Виджеты на сайте — виды, примеры и правила использования
Вы решили докрутить свой сайт полезными фишками и присматриваетесь к различным виджетам? Будьте осторожны: неумеренное использование таких штуковин принесет больше вреда, чем пользы. В этой статье мы научим вас, как правильно пользоваться дополнениями и не переборщить. Поехали!
Все хорошо в меру
Давайте начнем с примеров. Пусть это будут вещевой рынок середины 90-х и магазин одежды в крупном торговом центре.
Пример 1 — вещевой рынок
Вы заходите на территорию базара и направляетесь в то место, где продают зимние куртки. На входе вас встречает шустрый армянин и с ходу интересуется, что вы собираетесь купить. Сначала вы отмалчиваетесь и отшучиваетесь, но гиперактивный предприниматель все не унимается и сопровождает вас до палатки с куртками. Тут он сам узнает цель вашего визита и активизируется еще больше: предлагает пойти и купить куртку у него.
Персонаж навязчив.
Пример 2 — магазин в торговом центре
Ситуация та же самая — вам нужен пуховик на зиму. Вы приходите в торговый центр и следуете в один из магазинов одежды. Отдел с куртками полупустой и можно спокойно все рассмотреть, пощупать и померить. Остановив свой выбор на паре понравившихся моделей, вы впадаете в раздумья. В этот момент подходит продавец-консультант — симпатичная ухоженная девушка лет 25. Она здоровается и вежливо спрашивает, не требуется ли вам помощь.
Например, вы говорите что справитесь сами и консультация не нужна. Тогда девушка отходит и больше ничего не предлагает. Если помощь действительно необходима, консультант рассказывает о преимуществах каждой модели, качестве ткани и предлагает скидку.

Сравниваем примеры
Итак, какой вариант покупки вы выберете? Не сомневаемся, что есть люди, уважающие эстетику вещевых рынков. Они любят поторговаться, поспорить с продавцами и вообще пообщаться. Но таких меньшинство. Львиная доля покупателей хотят совершать покупки спокойно и обдуманно, чтобы при этом никто не мешал процессу.
А теперь вернемся к нашему сайту. Думаете, здесь работают какие-то другие правила? А вот и нет. Если перегрузить ресурс виджетами, то можно превратить интернет-магазин в банальный рынок. Только вместо навязчивых продавцов будут выступать всплывающие окна, счетчики обратного отсчета и другие дополнения. Оно вам надо?
Минусы избыточного использования виджетов:
- это раздражает клиента. Дополнительные окна, то и дело выскакивающие в самых неподходящих местах, сильно отвлекают внимание, особенно когда они не в тему;
- это рассеивает внимание. Клиент пришел на сайт, чтобы купить товар, а не любоваться на товары по акции и фотографии операторов чата;
- клиент начинает чувствовать, что на нем хотят навариться. Если в каждом углу покупателю говорят: “КУПИ, КУПИ, КУПИ!!!” — эффект может быть прямо противоположным. Вы не должны выпячивать свое желание продать товар или услугу — это отпугнет человека.
Популярные виджеты и советы по их использованию
Всплывающее окно
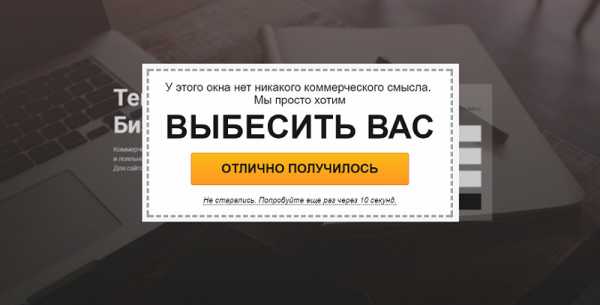
Самый большой триггер для посетителей сайтов интернет-магазинов. Оно и понятно: только человек, наконец-то, нашел то, что ему нужно, как экран монитора затемняется и во весь экран появляется товар по акции. Человек выбрал себе ноутбук, а всплывающее окно предлагает купить фотоаппарат. Да, фотоаппарат хорош: мегапиксели зашкаливают, разрешение потрясающее, да еще и цена снижена. Но покупателю не нужен фотоаппарат, ему нужен ноутбук. Но он не может его купить: крестик, которым можно убрать всплывающее окно никак не хочет показываться. Тогда покупатель нажимает на другой крестик — закрыть вкладку и никогда больше не заходит на это сайт.

Как правильно использовать всплывающие окна
Вообще всплывающее окно и другие генераторы клиентов — мегаэффективная штука. Но использовать его нужно очень аккуратно, а самое главное — в тему. Вот несколько правил:
- окно должно всплывать не сразу, а через некоторое время. Если спустя две секунды на сайте появляется окно с надписью: “Не нашли то, что искали?”, это вызовет недоумение. “Как я могу найти что-то за 2 секунды?” — подумает клиент;
- информация в окне должна быть релевантна действиям клиента. Когда человек ищет ноутбук, не нужно предлагать ему новинки смартфонов;
- кнопка закрытия окна должна появляться сразу и быть заметной. Не так страшно само окно, как невозможность быстро его убрать.
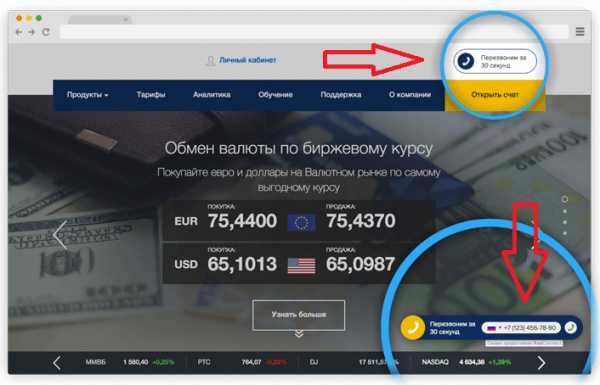
Кнопка обратного звонка
Тоже очень хорошая штука, если грамотно ей пользоваться. Грамотно — это так:
- стандартное расположение кнопки — правый нижний угол. Обозначение — трубка телефона, цвет — обычно красный;
- не перегружайте виджет избытком информации. Не нужно писать лишнего — что мол, если вы хотите сэкономить, мы сами вам перезвоним. Единственное, что действительно есть смысл указывать — это время реакции оператора, например: “Оставьте номер телефона и мы перезвоним вам за 30 секунд”;
- кнопка не должна закрывать другие блоки. Если изображение телефонной трубки находится как раз на кнопке “Купить” или перекрывает собой картинки с товаром — дело плохо.

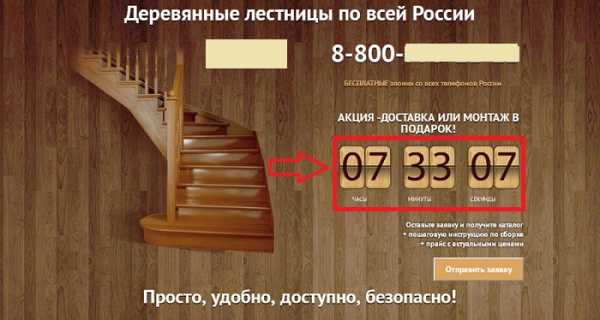
Таймер обратного отсчета
Это цифровой счетчик, показывающий, сколько времени продлится акция или спецпредложение. Он отсчитывает дни, часы, минуты и секунды в обратном порядке. Работает очень хорошо: клиент понимает, что времени на принятие решения немного и он может не успеть.
- будьте с клиентами честными — это самое главное. Если уж ставите такой счетчик — пусть все будет взаправду. Если никакой акции, на самом деле, не существует, а виджет используется только для привлечения внимания и подгоняет человека к совершению покупки — это сразу станет понятным. Покупатель просто обновит страницу или зайдет на следующий день. Если таймер начнет считать с начала и времени, оказывается, столько же, весь смысл виджета сойдет на нет. Больше того: клиент почувствует себя обманутым;
- должна быть возможность убрать таймер. Вообще, это требование относится ко всем виджетам. Пользователю нужно предоставить возможность закрыть дополнения или, хотя бы, свернуть их. Если таймер висит посредине экрана и его нельзя никак убрать или хотя бы сдвинуть в сторону — это не есть хорошо;
- таймер не должен всплывать каждую секунду. Представьте: покупатель увидел счетчик, но он его не заинтересовал. Человек закрывает виджет и продолжает серфинг по сайту. Вдруг окно всплывает снова. А потом опять. И опять. В какой-то момент пользователю это надоедает и он может покинуть сайт.

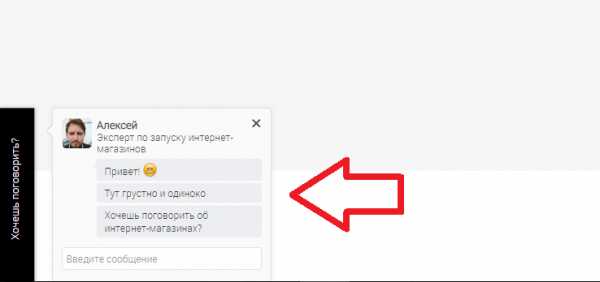
Окно чата
А вот пообщаться со специалистом чата народ любит. Это бесплатно, есть возможность подумать и сформулировать вопрос, можно закрыть и продолжить чат в любое время, если что-то вдруг забыл спросить. Многие покупатели машинально ищут глазами окошко связи со специалистом, чтобы не тратить время и сразу перейти к диалогу.
По этим причинам к чату требования чуть мягче, чем к другим виджетам, но все же они есть:
- стандартное расположение этого виджета — левый нижний угол, но необязательно. Если других дополнений нет, можно расположить его и справа;
- возможность в любое время свернуть окно или полностью его закрыть;
- время ответа специалиста. Оперативные ответы — главное преимущества чата. Когда человеку приходится ждать сообщений оператора часам — применение теряет всякий смысл. Максимальное время реакции — одна-две минуты, лучше меньше;
- обязательно указывайте статус окна. Если все специалисты заняты и ответить в данный момент времени некому — сообщите об этом пользователю. То же самое касается и присутствия операторов в чате. Никого нет онлайн — клиент должен об этом знать. Никому не хочется писать в пустоту. Внесите конкретику: не просто “все операторы заняты” или “к сожалению, мы не онлайн”, а “извините, но сейчас ни один из специалистов не может вам ответить. Ближайший оператор будет доступен через 10 минут. Спасибо!”;
- фотография специалиста в окне. Вроде бы мелочь, но именно из таких мелочей складывается одно целое. Лучше не использовать стандартные или стоковые фото — ставьте изображения реальных специалистов. Это повышает лояльность и дает понять, что общается не робот или бот, а живой человек;
- текст обращения. Текст должен предлагать человеку решить его проблему. Можно написать “Напишите нам, мы онлайн”, а можно: “Есть вопросы? Специалисты нашего чата с удовольствием на них ответят!”. Еще: креатив приветствуется. Вместо стандартных предложений написать специалисту чата можно выдать примерно такое:

Стадный инстинкт
Забористая штука для генерации клиентов. Суть ее вот в чем: во время нахождения на сайте пользователю периодически высвечиваются сообщения, что
- как и в случае с таймером обратного отсчета, нужно давать покупателю реальную информацию. Если все, что человек видит в окне — не более, чем фейк, стадный инстинкт не сработает. Для примера возьмите сайт бронирования отелей Booking.com. Там все по честному: если уж написано, что номер был забронирован 2 часа назад, значит, так оно и есть;
- размер и размещение блока. Правила общие: окно не должно мешать и закрывать другую информацию, быть небольшого размера и легко убираться.

Многофункциональная кнопка (мультикнопка)
Смысл виджета в том, что помимо кнопки обратного звонка клиенту предлагается связаться с вами несколькими способами: позвонить, написать в социальных сетях, отправить сообщение на электронную почту или написать в мессенджере. Из-за того, что функций несколько блок будет бОльшего размера.
Ничего нового здесь нет — правила грамотного пользования мультикнопкой те же, что и для других виджетов на сайте интернет-магазина. Она должна размещаться в левом нижнем углу, не мешать основным блокам и просто закрываться.

Заключение
Вывод по теме статьи напрашивается сам собой и упирается в одну простую истину: все хорошо в меру. Если перегрузите сайт дополнениями до такой степени, что он станет пестрить, как рождественская елка, это только навредит интернет-магазину. Напротив, грамотное и аккуратное применение функциональных виджетов поможет и вам, и клиенту быстрее достичь желаемого результата.
www.insales.ru
что работает эффективно, а что нет :: Shopolog.ru
О виджетах, как об инструментах увеличения конверсии, заговорили совсем недавно. Что же это такое? Виджеты – это приложения для сайта, которые позволяют вести коммуникацию с посетителями и вовлекать их в воронку продаж. Самый известный, но далеко не единственный пример такого приложения – обратный звонок. На первый взгляд, это очень полезный инструмент, поскольку он просто незаменим, когда клиенту необходимо получить консультацию по какому-либо вопросу, но в действительности именно он чаще всего становятся предметом раздражения и причиной бегства посетителя с сайта.
Почему так происходит? Дело в том, что нам в руки дали классный инструмент продаж, а правильно использовать его не научили. Недостаточно разместить фрагмент кода на страницах сайта и ждать шквала обращений. Для начала следует разобраться в потребностях клиентов, понять, что и в какой момент им предложить, и только после этого действовать. Давайте проведем «работу над ошибками» и узнаем истинную силу продающих виджетов.
Итак, рассмотрим несколько популярных примеров.
Обратный звонок
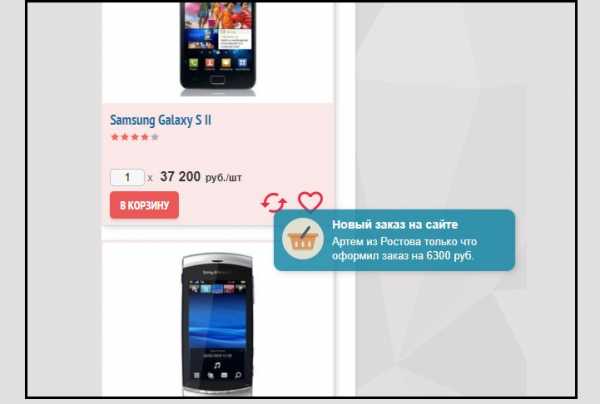
С виджетами обратного звонка складывается достаточно противоречивая ситуация. С одной стороны, они дают возможность посетителю сайта оперативно связаться с консультантами магазина и задать интересующие вопросы. С другой – спонтанно всплывающие окна так и норовят «захватить» пользователя в момент изучения товаров и навязать ему скорую помощь, о которой он не просит. Последний фактор провоцирует множество отказов и закрытие страницы. Это происходит потому, что большинство сервисов обратных звонков используют поведенческие технологии и на основании накопленной статистики пытаются предугадать поведение и потребности пользователя.
Нередко callback-сервисы ошибаются, и диалоговое окно открывается слишком рано (Рис.1).
Тем временем, звонки – самый популярный канал обращений клиентов. Поэтому важно сделать так, чтобы системы обратного звонка работали корректно и не отпугивали посетителей. Для этого необходимо настраивать работу виджета вручную, опираясь не только на готовую статистику, но и на поведение пользователей.
Такая возможность предусмотрена в сервисе повышения конверсии inTarget. Всего за пару минут создается и запускается аккуратный виджет звонка, который можно органично вписать в любой дизайн сайта. Простота процесса позволяет вам справиться с настройкой даже без участия вебмастера.
Наблюдения за реакцией посетителей помогут вам скорректировать момент появления «трубки» на экране и решить, будет ли раскрываться полный вид с текстом обращения автоматически или только по клику пользователя (оба варианта предусмотрены в возможностях настройки).
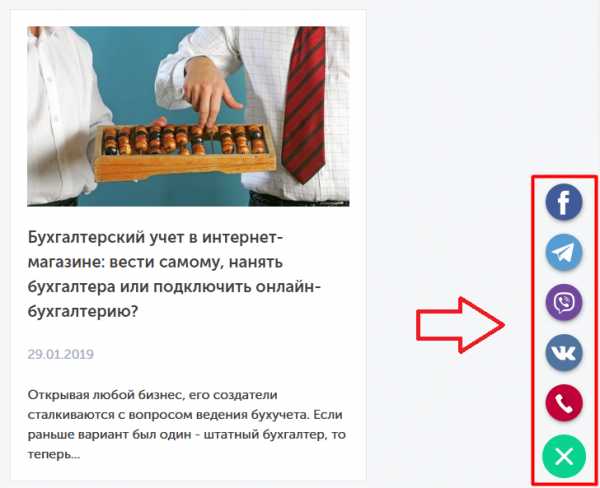
Небольшая анимированная «трубка» появляется в сайдбаре после пяти секунд пребывания на странице (Рис.2).
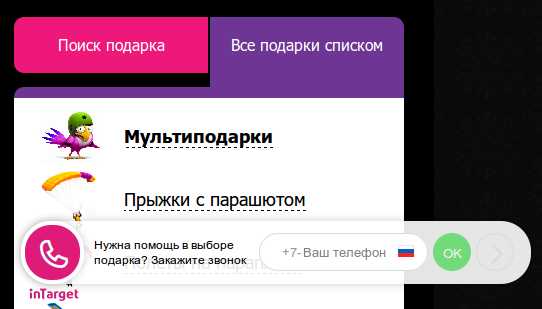
Полный вид с предложением помощи в выборе подарка раскрывается при клике пользователя (Рис.3).

Чем более естественным и ненавязчивым будет поведение виджета, тем выше станет конверсия посещений в звонки.
Скидки, подарки и информеры
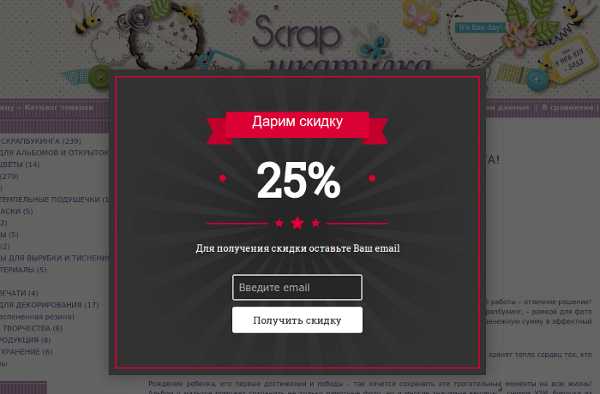
Все любят скидки и подарки, и это сильнейший триггер, который мотивирует к совершению покупки. Но, если преследовать всех и каждого всплывающими окнами, предлагающими купить то, что посетителей совсем не интересует, возрастает риск потери клиентов. И снова нас выручат правильно настроенные виджеты, с помощью которых можно делать индивидуальное предложение каждому пользователю, зная его потребности и опираясь на историю посещений сайта. При таком подходе конверсия в покупки может доходить до 100%.
Отображение виджета может быть «завязано» на определенный сегмент аудитории («мужчины», «женщины», «регион проживания», «новые пользователи», «повторные визиты» и проч.) или выполнение целевого действия («были более 10-ти минут на сайте», «посмотрели страницу условий доставки», «положили товар в корзину», «покидают сайт» и проч.). Тут вы решаете сами, при каких условиях и кому делать скидку. Только не забудьте подчеркнуть персональные условия в тексте виджета.
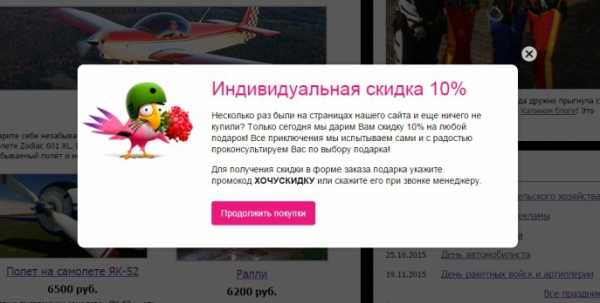
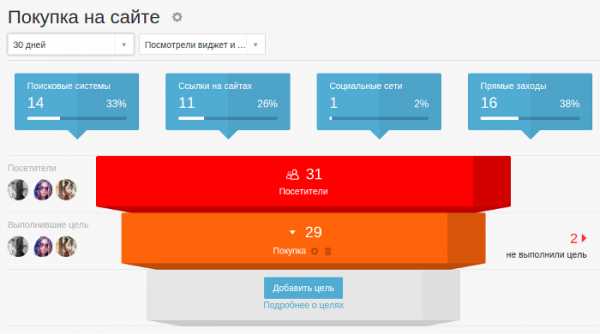
Виджет показывался всем, кто был более на сайте более двух раз, но ничего не купил (Рис.4).

После демонстрации виджета: конверсия – 29 покупок из 31 просмотра страницы (Рис. 5).

Чтобы было проще отслеживать обращения с виджетов, используйте систему промокодов или подписки с указанием e-mail пользователя.
Сбор данных также поможет пополнить вашу базу контактов (Рис. 6).

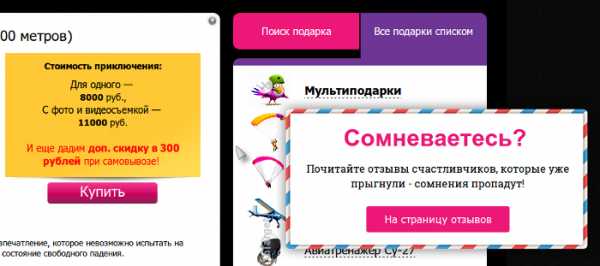
Переходим к виджетам-информерам. Они содержат кнопку действия «call-to-action» и призваны направлять трафик на целевые страницы сайта. В чем состоит их задача? Оповещать посетителей о появлении новой услуги, текущей распродаже, предстоящих акциях и так далее. При выведении виджета на экран (как и в предыдущих примерах) руководствуйтесь интересами посетителей и учитывайте пользу, которую они могут для себя извлечь (работайте с сегментами и целями).
Клиент изучает карточку товара? Предложите ему перейти на страницу с отзывами, чтобы точнее определиться с выбором (Рис.7).

Очевидная польза таких виджетов состоит в том, что они удерживают пользователей на страницах, улучшают показатель глубины просмотра и увеличивают время пребывания на сайте. Все это дает хорошие поведенческие метрики, которые важны для роста позиций сайта в поисковой выдаче.
Вывод
Мы рассмотрели несколько популярных вариантов виджетов, способных повысить продажи интернет-магазинов. Но эффективность их работы в решающей степени зависит от того, насколько правильно вы их настроите (с учётом данных о посетителях вашего сайта). Все эти кейсы можно реализовать при помощи сервиса inTarget, в котором удобно работать с данными о посетителях, формировать сегменты и привязывать к ним продающие виджеты спецпредложений и информеры. inTarget позволяет размещать виджеты, которые не раздражают посетителей, поскольку имеют возможность гибких настроек ограничения показов (параметры количества и интервал повторных показов).
Причем весь этот функционал, кроме виджета обратного звонка, совершенно бесплатный. Регистрируйтесь, экспериментируйте: интерфейсы inTarget очень просты и интуитивно понятны. Черпайте идеи из нашего обзора, применяйте индивидуальный подход к каждому посетителю сайта – и ваши клиенты не уйдут без покупки.
www.shopolog.ru
Виджет — ваша витрина на любом сайте — Документация docs.cs-cart.ru 4.1.x
Краткое описание
Платформа CS-Cart и Multi-Vendor имеет уникальную функцию — режим виджета.
Вы можете создать неограниченное количество виджетов и размещать их на любых сторонних сайтах.
Каждый виджет может иметь уникальный дизайн и содержимое.
Виджет отображает полнофункциональный интернет-магазин, посетитель стороннего сайта сможет приобрести товары прямо в виджете.
Чтобы встроить CS-Cart в любой сайт потребуется всего пара строк кода.
| Основной магазин | Виджет в блоге |
|---|---|
Рассмотрим на примере.
Описание примера
У вас интернет-магазин на платформе CS-Cart, который продаёт различные группы товаров (электронику, спортивные товары, одежду и т.д.).
Существует большое количество популярных блогов на различные тематики, например о мобильных телефонах.
Вы можете встроить независимую витрину своего магазина в любой сторонний сайт или блог, при этом ваш основной магазин и витрины на других сайтах будут работать параллельно.
Вам нужно только настроить новый виджет, который будет предлагать мобильные телефоны и предоставить пару строк кода владельцу блога.
Создадим виджет, который можно встроить в любой блог или сайт. Виджет будет отображать только мобильные телефоны. Посетитель блога сможет выбрать и приобрести мобильный телефон прямо в блоге. Вы сразу же получите оплату и заказ.
Инструкция по настройке
В примере будет использоваться
| CS-Cart | Блог на WordPress |
|---|---|
Встроим витрину в блог
Пройдите на страницу «Макеты» панели администратора.
Примечание
Верхнее меню → Дизайн → Макеты
Страница «Макеты» позволяет изменять внешний вид и расположение элементов на витрине интернет-магазина. Создавайте, изменяйте и перетаскивайте блоки в любое место, изменения сразу же отобразятся на витрине.
Вы можете создать неограниченное число макетов и использовать их для разных целей.
Например:
- Основной макет для главного сайта;
- Макет с особым расположением банеров для предпраздничных дней и акций;
- Макеты для виджетов;
Таким образом вы можете показывать различную информацию на своём сайте и в виджетах.
Каждый макет имеет код для встраивания виджета. Код виджета доступен для копирования в боковой колонке.
Переключитесь на макет «Widget mode» и скопируйте код виджета.
Пройдите в панель управления блога на WordPress и создайте новую страницу или пост.
Создадим страницу «Магазин» и вставим код виджета в содержание страницы.
Опубликуйте и просмотрите страницу «Магазин» в браузере.
Витрина красиво загрузится.
Отлично! Мы имеем независимую витрину на стороннем сайте. Однако по умолчанию виджет показывает все товары.
Виджет имеет адаптивную верстку, его ширина и блоки подстраиваются под ширину сайта в который он встраивается. Например если сделать в wordpress блоге страницу на всю ширину, то виджет автоматически подстроится.
Вернёмся в панель администратора CS-Cart.
Изменим информацию отображаемую в виджете
Сделаем так, чтобы отображались только мобильные телефоны.
Откройте макет «Widget mode» в редакторе макетов платформы CS-Cart.
Настройте блоки так, как вы хотите. Изменения макет «Widget mode» не отражаются на основной витрине — макет «Main».
Например, выключим блок «Поиск».
Просмотрим результат в WordPress блоге:
Было Стало Таким образом вы можете изменить расположение любой информации и блоков в виджете.
Сделаем так, чтобы в меню были только категории мобильных телефонов.
Откройте параметры блока «Меню верхней части».
Откройте вкладку «Содержимое» в окне параметров меню и выберите родительскую категорию «Телефоны»
Сделаем так, чтобы блоки «Горячие предложения» и «Распродажа» отображали в виджете только мобильные телефоны.
Настройте блоки так как считаете нужным.
Проверяем результат:
Виджет в блоге Основной магазин Только мобильные телефоны Все товары
Изменим дизайн виджета в блоге
Вы можете изменить и настроить тему и дизайн каждого виджета или макета.
Пройдите на страницу «Темы»
Примечание
Верхнее меню → Дизайн → Темы
Выберите тему и стиль для виджета.
Отредактируйте внешний вид виджета с помощью визуального редактора.
Проверяем результат:
Виджет в блоге Основной магазин
Результат
Вы получаете уникальный инструмент для продвижения своих товаров.
Вы можете создать неограниченное количество виджетов с индивидуальным содержимым и дизайном.
Вы сами выбираете какую информацию отображать на основном сайте, а какую в виджетах на других сайтах.
www.cs-cart.ru
коротко о типах и размещении виджетов в конструкторе «Нубекс»
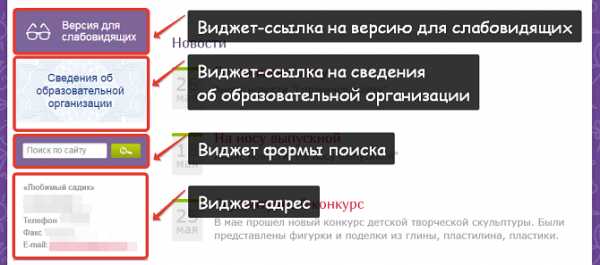
Виджет — это небольшой информационный или функциональный блок, размещенный в узкой колонке сайта. Он может представлять собой кнопку, баннер, строку поиска, текстовый блок и многое другое. Виджеты отображаются на всех страницах сайта и постоянно находятся на виду у пользователя, а значит, идеально подходят для размещения важной информации.

Например, на сайте турагентства весьма кстати придется виджет-информер погоды: пользователю не придется дополнительно искать метеопрогнозы в интернете. На сайтах для финансистов можно разместить виджет-информер курса валют, а в колонках интернет-магазинов — блок консультантов и виджет-корзину.
Типы виджетов
В «Нубексе» Вы можете разместить на своем сайте виджеты следующих типов:
Как видите, выбор довольно велик. Если в этом многообразии нет нужного Вам виджета, его можно добавить самостоятельно: для этого нужно создать виджет с текстовым блоком и в режиме «Источник» вставить html-код, сгенерированный специальным сервисом или предоставленный Вашим партнером.
Как виджеты отображаются на сайте
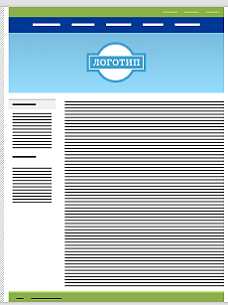
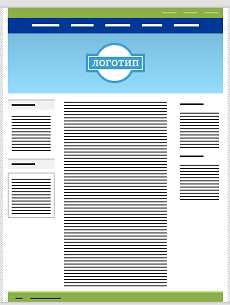
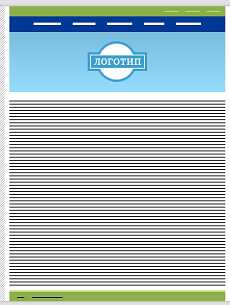
Мы уже упомянули о том, что виджеты размещаются в узких колонках сайта. Но в зависимости от выбранной композиции сайт может иметь либо одну узкую колонку (слева или справа), либо две, либо не иметь их вообще (такой сайт называется одноколоночным).
 |
 |
 |
 |
| Одна узкая колонка слева | Одна узкая колонка справа | Две узкие колонки | Нет узких колонок(одноколоночный сайт) |
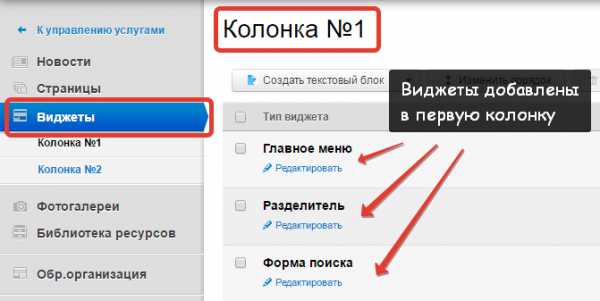
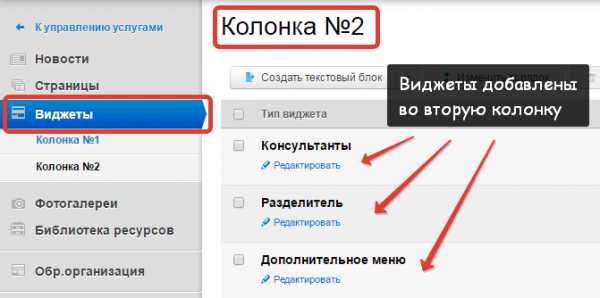
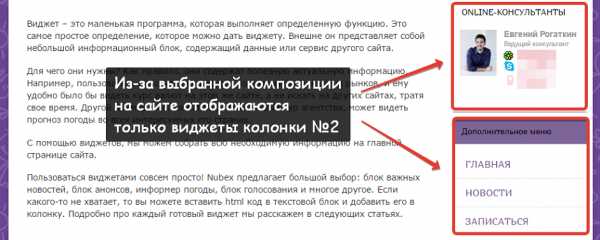
При добавлении виджетов в админке Вы выбираете, в какой колонке их разместить: в первой или во второй (вне зависимости от композиции сайта). Однако, если Ваш сайт имеет только узкую колонку слева, виджеты из колонки № 2 на нем не отобразятся. Аналогично, если на сайте есть только узкая колонка справа, пользователи не увидят виджеты колонки № 1. На одноколоночных сайтах виджеты не отображаются вовсе: для них просто нет места в макете, т.к. нет узких колонок.
Посмотрите на скриншоты ниже: виджеты добавлены в обе колонки, однако в разных композициях сайта отображаются они неодинаково.



nubex.ru
