Landing Page: примеры хороших современных лендингов

Многим известно, что лэндинги, они одностраницевые сайты дают большую конверсию и количество переходов из-за своей внешней привлекательности и содержанием предложений. Но не всем типам компаний подойдёт данный вид сайта. Сегодня мы расскажем, почему и приведём примеры хороших современных лэндингов, которые будут действительно продавать Ваш товар.
Итак, почему же структура лэндинга подойдёт не каждому предприятию? Ответ прост: если фирма занимается продажей одного товара или оказанием одной услуги, такой как продвижение сайта в Яндексе недорого – тогда разработка лендинга будет то, что надо.
Но если же готовой продукцией бизнеса является целая категория товара или пакет услуг, то таким предпринимателям лучше заказать сайт или же интернет-магазин.

Landing Page: примеры
Landing Page переводиться как целевая или посадочная страница, цель которой пополнять клиентскую базу и собирать заявки. Примеров таких лэндингов очень много и каждый по-своему уникален.
Но важно понимать ключевые факторы разработки Landing Page, чтобы сделать действительно продающую страничку, при переходе на которую пользователь оставил заявку. О них мы и расскажем, приведя примеры.
Первый принцип – это красивый дизайн. Старайтесь смоделировать страничку на подобии рекламного баннера. Чтобы все составляющие: фото (если оно будет), текст и форма для заполнения были равномерно распределены по макету.
Не допускайте пустот или наоборот, слишком «загруженных» информацией мест. Помните – клиента должно заинтересовать предложение, и убедить его сделать заявку на покупку.
Поэтому, перед тем как приступить к созданию лендинга, разработайте предложение, которое станет идеей для бизнеса в 2019 году и самой новой идеей с минимальными вложениями которая точно заинтересует аудиторию.

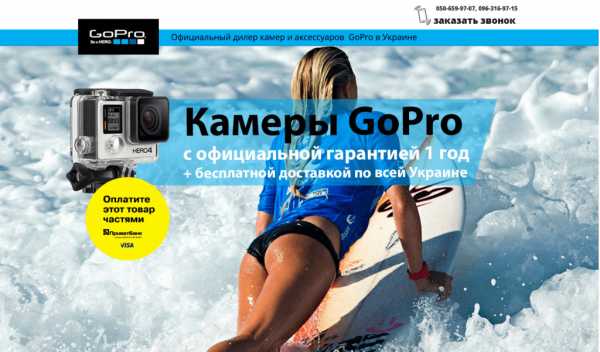
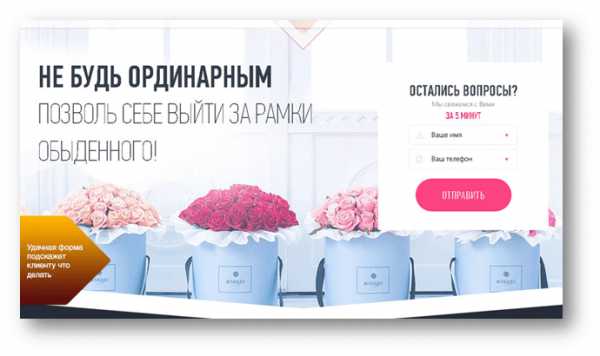
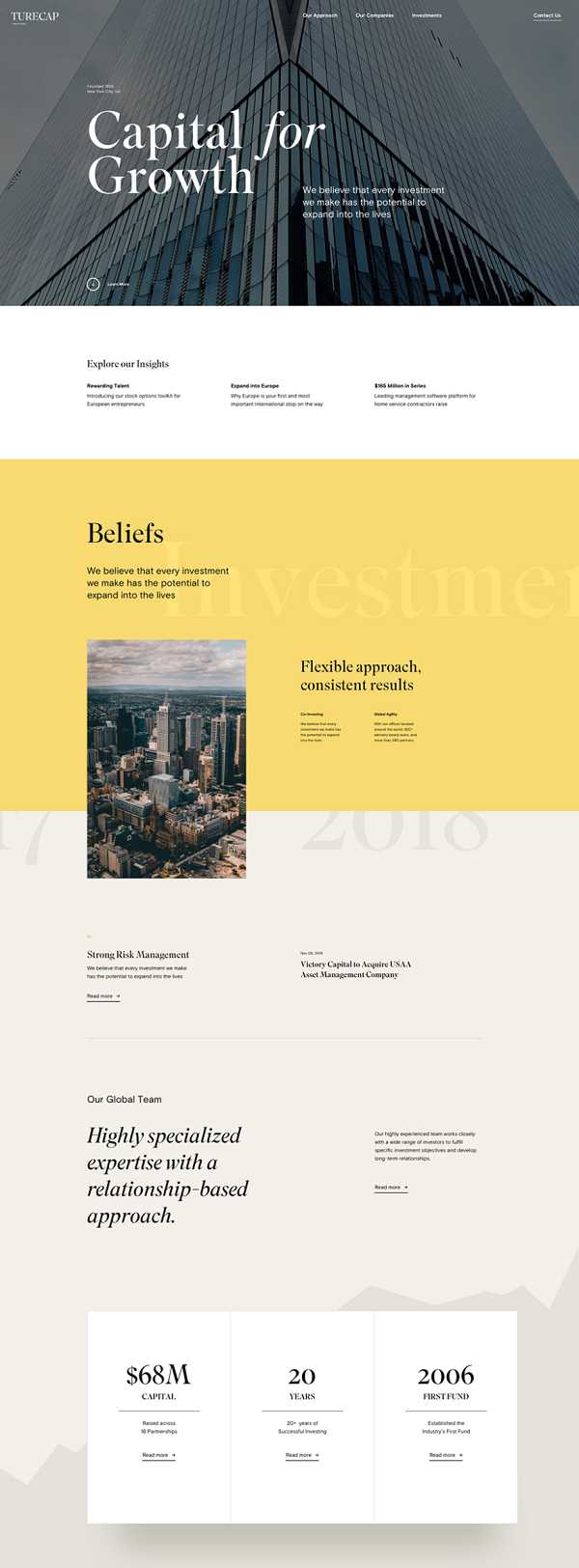
На изображение приведён пример удачного макета и заманчивого предложения. Качественное фото-фон, равномерно наложенный текст разборчивым шрифтом, что является вторым принципом создания Landing Page.
Итак, второй принцип – текст на страничке. Важно, правильно его распределить: каким писать текст предложения, форму заявки и иконки сайта (если таковы есть). Рекомендуем выбрать единый шрифт для всего лэндинга, меняя только размер и цвет.
Сам смысл текста должен быть максимально понятен и прост. Не желательно употребление профессиональных слов или длинных предложений. В идеале это одно-два предложения, которые кратко опишут саму суть лентинга.

И последнее, но очень важное, что нужно учитывать – это само составление предложения, которое будет, так сказать «лицом» Landing Page. Обсуждая макет, мы уже затрагивали тему формирования предложения.
Если создавать успешный лендинг, то лучше составить спецпредложение, содержащее наличие скидки или акции, например, при заказе SEO раскрутки сайта, цена на настройку в Яндекс Директ будет снижена в на определённый процент или же будет бесплатна.
Это что касается услуг. Теперь разберёмся с товарами. Здесь всё ещё проще. Достаточно просто презентовать товар, который находиться в тренде на данный момент и поставить на него большую скидку.
Есть множество компаний, которые срывают куш именно с помощью таких схем: закупают товар, находящийся в тренде и делают на него заманчивые предложения. После того, как этот товар перестаёт быть популярным и спрос на него автоматически снижается, они начинают искать новый тренд. И при этом не важно, в какой сфере находится данная продукция – будь то косметика, одежда или продукты питания.

Лендинг Инстаграм: примеры
Существуют так же лэндинги в социальных сетях, например лендинг в Инстраграм, примеры которых мы сейчас приведём. В принципе, структура что для обычного лендинга, что в соц. сетях примерно одна и та же и сейчас Вы в этом убедитесь.
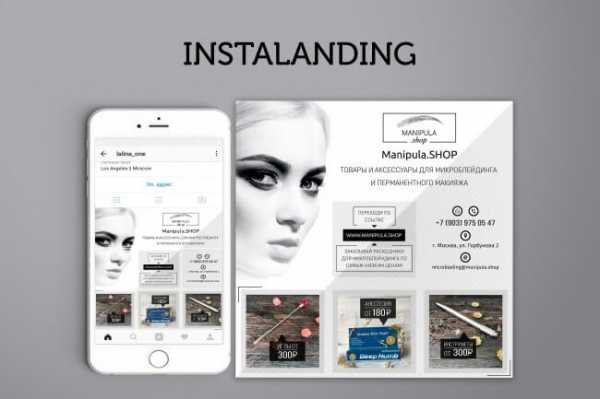
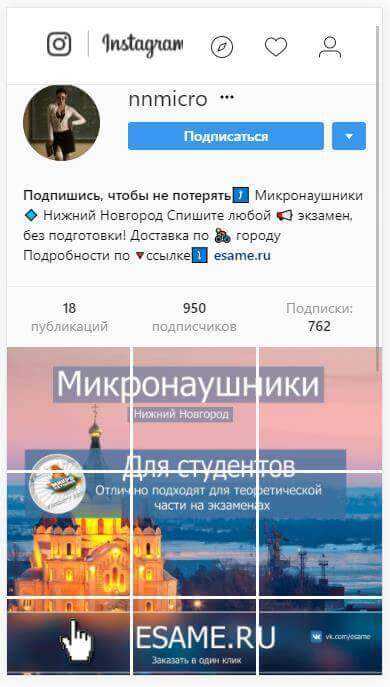
Разрабатывать сам макет лендинга для Инстаграмма можно так в графическом редакторе или фотошопе, но вот в чём особенность: готовый макет нужно будет разделить на 9 частей и загрузить каждый кадр как отдельную фотографию. Это будет выглядеть следующим образом:

Казалось бы, можно целый баннер загрузить одной фотографией и пользователь при переходе в аккаунт кликнул бы по ней и посмотрел сам лендинг. Но не всё так просто. Дело в том, что именно при таком своеобразном построении рекламы заключается, так называемая, «психологическая ловушка».
Происходит следующее: пользователь, перейдя на аккаунт, который рекламирует какую-либо услугу, не видит навязчивых и ярких картинок, которые просто заставляют сделать покупку, в чем суть спама и что очень отталкивает, а наоборот, красивый, расположенный на всю страницу, красивый баннер, содержащий лишь одно предложение.
Некоторые аккаунты, придерживаясь такой политики, вместо сотни картинок – баннеров размещают лишь один лендинг и при этом имеют неплохой приток клиентов и заявок.

Просто сами ссылки на товары, если размешать лэндинг в Инстаграм, нужно будет помещать в шапке профиля либо выбирать какое-либо место, например в описании или в комментариях. Но, такой маркетинговый ход всё же набирает обороты и многие предприниматели уже давно размещают такого типа баннеры в аккаунта своей фирмы.
Красивые лендинги: примеры
Пришло время, наконец, показать Вам примеры действительно красивых лэндингов, которые, возможно и не отличаются яркостью и экстремальными дизайнерскими решениями, но в общей картине смотрятся очень гармонично и сам по себе дизайн уже оказывается рекламное влияние на пользователя.

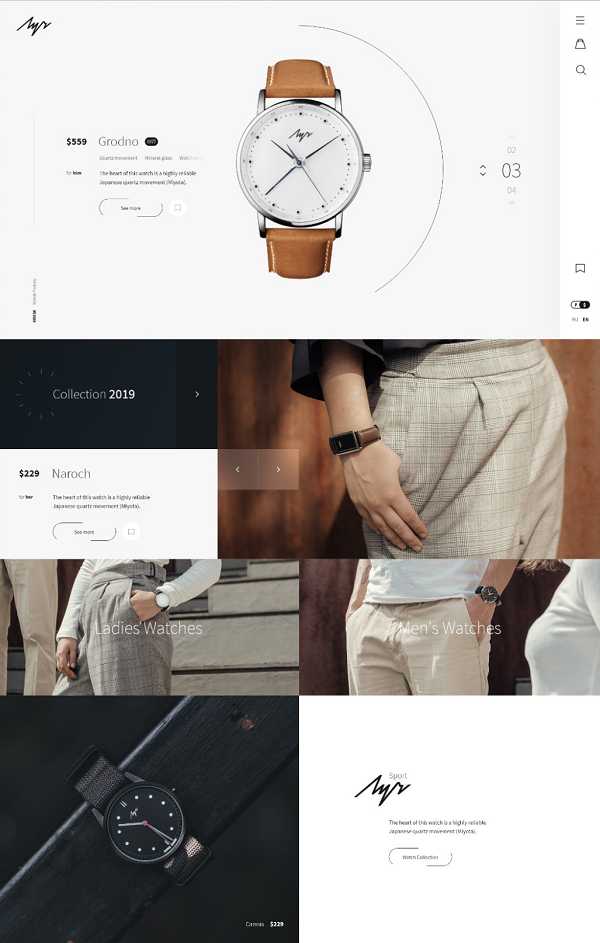
В это примере красота лендинга заключается в его гармоничности. В последнее время в моду вошла геометрическая тематика, которая присутствует в данном дизайне.
Минимальное содержание текста, удачное сочетание цветов и полю для клиента отведена лишь одна кнопка – что в данном случае удобно, так как речь идёт только о подключении, то есть если кликнуть по кнопке «подключить», вероятно, покажется форма заполнения.
Такое решение подойдёт если для создания сайта Вы будете использовать конструктор сайта Tilda: что это такое мы уже описывали в отдельной статье.

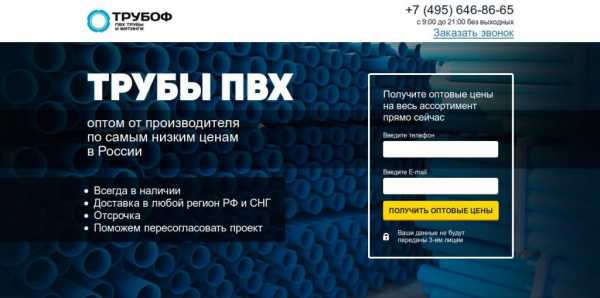
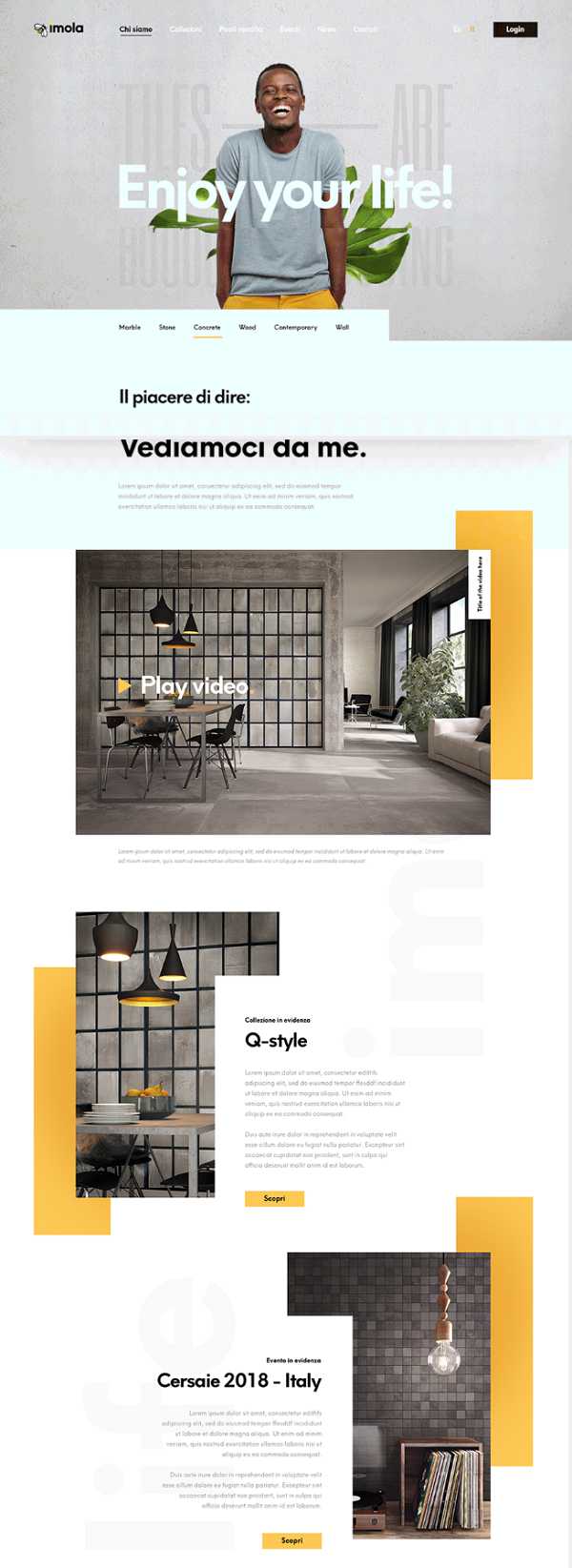
Рассмотрим ещё один макет лендинга, который на наш взгляд, тоже заслуживает внимания. Нежные, неброские оттенки и красивое и, самое главное, качественное фото-фон ненавязчиво предлагают свои услуги. Форма заполнения так же пребывает в контрасте с основной страничкой, что так же является удачным дизайнерским решением.
Шрифт одинаковый, меняется лишь размер и плотность, как мы и говорил о требованиях к лендингам. Так же в самой форме нет лишних полей для заполнения, которые зачастую настораживают и отпугивают клиентов, что является так же преимуществом данного дизайна.
Что ж, думаю, основную концепцию и правила построения действительно качественного лендинга, который будет давать хорошую конверсию, Вы усвоили. Осталось только при желании применить все полученные знания на практике. И помните – человеческая фантазия не знает границ, и если её правильно применить то даже открыть турагентство с нуля не составит большого труда, а даже наоборот будет интересно и увлекательно.
лучшие примеры [и критический разбор]
Мы собрали 35 крутых лендингов, которые вдохновят вас при разработке своего дизайна. Мы решили сосредоточиться на лучших примерах посадочных страниц только на русском языке, поскольку зарубежный опыт не всегда применим в Рунете.
Конечно, нет предела совершенству, поэтому мы обратили внимание не только на преимущества, но и на недостатки, которые можно исправить. В некоторых случаях мы также предложили гипотезы, которые можно проверить A/B-тестированием. И конечно же, мы никак не комментировали содержание сайтов — качество услуг и товаров, которые на них предлагаются.
Что же делает дизайн посадочной страницы эффективным?
Можно назвать много факторов, но важнее всего соблюдать фундаментальные правила дизайна, сосредоточенного на конверсии:
- Изложение преимуществ должно быть ясным и кратким, чтобы посетители сразу же понимали назначение страницы. Именно по такому принципу построены лучшие продающие одностраничные сайты.
- Страница должна выражать одну-единственную идею с одним главным призывом к действию (Call to action, СТА).
- При создании макета посадочной страницы используйте приемы дизайна для выделения своего СТА (пустое пространство, цвет, контраст, направляющие сигналы).
- При использовании форм для сбора данных старайтесь сбалансировать объем запрошенной информации и ценность предложения, получаемого взамен (отчет, «белая книга» и т.п.)
- Используйте модальные диалоговые окна для выведения вспомогательной информации (условия, политика конфиденциальности, подробная информация о товаре) вместо перенаправления посетителей на другие страницы (что заставит их свернуть с намеченного вами пути конверсии).
Итак, приступаем к разбору примеров действительно хороших посадочных страниц для E-commerce, мобильных продуктов и услуг, финансовых продуктов и страхования, офлайн-услуг, B2B, спецпроектов, анонсов мероприятий, HR-лендингов и вирусных landing pages.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Содержание
E-commerce
Влюбиться в продукт по фото
Крутой баннер с рисованными продуктами
О сервисе за 27 секунд
Крутая анимация первого экрана
Милые (как котики) тексты
Теплый ламповый сайт
Мобильные продукты и услуги
Отвечает на вопросы
Забавная графика
Регистрация в 2 строчки
Начать без регистрации
Проще некуда
Все самое главное в одном экране
Финансовые продукты и страхование
Просто о сложном продукте
Люди. Люди. Люди.
Продать страховку в два экрана
Офлайн-услуги
Call to Action с размахом
Продать любой ценой
Связь
Просто как в интернет-магазине
Экспериментальный минимализм
Спецпроекты
Красивое путешествие
Виральный контент для сложной тематики
Сайты B2B
Кнопка на каждом экране
Легкий дизайн посадочной страницы для сложного сервиса
Веселые картинки для B2B
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
Сначала история — потом продажи
Поиграли со шрифтами
Лендинг как авангардное искусство
Новый модный русский дизайн
HR-лендинги
Определение ЦА
Страница одного удачного элемента
Хайповые лендинги
Мемы и шуточки для своих
Шутки шутками — но не забываем про продукт
Образцово-показательный лендинг
Дочитали до конца? Круто!
Плюсы хороших лендингов
Минусы ну таких лендингов
E-commerce
Влюбиться в продукт по фото
kitchenceremony.com
Плюсы. В первую очередь — очень аппетитные картинки с налетом luxury. Большая привлекательная фотография на весь первый экран. Аккуратное и понятное меню над ней. Динамика при проскролле в следующем экране.
Можно улучшить: блок с самыми популярными товарами в каталоге. Наличие самого блока — очень хорошо, но, субъективно, фотографии могли бы быть более аппетитными (например, добавить насыпанные горкой приправы рядом с баночкой и т. д.). Хотя не поспоришь, качество фото и создание ощущения премиальности — на высоте.
Крутой баннер с рисованными продуктами
ji-fruits.ru
Плюсы. Яркий и привлекательный первый экран. Рисунки делают сайт выделяющимся на фоне конкурентов. Короткий текст заголовка четко формулирует, что вы можете найти на этой странице.
Второй экран — фотографии готовых наборов. Вероятно, это наиболее предпочтительный порядок для продавца, поэтому сперва размещаются коробки и только затем — фото отдельных фруктов.
Удачная иллюстрация процесса заказа — переписка в мессенджере:
Можно улучшить: серьезных недочетов мы не видим. В качестве эксперимента можно попробовать добавить небольшие описания к экзотическим фруктам (например, при наведении курсора на картинку).
О сервисе за 27 секунд
partiyaedi.ru
Плюсы. При нажатии на кнопку play в первом экране запускается видео, в котором кратко описывается суть сервиса. 27 секунд — достаточно, чтобы передать информацию и не утомить посетителя.
Милые уникальные картинки — всегда хорошо:
Очень привлекательные фото готовых блюд и понятно организованное меню (выбор набора «премиум», «фитнес» и т. д.)
Можно улучшить: все действительно очень хорошо. Можно поэкспериментировать и перенести блок с меню на второй экран (поднять выше и поменять местами с рисунком, описывающим процесс).
Крутая анимация первого экрана
satellite-express.ru
Плюсы. Прекрасный лендинг с хорошими рисунками. Первый экран интересно ведет себя при проскролле.
Все продукты (их четыре) расположены на втором экране:
Процесс использования глюкометра наглядно показан в картинках, выполненных в стилистике сайта:
Что можно улучшить: на лендингах пользователи привыкли видеть навигационную панель в первом экране. Поскольку лендинг не длинный, без этого, конечно, можно обойтись, но все же лучше не отказываться от привычных элементов для такого типа страниц.
Милые (как котики) тексты
www.kotofabrika.com
Плюсы. Этот сайт выделяется отличным копирайтингом. И если он покажется излишне «ми-ми-ми», то стоит вспомнить, кто является ЦА производителя. А это хозяева котиков, которые покупают для них домики. Достаточно ми-ми-ми?
Нестандартно подписанный блок для связи с консультантом (а ведь на 99% сайтов они абсолютно шаблонные, хотя кастомизировать их совсем не сложно):
И в целом стиль коммуникации очень дружелюбный и расслабленный, при этом покупатель найдет ответы на свои вопросы:
Можно улучшить: есть явные проблемы с версткой. Например, как в блоке, который мы показали выше — выровненный по ширине текст с дырками между словами. Немного спорное использование ценного пространства первого экрана:
Теплый ламповый сайт
oknaludyam.ru
Плюсы. Возможно, вы уже видели эту страницу в подборках необычных лендингов. Действительно, она выделяется на общем фоне. При высочайшей конкуренции среди продавцов окон ПВХ крайне сложно сделать сайт, который будут внимательно изучать. А эту страницу действительно интересно рассматривать.
Во втором окне сразу видим кнопку «Рассчитать стоимость» (обратная связь).
Кстати, обратите внимание на стиль подачи информации. Как и в предыдущем примере, несмотря на простоту, здесь можно найти ответы на все вопросы:
Можно улучшить: возможно, это была часть задумки «сделано на коленке», но кнопки (шрифт) выглядят не очень удачно (см. «Рассчитать стоимость» выше). Их можно оформить в стилистике сайта (рисунок ручкой), либо сделать максимально нейтральными.
Карта и Васька прекрасныЕще один минус — текст кнопки «Рассчитать стоимость окон» не оправдывает ожиданий — вместо калькулятора открывается стандартная форма обратной связи.
Инструменты PromoPult для рекламы в соцсетях: все каналы в одном кабинете, минимальные бюджеты, все делают штатные специалисты системы, вам нужно только дать вводные.
Мобильные продукты и услуги
Отвечает на вопросы
lite.youdrive.today
Плюсы. Видео в первом экране привлекает внимание и отлично «продает эмоцию»: электросамокат — это быстро, стильно, радостно, динамично.
Кнопки приложений для Android и iOS — сразу под видео:
Количество текста сведено к минимуму, вместо повествовательного стиля — короткие ответы по делу:
Что можно улучшить: поскольку это лендинг для приложения, имело бы смысл разместить ссылки на Google Play и AppStore на странице несколько раз, а не один.
Забавная графика
molodost.bz/fact/
Плюсы. Основной плюс — интересный подход к визуализации пути к цели. Стильные анимированные иллюстрации с умеренной иронией.
И вот такой баннер на третьем экране:
В целом нет перегруза по цветам (белый фон, черный шрифт, желтый и зеленый для акцентов), текст разбит на мелкие блоки.
Можно улучшить: неудачный первый экран, неубедительный дизайн, непонятна суть продукта. Заголовок «Достижение денежных целей в новой online-системе» не считывается, т. к. остальные элементы значительно активнее.
Решение по оформлению отзывов также кажется не очень удачным. Один отзыв занимает целый экран и… многовато экспрессии:
Ну и маленькое примечание: стоит следить за скидками. Скидка с 12 900 до 12 990 — так себе бонус.
Регистрация в 2 строчки
lingualeo.com
Плюсы. Первый экран может показаться слишком простым — так и есть. И это самый главный плюс лендинга. Присутствует емкое описание назначения приложения, но в первую очередь внимание привлекает форма регистрации. Всего два поля (или один клик на кнопку социальной сети) — и вы в деле. В общем, первый экран абсолютно самодостаточен.
Дизайнеры последовательно используют символ продукта — львенка — на всей странице:
Можно улучшить: стоит присмотреться к блоку с ценами. Из плюсов — наиболее выгодное для продавца предложение расположено посередине и выделено цветом, это хороший прием для «продажи» выгодной цены. А вот скидку хотелось бы показать более привлекательно (вынести стоимость со скидкой выше, дополнительно выделить цветом, зачеркнуть полную цену и т. д.).
Начать без регистрации
www.duolingo.com
Плюсы. Еще один сервис для изучения языков — но здесь первый экран еще круче!
Чтобы начать, не нужно даже регистрироваться. Отлично сформулирован основной посыл. Все максимально просто и ничего лишнего.
Кстати, кнопка «Начать» есть не только в самом начале, но и внизу короткого лендинга.
Можно улучшить: в целом лендинг прекрасен, но бросилось в глаза, что в довольно важном смысловом блоке шрифт внезапно стал значительно мельче. С экрана 13-дюймового ноутбука читать оказалось не совсем комфортно.
Проще некуда
https://www.strava.com/
Плюсы. 100% прямолинейность и простота.
Можно улучшить: 0% для улучшения. Можно включать в список лучших лендингов мира в категории минимализм.
Все самое главное в одном экране
ru.bookmate.com
Плюсы. Скидка крупно на первом экране. Здесь же — все нужные кнопки («Получить подписку», «Войти», «Магазины приложений») и краткая формулировка сути сервиса. Все по делу.
Привлекательный блок с бестселлерами — мотивация оформить подписку, чтобы получить к ним доступ.
Можно улучшить: call to action (CTA, призыв к действию) остается в хедере сайта при прокрутке, но, возможно, стоит поэкспериментировать с его размерами и/или добавить кнопки подписки после отдельных блоков.
Обновленный модуль SEO: для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Финансовые продукты и страхование
Просто о сложном продукте
rocketbank.ru
Плюсы. очень компактный лендинг с грамотной разбивкой дизайна. Продукт — тарифы — регион доставки, ничего лишнего. Много воздуха, страница не перегружена ни текстовой, ни визуальной информацией. Очень удачный второй экран: крупно — изображение карты и шапка блока с тарифами.
Описание тарифов — компактно и наглядно:
Что можно улучшить: не самое разумное использование первого экрана. Не информативное (скорее, имиджевое, видео) — хотя оно хорошо продает эмоцию, и это может быть плюсом. Есть автозапуск, но по кнопке Play видео открывается в небольшом YouTube-фрейме — и тогда имиджевая составляющая оказывается под вопросом.
Люди. Люди. Люди.
www.mtsbank.ru/malomu-biznesu
Плюсы. В верхнем баннере прямо под заголовком размещена кнопка «Открыть счет». При нажатии попадаем на форму оформления заявки (а не на форму обратной связи, как это часто бывает).
Скучный банковский продукт максимально очеловечен. И не только в рамках верхнего баннера (это уже привычный прием). В каждом информационном блоке — живая фотография с эмоцией. На этом фоне тем более ярко выделяется изображение кассы (да еще и с пометкой «Акция»).
В целом это очень компактная посадочная страница (3 экрана). Все фотографии выдержаны в одном стиле, нет ощущения «стоковости». Ненавязчивая анимация оживляет сайт: при наведении курсора на блоки услуг они окрашиваются в красный и за счет тени приподнимаются над фоном.
Можно улучшить: мало call-to-action элементов. Возможно, кнопку «Открыть счет» следовало бы разместить не только в верхнем баннере, но и в середине и конце лендинга и сделать ее более очевидной. Также не хватает формы обратной связи/онлайн консультанта или номера телефона в видимой части экрана (телефон можно найти только рядом с навигацией в футере сайта, и это общий колл-центр банка, без привязки к продукту).
Продать страховку в два экрана
www.tinkoffinsurance.ru/autoinsurance
Плюсы. Отличный лендинг на 2 экрана! Первый — сочетание привлекательной картинки и ключевой информации (часто в угоду дизайну первый экран занимает лишь изображение с заголовком). Здесь же сразу видны основные преимущества, дополнительно выделена финансовая выгода.
И затем — схема из трех шагов:
Два экрана — три СТА (call to action) (Купить полис — Рассчитайте страховку — Позвоните мне). Все максимально лаконично, белый фон, черный шрифт, один цвет для расстановки акцентов, много воздуха, минимум слов, прямолинейный текст на кнопках.
Можно улучшить: пожалуй, все на своих местах. Но если нет предела совершенству — то в первом экране хотелось бы видеть больший контраст между подложкой и графикой/текстом.
Как настраивать контекст на профессиональном уровне — без агентства? В модуле контекстной рекламы PromoPult — автоматический подбор слов, автоматическая генерация объявлений, «умное» управление ставками. Готовые отраслевые решения. Статистика в реальном времени. Для профессионалов — множество точных настроек.
Офлайн-услуги
Call to Action с размахом
moscowfreetour.ru
Плюсы. Бейджи с наградами находятся в первом экране, прямо под навигационной панелью. Все очень ярко и стереотипно — логотип с матрешкой, собор Василия Блаженного, ушанка — в общем, то что нужно, чтобы сразу показать, что посетитель на правильной странице. Огромный заголовок не оставляет сомнений.
Шапка сайта перемещается при проскролле, так что навигационная панель и номер телефона (!) всегда доступны.
Блоки с описанием и расписанием экскурсий оформлены очень лаконично, использование графики позволяет сократить количество текста и делает информацию более наглядной:
А еще это лендинг, который можно включать в списки сайтов с самым большим количеством повторений CTA. При этом текст кнопок очень разнообразный: «Хочу на бесплатную экскурсию», «Задать вопрос», «Посмотреть экскурсии», «Записаться прямо сейчас», «Участвовать в акции», «Записаться на бесплатную экскурсию». Список можно продолжать.
Что можно улучшить: бесконечные лендинги могут быть достаточно трудны для восприятия. Примерно после ⅓ лендинга посетитель рискует забыть о том, что он уже увидел. На этой посадочной мы насчитали 17 смысловых блоков.
Продать любой ценой
qlean.ru
Плюсы. Эта страница создана, чтобы продавать. Дизайн полностью сосредоточен на конверсии. Зайдя на сайт, вы сразу видите специальное предложение со скидкой, которой необходимо воспользоваться в течение 15 минут — запущен обратный отсчет.
Предложение «Рассчитать стоимость» и напоминание о скидке остается с вами при прокрутке:
Цены в блоке с расценками отображаются сразу с 30% скидкой:
… и прежде чем уйти, вы увидите финальное предложение о заказе уборки)
В остальном лендинг тоже весьма хорош, посетитель легко находит ответы на все вопросы, тексты компактные, нет перегруза по цветам.
Интересно реализован блок с описанием, что входит в уборку каждой комнаты, все очень наглядно:
Кажется, можно смело брать в качестве примера лендинга с высокой конверсией.
Можно улучшить: возможно, скидка с обратным отсчетом — постепенно устаревающий прием, но, вполне вероятно, на этом конкретном лендинге он работает.
Запускаете рекламу в системе PromoPult? Не уверены, что все делаете правильно? Хотите сделать лучше, но не знаете как? Обращайтесь за помощью к профессионалам системы. Ваш персональный менеджер в системе PromoPult.
Связь
Просто как в интернет-магазине
moskva.mts.ru/personal/mobilnaya-svyaz/mobilniy-internet/podklyuchit
Плюсы. Все коротко и по делу. Посадочная страница не перегружена, много воздуха, вся информация быстро считывается.
Максимально просто и понятно оформлен блок допродажи:
Обратите внимание, USSD запросы для подключения дополнительного трафика не спрятаны в «Подробнее», а сразу видны в основном блоке. Быстрые ответы на вопросы: «что я получу», «сколько это будет стоить», «как мне это сделать».
Можно улучшить: все очень хорошо, но если уж искать способы улучшения — возможно, использовать фотографии, менее похожие на стандартные стоковые (см. первый скриншот).
Экспериментальный минимализм
www.yota.ru/#/promo
Плюсы. Очень необычный лендинг. Один экран, все что мы видим — 4 ссылки слева и большой голубой баннер справа из трех слайдов: «Реклама интернета для планшета» — «Реклама скидки 50% за привязку карты» — «Реклама Wi-Fi роутера для YOTA». Вот такой смелый минимализм и постмодернизм в действии.
Можно улучшить: не надо ничего улучшать. Идеальный экспериментальный лендинг.
Аудит поискового продвижения сайта в системе PromoPult: прогоните сайт по чек-листу, подготовленному профессионалами. Хотите больше информации — закажите аудит. Выполнение всех рекомендаций после аудита дает кратный рост показателей сайта.
Спецпроекты
Красивое путешествие
getlost-getnatural.ru
Плюсы. Основное, что можно сказать об этом сайте — он очень красивый. Живые фотографии, стильные анимированные иконки и другие элементы. На вооружение можно взять текстурированный фон. Текстура ненавязчивая, но с ней цвет выглядит гораздо глубже, естественнее и «дороже».
Можно улучшить: очевидно, что это осознанное дизайнерское решение, но на странице нет плавного скролла, так что посетитель не может быстро перемещаться вверх-вниз, пролистывание происходит по одному экрану-странице.
Также не совсем понятно, зачем на десктопной версии сайта прятать меню в гамбургер.
Обидная недоработка для такого красивого сайта — плохо читаемый белый шрифт на светлом фоне:
И еще один минус — неочевидные иконки.
Подсказка: верхняя — войти, нижняя — зарегистрироваться.
Виральный контент для сложной тематики
changes.docplus.ru
Плюсы. Этот лендинг веселый, виральный, качественный как с визуальной, так и с текстовой стороны.
При этом с большинства карточек есть ссылка на основной сайт.
И в конце посадочной — промокод на услугу.
Можно улучшить: ничего. Только радоваться, восхищаться и делать вовлекающие лендинги для спецпроектов.
Профессиональные инструменты PromoPult: быстрее, чем руками, дешевле, чем у других, бесплатные опции.
Съем позиций, кластеризация запросов, парсер Wordstat, сбор поисковых подсказок, сбор фраз ассоциаций, парсер мета-тегов и заголовков, анализ индексации страниц, чек-лист оптимизации видео, генератор из YML, парсер ИКС Яндекса (бесплатно).
Сайты B2B
Кнопка на каждом экране
megaplan.ru/megaplanstart
Плюсы. Сайт 100% заточен под продажи. В первом же экране — форма заявки. Затем кнопка с призывом к действию «Попробовать бесплатно» появляется после каждого блока (1 раз на каждый экран).
Сам продукт продемонстрирован очень подробно, много анимированных элементов, которые показывают, как именно пользователь сможет работать с сервисом.
Очень хороший прием — блок «Зачем Мегаплан руководителю и сотруднику». В зависимости от того, кого вы выбираете, вы видите конкретный набор преимуществ, маркированный иконками.
Можно улучшить: лендинг кажется очень длинным (14 смысловых блоков), при этом нет меню, с помощью которого можно было бы перейти к конкретному разделу. А еще удивило отсутствие фавиконки — так что каким бы масштабным ни был ваш проект, не стоит забывать о мелочах.
Легкий дизайн посадочной страницы для сложного сервиса
www.cloudpayments.ru
Плюсы. Отличный первый экран с рисованными элементами (буквы «пишут» при вас, и это привлекает внимание к провокационным заявлению). Несмотря на крайне малое количество информации, считывается суть услуги (платежный сервис) и подход (рвем шаблоны).
Кнопка «Подключить» на первом же экране — большой плюс.
Хороший подход к блоку отзывов: крупные фотографии в рост, человеческий язык.
Интересно организовано портфолио: логотипы движутся по кругу, их действительно много — и создается ощущение бесконечности. Все лого — в фирменном цвете сервиса, выглядит более стильно, чем стандартные пестрые или серые блоки.
А еще с основного лендинга можно перейти на лендинг 18+… Но мы не можем гарантировать, что среди наших читателей нет 18–, поэтому просто покажем, как организован переход. Любопытно?
Можно улучшить: среди плюсов мы упоминали кнопку «Подключить» в первом экране. К сожалению, это единственное место, где она встречается на странице. Совершенно точно не помешает продублировать ее после нескольких смысловых блоков. Никаких форм/кнопок обратной связи, кроме как в самом низу страницы, мы не нашли.
Веселые картинки для B2B
piratecode.ru
Плюсы. «Мультяшный» дизайн посадочной страницы выделяется на фоне многочисленных сайтов других разработчиков.
Яркие иллюстрации сочетаются с лаконичным текстом на белом фоне, по итогу нет ощущения перегруженности.
Хорошо смотрится параллакс: при прокручивании страницы постепенно появляется новый текст и изображения, создается ощущение истории, которую рассказывают здесь и сейчас.
Можно улучшить: проблема большинства страниц с параллаксом — медленная загрузка, и этот лендинг не исключение. И возможно, стоило бы более плотно поработать с текстовой составляющей. К сожалению, это — один из многих примеров, когда можно просто убрать название компании и разместить описание под любым другим бренднеймом.
Устранить рутину в простановке внешних ссылок можно с помощью модуля «Естественные ссылки» от PromoPult. Система может вообще все работы по линкбилдингу взять на себя — вы только оцениваете площадки.
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
another-georgia.com
Плюсы. Стильный лендинг с ненавязчивой анимацией на отдельных графических элементах. Страница выдержана в цветовой гамме грузинского флага (красные акценты на белом фоне) плюс черный текст и графика, фотографии в теплых тонах.
Нет больших полотен текста, вся информация разбита на мелкие блоки, между которыми достаточно воздуха.
Отличный прием — тексты от первого лица:
На этом лендинге удачно организован блок с отзывами-скриншотами из мессенджеров. Такой формат может вызывать больше доверия (и привлекать больше внимания), чем привычные текстовые блоки с фотографиями клиентов в окошках-кружочках.
Что можно улучшить: сейчас на посадочной странице слишком мало призывов к действию (call to action). Кнопка «Записаться» есть только в шапке сайта, при этом она не очень заметна. Стоило бы попробовать добавить более очевидные и крупные кнопки после отдельных блоков и повторить CTA несколько раз.
А вот в шапку можно добавить номер телефона и email (сейчас они в самом низу лендинга, там же и кнопки социальных сетей).
Сначала история — потом продажи
noboring-finance.ru/planerka
Плюсы. Много юмора, за которым не теряется суть. Забавные иллюстрации, отличный копирайтинг.
Рассказывать истории — хороший прием для привлечения внимания и сближения с аудиторией. Прежде чем начать продавать курс, авторы предлагают…
А далее — три истории вот в такой стилистике:
И только после блока классного сторителлинга посетитель видит описание курса
Можно улучшить: блок с программой курса можно попробовать сделать более привлекательным — увеличить отступы между разделами, добавить несколько графических элементов.
Кому-то может показаться не самой удачной сама идея так далеко прятать описание курса. Но в условиях конкуренции в онлайн-образовании нужно искать способы, чтобы выделяться на общем фоне. Качественный сторителлинг — отличный способ это сделать.
Поиграли со шрифтами
special.meduza.io/storm/2017/
Плюсы. Этот лендинг непохож на сайты других конференций. При всей своей эпатажности он уже на первом экране очень четко отвечает на все вопросы: что это за мероприятие, когда и где оно пройдет, как купить билеты. Крупный курсивный шрифт разных цветов на черном фоне однозначно привлекает внимание.
www.cossa.ru
Как создать идеальный лендинг в 2019-м
- Новости
- Интернет-маркетинг
- PPC
- Блог Google Adwords
- Обновления Google Adwords
- Блог Яндекс Директ
- Обновления Яндекс Директ
- SEO
- SEO кейсы
- SMM
- YouTube
- Блог о ВКонтакте
- Обновление ВК
- Блог про Facebook
- Обновления Facebook
- Блог про Twitter
- Блог про Инстаграм
- Обновления в Instagram
- Блог про Одноклассники
- Обновления в Одноклассниках
- Таргетированная реклама
- Яндекс.Дзен
- Ещё
- Брендинг
- Веб-аналитика
- Блог Google Analytics
- Блог про Гугл Вебмастер
- Обновления в Гугл Вебмастер
- Блог про Яндекс Вебмастер
- Обновления Яндекс Вебмастер
- Блог Яндекс Метрики
- Обновления Яндекс Метрики
- Дизайн
- Контент-маркетинг
- Мессенджеры
- Продажи
- WordPress
- Услуги
- SEO & MARKETING
- Продвижение на рынке B2B
- Блоги
- Спецпроекты
- Click.ru
- PromoPult
- ukit
- Реклама
- ⚡ Сервисы
Поиск
IM- Новости
- Интернет-маркетинг
- Что такое автоматические воронки продаж и как они работают Скрипты продаж – что это такое? Виды, примеры и этапы Лучшие системы управления проектами: бесплатные и платные программы Этапы продаж: 5 основных этапов для менеджера по продажам Как делать эффективные видео? Три правила + лайфхак
- PPC
- ВсеБлог Google AdwordsОбновления Google AdwordsБлог Яндекс ДиректОбновления Яндекс Директ Директ обновил своё мобильное приложение Призыв к действию в рекламе, в Инстаграм и в продажах. 35… В Директе станет доступен Автотаргетинг в РСЯ и внешних сетях Воронка продаж, или Как грамотно построить рекламную стратегию
- SEO
- ВсеSEO кейсы Как делать эффективные видео? Три правила + лайфхак Как правильно выбрать домен для сайта 10 лучших SEO-модулей для OpenCart: бесплатные и платные Идеальная SEO оптимизация страниц сайта: пошаговая инструкция
- SMM
internet-marketings.ru
Создаем самый продвинутый лендинг нового года — Маркетинг на vc.ru
Сегодня лендинги считаются одним из наиболее эффективных инструментов для продвижения продукта в интернете. Одна страница, максимум полезной информации и минимум движений – вот что отличает лендинги от многостраничных сайтов с точки зрения пользователя. В статье расскажем, какими будут идеальные посадочные страницы в 2019 году.
Точное позиционирование и пошаговое побуждение к целевому действию – вот за что ценят лендинги маркетологи.
Как устроен лендинг
Основой структуры лендинга является цепочка из блоков под названием «путь пользователя». Блоки размещаются таким образом, чтобы направить пользователя к совершению целевого действия: покупки или заказа.
Подробнее о стандартных блоках лендинга
Самым первым на посадочной странице идет «первый экран» или блок заголовка. Этот участок пользователь видит сразу после загрузки страницы. Его задача – заинтересовать посетителя и заставить скроллить страницу дальше.
Блок знакомства. Рассказ о компании и ее сотрудниках, перечень преимуществ товара или уникальность услуг. Вся информация подается тезисно, в едином лаконичном стиле, с использованием иконографики.
- Особенным преимуществом станет перечисление статистических данных: количества проданных копий, объемов помещений, размеров среднего чека, количества посадочных мест и т.п.
- Уточнение предложения. Этот блок нужен тем, у кого продукт может быть разбит на категории: виды тарифов, пакеты услуг, типы комплектации.
- Еще один блок, который повышает доверие к компании и товару – портфолио. Он позволяет показать возможности производства, продемонстрировать варианты дизайна помещения, возможности оборудования.
- Акция с обратным отсчетом – очень популярный блок с таймером, на котором ведется отсчет времени окончания акции. Это позволяет мягко подтолкнуть посетителя к покупке.
- Отзывы, ответы на вопросы, партнеры, клиенты. Еще один блок, укрепляющий репутацию компании или продукту. Особенно эффективны отзывы, в которых присутствуют логотипы компаний.
- Самый очевидный блок расположен в самом низу – это ваши контакты. В нем часто помещают лид-форму.
Каким будет лендинг в 2019 году?
Уменьшение объемов текста, тезисный стиль изложения информации, снижение количества баннеров, сведение цветовой гаммы к монохромной композиции – вот основные тенденции конца 2018-го года, которые станут ведущими в 2019-м.
Меняется и функция лендинга. Вместо информационной, посадочная страница становится инструментальной и дает посетителю четкие инструкции для решения его проблемы.
Ведущим блоком, который будет аккумулировать максимум продающей информации, станет «первый экран». На нем, помимо УТП и контактов, размещается лид-магнит и преимущества, а также быстрые ссылки на основные разделы лендинга.
Статистические данные – тоже один из трендов, который будет активно развиваться в 2019-м году. Пользователям нужны точные цифры, а не красивый рассказ.
Новое развитие получит интерактивная информация – различные онлайн сервисы для более подробного изучения продукта: объемные модели, подбор комплектации, выбор индивидуального дизайна и т.п.
Подытоживая, можно сказать, что главными чертами эффективного лендинга-2019 станут:
- внимание к верхней части страницы;
- тезисность;
- минимализм в дизайне;
- статистика, конкретика, схематичность;
- интерактивность.
В 2019 году лендинги будут скорее пошаговыми инструкциями по решению конкретной проблемы, нежели информационными страницами продукта или услуги. Именно это сделает их наиболее эффективными рекламными инструментами для продвижения.
Понравилась статья? Получайте похожие на вашу почту еженедельно.
#лендинг #landing_page #тренды_2019
Материал опубликован пользователем. Нажмите кнопку «Написать», чтобы поделиться мнением или рассказать о своём проекте.
Написатьvc.ru
Тенденции маркетинга 2019 — обзор лучших направлений

Наступил 2019 год и пришло время признавать новейшие тенденции. Маркетинг продолжает меняться и то, что работало в 2014 году, может не сработать в 2019. Будьте в тренде и получите преимущества перед конкурентами!
Мы собрали 5 лучших маркетинговых тенденций для вашего бизнеса в 2019 году.
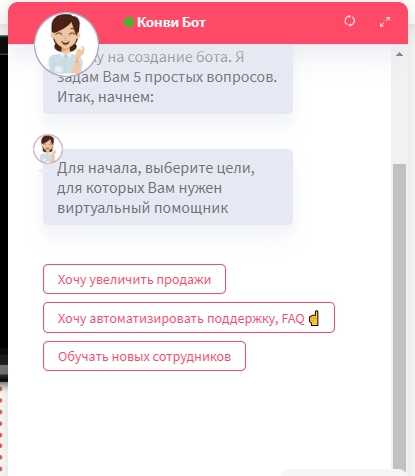
1. Чат-боты
Чат-боты и живые чаты — это не новая технология. Тем не менее, мы определенно наблюдаем изменение в том, как они используются с точки зрения маркетинга.
Вы видели чат-ботов при посещении веб-сайтов? Клиентам гораздо проще общаться с чат-ботами онлайн, чем отправлять электронную почту или звонить представителю.

Рис. 1. Пример интерфейса чат-бота на сайте.
Преимущества использования чат-ботов:
- Онлайн-поддержка 24 часа;
- Пользователь получает мгновенный ответ;
- Чат-бот отвечает на простые вопросы;
- Простая коммуникация;
- Быстрое решение жалоб;
- Подробные и экспертные ответы;
- Дружелюбное и доступное общение.
Реализация живого чата обеспечивает лучшее обслуживание клиентов и повышает вероятность совершения покупки на сайте, за счет простой коммуникации с вашей командой.
2. Интерактивный видеоконтент
Видео маркетинг имеет тенденцию к росту в течение многих лет. Но в 2019 году мы увидим дополнительные изменения в способе потребления видео. Речь идет об интерактивных видео.
Во время воспроизведения видео пользователи могут просмотреть всю область, нажав кнопку навигации в верхнем левом углу экрана.

Рис.2. «The Washington Post» загрузили 360-градусное видео на свою страницу YouTube.
Идея интерактивных видеороликов заключается в том, чтобы повысить вовлеченность пользователя.
Рис.3. Рейтинг кликов в 360-градусного видео в восемь раз выше, чем в обычных видеороликах.
Существует большая вероятность того, что люди закончат просмотр 360-градусного видео, и вы получите более высокую отдачу от своих инвестиций.
3. IGTV
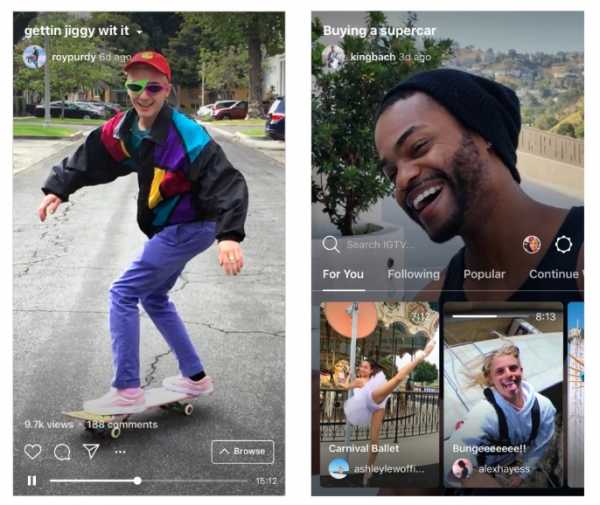
Вы слышали о IGTV? Это отдельное приложение, которым владеет и управляет Instagram.
Концепция IGTV была специально разработана для мобильных устройств и запущена в июне 2018 года. Это приложение похоже на YouTube. Одним из основных отличий является то, что все видео вертикальные, так как они сделаны для телефонов.
Видеоконтент воспроизводится сразу после открытия приложения, аналогично тому, как воспроизводилось бы видео, если вы включили телевизор в своем доме.

Рис.4. Интерфейс IGTV.
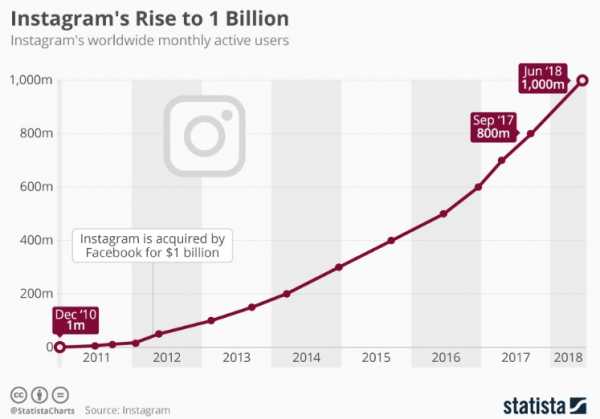
Активные пользователи Instagram имеют тенденцию к росту с момента своего создания в 2010 году:

Рис.5. График роста активности аудитории Instagram.
С появлением IGTV маркетинговые команды мировых брендов начали создавать больше видеоконтента, адаптированного под мобильное разрешение.
Вы так же должны следовать за потребителем. Если ваша целевая аудитория и нынешние клиенты используют IGTV, вам нужно сделать то же самое.
Поскольку платформа новая, вы можете опередить игру прямо сейчас, ознакомившись с приложением и создав для него больше контента.
4. Реклама в Facebook и Instagram<
Платная реклама в социальных сетях не нова, но тенденции определенно меняются.
Фактически, 31% брендов в Instagram в настоящее время используют рекламу. Это число выросло с 24% в 2017 году, 12% в 2016 году и всего 4% в 2015 году. Объем рекламы на этой платформе вырос почти в восемь раз всего за четыре года.
Поскольку Facebook владеет Instagram, управление рекламными кампаниями обоих социальных сетей происходит на одной платформе. Такой формат значительно упрощает создание рекламы для целевой аудитории, исходя из ее потребностей.
Типы рекламы, которые можно размещать между Facebook и Instagram, также разнообразны. Компании могут тестировать эти форматы, чтобы увидеть, что дает им наилучшие результаты.
Что это значит для вас?
Если вы в настоящее время используете другие платформы социальных сетей для рекламы, вы можете рассмотреть возможность перехода на эти тренды.
5. Технология маяка, или Beacon
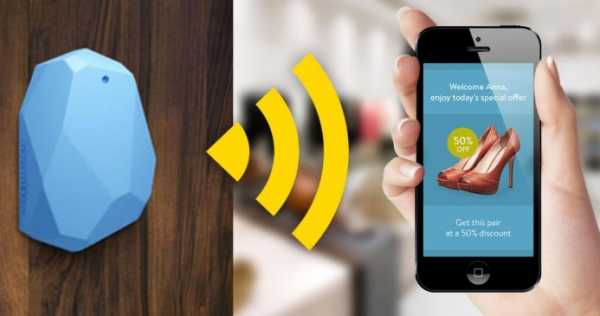
Технология маяка похожа на GPS, но она не такая сложная. Предприятия используют технологию маяков для привлечения клиентов, особенно в розничных магазинах. Вот как это работает.
Во-первых, компании должны поощрять своих клиентов загружать свои мобильные приложения. После того, как приложение установлено на устройстве пользователя, оно будет отслеживать его местоположение. Когда пользователь приложения проходит мимо маяка в магазине, компания точно знает, где находится клиент в этом магазине.
Затем бренд может отправить пользователю push-уведомление, связанное с тем, на что он смотрит.

Рис.6. Пример push-уведомления с оффером для продажи продукта.
Компании e-commerce также могут использовать эту технологию, даже без физического магазина.
Если у вас есть платформа электронной коммерции, вы можете размещать маяки в общественных местах, имеющих отношение к тому, что предлагает ваша компания. Затем вы можете отправлять целевые push-уведомления, когда пользователи приложения находятся в непосредственной близости от этих маяков.
Причина того, что эта технология будет расти в 2019 году, заключается в том, что популярность мобильных приложений также растет.
Кроме того, 55% предприятий, принадлежащих поколению Millennials, имеют мобильные приложения. Молодое поколение осознало важность этой технологии. Вот почему они адаптируются раньше.
Вашей компании тоже нужно прыгнуть на борт. Вы не сможете использовать технологию маяка без мобильного приложения.
Заключение
2019 год будет большим для маркетологов. Новые технологии и простота доступа сделали маркетинг более конкурентоспособным, чем когда-либо прежде. Вот почему вы должны признать новейшие тенденции.
Если вы не уверены, чего ожидать в 2019 году с точки зрения маркетинга, вы можете использовать это руководство в качестве справочного.
Каким маркетинговым тенденциям планирует следовать ваш бренд в 2019 году?
Получите бесплатный анализ вашего маркетинга прямо сейчас!
Получить
анализ маркетинга
Читайте наш блог, развивайте свои навыки и подписывайтесь на наш монстрограмм!
Не нашли интересующую вас статью про тренды маркетинга? Тогда присылайте идею для статьи на почту [email protected] и мы напишем её!
convertmonster.ru
Примеры дизайна лендингов — 10 примеров необычного дизайна лендингов
Лендинг — сайт, в котором всего одна страница. Такие ресурсы часто используются небольшими компаниями, которые презентуют определенный товар или создают сайт-визитку. В этой статье мы приведем 10 примеров вдохновляющего дизайна лендингов и разберемся, какие элементы лендинга могут стать эффективным инструментом для продаж.
Отличительные особенности лендингов
Прежде чем разбирать примеры лендингов, рассмотрим, какими отличительными особенностями обладают данные сайты:
- Лендинг, как правило, одностраничный сайт. На ресурсе могут быть несколько разделов, но все они расположены на одном макете.
- Лендинги обычно посвящены продаже конкретного товара или услуги, презентации продукта, мероприятия. Иногда лендинги делают для описания компании (которое ограничивается только одной страницей). Таким образом, данный ресурс предназначен только для одного целевого действия — продажи, подписки на рассылку, регистрации на мероприятие и прочее.
- Также одной из отличительных особенностей лендингов является выделенный блок с призывом к действию или веб-формой для заполнения контактных данных.
Подробнее о лендингах и их отличиях от остальных сайтов мы говорили в нашем блоге.
Примеры лендингов для вдохновения
Иногда дизайнеры не хотят следовать стандартным приемам при разработке дизайна сайтов и создают ресурсы, отличающиеся необычными подходами и эффектами. В дизайне лендингов также существуют определенные стандарты: блоки с отзывами клиентов, яркие призывы к действию и веб-формы, описание преимуществ с помощью иконок и прочее. Однако, использование креативных решений может существенно выделить компанию среди конкурентов и повысить узнаваемость компании. Рассмотрим некоторые примеры лендингов, которые не соответствуют стандартам дизайна и, несмотря на это, являются впечатляющими и продающими.
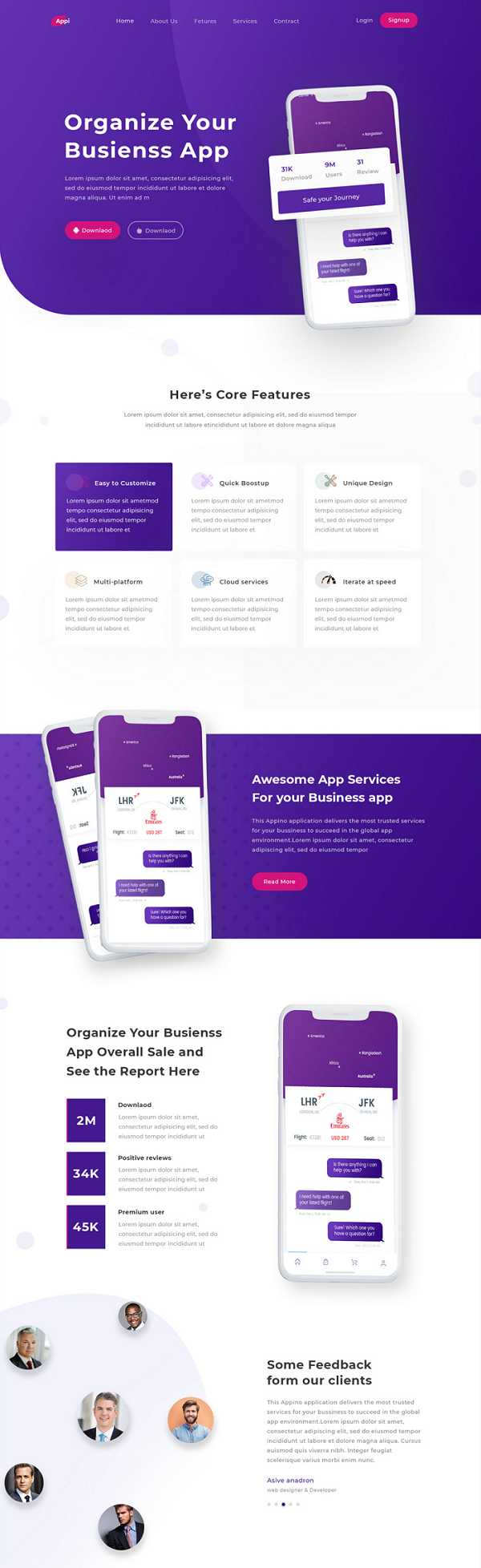
Плоский дизайн

Для начала рассмотрим, как стандартные решения можно представить современно и стильно. На примере представлен лендинг в стиле flat-дизайн — направления, вошедшего в тренды (более подробно о данном стиле мы писали в этой статье).
Плоский дизайн в дизайне лендингов — способ эффектно представить компанию и выделиться стильным и современным дизайном. Отличительные особенности данного направления — плоские иллюстрации, тщательно подобранная типографика и цветовая гамма (обычно предпочитают чистые цвета), стильные изображения. Несмотря на то, что на примере используются стандартные блоки (преимущества, отзывы клиентов), дизайн в стиле flat делает лендинг «свежим» и интересным.
Минимализм
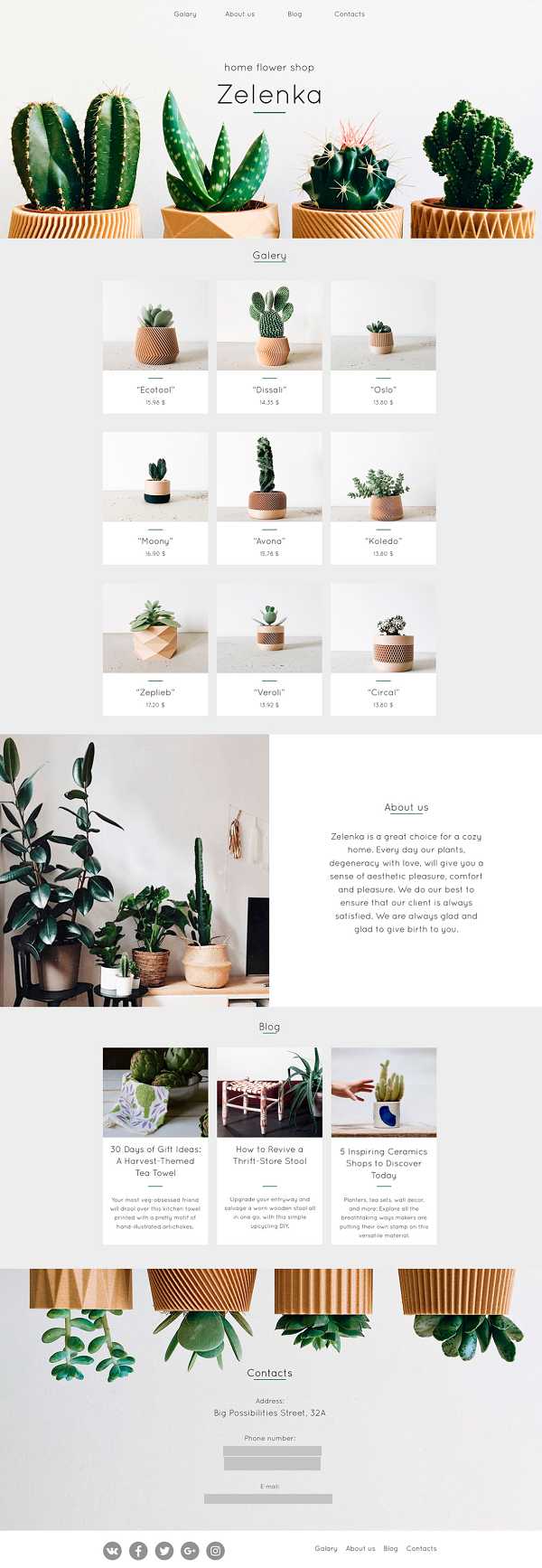
Еще одно популярное направление в веб-дизайне, которое может эффектно представить товар с помощью лендинга — минимализм. Отсутствие лишних деталей, простые элементы, светлые изображения и много пустого пространства — основные отличительные особенности данного стиля.

На примере представлен интернет-магазин растений. Структура макета весьма проста — это привычный главный экран с названием магазина, блок с карточками товаров, блок «О компании» и превью статей для блога. Дизайн блоков выполнен в светлых тонах, есть зеленые акценты на изображениях растений. Страница составляет единую концепцию, запоминается, выглядит свежей и интересной.
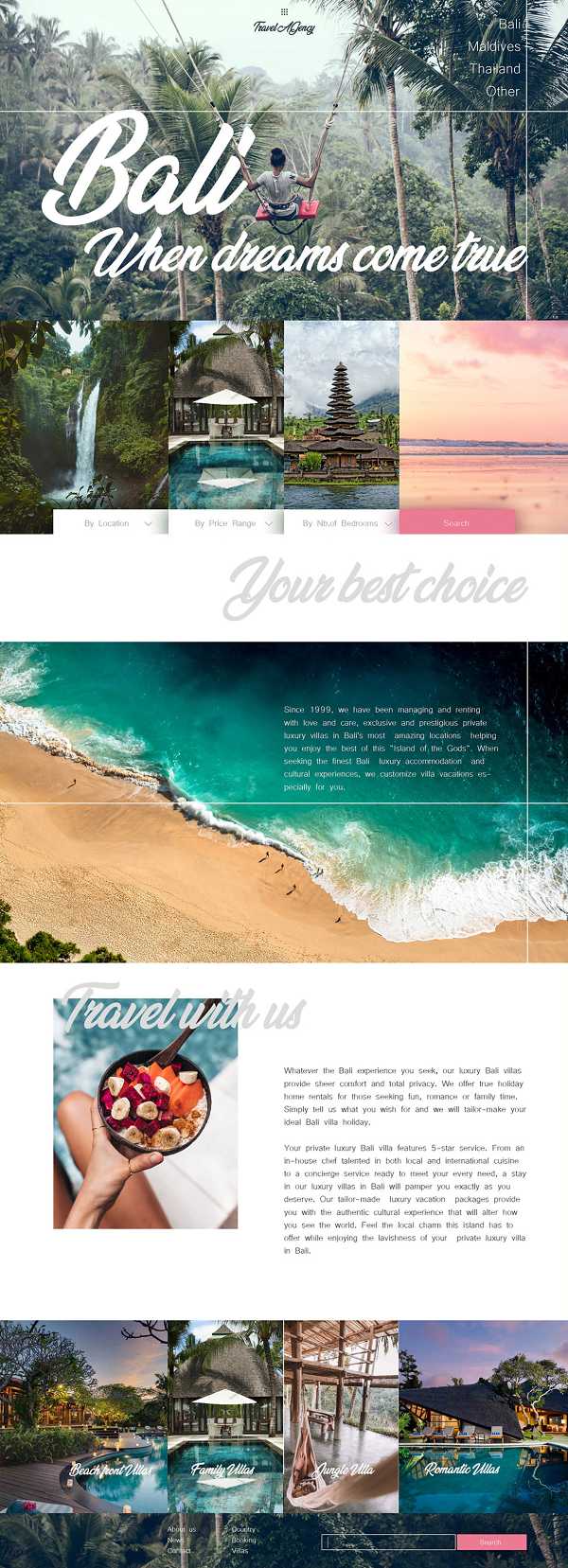
Большие изображения

Большие и красочные фотографии — еще один способ подать информацию о компании и привлечь внимание клиента. На примере представлен лендинг, который полностью состоит из ярких изображений. Это создает нужный эффект у клиента — компания представляет путешествие на Бали и фотографии показывают красивые пейзажи. Такой прием эффективен для тех товаров и услуг, которые можно эффектно презентовать с помощью визуального контента. Также большие изображения можно использовать в качестве фона. Подробнее о данном приеме читайте здесь.
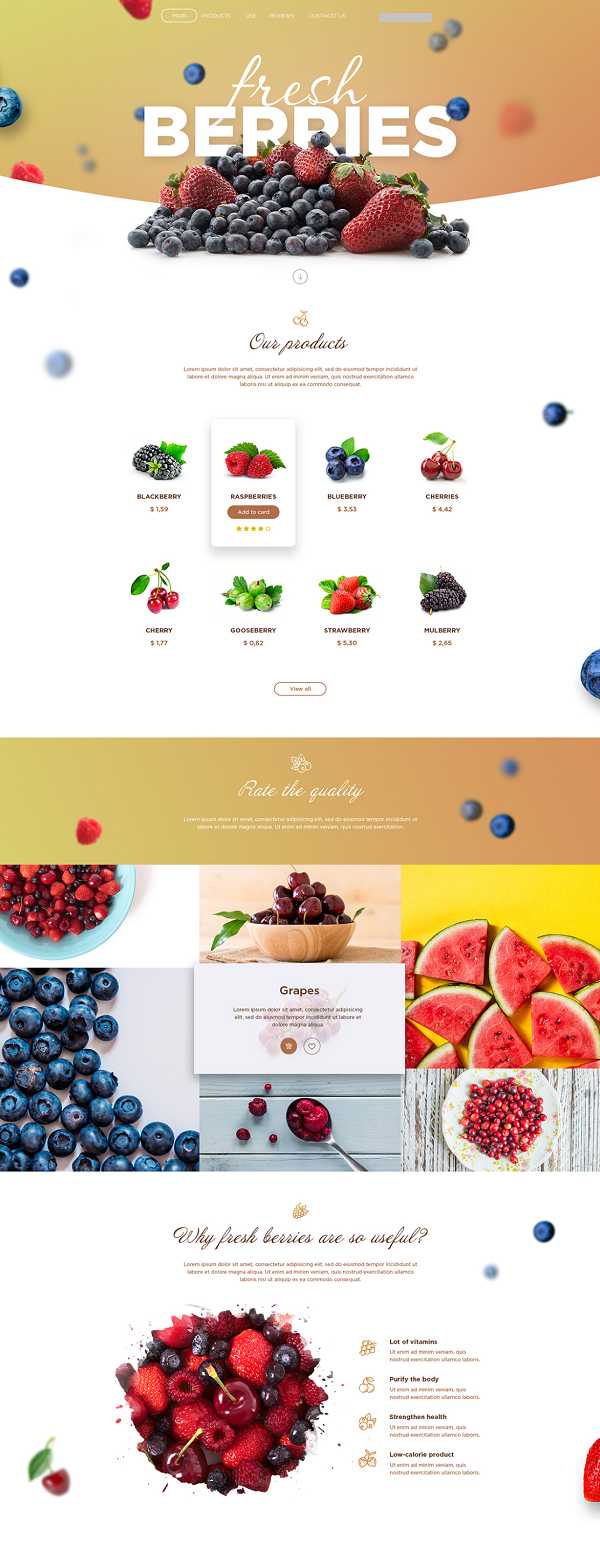
Яркие элементы
Визуализировать желания и потребности клиента можно с помощью ярких элементов, иллюстраций, изображений. Так делают дизайнеры на следующем примере:

Яркая цветовая гамма, цветные акценты — с помощью таких элементов можно привлекать внимание пользователя к нужной информации, создавать особую атмосферу на сайте. Красочный дизайн всегда запоминается клиентами, поэтому, используя цветные акценты, можно повысить узнаваемость компании и продажи с сайта.
Иллюстрации
Отличный способ сделать сайт действительно уникальным — создать иллюстрации под конкретный проект. Это позволит выделиться среди конкурентов в смежных тематиках, повысит узнаваемость бренда (особенно если похожие иллюстрации используются в фирменном стиле).
При использовании иллюстраций в дизайне лендингов стоит учитывать:
- уникальность. Чем больше на сайте уникальных элементов, которые не встречаются на стоках или других сайтах смежной тематики, тем лояльнее будет аудитория к компании;
- качество. Также уровень доверия клиентов напрямую зависит от качества контента. Если иллюстрации будут низкого разрешения, не будут соответствовать концепции сайта, клиент разочаруется как в дизайне, так и в самом продукте.
На примере представлен лендинг, в котором иллюстрации являются главной особенностью. Каждый блок представлен отдельным изображением, специально отрисованным для проекта. Все картинки выполнены в одном стиле, цветовая гамма также дополняет концепцию сайта.

Типографика
Лендинг, как правило, является отличным инструментом проявить все идеи дизайнеров в действии. Так как это достаточно легкий (в плане технических возможностей) проект, разработчики воплощают креативные идеи в жизнь. Один из таких способов выделиться — использование интересной типографики, необычных шрифтов и шрифтовых написаний.
Особое внимание при этом нужно уделить заголовкам. Так как лендинг — это своеобразная презентация товаров, важно правильно сформулировать и преподнести текстовый контент.
На примере показан лендинг, в котором дизайнеры выделяют особую роль типографике и цветовой гамме. Сочетание различных написаний и шрифтов выглядят стильно и интересно.

Композиция и структура
Также в лендингах можно реализовать интересные приемы по расположению элементов. Например:

Интересные решения также привлекают внимание клиентов и запоминаются. На примере дизайнеры постарались найти креативные приемы, которые обеспечат гармонию в композиции и, в то же время, будут оригинальными и необычными. Также отдельно можно упомянуть положение текста на последнем блоке — на примере текст выровнен справа, что весьма нетипично для сайтов.
Расположение элементов и блоков в дизайне лендингов играет особую роль. Так как лендинг состоит из одной страницы, все внимание пользователя сосредоточено на главном экране и блоках в соответствии с перемещением по странице. Поэтому дизайнеру важно определить последовательность элементов, расположить призывы к действию таким образом, чтобы они привлекали внимание. Также нужно не забывать о футере: разместить на нем форму для контактов и кнопку «вверх», чтобы клиенту не нужно было перематывать страницу обратно. Более подробно о композиции и структуре ресурсов мы писали в этой статье.
Навигация
Несмотря на то, что лендинг — достаточно простой по структуре сайт, дизайнерам не стоит забывать об элементах навигации. Можно не только создавать обычные элементы — переходы на блоки из меню или кнопки с формами, но и разрабатывать отдельную навигацию для главного экрана и других частей сайта. Например:

На примере для каждого блока предусмотрен свой собственный слайдер, который меняет изображения и демонстрирует продукт со всех сторон. Такой прием создает ощущение, что сайт состоит из нескольких страниц, а его интерактивность позволяет клиентам взаимодействовать с интерфейсом на протяжении долгого времени.
Что касается стандартной навигации — скроллинга, кнопок с перенаправлением на формы заказа — здесь можно использовать стандартные проверенные решения. Как правило, клиенты ожидают от лендинга нескольких приемов:
- вертикальный скроллинг. Горизонтальный скорее всего не будет хорошо принят клиентами, так как лендинг — одностраничный сайт, который не подразумевает переходов на другие страницы;
- разнесение блоков и ссылки на них из традиционного меню. Лендинг часто является достаточно длинной страницей, поэтому разработчики делят его на части и ставят на эти блоки ссылки вверху страницы. Таким образом клиент может сразу перейти к интересующему разделу, без пролистывания всего сайта. Иногда меню скрывают с помощью значка «гамбургера»;
- формы и кнопки для заказа в отдельных блоках и на самых видимых частях страницы. Также кнопки в меню в верхней части сайта.
Такие приемы соответствуют пользовательскому опыту и ожиданиям клиентов. Однако, дизайнерам не обязательно воплощать традиционные подходы в жизнь. Иногда креативные решения наоборот нравятся клиентам и помогают увеличивать продажи.
Анимации и другие спецэффекты
Если на больших сайтах легко отвлечь клиента от целевых действий, в лендинге, благодаря простой структуре и небольшому количеству контента, можно добавить динамики на ресурс и разнообразить страницу спецэффектами.

Такие приемы дополняют лендинг, задерживают пользователя на странице. Также с помощью анимации можно перенаправлять внимание пользователя на целевые действия.
Что нужно учесть при проектировании анимации для лендингов:
- так как лендинг — это, как правило, одна страница, важно использовать динамические эффекты в меру. Лучше сделать упор на качество анимации, а не на ее количество;
- эффекты лучше делать в одном стиле, чтобы не разрушать концепцию сайта;
- лучше отказаться от анимационных переходов в пользу небольших динамических эффектов для отдельных элементов. Переходы усложняют сайт, и клиент может не вернуться на экран с нужной ему информацией и уйти к конкурентам.
Динамика сможет задержать пользователя на сайте и привлечь внимание к целевым действиям — покупке товара, выбору услуги и прочее. Поэтому если у разработчиков есть техническая возможность для внедрения анимации на сайт, лучше ей воспользоваться.
Интерактивность
Чтобы повысить конверсию лендингов и привлечь внимание пользователей, помимо анимации используются различные интерактивные элементы. Например, блоки с выбором, различные тесты, галереи и слайдшоу, мини-игры и прочее.
Студия дизайна IDBI также использовала данный прием при составлении конструктора мороженого.

На данном лендинге мы видим как интерактивные элементы (составление мороженого из ингредиентов), так и призывы к действию — блок для подписки на рассылку, корзину и прочее. Также на сайте расположен блок с описанием алгоритма действий для посетителя сайта — как заказать товар и что может предложить компания. Яркие цветовые акценты выделяют карточки с товарами, акции и преимущества.
Дизайн лендингов всегда является одним из способов воплотить интересные идеи дизайнеров в жизнь. Так как одностраничные сайты простые по структуре, на них можно экспериментировать и использовать различные креативные приемы — анимацию, интерактивные элементы, интересные призывы к действию, видеобэкграунд и прочее.
Однако, не стоит забывать о юзабилити. Даже для таких небольших сайтов работают основные принципы. Например, дизайнерам стоит помнить об основных элементах навигации или удобстве восприятия текстового контента. Больше о юзабилити и креативных решениях можно прочитать в этой статье.
Студия дизайна IDBI пользуется различными приемами и создает дизайн лендингов, основываясь как на правилах юзабилити, так и на разнообразных интересных решениях. В своих работах мы используем анимацию, интерактивные элементы, видеоконтент, интересную типографику и уникальные иллюстрации. Мы следим за трендами в веб-дизайне и можем создать сайт в различных стилях: от flat-дизайна до гранж. Примеры наших работ доступны в разделе «Портфолио».
idbi.ru
10 креативных трендов для брендинга в 2019 году
Как к какому типу компании вы себя относите? К суперпередовой или, скорее, традиционной? Вы пробуете все новинки или предпочитаете старые добрые методы? Тенденции брендинга в 2019 году разделились на лагеря — футуристический и ностальгический, и потребителям важно знать, какого стиля придерживается та или иная компания.
Это не значит, что одно направление лучше или выгоднее другого. Способ самопрезентации зависит от того, что вы предлагаете, и от того, кто является вашей целевой аудиторией, и в некоторых случаях вы даже можете комбинировать оба стиля для создания уникальной идентичности бренда. Но для эффективного брендинга в 2019-м вы должны сначала понять, что они собой представляют и какое влияние способны оказать.
Далее будет представлен список из десяти лучших трендов нового года, составленный по результатам анализа дизайна логотипов и упаковок продуктов, а также типографики, веб-дизайна и графического дизайна в целом. Используйте эти тенденции, чтобы быть актуальными, не важно, предпочитаете ли вы оглядываться назад в прошлое или всей душой устремлены в будущее.
Содержание статьи
1. Логотипы, меняющие форму
2. Приятный глазу Serif
3. «Дружелюбная» геометрия
4. Винтаж как источник вдохновения
5. Замысловатые детали
6. Пиксели
7. Контурные буквы
8. 3D-изображения
9. Проактивное негативное пространство
10. Неоминимализм
Готовы вывести свой брендинг на новый уровень?
1. Логотипы, меняющие форму
Начнем с самой примечательной тенденции брендинга 2019 года, потому что она затрагивает всех, независимо от профиля компании. Благодаря технологическому прогрессу все больше и больше маркетологов отказываются от устаревшего принципа «никогда не меняй свой логотип», делая выбор в пользу оптимизированных, изменяемых форм.
Идея состоит в том, что у бренда должно быть несколько версий логотипа, чтобы их можно было применять в разных ситуациях. Логотип для мобильного приложения? Берем маленькую упрощенную версию. Массовая печать рекламных футболок? Черно-белый логотип поможет сэкономить деньги. Запуск маркетинговой кампании для детей? Цветная мультипликационная вариация будет наиболее привлекательной.
Если для вас этот концепт является новым, запомните 3 области, где адаптивность лого будет уместна:
1. Респонсивный: на цифровых платформах, где ваш логотип изменяется в соответствии с размером экрана (лендинг для десктопной версии, планшета, смартфона и т.д.).
2. Контекстный: логотип меняется в зависимости от того, где он используется (однотонный логотип — для тиснения на визитных карточках, кастомный — для бейсболок и т.д.).
3. Варьирующийся: определенные части вашего логотипа изменяются в соответствии с маркетинговыми кампаниями (например, за счет использования разных изображений для обращения к разным группам населения или для продвижения различных продуктов/услуг).
Основная тенденция, однако, заключается в том, что вы меняете свой логотип в зависимости от ваших потребностей. Не нужно перебарщивать — в большинстве случаев достаточно четырех версий.
Разный дизайн одного логотипа от Agi Amri
Разный дизайн одного логотипа от goopanic
Разный дизайн одного логотипа от Martis Lupus
Читайте также: Логотипы: как форма влияет на восприятие бренда?2. Приятный глазу Serif
В течение многих лет минимализм доминировал в цифровом дизайне не только из-за его эстетики, но и из-за его практических преимуществ: минималистичные дизайны быстрее загружаются и выглядят лучше на небольших экранах (см. пункт 10 данной статьи для получения дополнительной информации о минимализме). Но в последнее время мы начинаем видеть обратную реакцию на минимализм, выражающуюся в появлении тенденции к использованию засечек.
Серифы — маленькие черточки по краям букв — были неприемлемы для минималистичного брендинга в прошлом. Но они возвращаются в 2019 году, возможно, из-за моды на винтаж, но в основном из-за их уникальной способности передавать индивидуальность бренда. В 2019-м вы увидите уникальные, кастомные серифы с большим количеством символов, которые будут применяться как способ выхода на новый уровень в деле стилизации бренда. В этом году засечки ярко выражены, обладают индивидуальным характером, придавая бренду одновременно современный и классический стиль.
В любом случае, засечки лучше использовать экономно: они особенно хорошо работают в логотипах или заголовках, но это не лучший выбор для больших текстовых блоков. Засечки помогают выделить название бренда или слоган, но в статье блога или текстах сайта они отвлекают и затрудняют чтение.
Дизайн лендинга от Mike Barnes
Дизайн лендинга от Mike Barnes
Дизайн лендинга от Sandra Eftimie
Дизайн лендинга от KR Designs
Читайте также: Анатомия шрифта: визуальный гайд по типографике3. «Дружелюбная» геометрия
Поговорим об одной из наиболее футуристических тенденций в брендинге: геометрии. Геометрический брендинг включает в себя сетки, прямые линии и абстрактные современные формы. Этот стиль отвечает стремлению людей к структуре и порядку, а также их нынешнему увлечению передовым модернизмом. Но имеется у геометрии один врожденный недостаток: такие математические конструкции кажутся холодными, пугающими, а порой и угнетающими. Решение? Эволюция геометрии в брендинге!
Чтобы устранить эти недостатки, дизайнеры используют несколько методов. Во-первых, вы можете комбинировать ее с яркими и теплыми цветами, жизнерадостность которых подрывает присущую стилю мрачность. Во-вторых, вы добавляйте кривые, более привлекательные и игривые, чем прямые линии и острые углы. Таким образом, ваш бренд выиграет от чистых современных линий, но в то же время сохранит позитивную атмосферу.
Дизайн лого от bo_rad
Дизайн лого от bo_rad
Дизайн упаковки продукта от J U L I A M A R I E
Дизайн лого от CostinLogopus
Дизайн лого от enfanterrible
Читайте также: 20 наборов геометрических текстур и паттернов для бесплатного скачивания4. Винтаж как источник вдохновения
В 2019 году мы увидим возрождение винтажного брендинга, в основном в логотипах и дизайне упаковки.
Несмотря на то, что данный подход говорит сам за себя, мы изложим несколько основных рекомендаций, которые помогут вам его воспроизвести.
Логотипы в винтажном стиле, как правило, сосредотачиваются вокруг основного изображения. Обычно это рисованная иллюстрация, заключенная в рамку с эмблемой, в которой название компании написано шрифтом «от руки». Иногда, если место позволяет, туда же включается и слоган. Чаще всего старинные логотипы содержат год образования компании, даже если это всего лишь текущий или прошлый год. Им также присущ некий текстурированный эффект: логотип выглядит «старым», с налетом патины, что усиливает чувство аутентичности.
Винтажная упаковка следует многим из тех же стилистических решений, но здесь вам предоставляется большая свобода действий по сравнению с логотипами, имеющими фиксированный формат. Винтажную упаковку отличает применение приглушенных, естественных цветовых палитр, общее ощущение ручной работы и использование старомодной типографики, особенно в написании названия компании в виде волны или в размещении текста с наклоном вверх.
Имейте в виду, что вы можете контролировать, насколько «винтажными» хотите показаться. Если вам не нужно полное погружение в ретро — выберите, какие элементы из него подходят под ваши задачи. Типичным примером является использование современного логотипа и добавление к нему «устаревшей» текстуры или даже просто даты создания фирмы.
Дизайн упаковки продукта от Martis Lupus
Дизайн лого от Footstep
Дизайн лого от GOOSEBUMPS
Дизайн лого от DSKY
Дизайн упаковки продукта от Steve Hai
Дизайн лого от Sign²in
Читайте также: Какие тренды веб-дизайна нас ждут в 2019 году?5. Замысловатые детали
Не только сериф выступает против минимализма. Прямое следствие данной типографической тенденции — внедрение замысловатых декоративных деталей и украшений.
Вдохновленный барокко и арт-деко, а также столь популярными в недалеком прошлом рисунками, написанными от руки, данный тренд характеризуется чертами, от которых минимализм старается уйти как можно дальше. Среди них:
- затенение линий
- повторяющиеся схемы или орнаменты, накладывающиеся друг на друга формы
- тонкие детали (ресницы, морщинки, индивидуальные черты и т.д.)
- концентрические и параллельные линии
- завитушки, заполняющие негативное пространство
В то время как данный тренд способен породить прекрасные с художественной точки зрения визуальные средства, не стоит забывать о необходимости создавать логотипы, способные изменять форму и становиться проще, о чем говорилось выше. Детализированные символы в отдельные моменты придают характер, но иногда требуется наличие чего-то не столь сложного.
Дизайн упаковки от Mad pepper. Данный пример представляет собой исключение из правил: дизайнер совместил сложные детали и «дружелюбную» геометрию
Дизайн упаковки продукта от Justswell
Дизайн лого от merci dsgn
Дизайн лого от Jani Tavanxhi
Дизайн лого от thedani
Читайте также: Как создать логотип в Photoshop: пошаговая инструкция6. Пиксели
Хотите добавить своему бренду одновременно футуристичности и ретро? Попробуйте пиксели: они олицетворяют и ностальгию по видеоиграм 80-90-х, и передовое цифровое мышление. Так называемое «пиксельное (или 8-битное) искусство» использует большие монохромные квадраты, изображающие отдельные пиксели, и организует их в узнаваемые фигуры — упрощенные версии цветов или фигурку итальянского водопроводчика с густыми усами.
Можно создавать образы или талисманы, выглядящие так, будто они прибыли прямиком из 80-х либо делать выбор в пользу чего-то более абстрактного и постмодернового, используя пиксели ради самих пикселей, а не строя из них изображение.
Дизайн лого от aarif™
Дизайн лого от Milusko
Дизайн лого от CostinLogopus
Дизайн лого от undrthespellofmars
Читайте также: 9 приемов брендинга для создания эффективных лендингов7. Контурные буквы
Тренды типографики — это тема отдельная, но из новшеств можно отметить повсеместное появление контурных букв (Ghost Letters), обведенных четких контуром, но прозрачных внутри, что позволяет сквозь них видеть фоновое изображение.
Первым звоночком в этом направлении были контурные кнопки (Ghost Button), которые стали популярны наряду с главным изображением (Hero Image) в начале-середине 2010-х годов. Полупрозрачные кнопки подходят для использования именно на фоне таких изображений, так как они меньше загораживают их. Затем появилась мода на большие, смелые шрифты как некий поджанр минималистского движения.
Объединив два тренда, вы получите контурные буквы — крупную, даже громоздкую типографику, которая при этом подается в несколько приглушенном виде и не отвлекает внимание от фоновых изображений. Берите большие буквы, обводите их жирным контуром, не ухудшающим читабельность, но помните, что, как и все необычные шрифты, их следует использовать только для заголовков.
Дизайн лендинга от simplest™
Дизайн лендинга от Cuchillo
Дизайн лендинга от интерактивной бренд-студии HA
Дизайн лендинга от Mithum
Дизайн лого от goopanic
Читайте также: Как выбрать правильный шрифт для своего лендинга?8. 3D-изображения
Как мы уже говорили выше, технологии оказывают сильное влияние на тенденции брендинга. Когда одна компания внедряет самые современные визуальные эффекты, у людей повышаются стандарты и они начинают ожидать такого же уровня качества от всех своих любимых брендов.

Лого-анимация от ultrastjarna
Именно это и происходит в последнее время с трехмерными изображениями. Некоторые дизайнеры — хотя в данном случае слово «художники» более уместно — по максимуму используют возможности современных программ для дизайна, создавая впечатляющие фотореалистичные 3D-изображения и стирая грани между реальной и компьютерной визуализацией.
Вкупе с тенденцией на применение декоративных деталей мы получаем 3D-изображения с потрясающими визуальными эффектами и высокой степенью детализации, цель которых — поразить зрителей. Эта тенденция одинаково хорошо работает для логотипов, фонов и даже букв. Применяя ее в брендинге, вы без слов объясняете потенциальным клиентам, насколько передовой и творческой является ваша компания.
Дизайн лого от Diêgo Soou
Дизайн лого от Katt Phatt™
Дизайн от Pinch Studio
Дизайн лого от **Faith**
Читайте также: Может ли шрифт сделать ваш лендинг уродливым?9. Проактивное негативное пространство
Не все тенденции коренятся в технологиях или отражают состояние общества. Некоторые из них — это просто то, что людям нравится в данный момент. Похоже, что в последнее время это касается негативного пространства (Negative Space): все больше и больше дизайнеров проактивно инкорпорируют негативное пространство в свои логотипы.
Что мы подразумеваем под «проактивным негативным пространством»? Использование пустого пространства как части вашего визуального представления для передачи скрытых смыслов или посланий. Сейчас дизайнеры перешли еще на одну ступень выше: они создают запоминающиеся креативные работы именно на основе самого пустого пространства.
Эта тенденция идеально подходит для добавления двойственности и скрытых уровней в вашу стратегию брендинга — она позволяет использовать два изображения вместо одного. Превращая негативное пространство в изображение, вы делаете свой текстовый логотип визуально более динамичным и гарантируете, что он не будет выглядеть скучно.
Дизайн лого от Ocelittle
Дизайн лого от cucuque design
Дизайн лого от Artvin
Дизайн лого от Smeg!
Дизайн лого от m∾ns™
Читайте также: Как привнести нотки скандинавского дизайна в ваш проект10. Неоминимализм
Несмотря на упомянутые тенденции, противоречащие минимализму, сам стиль — теперь скорее жанр, чем тренд — все еще жив и здоров. На самом деле в 2019 году он развивается довольно экспансивно.
Это ответвление можно назвать «неоминимализмом», подкатегорией минимализма, представляющей собой свежий взгляд на стиль новой эры. Во многих отношениях неоминимализм является углублением или преувеличением свойств минимализма: в нем еще меньше деталей, еще больше негативного пространства в сочетании с яркими цветами и смелой типографикой.
В неоминималистичном дизайне нередко встречаются полностью пустые веб-страницы — за исключением одного или двух слов. Слова заменяются цветами и шрифтами. Дизайн логотипа может состоять только из пары линий или фигур, но при этом они будут искусно скомпонованы для создания внушительных образов. Даже дизайн упаковки не устоял перед этой тенденцией: пустое пространство оберточного материала заполняется жирным шрифтом и/или минималистичными изобразительными средствами, позволяющими рассказать о продукте внутри.
Дизайн лого от bo_rad
Дизайн упаковки продукта от MMX
Дизайн от MihaiJ
Дизайн от it’s a DOG’s life
Дизайн от goopanic
Готовы вывести свой брендинг на новый уровень?
От яркой геометрии и минимализма будущего до ретростиля ушедшего прошлого — это все о трендах брендинга в 2019 году.
Вы не обязаны выбирать ту или иную сторону, так как выбор стиля для вашего лендинга полностью зависит от цели, которой вы хотите достичь. Когда вы планируете современный стиль и дизайн, подумайте о том, какой вы хотите, чтобы вас увидели потенциальные клиенты.
Удачный брендинг включает элементы всего спектра и создает за счет них что-то совершенно оригинальное и особенное. В конце концов, разве не в этом и заключается брендинг: демонстрация того, что делает вас уникальными?
Высоких вам конверсий!
По материалам: 99designs.com
11-02-2019
lpgenerator.ru
