Модуль Варианты товаров (серии товаров) Opencart
Наталия, 11.02.2019
Здравствуйте, модуль не выводится на страницу товара, а админке все появилось. 5 пункт я тоже делала: Теперь нужно дать права на просмотр и управление модулем в разделе «Группы пользователей» нажав «Выделить все». В чем может быть проблема?
Ответ:
несовместимость с шаблоном. Напишите в техподдержку, сделаем.
Наталия, 13.02.2019
Проблему с совместимостью решили. Модуль выполняет свои заявленные возможности)
Анна, 11.03.2019
Здравствуйте, а при выборе варианта в блоке «варианты цветов» цена меняется? И от обратного — при клике на нужную картинку в карусели, подгрузится ли верная цена и верный товар в блоке «варианты цветов»? Если нет, можно ли так сделать?
Ответ:
Это модуль для объединения нескольких товаров в группу.
В этом блоке находятся изображения других товаров. При клике по ним происходит переход на страницу другого товара.
Владимир, 11.03.2019
Здравствуйте. Я так понял что при клике на вариант товара и происходит переход на страничку этого товара?
Ответ:
Происходит переход на страницу другого товара из этой группы.
Владимир, 12.03.2019
Здравствуйте. Я так понимаю что можно к товару добавить товар как опции. А при клике на один из вариантов происходит переход на этот товар. Я правильно понимаю? Спасибо.
Ответ:
Правильно понимаете!
Николай, 20.03.2019
Скажите, совместим ли Ваш модуль с шаблоном Journal2?
Ответ:
Будет работать с любым шаблоном. Для Journal, возможно, понадобится доработка. С ним мало что совместимо.
Oleksandr, 21.03.2019
1. Где можно посмотреть работу вашего модуля.
2. Можно ли вьіводить вариантьі товара не картинкой а, например, цветовьім кружком(квадратом)
3. Интересует совместимость с темой Journal v.3 и OC3.0.2.0 (или инструкция как интегрировать ваш модуль в кастомньій шаблон)
Ответ:
- Пока демо не работает.
- Нет для «цветовых кружков»
- Совместим.
Вениамин, 04.05.2019
Идут картинки без подписи. Как быть если нужно вывести несколько разных упаковок. Внешне одинаковых, но разных по весу? Возможно ли заменить фото иконками?
Ответ:
Невозможно. В блоке выводятся только главные фото товаров с показом title изображения. В вашем случает лучше использовать опции.
Александр, 12.05.2019
Добрый день, интересует такая ситуация: у меня в категории будет около 10 товаров, у каждого товара в среднем по 7 цветов. Как будет выглядеть список товаров в категории, у меня буде грубо говоря 70 товаров (что мне не подходит) или в списке товаров категории можно как то скрыть «товары-опции» выведя только один с указанием что есть несколько цветов (например как на Розетке). Спасибо
ocmod.net
Создание настраиваемых товаров в OpenCart с помощью опций
От автора: В OpenCart опции – это одна из множества полезных функций. В этом уроке вы узнаете, как с помощью опций создавать различные вариации одного товара без необходимости создавать отдельный товар. В частности, вы узнаете, как создавать настраиваемые товары на front end, чтобы пользователь мог выбирать различные доступные варианты одного товара на его странице. Детально разберем опции в панель администратора. Закончим этот урок демо настраиваемого товара.
Базовое понятие опций
Вы когда-нибудь попадали в ситуацию, когда вам нужно создать несколько товаров с небольшими различиями в атрибутах? Опции в OpenCart созданы именно для этого! С их помощью можно создавать версии одного товара, а также менять их цену.
Давайте разберем парочку реальных примеров, чтобы понять. Скажем, вам нужно предоставить разные цвета для товара «футболка» в своем магазине. Вы также хотите получать немного больше денег с самых популярных цветов. Добиться этого можно с помощью опции select в OpenCart. После настройки цветов в панели администратора, пользователю будет предоставлен выбор цветов на странице одного товара. И да, цена будет меняться в зависимости от выбранного цвета!
Более продвинутый пример — Graphic Tee. Здесь пользователям необходимо разрешить загрузку изображений, которые можно печатать на футболках. Для этого можно использовать опцию file. Иногда от пользователя нужны некоторые данные типа «ваше имя», которые будут распечатаны на брелке. Здесь вам поможет опция text.
Таким образом, опции включают в себя несколько форм с данными от пользователя, помимо самой покупки товара. Также по необходимости можно менять цену в зависимости от выбора пользователя.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!Различные типы опций
Рассмотрим различные типы опций в OpenCart.
Text и textarea
С помощью этого типа от пользователя получаются текстовые данные. Text даст вам текстовый бокс, а textarea – текстовое поле, в которые пользователь может ввести необходимые данные.
Загрузка файлов
Судя по названию, тип file можно использовать, когда пользователю необходимо загрузить файл для товара.
Date и time
Как вы могли догадаться, этот тип попросит пользователя ввести дату и время. Есть три разных типа. Тип date & time позволяет вводить дату и время вместе. Date позволяет вводить только дату. Time – только время. Опция полезна, когда необходимо уточнить у пользователя дату доставки.
Выборочные данные
В этом типе опций пользователю даются на выбор различные элементы. Есть 4 выбираемых типа:
Select – выпадающий список с различными опциями
Radio – радиокнопка для каждой опции
Checkbox – различные чекбоксы для каждой опции. Эту опцию можно использовать, когда необходимо дать множественный выбор для одной опции
Image – схож с radio, только пользователь выбирает из разных изображений, а не текста
С типами опций закончили. Хватит теории, перейдем к действию!
Создание настраиваемого товара
В этом разделе мы создадим настраиваемый товар в панели администратора. Сначала создайте простой товар Graphic T-Shirt через back end. Заполните стандартную информацию о товаре и выберите категорию. Детали не важны, так как мы будем работать только с вкладкой option в интерфейсе редактирования товара. Вернусь к этому в конце раздела.
Наша футболка должна быть настраиваемая. Можно выбрать ее цвет, ввести слоган и загрузить изображение для печати. Давайте посмотрим, как это сделать с помощью опций.
Опция color
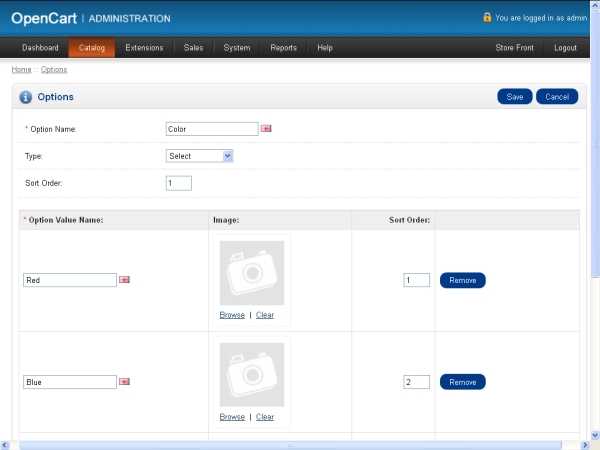
Перейдите в back end и далее в Catalog > Options. Откроются существующие опции. Для создания новой опции color кликните на insert.

Заполните значения, как на скриншоте сверху. В Option Name мы указали color. Это будет заголовок. Далее поле type, для которого мы выбрали select, так как нам нужен выпадающий список для цветов. Sort order используется для сортировки отображения опций. Пока что введем 1 в это поле.
После заполнения базовой информации необходимо ввести значений опции. У нас это будут разные цвета. Кликните на add option value, чтобы добавить значения для опции color. На скриншоте сверху мы указали red в Option Value Name и Sort Order 1. Поле image трогать не будем для упрощения. Так же добавьте 2 цвета blue и green.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!Опция slogan text
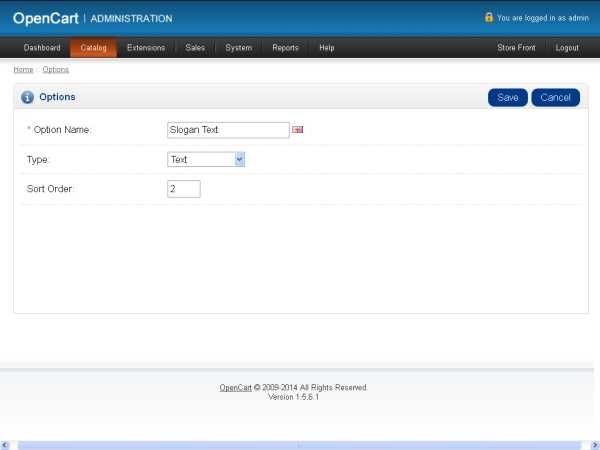
Давайте настроим опцию Slogan Text. Кликните на Insert на странице Catalog > Options.

В поле option name мы ввели Slogan Text. Type установлен text. Sort order 2.
Опция Tshirt Image
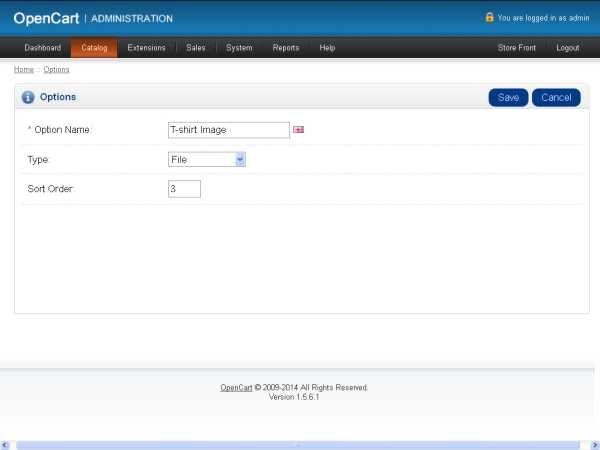
Последняя опция T¬-Shirt Image – добавьте ее опять же по кнопке insert.

В поле option name мы ввели T-Shirt Image. Type равен file, sort order 3.
Настройку опция закончили. Теперь необходимо связать наши опции с товаром, чтобы они отображались на front end. Надеюсь, вы уже создали товар Graphic T¬-Shirt, как я говорил ранее. Если еще нет, создайте прежде чем продолжить!
Назначение опции товару
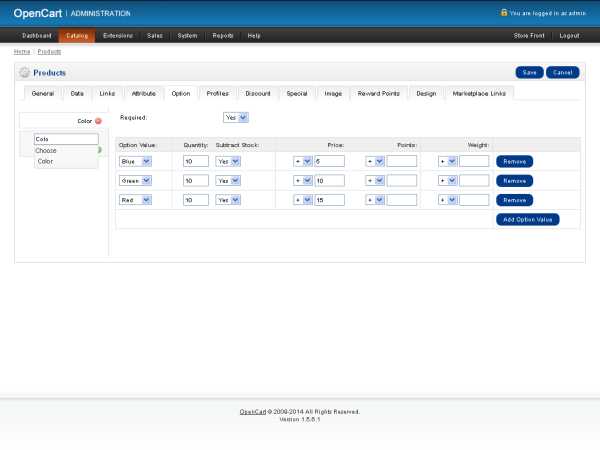
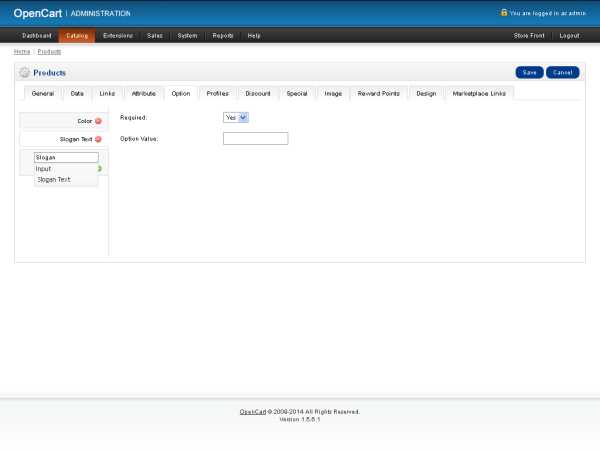
Давайте отредактируем товар Graphic T-Shirt и добавим опции. Перейдите на вкладку option в интерфейсе редактирования. Слева будет текстовый бокс с автокомплитером. Если ввести color, в выпадающем списке значений автокомплитера отобразится опция color, которую мы добавили ранее.

Если кликнуть на color, добавится новая строка для цвета, как показано на скриншоте. В этом разделе вы можете добавить разные значения опции, которые необходимо отобразить для color на front end. Добавьте разные опции color по кнопке add option value.
Я добавил три опции: blue, green и red. Price – еще одно важное поле. Для всех опций можно менять цену с помощью знаков +/- для введенного значения. Последнее – нужно задать quantity для каждого типа опции. Если этого не сделать, она не будет отображаться на front end. С опцией color мы закончили.
Теперь давайте назначим slogan text таким же образом. Для этого поля не нужны настройки, так как это просто текстовый бокс.

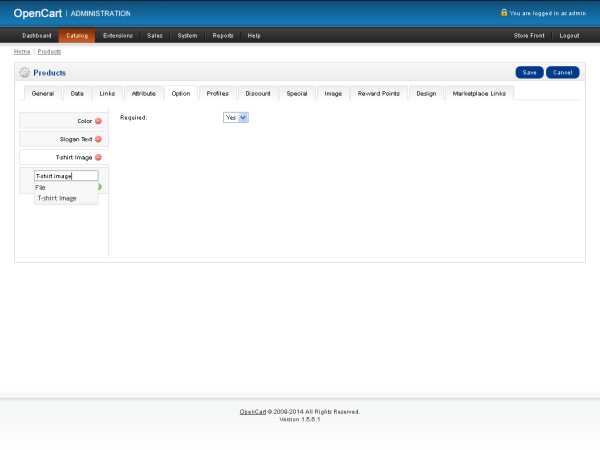
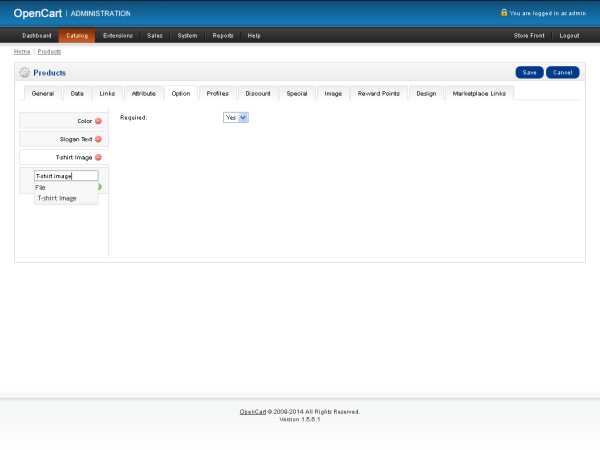
И давайте назначим T-Shirt Image. Для этой опции также не нужны настройки, так как это просто поле загрузки файла.

После назначения всех трех опций товару, сохраните его. И все!
Тест-драйв front end
Давайте сразу перейдем к странице одного товара на front end!

Смотрится круто, правда? Таким образом, вы только что создали настраиваемый товар T-shirt, в котором пользователи могут выбрать цвет, ввести текст слогана и загрузить изображение. Вы могли заметить, что за другие цвета берется другая сумма. Все по настройкам back end! Теперь вы должны знать, что такое опции, и уметь создавать настраиваемые товары в OpenCart. На сегодня все!
Автор: Sajal Soni
Источник: http://code.tutsplus.com/
Редакция: Команда webformyself.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотретьwebformyself.com
Инструкция по созданию и использованию опций товара в Opencart
Здравствуйте, сегодня хотелось бы затронуть еще одну практическую сторону работы с Opencart, а именно настройку опций для товаров. Для начала я объясню, для чего они вообще нужны.
Используя опции, вы сможете создать один товар и прямо в его карточке вывести дополнительные параметры или комплектации. В противном же случае, вам потребовалось создавать 5 – 10 и больше товаров различных комплектаций. Плюс ко всему цена товара будет меняться в зависимости от выбранной опции, согласитесь, очень удобный, а главное нужный функционал.
Давайте приступим к настройке.
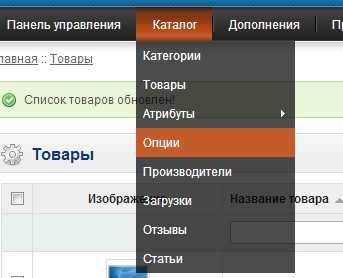
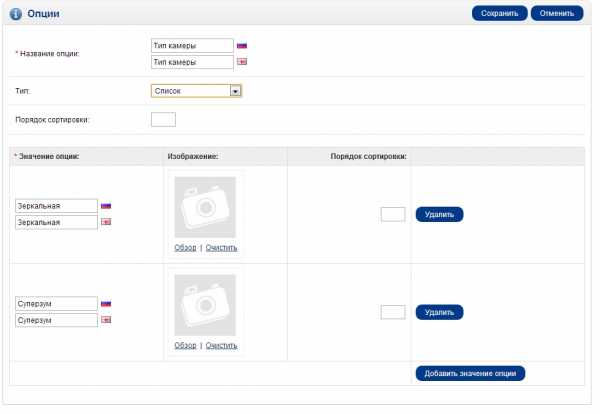
Для начала в административной панели Opencart переходим в раздел «Каталог» — «Опции».

На данной странице будут отображаться все созданные ранее опции. Для того чтобы создать свою собственную жмете «Добавить».
Вам потребуется заполнить несколько полей:
— «Название опции»;
— «Тип» — типов очень много и все они разные. Ниже мы рассмотрим их более детально, для того чтобы вы имели более обширное понимание;
— «Порядок сортировки» — тут необходимо вписать число, чем оно больше, тем ниже по списку будет отображаться данная опция;
— «Значения опций».
Давайте прямо на примере одного товара рассмотрим основные типы опций в Opencart.
Тип опций «Выбор»
Используя данный тип, вы можете предложить посетителям вашего интернет магазина выбрать какую-то дополнительную опцию. Отличие всех вложенных в него подтипов в том, что выбор осуществляется разными методами: радиокнопки, чекбоксы, выпадающий список. Тут каждый настраивает под себя.
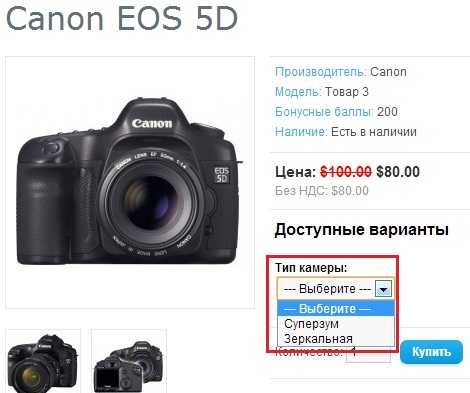
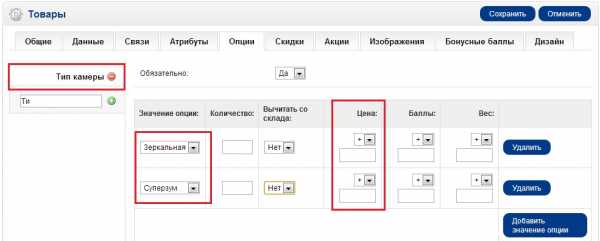
Первый подтип, который мы рассмотрим – это «Список».

Используя данный тип в карточке товара, вы увидите выпадающий список. Ниже приведен пример. В данном случае я настроил выбор типа камеры.

Все подтипы этой группы создаются аналогично.
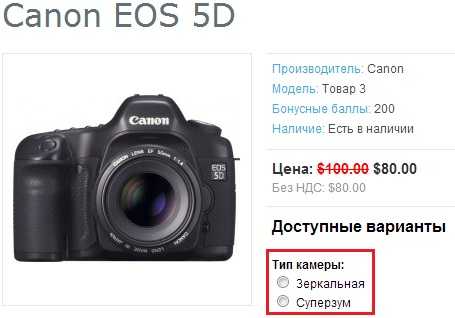
Подтип «Переключатель»
Суть данного подтипа в том, что одновременно вы можете выбрать только одно значение опции. Переключатели еще называют – радиобатонами.
Пример реализации на практике.

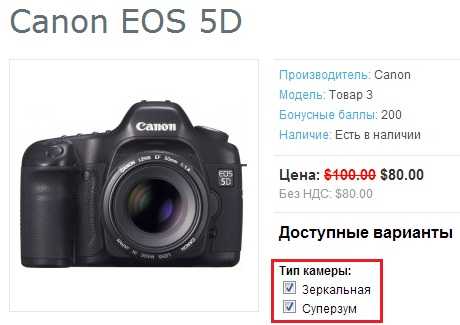
Идем дальше, следующий подтип – «Флажок».
Его еще называют чекбоксом. Он отличается от предыдущих тем, что вы можете отмечать сразу несколько вариантов значений опции. Смотрим пример.

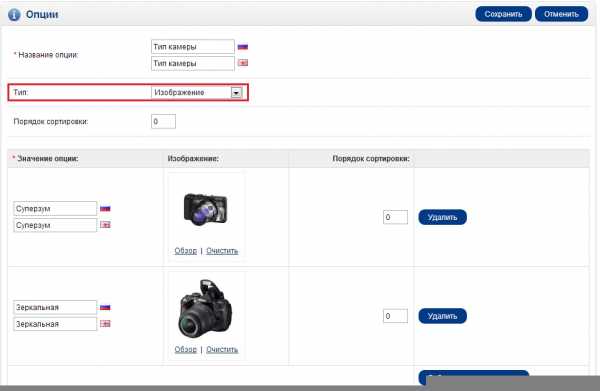
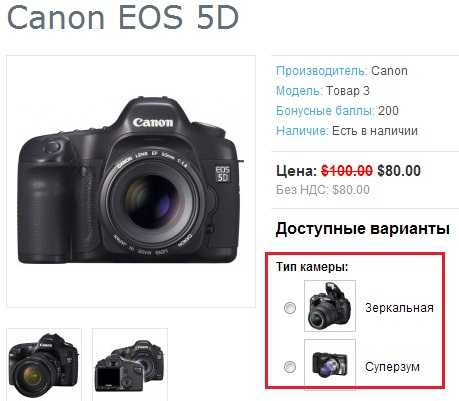
И последний подтип из этой группы – «Изображение».

С помощью его можно добавить опции в виде изображений. Часто используется для выбора цвета или же материала. Ниже показан пример.

Тип опций «Поле ввода»
С помощью данного типа вы можете получать от пользователей любую информацию. Данный тип разделяется на два подтипа: «Текст» и «Текстовое поле».
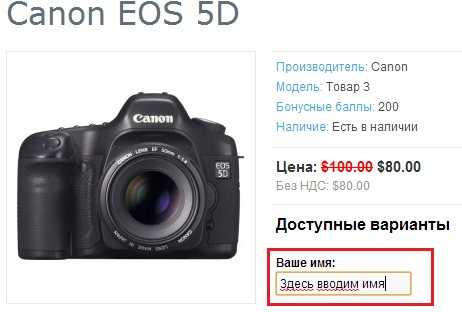
Первым мы рассмотрим подтип «Текст».
Данное поле позволяет вводить текст, но только в одну строку. Ниже пример.

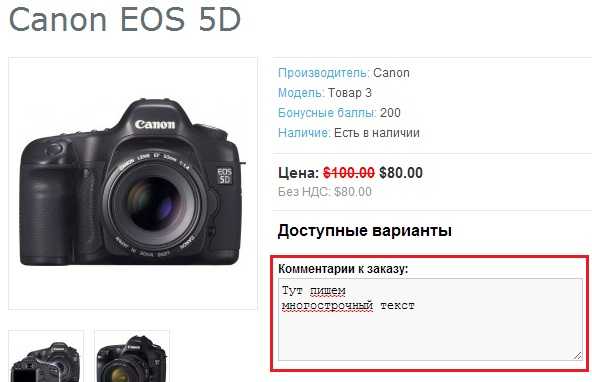
Теперь рассмотрим подтип «Текстовое поле».
В такой опции пользователь сможет вводить текст в многострочном режиме. Демонстрация ниже.

Тип опций «Файл»
С помощью данного типа опции в CMS Opencart пользователь может подтягивать дополнительный файл, например картинку, текстовый документ или архив. Использовать это можно в различных целях. Для администратора интернет магазина файл можно получить в панели заказов. Ниже пример реализации данной опции.

Тип опций «Дата»
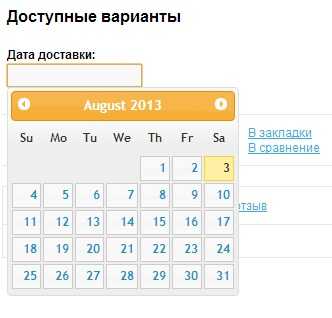
Данный тип позволяет клиентам вашего магазина указывать дату и время. Часто используется для указания даты доставки. Данный тип разделяется на три подтипа, давайте их рассмотрим.
Первый подтип этой категории – это «Дата». Ниже приведен пример использования данной опции.

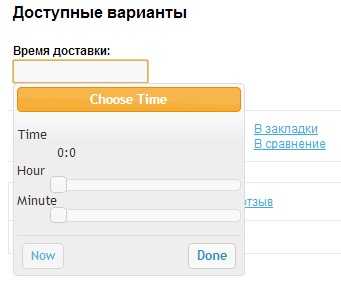
«Время»

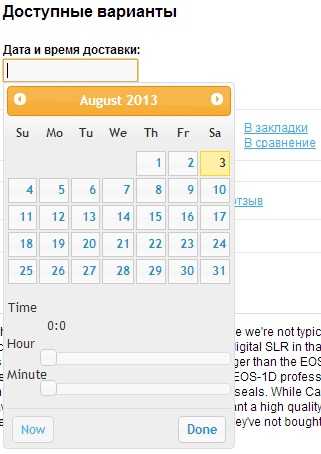
Последний подтип «Дата и время». Это смесь двоих предыдущих подтипов.
Пример.

Вот и все. Мы с вами рассмотрели все типы, которые имеет опции в Opencart. Я понимаю, что статья вышла довольно большая, но мне кажется, вам будет легче ориентироваться в таком случае. Бегло пробежавшись по картинках, вы с легкостью сможете выбрать необходимую вам опцию.
Выбранные опции товара, отображаются в корзине покупателя. Это очень удобно.
Подключаем опции к товару в Opencart
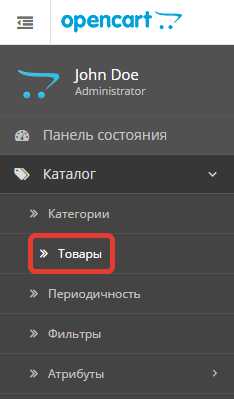
Для того чтобы подключить любую опцию к товару нужно зайти в раздел – «Каталог» — «Товары».

Найти нужный нам товар и нажать «Изменить».
Далее в верхних вкладках выбираем «Опции».
Для того чтобы добавить опцию стоит начать вводить ее название в строке слева. Система сама предложит вам выбор. Выбираем ее из предложенных вариантов.
Первое на что нужно обратить внимание – это обязательность опции. Если оставить значение «Да», то клиент не сможет купить товар, пока не сделает выбор этой опции.
В случае работы с опциями типа «Выбор», вам нужно будет указать несколько вариантов опции вручную. Тут вы можете настроить количество конкретных комплектаций товара, а также выставить их вычитание со склада при их покупке.

На что стоит обратить внимание, так это на цену. Указывать тут стоит стоимость самой опции, а не всего товара. Например, вы продаете какую-то модель платья. Черный вариант идет по умолчанию, а белый и красный стоят на 10 долларов дороже. В таком случае в поле с ценой нужно указать эти 10 долларов. Эта наценка будет автоматически прибавляться к стоимости товара и корректно отображаться в корзине покупок.
После добавления опций нажимаем «Сохранить» и смотрим результат на сайте.
Стоит отметить, что не нужно забивать очень большое количество опций, поскольку в таком случае клиенту будет сложно сделать покупку и юзабилити вашего магазина существенно просядет.
Встретимся в следующих уроках.
Подбор комплектов товаров 1.0 OpenCart (ОпенКарт) и ocStore
| Совместимость | OpenCart 2.0 |
2. Возможности.
Администраторская часть
— Создание вариантов для выбора товара при составлении комплекта (добавление категорий, производителей и связей между ними)
— Назначение каждому варианту, — скидки в процентах от стоимости товара на сайте
— Составление комплектов товаров из имеющихся сочетаний категорий и производителей
— Добавление комплекта в корзину (в комплекте должно быть не менее двух товаров)
— Поддержка выбора опций и учет их стоимости при назначении скидки
— Учет цен включающих налоги
— Учет акции на товар (если на товар установлена акция стандартными средствами Opencart то скидка комплекта на этот товар не
распространяется)
3. Требования.
Платформа: Opencart 2.x.
Для стилизации элементов модуля используются классы Bootstrap.
4. Установка.
- Скопируйте файлы из папки upload в корень папки с установленным Opencart.
- Нажмите «Изменить» напротив только что установленного модуля «Подбор комплектов товара 1.0».
- Добавьте категории и производителей на товары которых нужно установить скидку комплекта. Для работы модуля необходимо указывать не менее двух категорий.
- С помощью чекбоксов (галочек) создайте варианты связи между категориями и производителями, на товары которых будет распространятся скидка варианта.
- Укажите скидку которая будет распространятся на товары удовлетворяющие условиям созданных вариантов.
- Зайдите Дополнения » Учитывать в заказе. Найдите «Подбор комплектов товара». Нажмите «Установить». Затем «Изменить». В настройках дополнения включите его, и укажите порядок сортировки не менее цифры 2.
- Разместите в любой части Вашего сайта ссылку на страницу подбора комплектов товара, имеющую следующий вид: http://домен вашего сайта/index.php?route=product/selset
- 9) Модуль готов к работе!
Демо:
http://set.makewww.ru/
http://set.makewww.ru/admin
Доступ:
test test
Удачного использования!
| Основное | |
| Способ распространения | Платно |
| Совместимость | OpenCart 2.0 |
| VQmod | Нет |
| Ocmod | Нет |
| Статистика | |
| В первый раз файл добавлен | 06.01.2015 |
| Последнее изменение | 14.02.2017 |
| Просмотров | 3838 |
Файлы будут доступны после покупки
liveopencart.ru
Модуль Мой список товаров на Opencart 2
Модуль Мой список товаров на Opencart 2 — дополнение позволяющее создавать пользовательские списки товаров.
Есть два варианта вывода товаров: как одиночный модуль или во вкладках (несколько вариантов товаров). Можно создавать любое количество разнотипных модулей и выводить их на разных страницах.
Модуль позволяет создавать списки товаров в таких вариантах-фильтрах:
— товары из категории
— товары производителя
— товары по тегу
— популярные товары
— случайные товары
— просмотренные вами товары
— товары, которые покупают с этим товаром
— связанные, похожие товары
— последние товары, новинки
— скидки и акции на товары
— бестселлеры — самые покупаемые товары
Также можно создавать списки товаров из комбинированием этих вариантов, например: популярные товары из категории, случайные товары производителя и т.д.
В модуле Мой список товаров на Opencart 2 можно также выводить в карточке товара другие товары из той же категории к которой относиться текущий продукт. И также товары того же производителя, что и в текущего товара.
Можно также показывать ссылку на все товары из категории или все товары производителя или товары по тегам. Текст на ссылке можно задавать самостоятельно.
Есть возможность выбора вашего шаблона вывода модуля.
Модуль полностью на русском языке.
Работает на Opencart 2.0, 2.1, 2.2, 2.3
Тип модуля — OCMOD (без xml-модификации)
Установка модуля Мой список товаров на Opencart 2:
1. Установить файл myproductlist.ocmod.zip в админке через Установка модулей. Или распаковать архив и перенести файлы в папку с сайтом на сервере.
2. Перейти в админке в Модули, включить модуль «Мой список товаров Настройка» и настроить его под себя.
3. Перейти в админке в Модули, включить модуль «Мой список товаров» и создать свой модуль или несколько модулей с указанием пользовательских фильтров.
4. Вывести модуль/модули в Дизайн > Макеты на страницы сайта
ENG: my product list, custom product list, category products module, products from category, products by manufacturer, products by tag
opencart2x.ru
Opencart — работа с товарами
Добавление товаров — одна из главных возможностей системы OpenCart, так как товары — это ключевая часть любого магазина.
Первым делом необходимо перейти в Каталог — Товары. Таким образом мы увидим все товары присутствующие на текущий момент в магазине.

Каталог — Товары
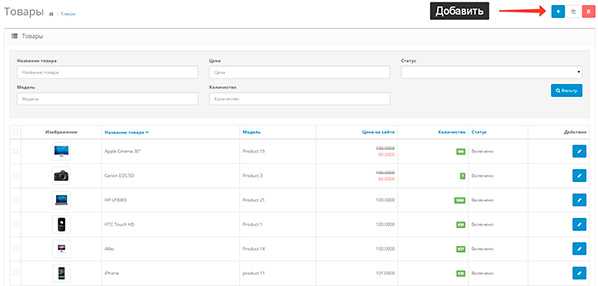
Для того, чтобы добавить товар используется кнопка в правой части экрана — Добавить.

Каталог — Добавить товар
На странице добавления товара расположились следующие вкладки в горизонтальном меню.
Каталог — Горизонтальном меню
Рассмотрим более подробно каждую из них:

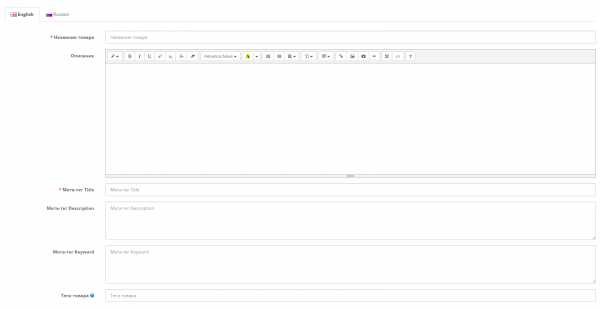
Товары — Основное
На данной вкладке можно заполнить описание товара на русском и английском языках. Поля включают в себя название товара, описание и теги. Замечание: для мультиязычных сайтов пользователю необходимо заполнить данные поля и для других языков.
Название товара (поле отмечено как обязательное) — указываем название товара, например: Nikon Coolpix P900
Описание — текст с описанием, видимый покупателем на странице товара
Мета-тег Title (поле отмечено как обязательное) — будет выводиться во вкладке браузера и поисковой системе (80 — 120 знаков)
Мета-тег Description — описание, которое показывается в поисковой выдаче под названием магазина (до 200 знаков)
Мета-тег Keywords — ключевые слова, отражающие основную сущность магазина (до 250 знаков)
Теги товара — слова, которые клиенты могут использовать, чтобы описать или найти нужный продукт в вашем магазине


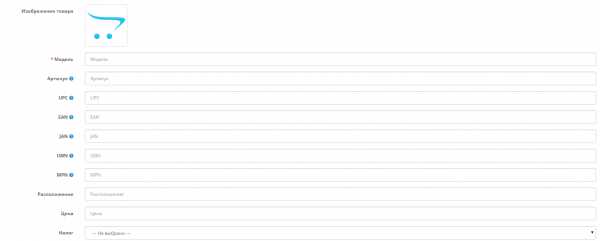
Товары — Данные
Эта форма включает в себя основную информацию, вроде номера модели, кодов ISBN, количество товара на складе, состояние товара на складе, изображение продукта по умолчанию, и основные поля ввода.
Изображение товара — выбор главного изображения продукта. Нажмите на фото для вызова диспетчера, а затем выберите фотографию с Вашего компьютера или с сервера. Или удалите уже существующее
Модель (поле отмечено как обязательное) — уникальный номер продукта
Артикул (SKU, код производителя) — указывается артикул (если есть)
UPC — универсальный код производителя (если есть)
EAN — европейский код товара (если есть)
JAN — японский код товара (если есть)
ISBN — международный стандарт номера книги (если есть)
MPN — номер производителя (если есть)
Расположение — значение указывающее местонахождения товара на складе. При заказе покупателю не отображается
Цена — необходимо указать стоимость Вашего продукта
Налог — налог взимаемый со стоимости. Настроить его можно так : Система → Локализация → Налоги → Налоговый класс
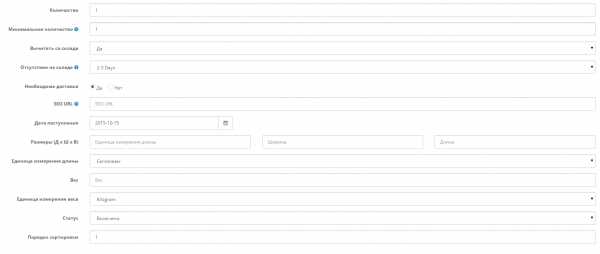
Количество — товар в наличии, количество будет уменьшаться после каждой покупки
Минимальное количество — минимальное количество товара в заказе
Вычитать со склада — данная опция будет автоматически вычитать купленные товары со склада (ДА), или не будет вычитать (НЕТ) (выбрать из выпадающего списка)
Отсутствие на складе — статус, показываемый, когда товара нет на складе (выбрать из выпадающего списка)
Необходима доставка — устанавливается, если продукт требует доставки, установите «НЕТ» если продукт можно скачать или клиент может забрать его сам
SEO URL — содержит адрес товара для поисковой оптимизации, должен быть уникальным
Дата поступления — указывается дата, когда поступил данный продукт
Размеры (Д x Ш x В) — указывается если нужно, позволяет задавать размеры упаковки
Единица измерения длины — выбрать из выпадающего списка. Добавить или изменить: Система → Локализация → Единицы измерения
Вес — задается вес продукта
Единица измерения веса — выбрать из выпадающего списка. Добавить или изменить: Система → Локализация → Единицы веса
Статус — выбрать из выпадающего списка Включено/Отключено. Чтобы включить или выключить продукт из вашего магазина
Порядок сортировки — порядок сортировки определяет в каком порядке выводятся продукты в категории этого продукта. Если оставить пустым, продукты будут выводиться в алфавитном порядке

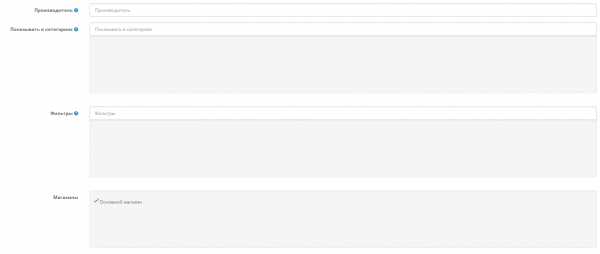
Товары — Связи
Вкладка содержит ссылки на другую информацию. Как было сказано ранее, мы создаём категории, производителей, фильтры и т.п. Связи ассоциируются с товаром с помощью формы на этой вкладке.
Производитель — выбрать из выпадающего списка. Если Вы указали производителя или торговые марки в Каталоге → Производители, выберите из списка
Показывать в категориях — выбрать из списка категории, в которых данный продукт будет отображаться
Фильтры — для группирования выбранного товара, с дальнейшим его размещением на определенной странице витрины магазина
Магазины — если Вы создали несколько магазинов в системе, выберите название магазина(ов), в котором будет отображаться данный продукт
Загрузки — если Вы загрузили файл, который можно купить, например книгу или музыкальный файл (после оплаты скачать), выберите имя файла из списка
Связанные продукты — продукты, которые будут отображаться на странице текущего продукта как сопутствующие товары. Для добавления нужно начать печатать название продукта(рекомендуемого) в поле, затем выберите из выпадающего списка
Товары — Связи
С помощью атрибутов клиенту легче принять решение при выюоре из нескольких вариантов товара, путем их сравнения между собой по определенным параметрам. Они должны быть предварительно созданы в Каталог → Атрибуты.
Добавление атрибута к Вашему продукту:
- Нажмите на кнопку «Добавить атрибут», затем начинайте вводить имя в поле атрибутов. В выпадающем меню появится список, выберите из него подходящий.
- В текстовом поле введите все возможные варианты для этого продукта.
- Повторите шаги 1 и 2 для каждого атрибута.
Когда Вы закончите, не забудьте нажать на кнопку в правом верхнем углу «Сохранить».
Товары — Опции
В OpenCart уже доступны некоторые опции, но вы также можете определить и свои собственные. Эта форма предназначена для назначения опций товару. Например, для мобильного телефона вы можете указать набор цветов, или что-то ещё.
Опции создаются предварительно в Каталог → Опции.
Создание опции:
- Название опции — вводите название
- Тип — нужно выбрать из выпадающего списка.
- Порядок сортировки — вводите, например 1 или 2 и т. д.
Ниже Вы увидите кнопку «Добавить значение опции», нажимаем ее. Появляются поля (в зависимости от выбранного ранее Типа), их нужно заполнить.
Товары — Скидка
Можно дать скидку на определённое количество единиц товара, или же указать скидку на определённую дату — воспользуйтесь этой формой.
Количество — если хотите требовать минимальной покупки от клиента, чтобы получить скидку, введите минимальное количество.
Приоритет — если предлагается несколько скидок, цифра будет указывать какая из них выводится во-первых и т.д.
Цена — стоимость продукта.
Дата начала — установите, если хотите чтобы специальная цена появлялась в определенное время.
Дата окончания — установите, если хотите чтобы специальная цена исчезла в определенное время.
Товары — Акции
Цены изменяются на новые специальные цены. Так же как и в «Скидки» (всем клиентам/ только клиентам в клиентской группе/клиенты купившие минимальное количество определенного товара и т.п.).
Товары — Изображения
Данная форма предназначена для управления дополнительными изображениями товара, которые видны на карточке товара. Чтобы добавить изображения, нажмите на кнопку «Добавить изображения», после чего, появится менеджер изображений, с его помощью загружайте необходимые с сервера или своего компьютера. Для замены дополнительного изображения, нажмите на него и выберите нужное (с сервера или компьютера), чтобы удалить, нажмите на «Убрать изображение». Так же, можно установить порядок сортировки изображений (какое из них будет выводиться во-первых и т.д.)
Товары — Бонусы
Ваши клиенты могут зарабатывать бонусные баллы, которые в последствии используют на свои покупки в будущем.
Баллы — введите сколько баллов получит клиент, купив данный товар.
Группы покупателей — определите какое количество бонусных баллов получат участники групп покупателей.
help.serptop.ru
OpenCart – вывод товаров в виде прайс-листа
От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы используем очень интересный модуль, который добавит новый вид вывода товаров в категориях – представление товаров в виде прайс-листа.
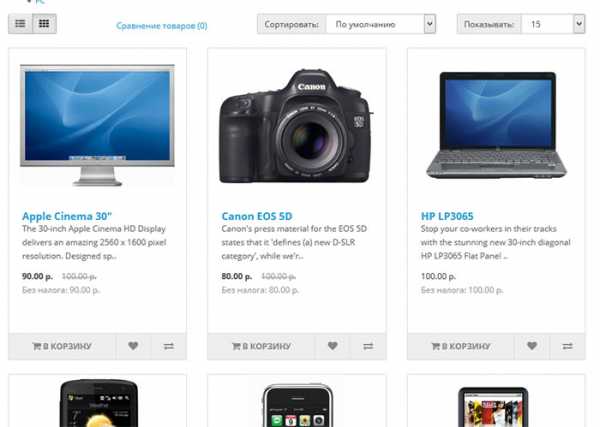
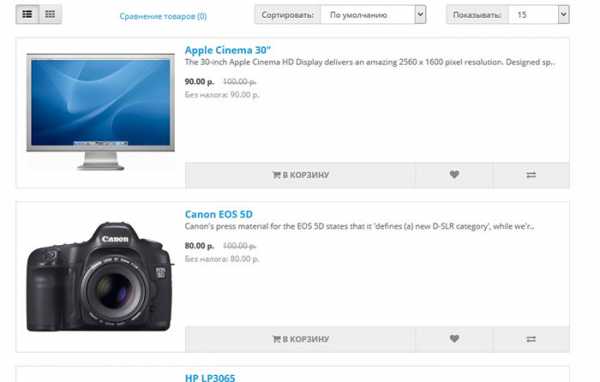
Дефолтная тема OpenCart предлагает по умолчанию два вида представления списка товаров в категориях – это вывод товаров списком и сеткой (табличный вид). Так выглядит сетка товаров:

А так выглядит вывод товара списком:

Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
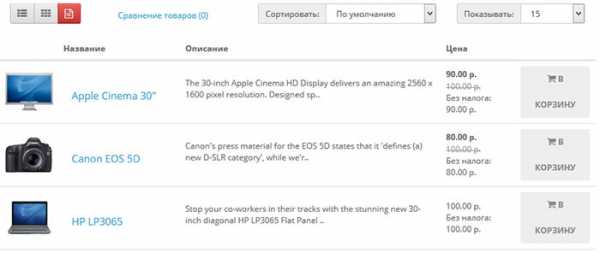
Получить курс сейчас!Для переключения между видами имеется специальная группа кнопок, которая находится перед выводом товаров. В этой статье мы добавим еще один формат представления товаров – в виде прайс-листа. Этот вид куда компактнее и, возможно, кому-то больше подойдет.
Для решения поставленной задачи воспользуемся следующим модулем. Он очень прост в установке и не требует дополнительных настроек – достаточно установить и сбросить кэш модулей. Давайте попробуем.
Устанавливаем модуль, как обычно, в меню Дополнения – Установка дополнений. После чего чистим кэш в меню Дополнения – Менеджер дополнений. Как и говорил выше, больше ничего делать не нужно. Если модуль совместим с вашей темой, тогда вы увидите дополнительный вид представления товаров.

Выглядит неплохо. Ну а у меня на этом все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
