Как самому создать сайт 🚩 как создать сайт бесплатно самому с нуля 🚩 Управление сайтами
Есть несколько вариантов самостоятельного создания сайта. Если вы уверены в своем знании html, можно буквально написать сайт с нуля. Обычно это делается в программе Notepad, хотя более удобным редактором, поддерживающим автоматическую цветовую маркировку и подсвечивающим фрагменты кода, является программа Notepad++. Однако такой способ достаточно затратный и по времени, и по ресурсам. Гораздо проще воспользоваться программой вроде Macromedia Dreamviewer или иной подобной. Такие программы являются визуальными редакторами. В одном из окон пользователь расставляет необходимые элементы (картинки, текст, таблицы) в нужном ему порядке, а во втором отображается html-код получившейся страницы.
Еще одним удобным способом самостоятельного создания сайта является использование онлайн конструкторов. В интернете их немало. Одними из самых распространенных являются платформы Яндекса (*.narod.ru) и Ucoz.ru (*.ucoz.ru). На данный момент в Сети более сотни качественных конструкторов, с помощью которых можно создать собственный сайт за достаточно короткое время. Достоинствами такого метода является существенная экономия времени и сил, интуитивная понятность структуры системы.
Создать сайт при помощи конструктора может абсолютно любой человек, в том числе и тот, который имеет об интернет-разметке довольно смутное представление. Недостатком этого метода является низкая персонализация (нет гарантии, что выбранный вами шаблон не используется на десятке других похожих сайтов), ограниченность функций. Если вы не готовы вкладывать в создание сайта деньги, то конструктор – идеальный вариант. Система предоставляет вам определенное место на хостинге бесплатно (к сожалению, объем вашего сайта будет ограничен несколькими десятками мегабайт), однако при необходимости его можно увеличить, оплатив пакет услуг. Другой вариант – приобрести домен второго уровня и выбрать подходящий вам хостинг.
Третий способ создания сайта своими руками является использование готовой CMS. Наиболее широко распространены в рунете на данный момент WordPress, Joomla и Drupal. Это так называемые «движки», предоставляющие практически неограниченные возможности для творчества. На их основе можно создавать как сайты-визитки, так и многостраничные порталы, интернет-магазины, блоги. Для готовых систем управления сайтами существуют тысячи красочных шаблонов. Их можно использовать «как есть» или видоизменять по своему усмотрению (через административную панель или при помощи графического редактора, например, Photoshop).
При желании можно создать дизайн сайта самостоятельно. Этот способ создания сайта требует вложения денег. Во-первых, в большинстве случаев необходимо покупать домен второго уровня, во-вторых, оплачивать хостинг. Впрочем, к таким сайтам доверия у поисковых систем больше, чем к сайтам, созданным в конструкторах, а потому при одинаковом качестве контента в поисковой выдаче они будут выше.
Выберите подходящую тему, тщательно продумайте концепцию вашего сайта. Важно учитывать не только ваши личные интересы, но и то, насколько размещаемая информация будет полезна другим пользователям интернета.
Определитесь со способом, при помощи которого вы будете создавать сайт. Посмотрите видео или почитайте инструкции по созданию сайта выбранным вами способом. Проанализируйте, какие трудности могут возникнуть с технической частью.
Выберите имя сайта, зарегистрируйте его. При необходимости подберите хостинг (хранилище для ваших файлов сайта), оплатите его услуги.
Разработайте дизайн сайта, чтобы он отвечал выбранной вами концепции.
Наполните сайт 10-20 уникальными материалами (как текстами, так и изображениями).
Начинайте заниматься раскруткой сайта.
Показателем успешности созданного вами сайта будет постоянно растущее число уникальных посетителей, а гарантией успешности – грамотный подход уже на этапе планирования.
www.kakprosto.ru
Создать сайт самостоятельно за 5 минут
Как создать сайт самостоятельно
- Необходимо выбрать тип: сайт специалиста, компании или интернет-магазин.
- Выбрать тематическую категорию в левой колонке.
- Выбрать подходящий шаблон дизайна.
- Далее ввести адрес сайта «ваш_сайт.grupla.ru» и e-mail.
- И завершить кликом по большой зеленой кнопке «Создать сайт».
- Сайт готов!
- На вашу электронную почту придет письмо с дальнейшими инструкциями.
90 дней вы можете пользоваться готовым сайтом совершенно бесплатно. Потом вам будет предложено перейти на платный тариф.
Темы для создания сайта-визитки специалиста:
- специалиста по кровле;
- мастера по облицовке;
- страхового агента;
- кадрового работника;
- паркетчика;
- дизайнера автомобилей;
- мастера по ремонту квартир и офисов;
- художника по аэрографии;
- медэксперта;
- модели;
- специалиста по обработке металла;
- дизайнера одежды;
- электрика;
- снабженца;
- верстальщика;
- специалиста по термопечати;
- «Муж на час»;
- иппотерапевта;
- продюсера;
- издателя;
- гастроэнтеролога;
- контент-менеджера;
- кинорежиссера;
- врача-дерматолога;
- тележурналиста;
- таможенного брокера;
- предпринимателя;
- кредитного консультанта;
- сметчика;
- PR-специалиста;
- экспедитора;
- системного администратора;
- специалиста по изделиям из камня;
- архитектора-проектировщика;
- мастера по пошиву штор;
- мастера по ремонту газовых колонок;
- мастера по ремонту холодильников;
- настройщика инструментов;
- бизнес-тренера;
- мастера по укладке кафельной плитки;
- видеооператора;
- специалиста по обслуживанию аквариумов;
- специалиста по установке радиаторов отопления;
- специалиста по перетяжке мебели;
- специалиста по оцифровке видео;
- художника-реставратора;
- семейного врача;
- врача андролога;
- охотника;
- мастера по маникюру;
- дизайнера интерьера;
- переводчика;
- портного;
- водителя;
- мастера по ремонту обуви;
- разводчика собак;
- преподавателя танцев;
- охранника;
- грумера;
- мебель на заказ;
- няни-воспитателя;
- садовода;
- персонального тренера по фитнесу;
- логопеда;
- пластического хирурга;
- мастера по перманентному макияжу;
- писателя;
- дрессировщика;
- гадалки;
- кондитера;
- частного гида;
- флориста;
- промышленного альпиниста;
- художника-декоратора;
- ведущего;
- адвоката;
- гувернантки;
- репетитора;
- косметолога;
- специалиста по автотюнингу;
- риэлтора;
- монтажника;
- специалиста;
- учителя;
- психолога;
- «Мои путешествия»;
- электрика;
- стилиста;
- рэп-музыканта;
- рок-музыканта;
- ювелира;
- частного детского сада;
- бухгалтера;
- фотографа;
- слесаря;
- частного детского сада;
- тату салон;
- ведущего;
- автослесаря;
- ветеринара;
- визажиста;
- массажиста;
- художника;
- адвоката;
- фотографа.
На нашем сервисе можно не только создать сайт, но и забрать его на собственный хостинг, купив лицензию UMI CMS.
Темы для создания корпоративного сайта компании:
- уничтожение насекомых;
- ночного клуба;
- магазина антиквариата;
- агентства недвижимости;
- центра авто технической экспертизы;
- прачечной;
- агентства по подбору домашнего персонала;
- организация выездных банкетов;
- таможенного представителя;
- биржи;
- языковой школы;
- обучение за рубежом;
- кинотеатра;
- ремонт и обслуживание ПК;
- тренинговой компании;
- торгово-производственной компании;
- о продаже земли;
- типографии;
- ремонт сотовых устройств;
- автошколы;
- салона красоты;
- продюсерского центра;
- лесопилорамы;
- оформление медицинских документов;
- студии аэрографии;
- зоомагазина;
- интернет-кафе;
- садоводства;
- студии дизайна;
- автосалона;
- туристической фирмы;
- швейного ателье;
- медицинского центра;
- юридического агентства;
- страховой компании;
- провайдера;
- салона автопроката;
- транспортной компании;
- бухгалтерской компании;
- частной школы;
- ломбарда;
- магазина мягких игрушек;
- продажа рюкзаков и сумок;
- продажа, покупка, аренда автомобилей;
- продажа светильников;
- автомойки;
- монтаж видеосистем;
- внедрение и сопровождение программ 1С;
- продажа и установка кондиционеров;
- продажа медицинского оборудования;
- услуги по переезду, грузчики;
- организация праздников;
- продажа торгового оборудования;
- установка сигнализаций и парктроников;
- бригады плотников;
- магазина постельного белья;
- пластиковые окна и двери;
- строительство ангаров и складов;
- курсы английского языка;
- автосервиса;
- продажа и изготовление ограждений;
- изготовление и продажа срубов;
- аренда спецтехники;
- продажа мебели;
- продажа рекламных носителей;
- студии звукозаписи;
- лесного питомника;
- продажа металлопроката;
- продажа отопительного оборудования;
- компании по ремонту квартир;
- деревянные окна и двери;
- продажа и прокат фототехники;
- химчистки;
- кухни на заказ;
- компании по реставрации ванн;
- продажа и установка потолков;
- фото центра;
- по продаже товаров для сада;
- клининговой компании;
- продажа стройматериалов;
- питомника животных;
- по продаже отделочных материалов;
- кузницы;
- компании;
- продажи детских товаров;
- медицинского центра;
- интернет-агентства;
- по продаже ювелирных изделий;
- по продаже дверей;
- стоматологической клиники;
- кондитерской;
- по продаже сплит-систем;
- рыбного магазина;
- мотосалона;
- свадебного салона;
- цветочной компании;
- фитнес клуба;
- проектной компании;
- студии загара;
- стрелкового клуба;
- продажи косметики;
- нотариальной конторы;
- промышленной компании;
- круизной компании;
- строительной компании;
- гостиницы;
- услуги ландшафтного дизайна;
- бассейн;
- мебельного магазина;
- русская кухня;
- бильярдный зал;
- курьерская служба;
- кофейня;
- ремонт часов;
- ремонт техники;
- платная рыбалка;
- изготовление ключей;
- прокат лимузинов;
- европейская кухня;
- база отдыха;
- итальянская кухня;
- японская кухня;
- ателье;
- компании фильтров для воды;
- такси;
- турагентства;
- компании услуг по монтажу полов;
- для продажи бытовой техники;
- продажа запчастей;
- логистической компании;
- стоматологической клиники;
- строительной компании;
- продажи детских товаров;
- продажи одежды;
- компании питомника животных;
- компании по продаже аквариумных рыб;
- клининговой компании;
- по продаже оборудования для баров;
- бюро переводов;
- консалтинговой компании;
- кадрового агентства;
- катка;
- рекламной компании;
- по продаже пищевого оборудования;
- мото салона.
Темы для создания интернет-магазина:
- кожи и меха;
- авто запчастей;
- одежды;
- cтандартный;
- кожи и меха;
- оптики;
- товаров для плавания;
- новогодних товаров;
- люминофорной продукции;
- Amway;
- информационных продуктов;
- зимнего снаряжения;
- кондиционеров;
- мыла ручной работы;
- лицензионных дисков;
- одежда и аксессуары для питомцев;
- автокресел;
- аксессуаров;
- холодильного оборудования;
- сублимированных продуктов;
- электроинструментов;
- обуви;
- кожгалантереи;
- сантехники;
- автохимии;
- ножей;
- продуктов пчеловодства;
- пиротехники;
- мобильных телефонов;
- офисной мебели;
- канцелярии;
- кальянов;
- настольный игр;
- дайв-снаряжния;
- запчастей для бытовой техники;
- кабеля;
- товаров из Финляндии;
- медицинского оборудования;
- картин;
- товаров для сада и огорода;
- туристических товаров;
- домашнего текстиля;
- рекламных носителей;
- автосигнализаций и парктроников;
- торгового оборудования;
- автомагнитол и автоакустики;
- строительных материалов;
- спецодежды;
- светильников;
- спортивного питания;
- окон;
- дверей;
- свадебных и вечерних платьев;
- постельного белья;
- наборов для творчества;
- посуды;
- пиццы;
- футболок;
- радиоуправляемых моделей;
- аптеки;
- теплового оборудования;
- техники;
- Apple;
- аквариумов;
- сумок;
- кофе и чая;
- контактных линз;
- музыкальных инструментов;
- мебели;
- постельных принадлежностей;
- керамической плитки;
- товаров для здоровья;
- ортопедических товаров;
- запчастей;
- товаров для дома;
- зоомагазин;
- мототехники;
- подарков для мужчин;
- электроники;
- кукол WINX;
- косметики;
- цветов;
- ювелирных изделий;
- гаджетов;
- фото-товаров;
- представителя AVON;
- сувениров;
- спортивных товаров;
- бытовой техники;
- телевизоров;
- необычных подарков;
- книжный магазин;
- охотничий и рыболовный туризм;
- роликовых коньков;
- пляжной одежды;
- часов;
- палаток;
- велосипедов;
- ноутбуков;
- товаров для мужчин;
- товаров для женщин;
- детских товаров;
- нижнего белья;
- запчастей;
- пылесосов;
- телевизоров;
- колес;
- по продаже экзотических фруктов;
- по продаже авто радиостанций;
- по продаже инфракрасных панелей;
- квадроциклов;
- оригинальных подарков;
- оборудования для штрих кодирования;
- художественный;
- товаров для рыбалки;
- свадебных букетов;
- сковородок;
- экологически чистых продуктов;
- полиэтиленовых упаковок;
- колготок и чулок;
- садовой техники;
- пневматического оружия;
- оборудования для баров.
А также можно сделать сайт:
- по продаже продукции Herbalife;
- по продаже продукции Oriflame;
- по продаже продукции Nikken;
- по продаже продукции Faberlic;
- для партнеров;
- интернет-магазин Faberlic;
- интернет-магазин Oriflame;
- интернет-магазин Nikken;
- интернет-магазин Herbalife;
- адаптивный сайт специалиста;
- адаптивный сайт компании;
- адаптивный интернет-магазин.
И это еще не все. Наша коллекция шаблонов дизайна постоянно пополняется. Создать сайт проще, чем вы думаете!
grupla.ru
Как создать свой сайт и сделать это самостоятельно и бесплатно? : WEBCodius
Добрый день, дорогие друзья! Практически каждый начинающий веб-мастер задается вопросом — как самостоятельно создать свой сайт не вкладывая при этом никаких денежных средств. Конечно, совсем без денежных вливаний не обойтись и на покупку хостинга и регистрацию домена придется потратить какую-то минимальную сумму. Далее в статье рассмотрим подробно каждый этап самостоятельного создания сайта.
Вообще есть два основных способа самостоятельного создания сайта без финансовых затрат. Это либо создать сайт самому полностью своими руками — разработать дизайн, сверстать макет, написать скрипт движка, либо изучить какой-нибудь бесплатный движок сайта (CMS), например Joomla или WordPress, и уже на его основе делать веб-проект.
Сегодня кратко рассмотрим как обучиться полностью самостоятельному созданию сайта с подробным описанием каждого этапа.
Итак, любое создание сайта начинается с планирования.
Планирование сайта
На этом этапе определяем цели и задачи сайта, то есть определяем для чего он нужен. В зависимости от целей определяется целевая аудитория будущего сайта (пол и возраст посетителей, территория). Определив цели и задачи, обязательно следует просмотреть сайты конкурентов или сайты схожих тематик и постараться определить их сильные и слабые стороны.
Когда с целями сайта все понятно и изучены сайты конкурентов, определяем наполнение сайта, какие у него должны быть разделы и функциональные блоки. Здесь желательно нарисовать прототип сайта.
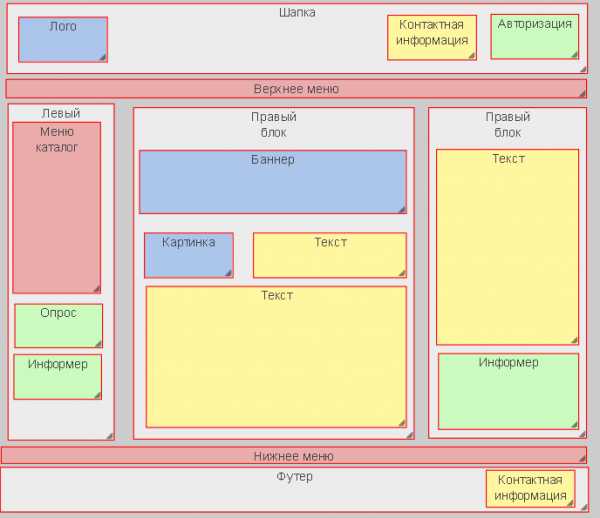
Прототип сайта — это чертеж или примерный эскиз вашего сайта. То есть для каждого раздела сайта: стартовая страница, страница контактов, информация о товаре, корзина и др. — вы рисуете схему расположения основных блоков (логотип, название, меню, система навигации и др.) в виде прямоугольников и кружков. Прототип сайта можно рисовать как просто на бумаге, так и при помощи специальных программ. Пример простого прототипа сайта:

Прототип поможет вам ускорить создание дизайна сайта и решить большинство вопросов с заказчиком уже на начальном этапе.
Дизайн сайта
После планирования приступаем к созданию дизайна сайта. На этом этапе в любой графической программе (обычно в photoshop-е) отрисовываем внешний вид сайта. При рисовании дизайна необходимо в первую очередь определится основные цвета и шрифты сайта. В отличие от прототипа сайта, здесь каждый функциональный блок и раздел сайта прорисовывается до мельчайших деталей.
Важно чтобы дизайн сайта вызывал хорошее впечатление и положительные эмоции у посетителей будущего сайта.
Вообще веб-дизайн — это огромная отдельная область. Чтобы стать хорошим веб-дизайнером необходимо хорошее владение программой Photoshop (или другой графической программой), научиться компоновать изображения, уметь рисовать иконки и кнопки для сайта, и сделать хотя бы несколько дизайнов.
В результате этого этапа вы должны получить макет (картинку или несколько картинок) вашего сайта.
Для изучения веб-дизайна я предлагаю вам пройти довольно простой и бесплатный видеокурс по веб-дизайну. С помощью него вы быстро научитесь создавать простые, но в тоже время красивые дизайны сайтов и овладеете базовыми навыками работы в программе Photoshop. Для более детального изучения работы в программе Photoshop можно пройти курс «PHOTOSHOP для онлайн-бизнесмена», правда он платный.
Для более детального изучения веб-дизайна рекомендую подписаться на рассылку школы веб-дизайна. В рассылке содержится множество простых уроков, которые помогут Вам научиться рисовать профессиональные, гармоничные сайты и в последствии при должном усердии, Вы спокойно сможете зарабатывать просто на создании дизайнов сайтов.
Верстка сайта
Когда получили готовый макет сайта можно приступать к верстке. Версткой сайта называется процесс создания веб-страницы из макета, который вы получили на этапе дизайна. То есть с помощью языков HTML и CSS картинку переводите в веб-страницу.
На этом этапе также могут понадобиться навыки работы в Photoshope, но не на таком уровне как при создании дизайна сайта (необходимо будет нарезать макет и откорректировать некоторые изображения по размеру, цвету и т.д.). Основным же инструментом верстальщика являются знания языков HTML и CSS.
Язык HTML
Каждый кто хоть как-то связан с веб-разработкой должен знать язык гипертекстовой разметки HTML (HyperText Markup Language). Язык HTML состоит из специальных команд — тегов, с помощью которых верстальщик создаёт структуру HTML-страницы, размечает, где должны быть заголовки, абзацы, ссылки, таблицы, изображения, видео, формы и другое. Также с помощью тегов создаётся и структура страницы сайта, размечается, где будет расположена шапка сайта, основной контент, сайдбар и подвал. Чтобы подробнее узнать что такое HTML ознакомьтесь со статьей Как создать WEB-страницу.
HTML разметка является основой любого сайта, но с другой стороны научиться использовать HTML самое легкое, что есть в веб-разработке. С этого языка начинается обучение созданию сайтов. Для изучения HTML можно воспользоваться статьями сайта из раздела Основы HTML. Либо пройти один из видео курсов по основам HTML, каких в сети не мало как платных, так и бесплатных:
- Бесплатный Видеокурс по основам HTML
- Бесплатный курс по HTML5 и CSS3 для начинающих
Язык CSS
Второй основной инструмент верстальщика язык CSS, который отвечает за оформление веб-страницы. Обычно языки HTML и CSS изучают совместно, так как они составляют в современной веб-вёрстке единое целое. Только HTML отвечает за структуру веб-страницы, а CSS за ее внешний вид.
С помощью CSS верстальщик задает размеры блоков, указывает шрифт и его размер, цвет текста, фоновые цвета и изображения и другие параметры. С помощью CSS можно изменять цвет, фон, шрифт, ширину, высоту, положение, форму и многое другое у любого элемента страницы.
Если HTML мы оперируем тегами, то в CSS используется понятие CSS-свойства, которые назначаются тегам. Схема назначения CSS-свойства тегу выглядит следующим образом: тег { css-свойство: значение; }, т.е. в CSS-коде мы сперва задаём имя тега, а затем для него мы указываем нужные свойства с нужными значениями.
В изучении язык CSS чуть сложнее HTML из-за большого количества свойств и различного их поведения в разных браузерах. Для обучения языку CSS можно воспользоваться статьями сайта из раздела Справочник CSS, либо также просмотреть один из видеокурсов:
- Уроки по CSS
- Бесплатный курс по HTML5 и CSS3 для начинающих
Либо платные, но более подробные:
- Курс по HTML5 и CSS3
Освоив языки HTML и CSS, можно приступать к переводу макета сайта в html-страницы. Существует два вида верстки сайта табличная и блочная. В современном веб-дизайне в основном используется блочная верстка, которая в свою очередь бывает резиновой, либо с фиксированной шириной. Для изучения верстки сайтов я рекомендую пройти один из видеокурсов:
- Примеры вёрстки PSD-макета в бесплатном мини-курсе.
И платные варианты, но более подробные:
- Вёрстка сайта с нуля.
- Сайт с нуля
С появлением планшетов и смартфонов в веб-разработке появилось такое понятие как адаптивная верстка. Это когда один и тот же сайт хорошо смотрится и на экранах больших мониторов компьютеров, и на маленьких экранах смартфонов. В адаптивной вёрстке очень помогают медиазапросы CSS. Поэтому при обучении верстки сайтов не будет лишним просмотреть Уроки по адаптивной верстке.
Программирование сайта
После того как PSD-макет, полученный на этапе создания дизайна сайта, перевели в html-шаблон наступает время создания серверной части веб-проекта, движка вашего сайта. Настала пора становиться веб-программистом. Языков программирования которые используются при создании сайтов довольно много, но подавляющее большинство сайтов сделаны при помощи PHP и SQL.
Чтобы работать с данными языками, у вас на компьютере должен быть установлен какой-нибудь веб-сервер (В качестве веб-сервера обычно используют веб-сервер Apache.), интерпретатор PHP и сервер баз данных MySQL.
Все эти программы долго и нудно устанавливаются и настраиваются, но к счастью в сети есть множество специальных сборок, где всё это уже установлено и настроено. Вам остаётся лишь скачать одну из них и установить на своём компьютере.
Одна из самых популярных сборок локального веб-сервера OpenServer, установив которую вы сразу же получаете в свое распоряжение веб-сервер, интерпретатор PHP, СУБД MySQL и еще множество полезных плюшек необходимых для создания сайта. Теперь осталось изучить языки PHP и SQL, чтобы создавать php-скрипты и писать SQL-запросы к базам данных.
PHP и MySQL
Итак, чтобы создать движок сайта необходимо знание языка PHP. PHP — это серверный язык программирования. Большинство популярных CMS (движки сайтов) созданы именно на языке PHP. С помощью языка PHP создают различные web-приложения (скрипты): CMS (движки сайтов), форумы, гостевые книги, комментарии, рассылки, рейтинги и многое другое.
PHP манипулирует данными (информацией), которые хранятся в текстовых файлах на сервере или в базе данных и передает их в виде html-кода браузеру посетителя вашего сайта. Также с помощью языка PHP можно отправлять SQL-запросы к базе данных для управления информацией, хранящейся в ней.
MySQL — это сервер баз данных. В Базах данных хранятся различные данные, относящиеся к сайту: статьи, названия страниц, данные о регистрации пользователей, URL-адреса, комментарии, даты создания и т.п. Так же, как и язык PHP, сервер баз данных MySQL — основной при создании сайтов на стороне сервера.
Информацией, хранящейся в базе данных, управляют с помощью SQL-запросов. SQL —это язык структурированных запросов. С ним можно редактировать, удалять, читать и добавлять информацию в базе данных на сервере MySQL. Поэтому чтобы уметь работать с базами данных, находящимися на сервере MySQL, вам нужно изучить язык SQL. Тем более практически все популярные сервера баз данных — PostgreSQL, MSSQL, Oracle, SQLite, Firebird — понимают язык SQL. Поэтому вы легко сможете переключиться с одного сервера баз данных на другой, если вам по работе понадобится это сделать.
Для изучения языков PHP и MySQL подойдет один из следующих видеокурсов:
- Бесплатный Видеокурс по основам PHP
- PHP и MySQL с Нуля до Гуру.
У языка PHP для облегчения и ускорения создания сайтов есть множество фреймворков. Один из самых популярных Cake PHP, вот ссылка на видеокурс «Фреймворк Yii 2.0 с нуля. Пример создания сайта», изучение которого не помешает.
Чтобы не скачивать множество отдельных курсов по верстке, программированию на PHP и работе с базами данных, можно все это изучить на примере создания сайта по соответствующим видеокурсам:
- Создание и продвижение лендинга для начинающих
- Интернет-магазин под ключ.
- Создание и раскрутка сайта от А до Я.
- Создание движка на PHP и MySQL 2.0.
- Книга «Создание сайта от начала и до конца».
Выбирайте любой.
Покупка домена и хостинга для сайта
После того как сайт полностью готов и работает на вашем локальном компьютере, его необходимо разместить в сети интернет, чтобы на него могли заходить посетители из любой точки мира.
Для этого необходимо приобрести хостинг, который представляет из себя реальный веб-сервер в интернете. Затем на него мы переносим все файлы с локального веб-сервера, которые получили при разработке сайта.
Чтобы посетителям проще было находить ваш сайт необходимо приобрести домен — имя сайта. Обычно домен и хостинг приобретаются в одном месте, в одной и той же компании.
Подробнее о хостингах и доменах можно узнать из статьи Что такое хостинг и домен сайта, либо из бесплатного видеокурса Домен и хостинг.
Купив хостинг и зарегистрировав домен, запускаете сайт. А там может и раскрутка потребоваться. Для продвижения своих продуктов может помочь Рекламная сеть яндекса.
На этом все, мы рассмотрели все этапы создания сайты и знание каких инструментов для этого необходимо.
webcodius.ru
Как создать свой сайт бесплатно и быстро самому
- Подробности
- Категория: Создание сайта

Приветствую, дорогие читатели моего SEO блога. На связи Галиулин Руслан. Сегодня уже не представить бизнес без собственного сайта и многие стараются завести их как можно скорее. Как раз о том как это сделать быстро и просто читаем в статье.
С развитием сетевых коммуникаций все больше пользователей хотят вести личную страничку в интернете или зарабатывать онлайн без вложений. Тратить время и деньги на изучение веб─программирования не рационально, если человек не намерен превратить это в свою профессию или еще не определился. Ознакомьтесь, как создать свой сайт бесплатно и быстро самому без специальных знаний.
Что из себя представляют конструкторы сайтов
Существует ряд компаний, предлагающих набор готовых элементов для легкого конструирования интернет─страниц. Профессиональная разработка подразумевает приобретение в личное пользование доменного имени (адреса вашего сайта), оплату хостинга (услуг по размещению файлов в сети), формирование данных в виде кода и загрузку их на удаленный сервер. Бесплатные сервисы дают пользователю домен, хостинг и готовые модули ─ дизайн, блоки с разным назначением, популярные функции. Достаточно зарегистрироваться, выбрать нужные компоненты и свой ресурс готов.
Конструкторы сайтов бывают нескольких типов:
- Полностью безвозмездные и без ограничений ─ в основном для блогов на личные и профессиональные темы, объединения людей по интересам;
- С лимитами по количеству бесплатно размещаемой информации и дополнительными недорогими услугами по расширению объема и функциональных возможностей ─ для небольших коммерческих проектов, интернет─магазинов;
- С условно свободным доступом ─ предоставляют 10─15 дней пользования полным сервисом и ознакомления с преимуществами для последующего перехода на платный пакет.
В первом и втором случаях компании, предлагающие услуги, размещают на создаваемых сайтах стороннюю рекламу. Это является для них альтернативным заработком, за счет которого частным пользователям свободно предоставляются домены и хостинг. Для e-commerce эти службы не вполне подходят, поскольку их тематическая реклама конкурирует с предлагаемыми создателем страницы товарами или услугами. Осуществляя коммерческий проект на них целесообразно поучиться, сравнить качество, чтобы выбрать платную площадку для будущего полноценного сайта.
Как создать свой сайт бесплатно и быстро самому: плюсы и минусы
При оформлении блога для интереса выбирают предложения, ориентированные на данный вид ресурсов: blogger.com, livejournal.com, blog.ru, diary.ru и другие. В этом случае предоставляется неограниченный объем пространства, можно размещать свою идеи, фотографии, новости, общаться с посетителями посредством комментариев, опросов, формы обратной связи и не обращать внимания на стороннюю рекламу. В них также есть возможность немного подзаработать, продавая рекламные места и размещая статьи с внешними ссылками. Но данные блоги мало котируются у поисковых систем и рекламодателей. Раскрутить их в качестве рекламной площадки проблематично.
С конструкторами, предлагающими создать обычный сайт с несколькими блоками или интернет─магазин, дело обстоит иначе.
Плюсы:
- простой функционал и интерфейс, подходит для новичка;
- можно бесплатно попрактиковаться, тем более на платных сервисах часто предлагаются схожие редакторы;
- готовый дизайн, большой выбор шаблонов хорошего качества;
- универсальный набор блоков позволит познакомиться с востребованной структурой и назначением страниц;
- не надо обладать никакими знаниями в области программирования сайтов.
Минусы:
- пользователь не является владельцем домена, не может сохранить его при переходе к другому хостеру, есть риск потери раскрученного адреса;
- домен третьего уровня неудобен и сложен для запоминания, что мешает его продвижению;
- ограниченный функционал и объем размещаемого контента, для использования в коммерческих целях придется покупать дополнения, переходить на платный тариф;
- из─за недобросовестного окружения в виде пользователей, которые используют бесплатные порталы для размещения незаконного и некачественного содержимого, к созданным на них сайтам с подозрением относятся поисковые системы.
Для широкой раскрутки проекта рано или поздно понадобится снять или ограничить постороннюю рекламу, что может обойтись дороже, чем оплатить домен и хостинг.
Обзор популярных сервисов
Выбор площадки зависит от цели использования и необходимой степени продвижения интернет─ресурса. Сам процесс регистрации не сложный и приблизительно одинаков. Стандартная схема, как создать свой сайт бесплатно и быстро самому:
- Придумать доменный адрес;
- Выбрать дизайн из предложенных шаблонов;
- Отметить, какие включить страницы: главная, новости, блог, контакты и т.п.;
- Зайти в конструктор сайтов и добавить публикации ─ тексты, фото, видео;
- Проиндексировать сайт, то есть зарегистрировать в поисковой системе, и начинать делиться ссылкой.
С этого момента на страницу заходят посетители. Их количество можно посмотреть в статистике, эту услугу предлагает каждая компания. Но сервисы одного типа имеют и отличительные особенности:
- Blogger.com. Неограниченное пространство для блогов. Продвинутое юзабилити, как и на всех ресурсах корпорации Google. Интегрирован с Google Analytics и Google AdSense, что позволяет иметь расширенную статистику и размещать рекламу. Дизайн надо компоновать ─ выбирать фон, модули, картинки и прочее из библиотеки blogger. Google позволяет зарабатывать только на рекламодателях из своей рекламной сети. Домен имеет вид adress.blogspot.com.
- Ucoz.ru. Создание любой структуры. Объем для размещения информации динамический, постепенно растет. Варианты дизайна полностью готовые. Встроен постинг в социальные сети. Продвинутый функционал позволяет менять любые элементы сайта, работать на уровне HTML─кода, полностью копировать и переносить содержимое на другой хостинг. Большие возможности для индивидуализации, если разобраться с управлением. Из минусов ─ навязчивая, иногда некачественная реклама.
- Livejournal.com (жж). Только блоги, которые больше похожи на аккаунты в социальных сетях и имеют сходные возможности ─ лайки, комментарии, подписка. Настройка дизайна отсутствует. Подходит для личной раскрутки и общения по интересам. Объем безвозмездного размещения контента ограничен, для фотоальбомов не хватит.
- WordPress.com. Ограничение дискового пространства 3 Гб, увеличивается в платных тарифах. Интуитивно понятная панель управления. Большой выбор тем оформления, отдельные элементы дизайна можно менять на свои. Статистика ресурса и отдельных публикаций. Группировка материалов по рубрикам, упрощающая навигацию. Подходит для стандартных сайтов и блогов.
- Wix.com. Широкий ассортимент готовых качественных дизайнерских макетов. Понятный интерфейс, удобный визуальный редактор ─ легко перетаскиваются блоки, вставляются материалы. Внешний вид меняется только посредством встроенных изображений и стандартного набора модулей. Ограниченный объем на свободном аккаунте.
- Joomla.ru – популярный сервис которым я пользуюсь уже давно и сделал не один десяток сайтов клиентам. Мой блог как раз на этом движке. Чтобы быстро освоить данный движок скачивайте мой курс по Джумла вот тут.
Это ресурсы─лидеры в сфере предложения услуг по созданию сайтов для новичков. В сети много аналогичных проектов, безвозмездно закрепляющих за пользователем домен и хостинг навсегда, а не на пробный период.
Как создать свой сайт на примере UCOZ
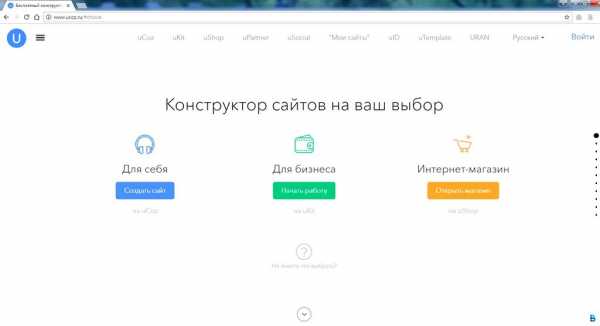
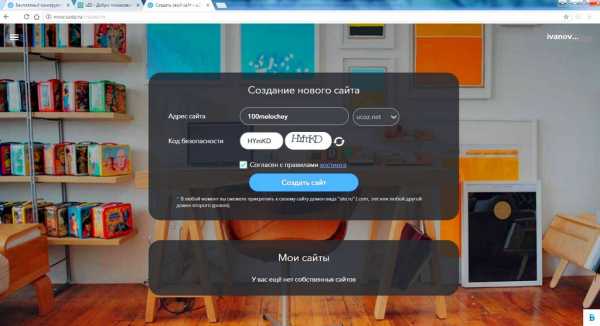
На главной странице uCoz открываются 3 иконки. «Для себя» содержит безвозмездные услуги, «Для бизнеса», «Интернет─магазин» и верхнее меню ведут на платные сервисы. Их полный список можно найти внизу, в закладке «Все проекты». Нажимаем первую иконку. (Все картинки далее кликабельны).

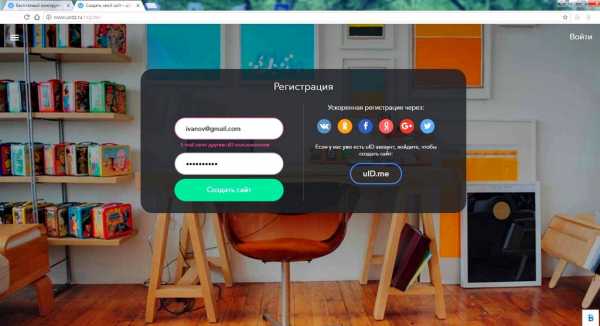
В появившейся форме заводим e-mail и придумываем пароль. На данной странице предлагается также ускоренная регистрация через профиль социальных сетей.

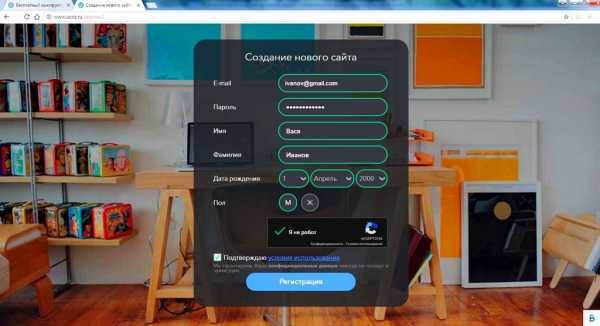
В окне «Создание нового сайта» указываем имя, фамилию, день рождения и пол, соглашаемся с Правилами. Данные используем настоящие для идентификации, которая может понадобиться для восстановления доступа.

Требуется проверка электронной почты, поэтому переходим на e-mail и далее по ссылке из полученного письма.
Ucoz запрашивает подтверждение номера телефона. Для ознакомления с функциями конструктора можно пройти регистрацию без этого ─ нажать надпись «Сделаю позже». Проверка номера обязательно понадобится для прописки ресурса в поисковых системах.
Для повышения безопасности личных данных выбираем секретный вопрос. С его помощью можно менять и восстанавливать пароль от аккаунта, проводить с ним любые манипуляции, вплоть до удаления, поэтому подходим к этому моменту ответственно. Создаем отдельный пароль для панели управления сайтом.
Придумываем оригинальное начало доменного имени, продолжение выбираем из предложенного списка. Вводим код безопасности и не забываем согласиться с правилами хостинга.

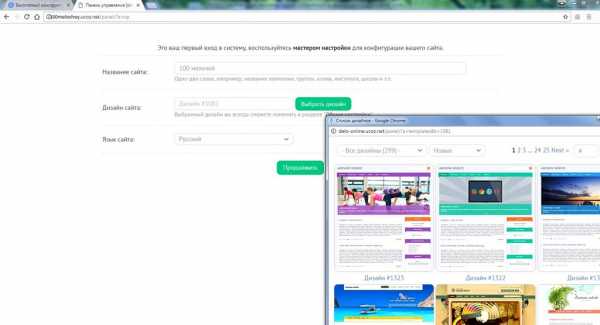
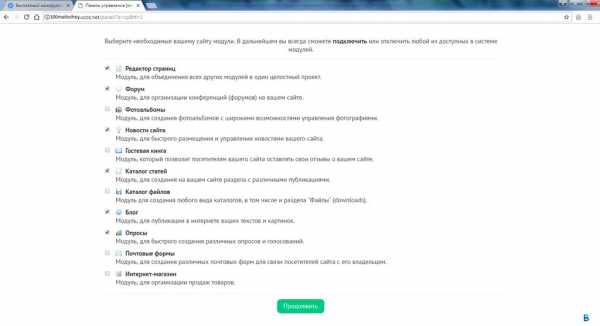
Процедура создания сайта окончена. Открывается мастер настройки, который подсказывает первые шаги по оформлению. В первом окне выбираем название, язык и дизайн. В библиотеке ucoz представлены шаблоны практически на любую тему и сгруппированы по категориям. Во втором окне можно отметить нужные страницы, хотя это не полный список.


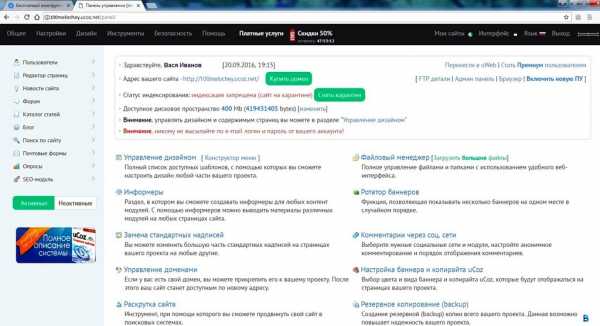
Происходит переход к панели управления. В меню слева уже расположен весь набор модулей. Подключаем и отключаем их по необходимости, формируем конечный функционал своего сайта. Вначале нам доступно 400 Мб для размещения контента и объем увеличивается в зависимости от времени существования проекта и количества посетителей.

Нажимая адрес сайта ─ синим шрифтом в общем разделе панели управления ─ заходим непосредственно в конструктор. В этом визуальном редакторе добавляем тексты и фотоматериалы, перемещаем, добавляем и удаляем блоки.

После наполнения своих интернет─страниц с полным правом отправляем их на индексацию с помощью зеленой кнопки «Снять карантин» в ПУ.
При создании сайта с дальним прицелом, к контенту стоит отнестись ответственно, а со временем и научиться редактировать отдельные элементы шаблона. Тогда на базе бесплатного конструктора можно получить действительно оригинальный и востребованный ресурс.
Если материал был полезен не забываем ставить лайки и делать репосты. Всего хорошо и до скорых встреч.
С уважением, Галиулин Руслан.
Полезные материалы:
Добавить комментарий
firelinks.ru
Что нужно для того, чтобы создать свой сайт?

Привет ребята, в этой статье вы узнаете мега полезную информацию о том, как вообще создаются сайты и что для этого нужно!
Но вначале приглашаю вас вот на этот живой интенсив где вы прямо в прямом эфире будете создавать с нуля свой блог. Круто? Вы повторяете за ведущим и делаете себе блог. Такие интенсивы мы проводим только 1 раз в году.
Как создать сайт? — тысячи людей ежедневно набирают такую фразу в строке поисковых систем google, yandex, rambler и т.д. Тысячи людей ищут информацию по этому вопросу и вместе с ними тысячи людей каждый день делают свои сайты. Каждый день в интернете появляются несколько десятков тысяч новых сайтов и несколько тысяч блогов! Обалдеть!
А как вы думаете, почему основная масса людей, которые знают, что иметь свой сайт в интернете может быть очень прибыльным, но все же не занимаются созданием сайтов?
Ответ прост — люди думают что создание сайтов — это очень трудное занятие, что для того чтобы создать свой сайт нужно изучать различные языки программирования, скрипты, всякие не понятные домены, хостинги, серверы и т.д, HTML — это вообще не понятное слово, ну а как сайт раскрутить и заработать на нем — это вообще темный лес.
Я понимаю состояние таких людей, так как сам был в таком состоянии пару лет назад, когда пришел с учебы. Какое там создание сайтов нафиг, мне бы компьютером пользоваться сначала научиться нужно было…
В общем я был полный лузер во всем этом, все что я знал — это «Пуск» — «Программы» — «Стандартные» — «Пасьянс Косынка»., а нет вру, еще «Пуск» — «Выключение компьютера» — «Перезагрузка»! Я думал что если перезагружать ПК по чаще, он будет лучше работать! Вот ламер а!!!

Ну да ладно! Этот просто не об этом. В этой статье я хочу рассказать вам о том, как вы можете создавать сайты быстро и просто, при помощи каких программ, при помощи каких CMS (система управления контентом), а так же передать вам базовые знания того, что нужно абсолютно любому человеку для того чтобы сделать свой сайт и его можно было просматривать в интернете!
Друзья, я по профессии пожарный и однажды я задумался над тем, чтобы сделать свой личный пожарный сайт! Знаний у меня было ноль! Как это делать, что изучать, где брать информацию и т.д., короче инфы в интернете по созданию сайтов много, а что нужно не знаю! Так вот, я начал искать различную информацию, учиться, научился за 2 недели. Смотрите что получилось — Пожарный сайт России.
Ну как вам? Честно, я был очень доволен своим творением! Именно с этого сайта началась моя интернет деятельность! Созданием сайтов и заработок на них я загнался конкретно! Итак. Перед тем как приступить к изучению программ для создания сайтов и CMS давайте я доведу для вас базовую информацию, то есть то, что должен знать каждый человек, который хочет сделать свой сайт.
Что нужно для того чтобы иметь свой сайт:
1. Домен и Хостинг
2. Программа для создания сайта или CMS (Готовый сайт)
3. Программа для соединения компьютера с хостингом. (не обязательно).

Перед тем как приступить к объяснению каждого пункта в подробностях скажу следующее: Если вы вообще ноль в создании сайтов, то советую изучить 2 базовых языка для создания сайтов HTML и CSS. Не пугайтесь. Я сказал базовые, то есть за 3-4 часа вы изучите все от и до.
Хорошо! Теперь к делу.
1. Домен и Хостинг.
Что это такое? Объясняю. Домен — это имя вашего сайта. Хостинг — это место для вашего сайта!
Посмотрите сейчас на строку вашего браузера как показано на картинке.
Что вы видите? isif-life.ru…………… Так вот isif-life.ru — это доменное имя моего сайта. Это имя нужно купить, как и любое другое. pogarny.ru, vk.com и т.д. Стоит имя сайта не дорого. От 100 до 500р. за год! Купить домен вы можете у любого хостинг-провайдера.
Хостинг — это место для вашего сайта. Вот смотрите. У вас на вашем компьютере есть различные файлы (картинки, фотки, видео, документы word, программы и т.д.), все это лежит в каких-то папках. Так и с вашим будущим сайтом, который вы сделаете.
Для того чтобы его могли видеть не только вы, но еще и все пользователи интернета, то его нужно положить в интернет. Чтобы вам было проще понять, то скажу проще. Интернет — это огромный жесткий диск, в котором есть миллиарды различных папок, некоторые из них заняты, а некоторые свободные, вот вам как раз и нужно будет купить свободную папку (хостинг) и положить туда свой готовый сайт.

Хостинг, как и домен вы можете купить у любого хостинг-провайдера (советую mchost или timeweb). За хостинг нужно платить ежемесячно, тарифы есть разные.
Все зависит от нужных вам функций. Если вы хотите сделать обычный сайт на HTML и ни чего более, то тариф за 50-80р. в месяц вполне подойдет, ну а если вы хотите сделать себе сайт на котором будут различные скрипты, фото галереи, аудио, видеоролики, форум, блог, регистрация пользователей и т.д., то ту нужен будет тариф по мощнее, 150-300р. в месяц.
Разобрались. Думаю тут ни чего сложного нет, если что-то не понятно, (а я думаю если вы новичок, то вообще ничего не понятно), советую вам просмотреть мой бесплатный видеокурс «Как создать свой сайт за час», там я в видеоуроках показываю процедуру покупки домена и хостинга для будущего сайта.
2. Программа для создания сайта или CMS
При помощи каких программ создаются сайты? Их сотни! Данная статья пишется специально для новичков, поэтому вам ребята я советую первым делом изучить:
а) Web Page Maker — программа для создания сайта. (Видеокурс «Как создать сайт за час»)
б) Joomla — CMS система управления контентом (на этом движке сделан мой первый пожарный сайт).
в) WordPress — CMS для создания блога (Мой блог сделан на этом движке, сделал блог за 3 дня).

Вот это 3 системы, которыми я владею в совершенстве и вам советую начинать именно с них. Так же очень хорошая программа для создания сайта — Macromedia dreamweaver, но с нее, лично я, начинать не советую. Это чисто мое мнение, думаю новичку будет очень сложно начинать создание сайтов именно с этой программы, хотя кому как.
Не знаю, я не особо люблю эту программу, но понимаю, что скоро придется ее изучать и владеть ею в совершенстве, так как при ее помощи можно делать супер-мега сайты, главное код знать!
Так же хорошие CMS — mambo, DLE, Drupal (Изучал мельком, очень понравилась — советую). Вообще зайдите в любой поисковик и наберите к примеру «Список популярных CMS», вам выдастся целый список сайтов, на которых вы узнаете о большом количестве программ и CMS систем, благодаря которым можно делать качественные, функциональные и красивые сайты.
Но желательно вам не забивать голову этой кучей. Возьмитесь за одну систему (программу), изучите ее для того чтобы владеть ею в совершенстве, потом за вторую и т.д. Кстати не лишним вам будет прочитать вот эту статью — «Как успевать делать кучу дел. Искусство успевать!»
О трех системах, которые я перечислил выше могу сказать следующее:
Web Page Maker — это программа, при помощи которой супер пупер сайты не сделаешь, но свою личную страничку, сайт-визитку или сайт продажник можно забабахать не плохой.
Joomla — CMS просто супер! Лично мне она очень нравиться! При помощи нее можно делать отличные сайты на которых может быть форум, фотогалерея, видеогалерея, чат, гостевая книга, каталог статей, система регистрации пользователей на сайте + создание сообщества, где люди могут писать друг другу сообщения, добавлять друг друга в друзья, оставлять сообщения на стене в профиле пользователя и т.д. и т.п. Функционал у Joomla очень большой! Советую изучить эту CMS!
WordPress — движок для создания блога! Самый популярный среди всех! Советую! Простой, понятный, легкий в установке, настройке и управлении. Основная часть блоггеров сидят именно на этом движке, для него сейчас есть куча плагинов, тем и т.д.

Вообще советую Изучить PHP и MySql и делать супер мега функциональные сайты в которых вы все делаете сами, шаблон, дизайн, структуру, оформление и т.д., а не использовали готовые с невозможностью что-то поменять в них. Успехов вам! Идем дальше.
3. Программа для соединения компьютера с хостингом.
Допустим сайт мы с вами сделали, но он у нас находится на нашем компьютере, и теперь чтобы разместить его в купленной папке в интернете (Хостинг) нам нужно соединить наш ПК с Хостингом и перекачать туда наш готовый сайт.
Вообще закинуть сайт на Хостинг можно без всяких программ, можно просто зайти в свою панель управления Хостингом (она у вас будет после покупки хостинга и домена) и через браузер закачать туда свой сайт. Лично я так сайт не закачиваю на Хостинг, я пользуюсь специальной программой Filezilla, некоторые web-мастера пользуются Total Comander и другими прогаммами.
Как закачать файлы сайта на сервер (Хостинг) вы можете узнать так же из моего видеокурса «Как создать сайт за час».
Получиться у нас следующее, когда человек будет набирать имя вашего домена http://site.ru, то он будет попадать на ваш сайт! Все просто!
Вот в принципе и все, что я хотел рассказать новичкам о создании сайтов. Да кстати, чуть не забыл. Почитайте еще вот эту статью — «Локальный сервер. Установка и настройка локального сервера на компьютере»
Локальный сервер — незаменимая и необходимая вещь любого создателя сайтов. Когда вы будете делать сайт, то вам частенько нужно будет просматривать как выглядит ваш будущий сайт в браузере. Без локального сервера сделать это не возможно!

Ну вот теперь все, я закончил. Изучайте тему создания сайтов, изучайте языки программирования и делайте себе красивые, качественные и функциональные сайты. Зачем вообще нужны сайты? Для каждого по разному. Кому-то просто так, кому-то для бизнеса и заработка, а кому-то просто для выкладывания своих мыслей и общения.
У каждого свои тараканы в голове как говориться. Я использую сайты для всего сразу! Делать то-что тебе нарвится + зарабатывать благодаря этому — самое лучшее занятие, чего и вам советую. Почитайте вот эту статью — «Сколько можно заработать на блоге? Зачем вообще нужен блог?»
Всего доброго!
C уважением, Александр Борисов

isif-life.ru
