Рекламный сайт, одностраничник или landing page: новый тренд
Имеет значение первое впечатление!!!
Landing page (лендинг пейдж), одностраничный сайт − это сайт, который состоит из одной страницы и рекламирует или продает продукт или услугу. Это максимально упрощенная интернет-страница без усложненной навигации и лишнего текста. Подобная посадочная страница подходит для продвижения практически любого продукта или услуги. Подобный сайт −идеальное решения для компании, предлагающей небольшой спектр услуг или для продвижения одного или однотипного товара.
Специалисты компании KOLORO знают как спроэктировать посадочную страницу, чтобы она рекламировала и продавала
Правильная разработка
Приступая к разработке посадочной страницы, необходимо помнить, что его основная цель − реклама/продажа
При создании одностраничника нужно учесть, что заголовок должен не просто выделяться, он должен быть узнаваемым и читабельным, как и весь текст, который должен быть лаконичным и содержательным. Описание продукта/услуги должно быть таким, что пользователь поймет, что приобретая продукт компании, он сделает свою жизнь проще и лучше. Фотографии или видео должны быть реалистичными, как бы кадрами из жизни.
Важно понимать, что лендинг пейдж не будет аналогом главной страницы веб-сайта. Поэтому его содержание должно быть уникальным. Одностраничник под ключ будет отличатся от обычной страницы отсутствием: расширенной навигации, многочисленных ссылок и призывов.
Тренды сайта landing page
Технологии стремительно развиваются, упрощая не только внешний вид, но и юзабилити сайта лендинг пейдж. А веб-разработки поддаются дизайнерским веяниям моды.
Материальный веб-дизайн
Созданный компанией Google визуальный язык стал трендом, соединяющим в себе качественный дизайн, научно-технологические возможности и простоту юзабилити.
Удобство пользования и мобильная версия − важные составляющие при разработке.
Основная задача дизайнеров − сделать сайт лендинг визуально приятным, но простым, приближенным к натуральности и реальности. Для создания используются такие интерфейсные элементы, как псевдо 3D, анимация, яркие цвета, их смелые сочетания и тени. Все это для того, чтобы пользователь без лишней навигации мог легко сориентироваться в минималистической эстетике сайта.
Живые фотографии и видео
Стоковые изображения − вчерашний день. Сегодняшний тренд − качественные жизненные фотографии. Не последнюю роль в этом сыграли соцсети, в частности Instagram. Сейчас нормально следить за жизнью других людей и делиться своими буднями, выкладывая фотографии.
Живее фотографий − только видео. Теперь оно используется не только в качестве контента, а и как главное полноэкранное изображение.
Видео эффективно используют в сторителлинге. Оно способно установить связь на уровне эмоций с пользователем. В отличии от простых изображений, видео обладает гибкостью и универсальностью, которые заинтересовывают пользователя, благодаря чему он дольше остается на сайте.
Минимализм
Минимализм − основной акцент мировых трендов. Он не обошел и дизайн посадочных страниц.
Но в данном случае минимализм способствуют концентрации внимания пользователя на необходимой информации:
- продукт,
- услуга,
- выгода,
- возможность.
Страница без лишней информации, на которой не нужно тратить время на поиски, подводит пользователя сразу к целевым действиям. Минимализм веб-страниц,сохраняя контакт с пользователем, акцентирует внимание на важных элементах.
Анимация
Движение − это жизнь, а жизнь − это движение! Это главный принцип страниц с оживленными деталями, притягивающими внимание. Не стоит добавлять много деталей, что может рассеять внимание пользователя. Анимация должна быть легкой и плавной, чтобы не спугнуть пользователя. И, поскольку это рекламный сайт, то анимация должна быть в духе компании и должна напоминать элемент дизайна.
Drop-down меню
Борьба за внимание пользователя нашла свое отражение в меню, которое прячется. Подобная навигация создана специально для смартфонов,
Современные дизайнеры отошли от привычных боковых или верхних положений меню на странице. Уникальное меню страницы − фишка дизайнера/компании, которая привлекает пользователей новаторством и оригинальностью идеи.
Также экран может быть разделен на отдельные, независимые друг от друга части.
Благодаря такому решению страницу можно заполнить разнородным контентом, например, с одной стороны видео или фото, а с другой −текст. Это не перегружает пользователя, а заинтересовывает динамичностью. При том, что
Mobile-friendly
Адаптация к смартфону, планшету или другому подобному гаджету, который постоянно под рукой, повышает статус компании в глазах пользователя.
Пользователи мобильных устройств повлияли на внешний вид сайтов. Максимальная простота требует стильности и лаконичности от дизайнеров и конкретики от маркетологов. Красивый дизайн и скорость загрузки сделали популярными страницы-карточки. Максимальное привлечение внимание обеспечивается двухцветностью страницы и большим количеством «воздуха» − белого цвета
Винтаж снова в моде
Аристократично-эстетичные оттенки серого популярны в веб-дизайне последние несколько лет. Подобное решение компании подчеркивают состаренными или старыми фотографиями, подчеркивая тем самым историю бренда и его высокое качество. Благодаря этому он выглядит «теплее»и уютнее.
Преимущества сайта-одностраничника
Главное преимущество рекламирующего или продающего одностраничника − простое создание и небольшая стоимость.
Среди пользователей такие сайты пользуются популярностью благодаря информативности и простоте использования. Вся необходимая информация содержиться на одной странице, упрощая поиск и ограничивается описанием услуги или товара, преимуществами и контактами.
Минусы landing page
Зачастую информацию о компании не удается поместить в несколько предложений, что приводит к созданию больших текстов, в котором пользователь теряется, внимание рассеивается
Самые лучшие варианты разработки лендинг пейдж
Предлагаем вашему вниманию подборку лучших и самых креативных продающих лендинг пейдж по мнению многих мировых дизайнеров.
Концепция движения и огня − завораживает и задерживает на таком сайте.
Яркие краски и плитки − оригинальное решение сайта-портфолио.
Оригинальная 3D анимация и стрелочки, напрвляющие на дальнейшее изучение сайта.
Сайт пропитан духом танцевального шоу, которое проходит в Амстердаме, и, которому, собственно, посвящен.
Интересная рекламная страница молодежной одежды. Ее динамичность проявляется в интересном решении: когда курсор уводится от картинки − остаются размытые пиксели.
Paper & Paint интересно взаимодействует с посетителем: при передвижении по сайту происходит переход к следующему разделу, как будто вы перелистнули страницу альбома.
Заказывайте в агентстве KOLORO лендинг пейдж под ключ − и ваши продажи взлетят до небес!!!
KOLORO знает как правильно рекламировать и что сделать, чтобы выгодно продать!
koloro.ua
20 бесплатных HTML шаблонов Landing Page / HTML шаблоны / Постовой

Тема Landing Page затерта до дыр. Хоть бум на лендинги немного стих, но до сих пор посадочные страницы пользуются спросом. Их запускают все кому не лень, даже если для их ниш в бизнесе это явно проигрышный поступок. Кто-то это делает, чтобы просто поиграться, а кто-то, чтобы заработать денег. Но не столь важно, какие цели вы преследуете, важно то, что всем потребуется разработка страницы. Кто-то закажет у профессионалов, а кто-то по той или иной причине начнет создавать свой Landing Page сам. Как раз для вторых и посвящена эта подборка.
Люди, которые решили создавать сайт сами, могут начать разработку с нуля, а могут и использовать готовые шаблоны, ведь для них не требуется особых знаний в разработке. Достаточно базовых знаний HTML и CSS, тех, что в школе учат. Тут опять встает вопрос. Использовать платный или бесплатный шаблон? Конечно же, платный будет намного качественней, и, вероятно, покажет более высокие конверсии. Бесплатный будет менее красивый, менее проработанный с точки зрения маркетинга, верстки и дизайна.
Эта подборка состоит как раз из бесплатных шаблонов на чистом HTML для создания Landing Page. Изначально подборка состояла из 40 позиций, но проснувшись утром и посмотрев на эти шаблоны свежим взглядом, решил удалить большую часть, так как это был, откровенно говоря, хлам, а хлама в интернете и так полно. Остались лишь самые достойные шаблоны, на которых можно хоть что-то строить. В подборку вошли шаблоны лендингов самых разных тематик, но, почему-то, преобладают LP для мобильных приложений. Они оказались наиболее качественными.
Ранее мы уже делали подборки из бесплатных шаблонов Landing Page. Они были заточены под определенную тематику. В этот раз я решил сделать сборный топик, не относящийся к какому-либо направлению.
Другие подборки бесплатных HTML шаблонов Landing Page:
Кстати. Если вы, по каким-то причинам, захотите натянуть эти шаблоны на движок WordPress, то по этой теме я когда-то делал подборку из плагинов для создания Landing Page на WordPress. Можете попробовать их использовать. Возможно, это значительно сэкономит время. Хотя, лично я, особого смысла этим заниматься не вижу, так как для простого LP хватит чистого HTML.
Итак. К вашему вниманию 20 бесплатных HTML шаблонов Landing Page.
Outline
Абсолютно бесплатный HTML5 шаблон Landing Page для мобильного приложения. Смотрится довольно профессионально. В шаблоне присутствует ненавязчивая анимация при скроллинге.
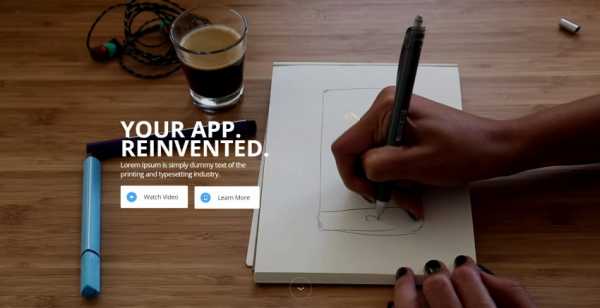
Appi — Шаблон с фоновым видео
Еще один шаблон Landing Page для мобильного приложения с полноэкранным фоновым видео. В отличии от шаблона с видео-фоном, который будет приведен ниже, этот намного качественней, хоть и заточен под специфическую тематику.
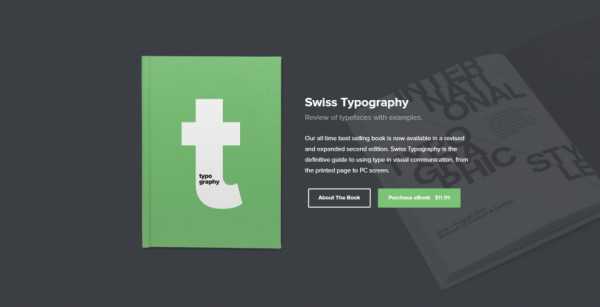
Bukku
Бесплатный HTML шаблон для создания Landing Page по продаже книг. Выполнен в стиле Flat в зеленых тонах. Присутствует некоторая занимательная анимация.Также разработчик предоставляет для бесплатного скачивания исходники в формате PSD.

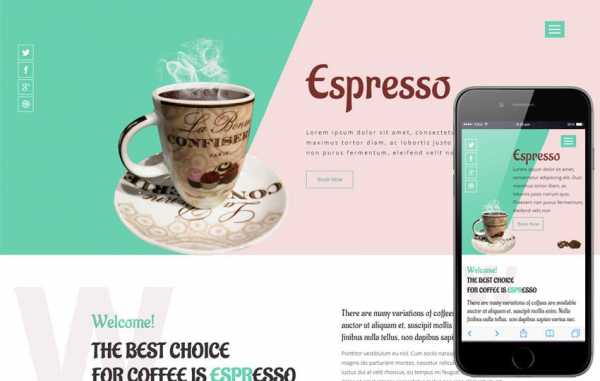
Landing Page по продаже кофе
Шаблон Landing Page на HTML по продаже кофе. Дизайн и реализация верстки очень интересны. Присутствует анимация элементов при прокрутке страницы. Все выполнено в мягких тонах. Отлично подойдет для организаций, которые занимаются доставкой кофе. Впрочем, этот шаблон легко можно переделать под вашу тематику, заменив картинки.
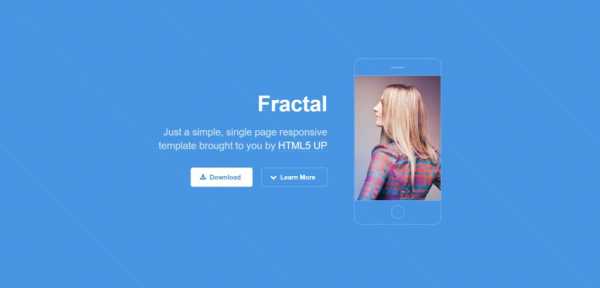
Fractal
И еще один стильный, не большой, адаптивный LP для мобильного приложения в синей цветовой гамме, хотя, при желании, можно заточить под вашу тематику.
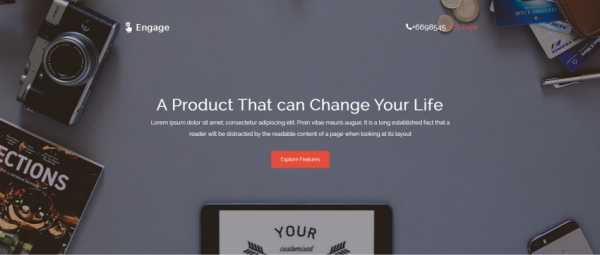
Engage
Еще один универсальный адаптивный одностраничник на Bootstrap. Страница подходит для простой презентации продукта. По структуре напоминает презентационную страницу продуктов Apple.
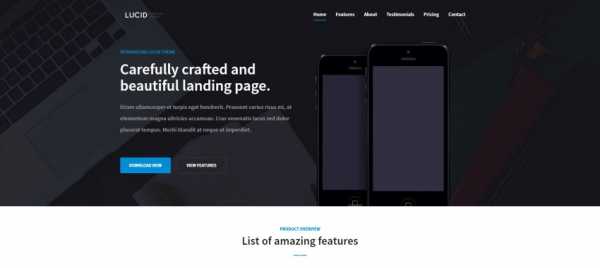
Lucid
Бесплатный Bootstrap-шаблон Landing Page мобильного приложения. На странице присутствует таблица ценообразования, несколько презентационных блоков приложения и карта Google.
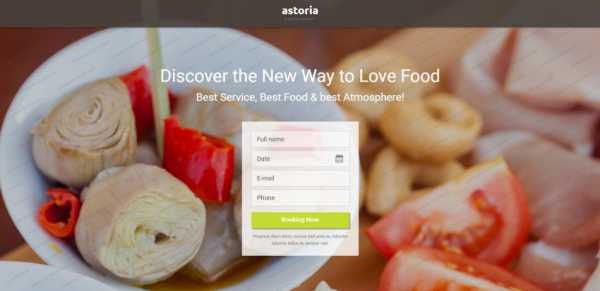
Landing Page для кафе или ресторана
Привычный для рядового юзера рунета бесплатный шаблон Landing Page с формой захвата в первом экране. Заточен под создание посадочной страницы бара, ресторана, кафе или чего-либо кулинарной тематики. С помощью формы заявки можно забронировать столик на указанное время.
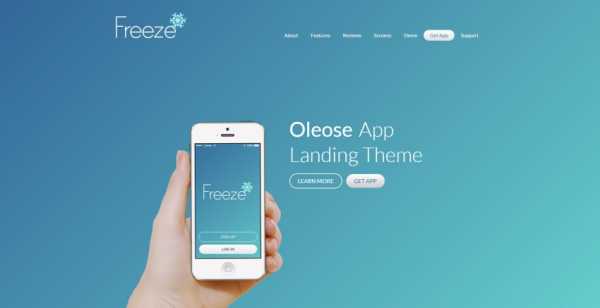
Oleose
Очень качественный, адаптивный, бесплатный, но опять для мобильного приложения. Landing Page реализован на фреймворке Bootstrap. Имеет три варианта цветовой гаммы: светло-голубой, светло-зеленый и фиолетовый. Однако, он не так строго заточен под свою тематику, соответственно можно легко переделать под нужную вам.
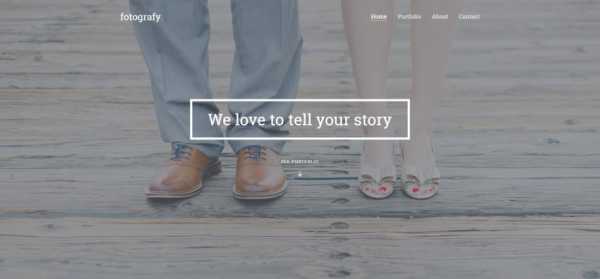
Fotografy
Бесплатный, относительно чистый Landing Page для фотографа. Реализованы основные блоки, которые могут понадобится фотографу: портфолио и отзывы.Шаблон имеет полноэкранный слайдер в шапке.

Take — бесплатный одностраничник
И опять очередной бесплатный одностраничный html шаблон для мобильного приложения. Однако его дизайн очень интересен и необычен. Я бы даже сказал, уникален. Большинство посетителей постового не являются разработчиками мобильных приложений, так что придется переделывать все под свою тематику.
Foodee
Бесплатный одностаничный HTML5 шаблон для создания посадочной страницы кафе, ресторана или какой-то забегаловки. Шаблон с полноэкранным фоновым изображением и Parallax эффектами.Присутствуют такие блоки, как: меню, ближайшие события, отзывы клиентов и стандартный набор блоков, в которых можно разместить преимущества и пр.

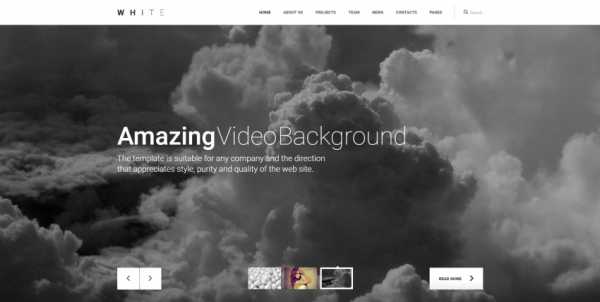
WHITE
Я бы расценивал этот шаблон, как некий html-фреймворк для создания одностраничника. Он не заточен под какую-либо тематику, так что все в ваших руках. Есть поддержка полноэкранного фонового видео. Плюс ко всему, он имеет стандартный набор блоков, типичный для одностраничника.
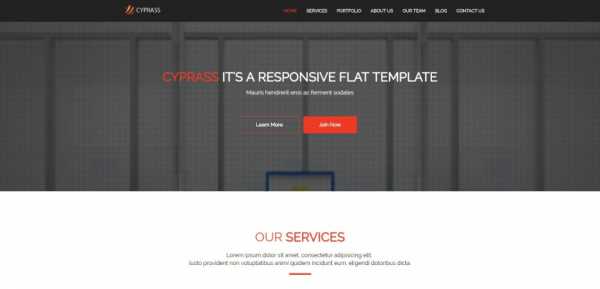
Cyprass
Шаблон подойдет для создания Landing Page какой-нибудь Digital-компании: веб-студии, команды фрилансеров или тому подобных. Имеет для этого все необходимые ресурсы: портфолио с фильтром по работам, различные круговые диаграммы, табы, слайдеры… Помимо этого поддерживает фоновое видео в первом экране.
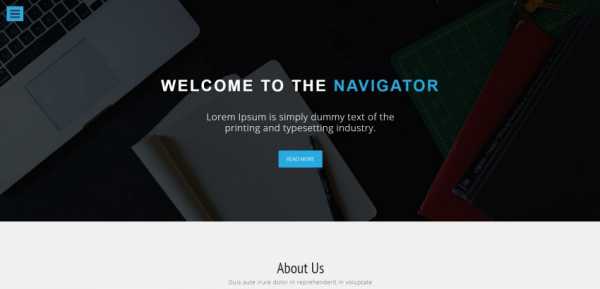
Бесплатный шаблон-одностраничник, преднзначен для LP команды разработчиков. Смотрится стильно, но стандартно. Присутствуют основные блоки, с помощью которых можно себя эффективно нахвалить, а также стилизированная карта Google.

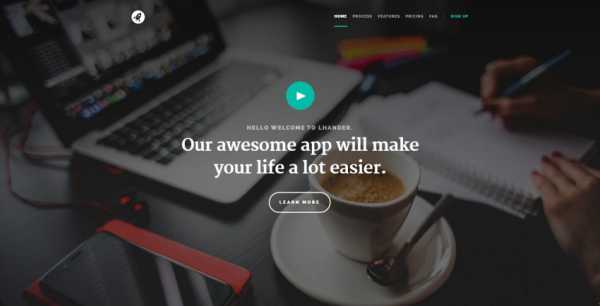
Lhander
Довольно интересный бесплатный HTML шаблон для лендинга. Выполнен в темных тонах. Имеет большое фоновое полноэкранное изображение. Посредине первого экрана расположен блок с призывом к действию и кнопкой по нажатию на которую ничего не происходит, но мы же разработчики и можем прицепить туда что угодно. Помимо этого, в первом экране расположена кнопка Play, по нажатию на которую появляется модальное окно с видео.В целом, шаблон неплох, как для бесплатного. В нем предусмотрены и ценовые таблицы, и различные блоки для нахваливания своей компании.

Fudi
Еще один бесплатный шаблон мини-лендинга. Имеет большую фоновую картинку и несколько экранов.
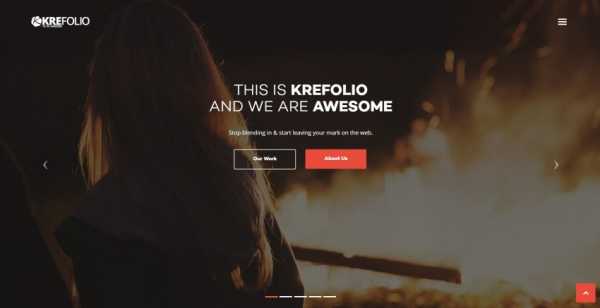
KreFolio
Шаблон посадочной страницы с полноэкранным слайдером изображений в первом экране. Подходит в основном для веб-студий и фрилансеров.Шаблон имеет огромное количество колхозных эффектов появления элементов на странице, хотя, наш народ такое любит.
Реализовано множество блоков таких как: аккордеон, блоки с диаграммам, отзывы, портфолио и гугловская карта с кастомным оформлением.

Шаблон Landing Page с фоновым видео
Бесплатный html шаблон Landing Page с фоновым видео во весь экран и формой для отправки заявки в первом экране. Подойдет для создания посадочной страницы любой организации, будь то финансовая, юридическая, или просто студия веб-дизайна.
postovoy.net
как заработать денег с Landing page в кризис, создание посадочных страниц и их особенности
Будущее – в твоих руках
Раздел сайта, посвященного лендингам, поможет после его изучения в итоге создать, протестировать и запустить рабочий сайт-одностраничник, научит правильной конверсии лендингов и подскажет, как быстро продать товар на сайте в году.
Как заработать с помощью landing page? На этот вопрос отвечает рубрика, посвященная посадочным страницам и вариантам заработка на них. Способов заработка в интернете на самом деле очень много, и хотя одностраничник отличается от полноценного сайта рядом пунктов, есть общие правила, следуя которым можно быстро добиться успеха. Монетизация сайта обычно осуществляется посредством размещения рекламы, Landing Page помогает продажам.
Как сделать лендинг пейдж (Landing Page) своими руками с помощью бесплатных сервисов? Используем для этого WordPress, Joomla и ряд других бесплатных CMS. Как работает лендинг для бизнеса и каким образом он превращает “холодных посетителей” в полноценных клиентов, принося доход.
В чем заключается суть и преимущества лендинг пейдж как маркетингового приема
Лендинг пейдж (посадочная страница) – это особый метод маркетинга, который призван сделать коммерческое предложение лиду (представителю целевой аудитории). При этом отказаться от такого предложения пользователю будет очень сложно.
Суть рекламного предложения, которая передается в одностраничнике:
- Четкая.
- Краткая.
- Мотивирующая.
- Убедительная.
- Максимально эффективная.
Одностраничник призывает совершить одно действие, приносящее доход своему владельцу. Это может быть покупка, подписка и проч.
Преимущества лендингов:
- Деятельность направлена непосредственно на ЦА.
- Конверсия зависит от вида ниши и типа одностраничника.
- Подписная база создается довольно легко.
- Средства, вложенные в лендинг, окупаются очень быстро.
- Создание Landing Page обойдется значительно дешевле, чем создание полноценного сайта, особенно при использовании готовых шаблонов.
Как сделать лендинг самому и что для этого нужно знать
Советы
Если вы обратите внимание, то заметите, что структура успешных одностраничников очень похожа. Стартаперы недоумевают: а где индивидуальный подход к целевой аудитории? Все просто: схема проверена, и она работает безо всяких излишеств.
Правила создания эффективного лендинга
Чем должна быть наполнена страница?
- Если вы продаете бренд, обязательно должен быть логотип.
- Привлекательный заголовок: он может даже игнорировать потенциального клиента, тем самым заставляя полностью изучить предложение. Заголовок должен кратко отвечать на вопрос: «Что я здесь могу получить?». Уникальное торговое предложение предоставляется так, чтобы как можно более полно познакомить клиента со всеми своими плюсами и в то же время не утомить излишней информацией. Размер заголовка в идеале не должен превышать 10 слов.
- Призыв купить чаще всего проявляет себя в виде активной кнопки. Пользователь после прочтения информации должен узнать, какую проблему он сможет решить, купив предложенный ему товар или услугу. Calltoaction или “призыв к действию” – обязательная составляющая любого успешного лендинга. Кнопки с надписями – мотиваторами типа «Купить», «Заказать», «Подписаться». Призывы вроде «Отправить», «OK», «Готово» могут ввести потенциального клиента в заблуждение. Наиболее эффективные цвета для оформления кнопки: красный, оранжевый, синий или такой, который подходит под общую цветовую концепцию сайта лендинга. Уникальное Торговое Предложение должно быть единственном в своём роде, такого клиент больше не найдёт нигде.
- Отзывы должны быть живыми и настоящими, в идеале написаны клиентами. Отзывы на заказ выглядят слишком ненатурально, поскольку рассматривают только положительные стороны продукта и пестрят эйфорией. Реальный человек так не напишет.
- Ссылайтесь на авторитетные источники, которые также являются вашими клиентами (видеоподтверждения, публикация логотипов известных компаний-партнеров и прочие).
- Клиент должен быть уверен, что приобретает продукт с гарантией и его финансовые средства надежно защищены – обещайте возврат платежа, если товар по каким-то причинам не подойдет клиенту. Хорошо себя зарекомендовал в этом случае тестовый период и предложение пробных версий товара.
- Наличие футера на одностраничнике еще один шаг к успешным заработкам.
- Дублирование «шапочки», ссылки на группы в соцсетях и наличие разрешительной документации.
На видео: Эффективные продажи с Landing Page
Тактики создания лендинг пейдж
Общее понятие
Одностраничный сайт имеет ряд основных функций, среди которых:
Зачем нужен одностраничник?
На первом этапе построения своего заработка в интернете стоит обратить внимание на расстановку приоритетов и тестирование. Цель вашей бизнес-модели определяет критерии успеха, поэтому на этапе планирования создания лендинга необходимо обладать четким видением своих целей.
Каково предназначение одностраничника?
Его основные маркеры:
- Эффективный диалог между ресурсом и потенциальным клиентом.
- Хорошая конверсия ЦА на сайте.
- Поток продаж.
- Финотчеты.
Необходимые исследования перед стартом создания лендинга самостоятельно с нуля:
- Изучение проблемы потребителя, предоставление возможности приобрести желаемое
Однстраничники, посвященные продаже эмоций, должны быть наполнены сочным контентом, цветным и ярким, который тут же вызовет желание заказать услугу именно у вас. Если товар более приземленный, то лучше аргументировать его покупку серьезными реальными доводами.
- Изучение спроса
Разработка одностраничника предварительно требует изучения спроса на определенный товар. Здесь придет на помощь сервис Яндекс.Вордстат. Большее число запросов – больший спрос.
Три основных акцента для лендинга
Как составить продающий лендинг
Каждая из составляющих частей страницы призвана добиться цели: а именно – получить отклик на call to action. Если есть сомнения, что тот или иной элемент привлечет Целевую Аудиторию, сократите объем одностраничника. Дайте пользователю понять, что предлагаемый товар дефицитен и редок. Установка таймера, отсчитывающего время до окончания выгодного предложения, действует поистине магически. Постоянно обновляйте число продаж.
Пример таймера для сайта:
До конца предложения 16 часов 12 минут 27 секунд
Вы можете скачать и установить скрипт такого таймера бесплатно.
Списки, отступы, абзацы – страница должна читаться легко, пусть будет немножко пустоты, но не переусердствуйте. Пользователь не должен искать необходимую информацию – линейная структура зарекомендовала себя самым лучшим образом.
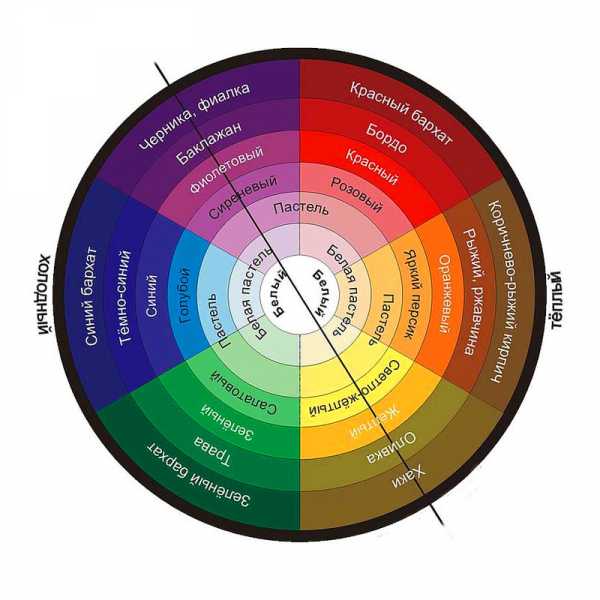
Дизайн – простой, но в то же время сочный и привлекательный. Страница в итоге должна подтолкнуть пользователя к принятию решения, выгодного вам. Посмотрите на этот цветовой круг. Ни в коем случае не применяйте сочетания оттенков, расположенных в круге рядом друг с другом, иначе на выходе получите полное отсутствие выразительности.

Если вы впервые создаете лендинг – используйте контрастные цвета
Противостоящие цвета также не стоит использовать вместе. Это будет смотреться не менее раздражающе и безвкусно. Идеальным сочетанием будет палитра из тонов, находящихся на четверть окружности друг от друга.
Также, не стоит смешивать тёплые тона с холодными. Тёплые и холодные цвета разделены в круге горизонтальной линией.
Выбранные вами тона должны иметь разную яркость, но примерно одинаковую насыщенность. По мнению известного дизайнера Роджера Блека, идеальным сочетанием будет совмещение белого с чёрным, при необходимости – с добавлением красного. Именно чистые белый и чёрный цвета являются предельно отстоящими друг от друга, максимально контрастными, но при этом отлично совместимыми. Поэтому чёрно-белая гамма рекомендуется для создания быстрого и простого дизайна. Однако, чтобы получить действительно высокий результат и сделать дизайн заметным, придётся постараться и придумать что-нибудь поинтереснее.
Стоит помнить о том, что в дизайне не бывает беспроигрышных решений, а действительно удачный дизайн можно создать только экспериментируя с цветовым оформлением самому.
Цвета текста и фона
Что касается цвета текста, главное, чтобы он контрастировал с фоном, но при этом не резал глаз. Психологи рекомендуют использовать белый фон и чёрный текст, поскольку более тёмный текст на более светлом фоне читается легче. Однако, светлый текст, расположенный на тёмном фоне, тоже смотрится выгодно во многих случаях, особенно если текста у вас на странице много – текст насыщенного светлого (но не белого) оттенка и тёмный (но не чёрный) фон будут отличным вариантом в таком случае.
Статистика указывает на то, что особо популярными считаются проекты дополненной реальности – прогнозируется, что вскоре пользователи будут иметь возможность проецировать изображения на экране компьютера вокруг себя.
Можно заказать создание лендинга фрилансерам, а можно самому воспользоваться бесплатными сервисами создания одностраничника.
Прежде всего, создаем четкий план работы над сайтом: пишем или заказываем заголовки, тексты, контент, видеопрезентацию. Не забывайте о крупных иллюстрациях (желательно нарисованных от руки) и крупном читабельном шрифте. Вместо видео на страницу можно добавить несколько фоновых роликов, которые не будут слишком сильно мешать восприятию текста. Хорошо себя зарекомендовало использование синематографики – это небольшие истории в интерактивном режиме, в которых сочетаются статическая картинка и динамические элементы.
Это своего рода GIF-анимация, но несколько более глубокая и качественная.
Пример синематографики для одностраничника
Выбираем инструмент для создания готового лендинга
- Для того чтобы создать посадочную страницу с нуля бесплатно, в сети есть множество специальных сервисов.
- Заранее стоит позаботиться об адаптации вашего лендинга на мобильных гаджетах.
- Один из лучших сервисов для этой цели – PageSpeedInsights.
biznes-prost.ru
Одностраничный сайт лендинг
Классическая трактовка понятия landing page подразумевает именно формат одностраничного сайта (заказ такого ресурса сейчас осуществить очень просто). Уже определились где создать одностраничный сайт недорого? Но стоит ли? Данная статья призвана помочь решить, действительно ли Вам нужен одностраничный сайт, будет ли Вам достаточно всего одного раздела для полной презентации Ваших товаров или услуг или стоит заказать landing из нескольких страниц (многостраничный landing page)? Чтобы сформировать наиболее полное и точное представление о данном формате сайта, и о том, нужна ли Вам разработка одностраничного сайта (портфолио представлено на сайте), ответим по порядку на следующие вопросы:
- что такое одностраничный сайт лендинг?
- какие он дает возможности?
- «с чем его едят»?
Зачем создавать одностраничный сайт?
Начнем с определения. Очевидно, «одностраничный» — значит состоящий из одной страницы. То есть вся структура одностраничного сайта лендинга замкнута всего на одном разделе. Так, создание одностраничного сайта (пример работы представлен ниже) заключается в реализации единственной веб-страницы и тщательной проработке ее структуры: подразумевается концентрация всех информационных и графических блоков Интернет-ресурса на одном веб-документе. Отличительной особенность данного формата является высокая частотность мультимедийных элементов и графическое представление информации – инфографика позволяет презентовать данные на одностраничном сайте более компактно и наглядно. Дизайн landing page — архиважный процесс.

Итак, когда стало понятно, в каком виде предстает перед целевой аудиторией одностраничный сайт лендинг, стоит определить, какие возможности он дает его владельцу.
- Во-первых, как было упомянуто чуть выше, создание одностраничного сайта для продажи товаров (цена и вид продукции не имеют значения) позволяет очень интерактивно представить контент веб-проекта. А чем легче подача информации, тем больше Интернет-юзеров с ней ознакомятся;
- Отсюда логически вытекает следующий и, пожалуй, основополагающий плюс создания одностраничного сайта – высокая концентрация внимания на «продающей информации». Формат лэндинга позволяет построить структуру страницы таким образом, чтобы абстрагировать посетителя от второстепенных данных и приковать его внимание к целевым предложениям (заказу услуги или покупке товара). То есть речь идет о заказе одностраничного продающего сайта. Купить его можно в любом веб-агентстве.

Естественно, лендинг (одностраничный сайт) нужен только для презентации коммерческих тематик – для информационного портала не стоит заказывать одностраничный сайт (цена низкая, но эффекта не будет).
Создать одностраничный сайт продаж — еще только полдела. Чтобы любой веб-проект стал приносить доход, его необходимо продвигать (оптимизировать под поисковые системы). Тут то и выявляются недостатки одностраничного рекламного сайта. Для эффективного ведения онлайн-бизнеса недостаточно просто купить одностраничный сайт, цена создания которого, конечно, очень привлекательна. Но подумайте, что лучше: купить одностраничный сайт дешево или приобрести эффективный ресурс чуть дороже? Сколько стоит одностраничный сайт (landing page), столько он и приносит пользы — мало. Стоимость одностраничных сайтов вытекает из их поисковой неэффективности. Дело в том, что для решения seo-задач необходим более широкий размах, необходимы дополнительные разделы сайта, иначе о качественном продвижении лендинга не может быть и речи. По сути продвижение одностраничных сайтов (реклама — исключение) не проводится. Этот момент ключевой – тщательно обдумайте его, прежде чем создавать одностраничный сайт лендинг.
landing-page.su
Landing page wordpress — как сделать одностраничный сайт визитку
Одностраничник на WordPress – это возможность дешево и быстро создать поток клиентов для вашей компании или продать свой продукт. Сайтостроители берут за верстку лендинг пейдж непомерные суммы, хотя с такой задачей справится даже школьник, если дать ему в руки правильный плагин. В данной статье как раз будут рассмотрены таковые – 9 модулей для создания лендингов на движке Вордпресс.
Quards – простой плагин для создания лендинг пейдж или сайта целиком
Quards – современный модуль, который позволяет сделать одностраничник без подготовки даже тем, кто не знаком с основными html-тегами. Редактор оформления страниц и расположения элементов работает без кодирования – вам предстоит просто перетягивать элементы в нужное место. Подходит как для тех, кто решил создать целевую страницу, так и для тех, кто хочет создать сайт.
Инструмент содержит массу возможностей и функций:
- добавление текста;
- перетаскивание на страницу изображений;
- генерация обложки;
- управление меню и категориями;
- добавление виджетов социальных сетей и подписок.
Thrive Landing Page WordPress – не free плагин с большой обновляемой базой шаблонов
Это дополнение не free, но есть возможность воспользоваться демо-версией для теста возможностей модуля. С ним вы наверняка сможете создать эффективный продающий сайт одностраничник, ведь в каталоге инструмента больше 122 шаблонов уже готовых лендингов, которые априори имеют высокую конверсию. Вам остается лишь выбрать подходящий, добавить информацию о товаре или услуге, и запустить рекламную кампанию.
Как и Quards, данный модуль предоставляет возможность сделать уникальный дизайн из уже имеющегося при помощи перетаскивания элементов. А поскольку это современный инструмент, он автоматически генерирует адаптированный лендинг пейдж, который будет работать на любом типе устройств одинаково хорошо. Во время настройки вы сможете менять параметры ключевых деталей продающего одностраничника:
- кнопку призыва к действию;
- таймер обратного отсчета;
- отзывы текстовые, видео и на Google картах;
- рейтинговая система;
- описание и лиды.
WP Profit Builder – еще один не free плагин для создания эффективных страниц
Данный модуль подходит только для серьезно настроенных людей. Он не free, но практически гарантирует высокую конверсию.
После создания при помощи приведенного инструмента Landing Page, WordPress сайт получит огромный наплыв людей, так как 60 заготовленных шаблонов, что имеются в каталоге, – это уже испробованные страницы.
Главное – выбор правильного оформления, которое вы сами можете настраивать. Об остальном позаботится продающий сайт одностраничник, сделанный при помощи WP Profit Builder.
Он отлично подходит для создания лендингов для долгосрочного использования, так как позволяет регулировать настройки SEO. А значит со временем ваш сайт заметят поисковики, и одностраничник получит дополнительный приток органического трафика.
Landing Pages – free плагин с детальной статистикой конверсии сайта
WordPress Landing Pages – спаситель для малобюджетных компаний и стартапов, ведь вам не придется платить за его использование – это free модуль. Вы сможете полностью создать сайт одностраничник, а также протестировать его оформление и конверсию при помощи a/b тестирования. Огромная польза этого free инструмента в том, что каждое изменение лендинг пейдж вы сможете проверять при помощи статистики. Таким образом можно создать идеальный продающий сайт с максимально возможной конверсией.
https://www.youtube.com/watch?v=flEd0sRTFUo
InstaBuilder – мощный плагин для создания одностраничного сайта за несколько минут
InstaBuilder 2.0 позволяет в два счета сделать лендинг, который автоматически будет иметь адаптированный дизайн под мобильные устройства и компьютеры. Не нужно быть экспертом в области кодирования, чтобы справиться с управлением данным инструментом – достаточно определить где какие элементы сайта вы разместите, и перетащить их в соответственное место. А если вы не хотите делать страницу визитки самостоятельно, разработчики предоставят вам 100 уже готовых вариантов. Осталось только выбрать как будет выглядеть ваша продающая визитка.
OptimizePress – модуль с живым редактором одностраничного сайта
С OptimizePress визитка или лендинг – это не проблема. В считанные минуты вы сможете создать сайт Вордпресс, который автоматически будет настроен под поисковую выдачу. Сгенерированные страницы при помощи плагина адаптивные для всех устройств (поисковики это высоко ценят). А самое интересное, что в модуле установлен “живой” редактор сайта – вы вносите изменение, и сразу видите результат. Это сэкономит время и нервы. А если вы хотите сэкономить еще больше времени, в каталоге дополнения есть 30 уже готовых шаблонов для сайта-визитки. Их можно редактировать. В процессе управления страницами у вас есть доступ к 40 функциональным элементам.
LeadPages – еще один продвинутый плагин с “полным фаршем”
Как и в других дополнениях, в нем есть все для создания визитки и продающего одностраничника:
- простая редактура оформления;
- 70+ готовых шаблонов с высокой конверсией;
- SEO-оптимизация страниц;
- адаптивный дизайн для смартфонов, планшетов и компьютеров.
Ultimate Landing Page – бесплатный инструмент, идеальный для создания визитки
Данный плагин позволяет сделать одностраничник самостоятельно с нуля, либо выбрать один из приведенных в каталоге шаблонов. Между шаблонами можно удобно переключаться для быстрого предпросмотра. Шаблоны редактируемые и предоставляются на бесплатной основе. Уже через 5 минут вы можете создать свою лендинг пейдж. И, что самое главное, в редакторе есть возможность вставить элемент Mail Chimp – это кнопка подписки. Это позволит вам бесплатно повысить количество подписчиков для развития имейл-маркетинга компании.
Выводы
Не все приведенные инструменты распространяются бесплатно. За многие из них придется заплатить. Вы должны заранее определить цели использования лендинга – он нужен вам для теста спроса на продукт или вы уже хотите начать его реализацию. Если второе, то лучше воспользоваться платными инструментами, так как у них больше функций. А если хотите протестировать продукт/услугу, то сделать лендинг проще через бесплатный сервис.
В случае, если приведенные free-плагины вас не устраивают, есть еще один бесплатный модуль – Parallax Gravity. Он не такой мощный, как описанные выше, тем не менее дает возможность быстро создать одностраничник со всеми ключевыми элементами.
wordpresslib.ru
Чем отличается шаблон Landing Page от одностраничника
Необходимо понимать, чем отличается шаблон Landing Page от одностраничника, когда вы хотите заняться бизнесом в Интернет или открыть сайт. Шаблоны Landing Page и шаблон одностраничника могут быть похожи для начинающего бизнесмена, в результате чего ввести в заблуждение в момент выбора того или иного шаблона.
Задачи которые решают Landing Page и одностраничники
Можно сказать, что Landing Page это одностраничник, который призван решить задачу по выполнению определенного (задуманного) действия от посетителя. Это может быть подписка (посетитель должен оставить свой email или телефон), это может быть покупка (магазин одного товара — физического или электронного) или это может быть презентация мероприятия (голосование, подписка, покупка билета) и др. варианты.
Одностраничник это прежде всего сайт компании, агентства, мероприятия (то есть тот же Лендинг презентации), портфолио и т.д.
То есть Landing Page служит больше для продажи и сбора подписной базы, а одностраничник помогает засвидетельствовать свое присутствие в Интернет какому-нибудь сообществу (организации)
Отличие в содержании сайта Landing Page и одностраничника
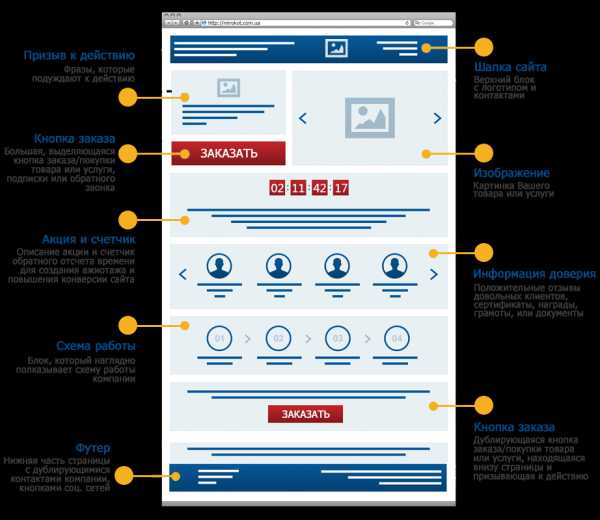
- Шаблоны Landing Page, как правило, оборудуется подписной формой (даже если это продажа товара), крупным изображением (реже слайдером) продукта и названием (товара, вэбинара или иного мероприятия), блоком счетчика (например: до конца акции осталось N дней), крупными кнопками для совершения необходимого действия (купить, подписаться и др.), лозунгами и призывами совершить действие именно сейчас и отзывами. Это основное, но каждый лендинг может комплектоваться дополнительными блоками в зависимости от возлагаемых на него задач.
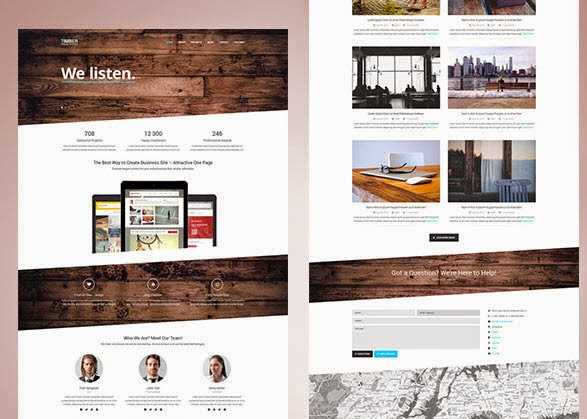
- Шаблон одностраничника обычно имеет адаптивный дизайн. Вверху одностраничник содержит меню, которое будет вас сопровождать по мере прокрутки вниз страницы. Далее располагают слайдер или одно тематическое изображение с лозунгом, логотипом или названием компании. Середина одностраничника заполняется видами услуг, успехами компании, перечнем клиентов (слайдер или перечень логотипов), портфолио (галерея или видео) и разделом наша команда (фото с телефонами или кнопками соц сетей с указанием должности). Низ одностраничника содержит контактную форму и динамическую карту Google или Яндекс во всю ширину. Футер может быть заполнен кнопками соц сетей.
i-won.ru
