в мире + в России
Продающие сайты. Что это такое? Каждый второй скажет: “Конечно же, это лендинги!”. Они же одностраничники, они же лендинг пэйдж, они же продающие страницы.
Убеждать Вас в обратном не буду, ведь в этих словах большая доля правды. Поэтому в этой статье мы разберём какие лендинги можно назвать лучшими и почему.
По теме:
1. Что лучше: многостраничный сайт или лендинг.
2. Как сделать лендинг самому: детальное руководство.
Именно поэтому я начал искать лучшие продающие сайты. Где посмотреть их примеры, рейтинги и как их оценить в принципе. Ведь изначально одностраничный сайт был придуман для того, чтобы увеличить продажи компании.
В последнее же время очень многое поменялось. Ушли блоки, которые были актуальны раньше, сайты стали делать более качественные, красивые, с большим количеством анимации, картинок и разных завлекающих фишек.
Нужен готовый Landing page?
в нашем агентстве Посмотреть стоимость
Сделайте сами
на конструкторе
Критерии оценки сомнительны
По какому принципу оценивать лендинги? Какие критерии оценки сайта брать за основу? Как составить рейтинг ТОП-10 сайтов?
Где брать сайты на конкурс? Всё это усложняет ситуацию в создании настоящего и честного рейтинга лучших сайтов.
К тому же, мы не знаем сколько продаж компании совершают через подобные сайты. Им же нельзя позвонить и спросить: “А какая у вас средняя конверсия сайта?” или “Сколько Вы получаете заявок из таргетированной рекламы?”.
Я уверен, никто не ответит на такой вопрос, так как либо никто не считает, либо скажет, что это конфиденциальная информация.
Ага, размечтались!Поэтому я сделал проще. Стал искать и просматривать рейтинги и подборки лучших лендингов. И знаете что?
Не было ни одного рейтинга, глядя на который, я бы сказал про каждого участника: “Вау! И правда, какой крутой!”. Поэтому, я решил собрать для вас примеры лучших одностраничников за 2017 и 2018 годы по нашему мнению.
Рейтинг — субъективный, так как у нас нет показателей всех страниц, и мы физически не можем изучить все сайты интернета.
Мы опираемся на свой опыт создания Landind page и те сайты, которые за 5 лет мы встречали на просторах всемирной паутины.
НАС УЖЕ БОЛЕЕ 29 000 чел.
ВКЛЮЧАЙТЕСЬ
ТОП-10 одностраничных сайтов ЗА 2018 год
Не воспринимайте нумерацию как распределение призовых мест. Так как у всех лендингов проглядываются разные задачи, а значит сравнивать их между собой не только не профессионально, но и глупо. Поэтому просто наслаждайтесь работами.
1. Жилой комплекс “Парк Флора”
Сайт вызывает полнейший восторг. Видна работа профессионального дизайнера и хорошего маркетолога. Желание приехать и оценить всё в реальности появляется.
Причём, отсутствие призывов к действию, нет формы для заполнения, только телефон. И это правильно в их случае, хотя для многих может показаться странным.
Единственный минус верстальщику за плохо оптимизированную анимацию и геймификацию.
Сайт долго загружается, а это может очень сильно повлиять на показатель отказов. То есть люди будут уходить с него быстрее, чем увидят предложение.
2. Мастерская “Dinero”
Это не сайт, это целый фильм об одном “персонаже” — деревянном кошельке. Если бы он стоил 1 000- 2 000 р., то сайт бы провалился.
Так как нет очевидных блоков и элементов лендинга: оффер, дескрипшен, форма захвата и т.д.. Но в сегменте Luxurу всё работает иначе, и этот одностраничник тому подтверждение.
Главный минус этого сайта — попытка на одной странице продать товар и в розницу, и в опт.
Искать дилеров нужно на отдельном сайте, так как у розничного и у оптового покупателя разные критерии выбора, а значит им нужно показывать разные изображения и выгоды в другой последовательности.
Мастерская “Dinero”3. Вакансии “Альфа-Банка”
Данный красно-белый банк является нашим партнёром. Мы являемся авторами их блога для клуба клиентов.
Но их сайт тут не по “родственным связям”, они и вправду сделали хорошее решение по поиску сотрудников к себе в компанию. Причём, сделали это вполне оригинально.
Вакансии “Альфа-Банка”Единственное, о чём стоит им сказать (и мы скажем), что нужно не уводить клиента с этого сайта, и сделать всё взаимодействие внутри него.
4. Спортивный корсет “Loni-corset”
Это сайт разработан нами. Глупо делать рейтинг и не сказать, что мы считаем свои сайты классными.
Причём, все они у нас на высоте, можете убедиться здесь —> in-scale.ru/landing. Но так как большая часть аудитории этой страницы мужчины, то мы решили показать сайт с девушками. Ммм…
Спортивный корсет “Loni-corset”Сайт отработал себя на 4+. Единственный блок, который нам не удалось добавить, это социальные доказательства существования компании-отправителя.
Заказчик решил эту информацию не показывать. Поэтому смело говорим, что результат мог быть выше, если бы покупатели видели склад, команду, офис и другие триггеры доверия. Но что есть, то есть.
5. Допуск СРО “Гральник Лицензирование”
На первый взгляд этот сайт должен вызвать у Вас шок, так как в нём нет ничего особенного. Простой дизайн, обычные блоки, типовые тексты.
НО! Когда Вы будете их целевым клиентом, то поймёте, что это отличный сайт, который полностью создан для клиента. И даже этот дизайн сайта сделан не просто так настолько обычным.
Допуск СРО “Гральник Лицензирование”Конечно, им есть куда расти. У них плывёт вёрстка в некоторых блоках, а их, к слову, 15 штук. Также у них не корректно стоят переносы слов и мало выделены главные элементы.
Но это мелочи. Ведь всё фундаментально сделано правильно и написано с точки зрения свойств-преимуществ-выгод.
6. Проект “Большая сушка”
Большинство женщин (их целевая аудитория) слышали о проекте “Бешеная сушка”. Их реклама к запуску заполоняет весь интернет. И это не удивительно, когда инвестируются миллионы на трафик.
Но без хорошего сайта получить десятки миллионов выручки не получится, поэтому их сайт также входит в наш ТОП.
Проект “Большая сушка”Видно, что к созданию подходили основательно, чего только одни тексты стоят. Но вот только совершили они одну большую ошибку — не сделали кнопку призыва в самом конце.
А это влияет на отток посетителей, в силу того, что они не видят логичного закрытия всей истории.
7. CRM “МегаПлан”
Они через него донесли все главные моменты своей системы, после чего ты понимаешь, что это лучшее, что есть для бизнеса.
CRM “МегаПлан”
Из наших пожеланий по улучшению — добавить видео-обзор системы, так как у всех прямых конкурентов он есть. И также сделать более понятные призывы, а именно, заменить заголовки (не кнопки) на “Начните пользоваться бесплатно” или что-то в этом роде.
Кстати! Если Вы хотите использовать Мегаплан в качестве своей CRM-системы, то советую не забыть промо-код “Megastart”. Так Вы получите скидку на первую покупку 10% и 14 дней бесплатного использования.
8. Банк для предпринимателей “Точка”
Ещё один лендинг от банка. Он получает премию за свою оригинальность. Данная страница рассылается своим друзьям в качестве реферальной ссылки.
При переходе по ней, человек включает видео и слышит из уст девушки имя рекомендующего (в нашем случае, Владимир). И также в ролике предлагается оформить заявку на открытие расчётного счёта.
Для усиления эффекта мы бы добавили ещё несколько блоков, которые давят на логику. Так как сейчас сайт больше направлен на эмоции. В некоторых случаях это могло быть правильным решением, но так как у нас выбор банка, то одними эмоциями тут не обойтись.
Банк для предпринимателей “Точка”9. Оснащение тренажерных залов “Goodfit”
В данном исполнении они являются не подводкой к блоку, а самостоятельными элементами, прочитав которые, уже можно создать полную картину.
Для полной упаковки не хватает видео-презентации от лица генерального директора. Наверняка он у них в отличной физической форме.
И также было бы отлично добавить цифры к кейсам. То есть сколько стоит зал, который получил клиент. Но это не критично, а желательно.
Оснащение тренажерных залов “Goodfit”10. Торговый центр “МЕТРОПОЛИС”
Безусловно, это самый лучший лендинг пейдж торгового центра, который я когда-либо видел. Красиво подобраны цвета, донесены главные смысла, отличное юзабилити. Это всё сразу видно при перехода на этот лендинг. Поэтому кликайте и изучайте.
Хотя вставлю свои 5 копеек. Я, конечно, понимаю, что на этот сайт должны попадать люди, которые знакомы с этим центром. Но также на него будут попадать люди, которые будут видеть его впервые.
А значит логично было сделать небольшой дескрипшен (описание в несколько слов о компании), чтобы посетитель сразу знал куда попал и что его ждёт там.
Торговый центр “МЕТРОПОЛИС”Только Россия!?
Да, в своем обзоре я главным образом сконцентрировался на самые лучшие одностраничный сайты рунета, хотя в мире есть очень много достойных, хороших вариантов.
Причем, самое главное (и оно же самое удивительное), лендинг пейдж в буржунете использует не только малый бизнес, но и даже крупный бизнес.
К примеру, одна из самых известных служб такси в мире Uber взяла в качестве главного сайта следующий вариант — многофункциональный лендинг пейдж или, как еще принято говорить, многостраничный лендинг.
Это сайт, состоящий из множества лендингов. Практически многостраничный сайт. Но все-таки лендинг.
Но, я специально не выкладываю их landing page здесь, потому что они другие. Пускай все говорят о том, что мы повторяем всё за западом, но в данном случае я считаю иначе.
Мы, русские, другие. У нас другой тип мышления, так как мы живём в другой стране.
Например, у Американца почти нет опасений в голове, что компания возьмёт деньги и растворится. Так как у них всё защищено на десять рядов, что только один PayPal стоит.
У нас же, в России, этот страх стоит в первых рядах. Поэтому у них на сайте мало убеждающих блоков доверять компании, а у нас их тьма.
Я могу приводить ещё десятки аргументов, что у нас с ними будут разные лучшие лендинги. Поэтому прошу простить, но их вариантов здесь не будет.
Лучше наслаждайтесь нашими русскими решениями. Моделируйте наши тексты и блоки. А в зарубежных сайтах просто берите хорошие идеи для дизайна.
Коротко о главном
Теперь, когда Вы просмотрели всех претендентов, я не призываю Вас вслепую на них ориентироваться, но посмотреть лучшие landing page для примера определенно стоит.
Как минимум, у кого-то можно взять идею интересно сделанной анимации. Или, например, кто-то из создателей в совершенстве знает свою целевую аудиторию и использует это в течении всего лендинга. В общем, изучить, сделать выводы и перенять стоит.
И кстати говоря, если Вы ищите идеи для своего первого лендинга, можете попробовать создать его самостоятельно. Так Вы поймёте что Вам нужно и что это не так просто, как кажется на первый взгляд.
Используйте для этого конструктор landing page, например Платформа LP. А уже потом, мы ждём Вас к нам в гости на совместную разработку.
in-scale.ru
Примеры лендингов с высокой конверсией
- Популярное
- Лучшее
- В тренде
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
- Супер
- Интересно
- Любопытно
- Скучно
- Плохо
- Популярное
- Лучшее
- В тренде
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
Поиск
- Сегодня в тренде
- Популярное за месяц
- Лучшее за неделю
Поиск
ontask.ru
примеры + секреты высокой конверсии
Все люди постоянно в поисках каких-либо фишек и ноу-хау. Они ищут интересненькие ходы, чтобы результат увеличился в десятки раз.
И как показала наша практика, всё это если и увеличивает прибыль, то только в небольших размерах. Когда по-настоящему могут изменить ситуацию только основы. И как правило, такие темы всегда остаются за кадром. И зря! Время менять приоритеты.
Сегодняшняя статья будет посвящена началу начал — что такое правильная структура лендинга с высокой конверсией.
Я знаю, что ничего не знаю
Если вы прочитали до этого момента и еще не знаете наверняка нужен вам вообще landing page или нет, то вам в помощь наша статья.
По теме: Отличие лендинга от сайта: кто победит?
Уже ни для кого не секрет, что продающий и идеальный лендинг (он же одностраничный сайт) создается не по воле собственной фантазии, а исходя из четких данных основанных на анализе. То есть это не столько творческая работа, сколько точный расчет.
Поэтому добавлю ложку дегтя в эту бочку меда. А именно что нужно сделать еще до того, как создать новый документ под названием “Прототип сайта”:
- провести анализ рынка и конкурентов;
- выявить ожидания, стереотипы, страхи, боли и возражения целевой аудитории;
- разделить ЦА на сегменты и определить их критерии выбора.
Все эти пункты имеют прямое отношение не только к созданию лендинг пейдж, они пригодятся вам во многих других аспектах бизнеса.
Поэтому если вы еще этого не делали и, к тому же, не знаете как, то как можно скорее бегите изучать наш блог.
Нужен готовый Landing page?
Закажите разработку
в нашем агентстве
Сделайте сами
на конструкторе
Правильная и продающая структура лендинга
После подготовительного этапа, следующее, на чём будет строиться наш сайт, это “теплота” трафика. Да, что уж, от этого будет зависеть все!
И наполнение, и фото, и тексты, и инфографика. На этом моменте многие допускают ошибку, но мы ведь не такие? 😉
Настоящей находкой для тех, кто задумался о создании лендинга станет, так называемая, “Лестница узнавания: Бена Ханта”. Выглядит схема следующим образом:
Лестница ХантаСогласно этой схеме, клиент должен “созреть” и пройти все 5 этапов от отсутствия потребности до готовности купить. Конкретный пример как применять Лестницу Ханта мы разобрали в этом видео:
Для того, чтобы не объяснять все “на пальцах”, далее все будет основано на реальных событиях, а именно на примере landing page одного из наших клиентов — компании по чистке ковров “Чистый квадрат”.
Конверсия компании по чистке ковров “Чистый квадрат”К слову, средний результат всего трафика — 6% конверсии в заявку, которая в их нише можно назвать покупкой. Много это или мало? Читайте об этом в нашей статье
По теме: Средняя конверсия сайта: миф разрушен.
Ну, а мы давайте разберём более детально “уровень осознанности” трафика, после чего вы поймёте почему это так важно. Начнём с первого этапа, основываясь на нашем клиенте.
Этап 1: Нет проблемы
Клиенты не знают что такое грязный ковёр и что его нужно чистить. У них всё замечательно, как в сказке, никаких проблем.
Чтобы привлечь таких клиентов и сформировать у них потребность, нужно будет раскошелиться и запастись терпением.
Чаще всего это клиенты, которые его только-только купили. Поэтому в этом случае весь наш сайт будет пропитан структурой PMPHS.
То есть ваша задача с первой фразы накалять атмосферу и рассказывать, что ковры нужно чистить (обрабатывать после покупки).
Иначе там возникают бактерии, которые в дальнейшем оседают в вашем организме и вызывают болезни вплоть до летального исхода.
В рамках ковров звучит глупо, но в рамках других сфер вполне может быть уместно.
Этап 2: Есть проблема, нет решения
Люди знают, что ковры нужно чистить, что в них копятся бактерии. Но других способов решения кроме помыть его в ванной и высушить на улице не знают.
Используйте эту информацию на своём сайте, что есть решение этой неприятной ситуации.
А именно в первой половине сайта покажите свой вариант решения. Что оказывается можно вызвать компанию, которая приедет и всё сделает на дому, либо приедет, увезёт и привезёт.
И тут мы показываем решение только в рамках нашей услуги. Не показывая другие решения. Чем отличается данный этап от третьего.
НАС УЖЕ БОЛЕЕ 29 000 чел.
ВКЛЮЧАЙТЕСЬ
Этап 3: Решение есть, сравниваем варианты
Если Ваш потенциальный клиент ещё не на этом этапе, что возможно при условии, что Вы продаёте новое или редкое решение, о котором люди не слышали, то Вам нужно вернуться на 1 и 2 этап. Но если же клиент уже находится на этой стадии, то он знает, что:
- Нужно чистить ковер, чтобы продлить его срок службы;
- Необходимо проводить профилактику для избежания скопления бактерий;
- Ковёр чистить нужно специальной химией и оборудованием, а не мылом и пылесосом;
- Можно вывести даже самые ужасные пятна.
То есть по таким запросам как “где профессионально почистить ковер” мы можем делать ленд со сравнением плюсов и минусов нашего продукта и автомойки, самостоятельной чистки, выездов работников на дом.
Так как в данном случае клиент выбирает между разными подходами для избавления от задач, которые я написал выше.
Сравнение с конкурентамиНо надо понимать, что эти люди еще не готовы купить, они довольно “холодные” и еще размышляют:
— Может, всё-таки на автомойку или самостоятельно?
Поэтому мы делаем первую часть сайта доказательством, что наш метод самый лучший, а вторую часть делаем с намёком, что мы та самая компания куда нужно обратиться. И к слову, такого трафика большего всего в интернете.
Этап 4: Выбор продукта
Клиент определился, что он хочет воспользоваться услугами профессионалов в сфере чистки ковров, но нет доверия ни к одной из представленных.
На этой стадии докажите, что Ваша компания самая лучшая и предоставляет наилучшие условия среди всех других.
А значит с первой минуты попадания на сайт, наша задача убедить что наша компания самая лучшая. Что наши преимущества всем преимуществам. Что наши условия круче варёного яйца. Можно, например, это сделать с помощью блока результата до/после (наших кейсов).
Результат до/послеЭтап 5: Уверенность и намерение
Клиенты, которые приходят по таким запросам как “чистка ковров чистый квадрат” ищут конкретную компанию.
Если вы еще не слишком известны, таких запросов либо будет крайне мало, либо не будет вообще.
Такие клиенты, что называется, “горячее” некуда. Все, что им нужно предоставить — наши контакты и call to action.
А Вы откуда?
Наверное у вас в голове сейчас полный хаос после прочитанного, по крайней мере, у меня так было в первый раз.
И я не уделяла бы столько внимания этому, если бы структура landing page не зависела от “Лестницы Ханта”.
И чтобы понять на каком уровне осознанности находится Ваш клиент, необходимо перед созданием определить источники трафика.
Когда лендинг создается с нуля, ответ получается очень размытый, в стиле “Да мы все попробуем…Хотя, наверное что-то одно, либо таргетинг, либо контекстную рекламу… Еще не решили”.
Почему это так важно?
1. Таргетированная реклама. С нее придут люди, которые находятся на Этапе 1 — 2. Редко 3. И почти никогда 4.
То есть они “еле теплые” и, прежде чем купят, нужно им еще все показать-рассказать-объяснить. Поэтому не обманывайте себя ожиданиями огромной конверсии.
2. Контекстная реклама. С нее скорее всего придут те, кто находится на этапе 4 или 5. И наверняка у них в браузере будет открыто сразу несколько сайтов конкурентов помимо вашего.
Поэтому очень важно уделить достаточно внимания УТП, сделать его лучше, чем у других.
Не стоит забывать, что структура продающего лендинга зависит также от цены продукта — для продажи более дорогого товара стоит прикладывать значительно больше усилий, а значит делать более длинный и эмоциональный сайт.
Хотя, если вы продаете, скажем, автомобили премиум класса, длинный текст не заставит вашего клиента случайно созреть до покупки.
Теперь вы понимаете, что профессиональные исполнители вам предлагают создать разные лендинги на разные каналы привлечения клиентов, не потому что хотят больше заработать, а потому что это сильно поднимает эффективность?
Пример структуры
Возвращаясь к нашему примеру. Разрабатывая сайт “Чистого квадрата” мы основывались на “горячих” ключах и таких же клиентах.
То есть наш выбор пал на контекстную рекламу и сайт должен привлекать тех, кто уже точно хочет чистку ковра и выбирает решение с исполнителем.
Задача была выделиться среди массы конкурентов и зацепить клиента. Поэтому структура одностраничника выглядит таким образом:
- Заголовок;
- Выгоды;
- Преимущества перед конкурентами;
- Сравнение с услугами/аналогами;
- Пример результата;
- Условия работы;
- Этапы чистки;
- Почему нам доверяют;
- Футер (карта с адресом и контакты).
Лайфхак. Если вы будете делать лендинг самостоятельно, то я рекомендую конструктор landing page — PlatformaLP. Там уже есть готовые шаблоны с довольно неплохими структурами. Это вам сильно упростит жизнь 😉
Задачи блоков
При создании и наполнении блоков и элементов landing page, мы опирались на то, чтобы каждый из них выполнял одну из трёх задач:
- Привлечение внимания. Скажу честно, в 95% случаев на эту задачу закрывают глаза, только если нет 100% крутого факта о компании или вашем продукте.
- Донесение выгод. То, что чаще всего мы видим на всех сайтах. А именно информация о себе любимых или почему нужно выбрать нас.
- Отработка возражений. Например, отработка возражения “Что будет, если мне испортят ковер?”
Прототип сайта
Определившись со структурой сайта, следует переходить к созданию прототипа — так называемого технического задания для дизайнера и верстальщика.
Хотя даже если вы решили сделать лендинг самостоятельно, это тоже будет вам полезно. И в этом вам помогут такие программы как Balsamiq или Moqups. В них нет ничего сложного и к тому же они бесплатные.
Вот вам пример прототипа, структура лендинг пейдж со схемами. Этот прототип я честно украла с нашего сайта, посвященного созданию landing page 😉
ПрототипКоротко о главном
Теперь вы знаете самое основное о том, что такое правильная структура лендинга и как нужно подходить к ее созданию.
И теперь вы точно знаете, что все не так просто, как кажется на первый взгляд. Для логичного итога, давайте подытожим всё что узнали. Итак.
При разработке структуры вам нужно: провести маркетинговый анализ, определить уровень осознанности трафика и определить возражения с критериями выбора клиента. И только после этого (не раньше) приступать к разработке.
in-scale.ru
12 примеров лендингов со сложными продуктами для интернет-маркетинга
Ни одна успешная рекламная кампания в интернете не обходится без индивидуального анализа ситуации и подбора соответствующих инструментов. Причем, чем сложнее продукт, тем точнее нужно работать с целевой аудиторией. Сегодня мы проанализируем 12 примеров лендингов со сложными продуктами для интернет-маркетинга.
1. Typeform. Гениальная подача продукта
Потрясающий лендинг, очень наглядно демонстрирующий возможности продвинутых онлайн-форм для заполнения: тестов, анкет, опросников и т.п.
СТА-кнопка на первом развороте позволяет сразу же начать пользоваться сервисом, причем без регистрации. Анимация по бокам показывает, как Typeform работает на разных мобильных устройствах. Наверху — привычная для западных сайтов плавающая панель с кнопкой быстрой авторизации и меню навигации по сайту. При прокрутке к ним добавляется и СТА-кнопка.
На следующем экране пользователю предлагается забавный интерактивный чат, с помощью которого можно опробовать на себе то, как работает Typeform. В конце каждого мини-опроса, посетителя ненавязчиво просят оставить свой email, и мы знаем, зачем это нужно 😉
Последний разворот носит социальный характер и объединяет в себе анимированные формы различных видов и соответствующие им видео-вставки с представителями разных сегментов целевой аудитории. Подано все это настолько живо, интересно и оригинально, что с лендинга просто не хочется уходить. А на карте сайта в самом низу можно найти встроенную мини-игру по мотивам Space Invaders, предлагающую запрыгнуть в космический корабль и избавить сеть от скучных форм. Лендинг очень необычный, и работает на ознакомление целевой аудитории с достаточно сложным продуктом.
Как «упаковать» сложный продукт на лендинге?
2. Monkop. Персонаж-символ
Лендинг сервиса по тестированию мобильных приложений на физических устройствах Monkop — замечательный пример того, как маскот (узнаваемый персонаж-талисман, олицетворяющий собой бренд) может оживить и сделать сайт оригинальным, запоминающимся.
В случае с Monkop — это харизматичная оранжевая обезьяна, которой на первом же развороте можно передать на анализ ваш файл в формате .apk, просто перетащив его к ней в лапы или выбрав через Проводник. Правее размещены заголовок, подзаголовок и простая открытая форма подписки для ввода email. Чуть ниже видно простенькую трехшаговую картинку-инструкцию, которая показывает алгоритм работы.
На втором развороте — демонстрационный flash-ролик с яркой и живой анимацией. Далее находится СТА-кнопка, которая позволяет узнать, как будут выглядеть полученные отчеты об анализе, а под ней, опять же, анимация в тему. На последнем экране — четыре ключевые особенности сервиса и две СТА-кнопки: одна якорная, а вторая переносит к ценам. Сервис ориентирован на Android, в разработке — поддержка Apple, о чем информируют две плавающие иконки в правом нижнем углу страницы.
Ключевая особенность этого лендинга в том, что сложный продукт не обезличивается. Вместо сухой подачи с техническими характеристиками и сдержанным дизайном, пользователь получает самый настоящий бренд личности. Правда, воплощенный не в человеке, а в анимированной обезьянке.
Поиск своего голоса: основы создания бренда
3. Intercom. Простенько, но со вкусом
Лендинг Intercom, представляющий платформу для коммуникаций с клиентом, демонстрирует то, как незатейливый арт и простенькая анимация способны преобразить весь сайт. Две вещи сразу придают посадочной странице легкости, забавности, веселья и дружелюбности:
- «Мультяшные» изображения, имитирующие рисунок ручкой, с простой заливкой цветом.
- Примитивная анимация, изменяющая мелкие детали на картинках при наведении на них курсором.
Даже логотип и плавающая кнопка чата здесь улыбаются.
Ссылка на самом верху страницы перенаправляет нас на лендинг нового мессенджера от Intercom. Открытая форма захвата с полем для email на первом развороте продублирована в плавающем меню шапки сайта и повторяется ближе к его концу.
Лендинг выполнен в синем цвете, а заголовки над СТА выделены красным. Синий фон социального блока с логотипами компаний-клиентов контрастирует с белым фоном всего сайта.
Почему текст должен хорошо контрастировать с фоном лендинга?
4. Smooch. Еще один мессенджер
Лендинг для сервиса многоканального обмена сообщениями с клиентами, поддерживающий большинство популярных устройств и приложений.
В качестве «визитного» цвета выбран фиолетовый. Первый разворот хорош заголовком, содержащим призыв, единственной СТА-кнопкой и изображением, указывающим на назначение Smooch. Не хватает здесь лишь кнопки с демонстрационным видео, которое доступно через другие ссылки. Его бы следовало разместить прямо под СТА-кнопкой либо на изображении ниже. Таким образом оно сработало бы как мощный социальный триггер.
На последующих экранах — 3 триггера преимуществ, изображение с примером интерфейса и повтор основного СТА, выделенный контрастным фоном для привлечения внимания. Триггеры доверия с логотипами и отзывами собраны на последнем развороте перед картой сайта.
В целом и общем, сайт Smooch — типичный представитель западных лендингов своей ниши. Он поддерживает тренд мощных IT-продуктов: создавайте просто, без пафоса, для людей.
Почему видео-лендинги конвертируют лучше?
5. Mixpanel. «Много триггеров доверия не бывает»
Лендинг Mixpanel посвящен аналитике поведения пользователей в мобильных приложениях и на страницах сайтов.
Первый разворот занимает слайдер, первый слайд которого включает в себя четко сформулированные заголовок и подзаголовок с призывом к действию, а также простую открытую форму захвата. От пользователей не требуют лишней информации: только email. Обратите внимание, что в отличие от Рунетовской традиции, разработчики англоязычного сегмента предпочитают захватывать только самые необходимые данные. Остальные экраны слайдера демонстрируют основные возможности Mixpanel.
Как ни странно, на этом продажи заканчиваются. Всю остальную часть сайта целиком и полностью занимают социальные триггеры. Даже последняя СТА-кнопка в конце лендинга предлагает ознакомиться с еще большим количеством отзывов, если кому-то вдруг их не хватило. О продукте маловато информации, и поэтому одним из наиболее полезных блоков можно назвать раздел с видеосоветами от экспертов индустрии. Дизайн-макет разработан грамотно: сдержанная цветовая гамма разбавляется контрастными элементами, а самые главные контентные блоки сайта выполнены со светлым фоном. Это облегчает восприятие информации.
5 типов социальных доказательств, которые можно использовать прямо сейчас
6. Hashtago. Не просто «хэштег»
Лендинг соцмедийной аналитики на основе хэштегов.
Единственная СТА-кнопка первого разворота предлагает получить бесплатную версию приложения, а единственная отличительная особенность страницы — плавная прокрутка, которая сменяется с горизонтальной на вертикальную.
Для любителей быстро пролистать сайт есть меню с якорными ссылками на ключевые блоки. На последнем развороте размещена открытая форма захвата, дублирующая всплывающее окно из кнопки на первом экране. В целом дизайн лендинга очень сдержанный, без хитростей и находок. Единственным весомым минусом можно назвать наличие мелкого шрифта, который выглядит в верстке не очень гармонично и тяжело читается.
7. Superhuman. Сверхспособности email-маркетинга
Лендинг про достижение новых высот в email-маркетинге кроме всего прочего заявляет о Superhuman как о самом быстром приложении на рынке. Это УТП хотя и звучит неправдоподобно без достаточного количества аргументов, но смотрится внушительно.
Первый разворот очень простой — хедер, заголовок, открытая форма для ввода email и скриншот с интерфейсом приложения.
Далее вся информация подается в текстовом виде с заголовками и подзаголовками на контрастно чередующихся светлых и темных фонах с фото. Структура однотипная, много текстовых «полотен» и из-за этого лендинг кажется однообразным и невообразимо длинным.
Только на четвертом экране есть видеофон, который немного оживляет сайт. Хотя, учитывая однотипность структуры, он выглядит даже неуместно. Блок с отзывами повторяется, как и основной СТА с формой захвата.
Насколько длинным должен быть эффективный лендинг?
8. MailChimp PRO. Прокачай свой MailChimp
Лендинг, призывающий улучшить ваш MailChimp аккаунт до статуса «PRO» за $199 в месяц. Цена указана уже в подзаголовке. Единственная СТА-кнопка в верхнем правом углу, ведущая к целевому действию — плавающая, и меняет свой цвет вместе с фоном разворотов при прокрутке. Скроллить лендинг можно как колесиком мыши, так и с помощью кнопок слева.
На втором развороте находятся видеоролики о всех ключевых возможностях PRO-аккаунта, с которыми нас знакомят подробнее по мере продвижения к концу страницы. Самый последний разворот отведен социальным триггерам.
Дизайн страницы очень простой, выполнен в цветовой гамме MailChimp и подчеркнуто минималистичный.
9. Azendoo. Симпатичная CRM
Дизайн лендинга CRM-системы Azendoo можно назвать тонко ограненным. Он сделан на высоком уровне, строг, но располагает к себе и приятен глазу. На первом развороте — видеофон и все самое нужное.
Мы видим:
- заголовок и подзаголовок,
- единственную СТА-кнопку,
- ссылку на видеопрезентацию.
В шапке сайта — плавающее меню с логотипом и ссылками. Большая часть ссылок — якорные, но некоторые ведут к форме захвата или форме авторизации.
На втором экране самое интересное — демонстрационный макет интерфейса с кнопками для переключения по разделам. Некоторые его элементы пронумерованы, если нажать на номер — часть макета увеличивается, показывая дополнительные детали. На разворотах ниже мы видим сначала список сервисов, с которыми система может быть интегрирована, блок с описанием компаний, которым подойдет продукт, продающие триггеры и закрытая форма захвата в конце.
Как правильно работать с высоконверсионными формами захвата на лендинге?
10. Siteleaf. Дружелюбный flat
Яркий и позитивный дизайн лендинга, посвященного системе контент-менеджмента Siteleaf. Выполнен в трендовом стиле flat.
На первом развороте радуют глаз понятные заголовок и подзаголовок, ссылка на видеопрезентацию, троица милых лесных зверушек над триггерами ключевых возможностей, а также СТА-кнопка.
Следующие три разворота демонстрируют части интерфейса, открытого кода и интеграцию с GitHub. Очень оригинально графически поданы популярные сайты, с которыми интегрируется Siteleaf.
Открыто показывать код — это отдельный триггер доверия в отрасли. Опытный специалист может оценить качество приложения по тому, как оно написано. Такой шаг означает, что компания не боится показать изнанку своей работы.
Последними идут блоки социальных триггеров и знакомая по первому развороту СТА-кнопка. В целом, Siteleaf — живой пример хорошего современного дизайна.
5 причин, почему плоский дизайн способствует увеличению конверсии
11. Sonicpass. На страже безопасности
Интересный лендинг для продукта из сферы кибербезопасности, имеющий как удачные, так и неудачные дизайнерские решения. Первый разворот примечателен своеобразной анимацией, но СТА-кнопку обнаруживаешь на нем не сразу, а заголовок и подзаголовок вроде бы и сообщают ценную информацию, но не содержат конкретики.
Второй разворот, описывающий решаемую продуктом проблему, резко выделяется на лендинге контрастным темным фоном. Смотрится оригинально и сразу привлекает внимание.
Оставшаяся часть страницы содержит белые элементы дизайна, которые совершенно не читаются на общем белом фоне, теряясь в нем полностью. Выглядит такое оформление весьма сомнительно.
Как эффективно использовать свободное пространство в веб-дизайне
12. Copper. Никаких паролей!
Copper позволяет встраивать в сайты и приложения авторизацию без пароля. Вместо этого нужно ввести шестизначный код, который высылается на мобильный номер.
Дизайн сайта очень лаконичный. Понятные заголовки и СТА на первом развороте, части открытого кода на втором и последнем. В середине лендинга — анимация, полностью показывающая весь процесс аутентификации при помощи мобильного. В конце страницы расположены дополнительные СТА-кнопки.
Лендинг Copper содержит небольшую пасхалку. После успешной авторизации, фон на первом развороте эффектно рассыпается цветными конфетти.
Итог
Стив Джобс называл лучшими технологиями те, которые работают незаметно. Так же, как сложные продукты могут быть простыми в пользовании, так и лендинги для ниши интернет-маркетинга могут выглядеть элементарно, как «2+2».
Большинство из них сделаны лаконично, содержат всего одну СТА-кнопку или открытую форму захвата с единственным полем для email. Несомненным плюсом для таких одностраничников будет наличие видеопрезентации, желательно на первом развороте, и фрагментов открытого кода. Это работает как триггер доверия и своеобразный показатель качества. Отдельной особенностью описываемых лендингов можно назвать залипающее меню с СТА-кнопкой и якорной навигацией по сайту.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
10-08-2016
lpgenerator.ru
8 примеров лендингов из сферы инфобизнеса
Сфера инфобизнеса требует серьезного психологического подхода и хорошего понимания целевой аудитории. Здесь от качества лендинг пейдж зависят не только продажи, но репутация и имидж самого заказчика. Предлагаем рассмотреть landing page для инфобизнеса на 8 различных примерах, русских и зарубежных.
1. Официальный сайт Jens Lehmann
Прекрасный лендинг пейдж с современным минималистичным дизайном для бывшего футболиста, ставшего спикером. Прекрасно реализована идея показать 5 разных аспектов 20-летней профессиональной деятельности заказчика для различных аудиторий на одной целевой странице. Йенс Леманн показан в роли:
- Тренера
- Спортивного комментатора
- Профессионального голкипера
- Посла
- Спикера
Занимательная смесь из истории карьеры и фотографий, сделанных специально для одностраничника. Отдельного внимания заслуживает удобная навигация с поддержкой клавиатуры, удачно вписавшаяся в концепцию «5 лиц культа личности» Йенса. Этот лендинг может похвастать:
- анимированной загрузкой;
- хорошей отзывчивостью и быстродействием;
- адаптивной версткой;
- яркими фотографиями в сочетании с плоским дизайном;
- эффектами параллакс и плавной анимацией;
- удобной навигацией;
- системой контент-менеджмента для быстрых апдейтов и интеграции с социальными медиа-каналами;
- мультиязычностью.
Лендинг мастерски показывает Йенса Леманна настоящей культовой персоной, у которой так и хочется взять автограф.
2. Корпоративный консалтинг Keegan & Donato
Лендинг для продвижения надежных и независимых потребительских исследований для юристов и их клиентов. Очень хороший пример эстетичного профессионального дизайна в сфере корпоративных консалтинговых услуг. Прекрасная адаптивная верстка и параллакс-прокрутка. Большинство элементов страницы кликабельны и показывают дополнительную информацию.
Дизайн прекрасно передает чувство престижа и экспертности, много внимания уделено личностям основателей компании. Их фото сопровождают пользователей на всем протяжении страницы. Ближе к ее концу, после квалификаций, открыто называется примерная стоимость услуг, что еще больше повышает уровень клиентского доверия.
Читайте также: Как фотография основателя компании влияет на степень доверия пользователей?3. THIS is диджитал консалтинг
Стильный современный лендинг для веб-студии из Германии. Первый разворот радует красивым, чувствительным к курсору мыши эффектом параллакс, анимацией логотипа и оригинальным расположением навигационных ссылок в правой части экрана. Еще одна отличительная особенность этого лендинг пейдж — огромные размеры заголовков и умелая работа со шрифтами в целом.
Разработчики постарались улучшить визуальное восприятие каждой секции страницы различными мелкими визуальными деталями, что придало ей еще больше стиля и оригинальности. На последнем развороте небольшое видео на фоне офиса и 2 кнопки для обратной связи по email и телефону, но самое интересное здесь — это карта. Здесь она даже просчитывает время поездки и оптимальный маршрут прямиком к офису студии в Дюссельдорфе — очень мило 🙂
4. VVS — швейцарская консалтинговая группа
Сдержанный, лаконичный дизайн для лендинга с упором на видеоконтент в визуальном
оформлении. Очень хорошее решение для одностраничника, учитывая, что такой формат подачи оффера сейчас в тренде. Весь первый экран занимает ролик, а логотип с дескриптором вынесены в плавающую шапку сайта.
Ниже расположено небольшое текстовое обращение — краткое описание философии компании и ссылки на партнеров. Далее сразу же идет видеослайдер на весь экран с кейсами работ и роликами в стиле «как это делалось». На последнем экране компактно размещен список сервисов, крупных клиентов и контактов. Идеальный объем и формат размещения информации, учитывая специфику услуг данной компании.
Читайте также: Зачем маркетологу панорамное видео?5. Инновационный дизайн Kaber Technologies
Превосходный современный лендинг пейдж для американской консалтинговой компании, которая помогает выводить инновационные изделия на рынок. Действительно мощный и стильный дизайн с параллакс эффектами. Лендинг отзывчивый, оптимизированный, адаптивный. Эффекты для видеофона на первом развороте задают сайту некую футуристическую атмосферу. Ссылка на контакты ведет к оригинальной форме захвата в стиле off-canvas, продублированную в конце страницы.
Весь объем лендинга отведен под кейсы компании, снабженные видеороликами, большими качественными 3D-визуализациями продуктов и подробными описаниями. Прекрасная подача материала и грамотная работа со шрифтами.
6. Скромный цифровой консалтинг Pepck
Короткий адаптивный лендинг пейдж по продвижению креативных технических решений для малого бизнеса из Техаса. Минималистичный первый экран с крупным понятным заголовком и кратким описанием сути компании. Приятная небольшая анимация заставляет изображения на мобильных устройствах «плыть», прокручиваясь вниз при наведении на них мышью.
Минимум информации, максимум информативности. Прекрасный пример того, как рассказывать о сложном просто. Радует правильное позиционирование и грамотные призывы к действию в тексте.
Длинный лендинг, который изобилует информацией и демонстрирует широкие познания в психологии целевой аудитории, умение работать с возражениями. Целых 4 целевых кнопки на первом развороте с видеофоном ведут к разным формам и страницам, что позволяет посетителям сайта успешно рассеять все свое внимание и потеряться.
Пятая кнопка якорная и служит для начала скроллинга, на протяжении которого предлагаемых целевых действий меньше не становится. Здесь можно зарегистрироваться на сайте, в Бизнес Академии, получить доступ к самым различным закрытым и условно бесплатным материалам, тренингам, к профилям членов команды, кейсам учеников. Радует большая красивая инфографика GM.
Все это благополучно уводит пользователя со страницы, но надо отдать должное: подача интригует, возражения закрываются умело и кликнуть хочется. Не менее удивительно то, что весь контент неплохо оптимизирован и сделан в адаптивной верстке.
8. МЗС-программа Бизнес Молодости
Еще один длинный лендинг компании, которая стояла у истоков разработки landing page в русскоязычном сегменте Интернет. Сайт продвигает ВИП-программу БМ «Миллион за сто». Здесь очень много дополнительной информации, в том числе и в видеоформате. О новых тренингах и людях, что их проводят, рассказывается во всех подробностях. Используется несколько всплывающих окон для обратной связи.
Первый разворот имеет одну целевую кнопку, ведущую к большой открытой форме захвата, и вторую — в шапке сайта, для регистрации с поддержкой входа через профили соцсетей. Лендинг БМ для МЗС использует много современных маркетинговых «фишек» и решений инфобизнеса, умело закрывает возражения. Текст содержит большое количество конкретных и реальных цифр, а целевые кнопки — призывы к действию, что вместе с правильным позиционированием хорошо сказывается на итоговой конверсии.
Главные минусы этого одностраничника — неадаптивность и слабая оптимизация.
Читайте также: Landing Page и Бизнес Молодость: шаблоны, техникиВыводы
Инфобизнес характерен отсутствием быстрого физического результата от продвигаемых услуг. Вся ставка делается на экспертность заказчика лендинг пейдж, его опыт, квалификацию, авторитет, личность. Для этих целей на странице размещают видеоотзывы, упоминания в крупных СМИ, логотипы известных компаний и знаменитых клиентов, подробные кейсы, награды.
Обязательно нужны фотографии владельцев и их профессиональные биографии. Необходимо хорошо знать психологию поведения своей целевой аудитории, ее потребности, ожидания и боль. Некачественный лендинг в инфобизнесе может не только не дать ожидаемого роста продаж, но и нанести вред имиджу владельца. Поэтому целесообразно будет воздержаться от использования шаблонных, заведомо дешевых решений и заказать landing page у специалистов.
Команда LPgenerator с радостью разработает для вас уникальный дизайн лендинга, или же вы можете выбрать готовый макет из сферы инфобизнеса в нашем Магазине целевых страниц.
Высоких вам конверсий!
07-12-2016
lpgenerator.ru
ТОП 10 интерактивных Landing Page

Большое количество сайтов, которые находятся в рунете, очень однообразны, а всегда необходимо создавать что-то новое, необычное, привлекающее внимание. На этот раз я решил написать статью не просто об очередном эффекте на сайте, а показать как данные эффекты можно объединить в рамках одного большого проекта. Это очень важно, чтобы Ваш сайт не смотрел как набор бессмысленно появляющейся из разных сторон анимации. Вашему вниманию я хочу представить подборку из 10 лучших интерактивных Landing Page, на которые стоит обратить внимание.
О том с чего начать при изучении создания сайтов, а в частности лендингов, я рассказал в небольшом мини-курсе: «Лендинг за 60 минут».
Итак, вот подборка из 9 лендингов где стоит черпать вдохновение:
Подборка — лучшие интерактивные Landing Page
1 Fixed Group

Отличный вариант сайта, на котором нельзя даже мышку сместить, как сразу увидите искажение блока с контентом в ответ. Сзади медленно «плывет» космос. Переходы также не могут оставить равнодушным, ведь они все происходят с интересным эффектом, и создается впечатление, что каждый из блоков «разрезан» на две половинки.
2 Fubiz

На данном сайте ничего не появляется при прокрутке, но здесь очень много эффектов при наведении на элементы: раскрывающиеся списки, смена цвета, появление дополнительных элементов и описания. Никаких резких эффектов, всё выполнено в едином стиле. Рекомендую обратить внимание на эффекты, некоторые из них можно применить и на своих проектах.
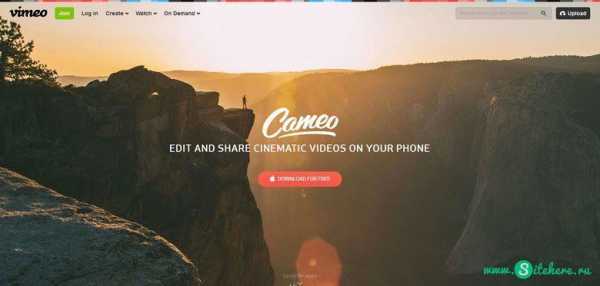
3 Vimeo

Этот проект должен быть Вам уже знаком — это профессиональный видео-хостинг. Но данная страница рассказывает о возможности редактирования видео прямо из мобильного устройства. Но я хочу заострить внимание на эффектах, которые происходят при прокрутке страницы. Сначала происходит уменьшение фонового изображения в шапке, а затем появляется в 3D перспективе телефон. Очень привлекает внимание, не правда ли?
4 Black Negative

Отличительной особенностью данного сайта перед всеми остальными является его нестандартная прокрутка. Как Вы могли заметить — она горизонтальная. Также перемещение происходит при помощи перетаскивания контента влево. Но что еще больше впечатляет — это количество эффектов в каждом блоках: фоновое видео, эффекты при наведении, а также вертикальная прокрутка блоков. Видео на фоне немного сбивает, но всё же выполнено всё достаточно оригинально и необычно.
5 Super Top Secret

Здесь хочу обратить Ваше внимание не на эффекты при наведении, а на фон. После полной загрузки сайта при перемещении курсора мыши на фоне появляются разводы, как на воде. Также по клику создаются разводы, и такой эффект производит отличное впечатление. Не на каждом сайте увидишь такое.
6 WE AIN’T PLASTIC

В процессе прокрутки на странице появляются (рисуются) различные иконки и заголовки. Не осознавая начинаешь смотреть на процесс рисования и ждать что же там появится в конце, тем самым читая текст, который нарисовался. Если Вам интересно как же создается данный эффект и Вы хотите создать такой же эффект на своем сайте или лендинге, тогда изучите данные статьи: рисование элементов и рисование при прокрутке.
Также перед загрузкой основной части сайта появляется анимация, которую можно легко создать с помощью одной библиотеки. Как это сделать читайте здесь: потрясающая анимация на лендинг.
7 ANTON & IRENE

При прокрутке страницы очень много эффектов, некоторые из которых: перед появление текста разъезжаются в стороны элементы, которые содержат изображения людей. Также на странице присутствуют очень необычные эффекты при наведении, когда появляется вся часть с контентом. Если Вам понравился данный эффект при прокрутке и у Вас есть желание научиться делать также, тогда следующая статья для Вас: эффекты при скролле.
8 BLITZ

Что привлекло меня данном сайте, так это эффекты при наведении. Хоть сайт и создан в современном стиле минимализма, но здесь очень красиво сочетаются 3D объекты: раскрывающиеся открытки, движение объектов на открытке. Также обратите внимание на смену блоков при прокрутке.
9 The Boat

Если при прочтении книги Вам тяжело представить что там происходит, тогда данный сайт для Вас 🙂 . Потому что здесь Вы можете сразу и читать и видеть сюжет, потому что на фоне происходит то, что написано текстом. То есть по мере прокрутки страницы и чтения текста меняется и фон сайта.
Интересная задумка. Кто знает, может в ближайшее время такие истории начнут появляться в больших масштабах. Конечно, есть плюсы и минусы у данного подхода, но то что это креативно сделано — нет претензий.
Вывод
Вы увидели 9 сайтов, которые отличаются от тех, которые мы все видим в рунете. Они созданы профессиональной командой дизайнеров. На сайтах много интерактивных элементов, которые взаимодействуют с пользователем и заставляют его еще дольше остаться на странице. Надеюсь с помощью данных сайтов Вам придет вдохновение для Ваших проектов.
Успехов!
С Уважением, Юрий Немец
Лучшие Landing Page — подборка лучших интерактивных Landing Page 4.71/5 (94.17%) 24 голос(ов)
Понравилась статья — расскажи друзьям! 🙂
Вконтакте
Одноклассники
Google+
www.sitehere.ru
Лучшие примеры лендингов, идеальная посадочная страница Landing Page
Создайте посадочную страницу на 1C-UMI. Просто выберите доменное имя и введите ваш e-mail. Затем вы увидите примеры landing page для любого вида предпринимательства — адаптивные шаблоны дизайна. Преимущество адаптивных сайтов заключается в том, что они корректно отображаются и на мониторе компьютера, и на экране мобильного устройства. Лучшие лендинги, безусловно, создаются с адаптивным дизайном.
Расположение элементов в разных шаблонах 1C-UMI несколько отличается. Выберите шаблон, который в большей степени соответствует вашим бизнес-задачам, а также понравится по дизайну.
Пора редактировать сайт и заполнить его своим контентом. Идеальная посадочная страница, пример которой перед вами, содержит определенный набор блоков:
- Меню
Оптимизируйте навигацию на странице. - Карусель фото
Добавьте фотографии вашего товара или менеджеров компании. - Формы обратной связи
Дайте клиенту возможность оставить вам данные о себе. - Контентные блоки
Разместите актуальную информацию о ваших продуктах или услугах. - Счетчик
Используйте его, если хотите сделать акцент на времени, оставшемся до конца какой-либо акции или начала события. - Обратный звонок
Перезвоните клиенту, как только он пришлет вам свои имя и телефон через эту форму. - Блоки-категории
Опубликуйте расширенную информацию о вашей компании с небольшими фотографиями или иконками. - Отзывы
Выберите лучшие мнения клиентов о вашей работе и разместите их в этом блоке. - Карта
Напишите на странице точный адрес и прикрепите карту Google или «Яндекс», чтобы клиент не заблудился. - Социальные сети
Предоставьте пользователю возможность поделиться с друзьями вашим предложением в социальных сетях.
Посадочная страница — пример простоты и удобства как для клиента, так и для покупателя.
Лучшие образцы посадочной страницы представлены именно на нашем сервисе. Создайте лендинг на 1C-UMI и наслаждайтесь широкими возможностями для вашего бизнеса.



umi.ru
