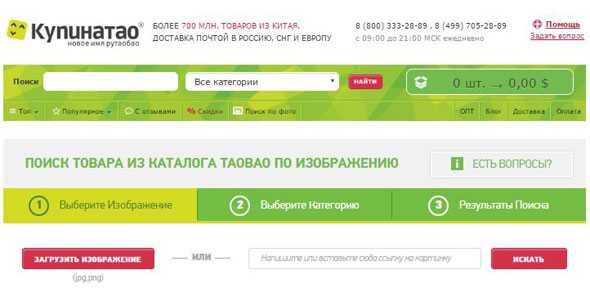
Искать товары по изображениям из каталога ТаоВао на русском языке позволяет поисковик Купинатао. Здесь все интуитивно понятно

Сложнее обстоят дела с китайским поисковиком ТаоВао. Онлайн-переводчики нам в помощь!
Теперь вы знаете, как найти товар по фото в интернете, а если вам известны другие способы, поделитесь в комментариях!
Удачных вам покупок и не забывайте оформлять заказы в интернет-магазинах через кэшбэк-сервисы. Так вы сэкономите примерно 5-15% от стоимости купленных товаров!
Да встречи на просторах Infa-best.ru
С уважением, Анна
infa-best.ru
