Landing page во Вконтакте
Всем — привет. Несколько раз мне писали уже с просьбой сделать landing page во Вконтакте. Я сразу не мог понять, о чем вообще речь, так как формулировали неправильно вопросы и мысль. Что-то такое: «Как сделать лендинг для вк» или «Помогите сделать вк лендинг», в общем, после очередного случая, я поинтересовался у женщины, что она имеет ввиду, и оказалось, что нужно при помощи вики разметки просто сверстать страничку в ВК. Как многие из вас, наверное, уже делали меню для своих групп.
В общем, если кому-то интересно, то давайте разберемся, как создать такой лендинг во Вконтакте.
Лендинг во Вконтакте при помощи Вики-разметки
Не буду расписывать здесь, что такое Вики-разметка. Для тех, кто совсем не в курсе, то вот ссылка на определение в Википедии (тыц). Для тех, кому лень читать, то просто скажу, что этот вид разметки используется в социальной сети Вконтакте для создания страниц. Удобно это или нет, решать вам, и спорить здесь бессмысленно, давайте просто воспользуемся ей, для того, чтобы сверстать такую страничку в ВК:

На самом деле, ничего сложного в вики-разметке — нет. За несколько часов можно разобраться. К тому же, она очень похожа на html, только для построения подобных страниц не используют кнопки, не верстают каждый отдельный элемент, а просто (грубо) нарезают макет, и оформляют нужный участок ввиде ссылки, при необходимости. То есть в местах где есть, например, кнопка, или ссылка на оплату, заказ и т.д.
Если описать все на html, то это будет просто набор картинок, некоторые из которых являются ссылками. Все максимально просто.
Итак, начать стоит с того, что нам нужно создать новую страничку в группе или паблике. Для этого нужно воспользоваться ссылкой вида:
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Где, XXX — это id паблика или группы. А вместо «Название_страницы» — нужно указать любое слово или словосочетание, которым будет названа страница.
Для того, чтобы узнать id группы, нужно зайти в управление группой и посмотреть раздел «адрес страницы»:
Если у вас, как и у меня задан человекопонятный URL, тогда нужно нажать на все записи стены или на любую публикацию на стене. Выглядеть будет примерно так:
http://vk.com/wall-69093928
69093928 — и есть id нашей группы. В итоге у меня получилась такая ссылка:
http://vk.com/pages?oid=-69093928&p=Создание_Landing_page
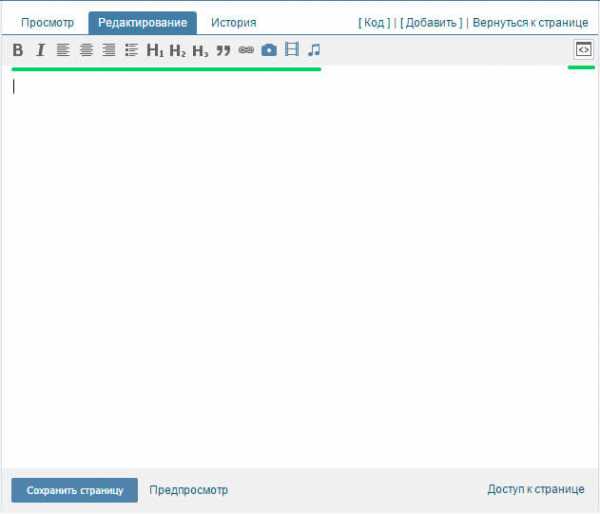
Теперь вставьте полученную ссылку в адресную строку браузера и нажмите «Enter». Перед вами откроется такая страница:

Как видите, возможности визуального редактора довольно скудны, поэтому, как я уже говорил, все меню, кнопки, и ссылки оформляются картинками.
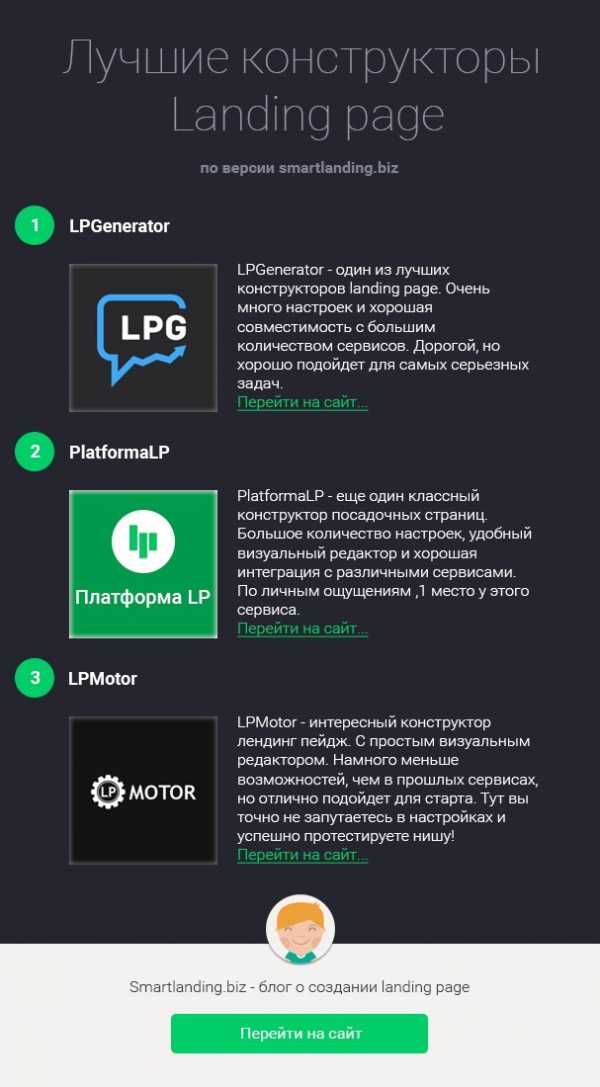
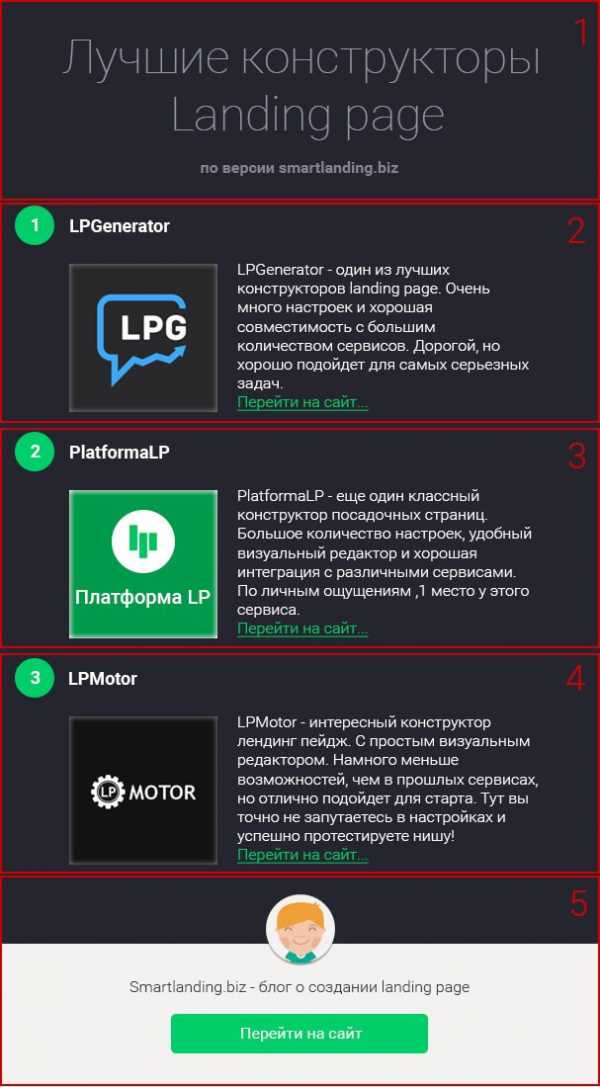
Ширина вики-страницы, в ВК — 607 пикселей, поэтому и макет должен быть соответствующих размеров. Теперь, нужно нарезать макет. Я разделил свой прототип на 5 частей и, соответственно, получил 5 картинок. Визуально, это выглядит так:

Теперь, для того, чтобы это все выстроить как нам нужно, необходимо разобраться с тем, как оформляются картинки и ссылки. Выглядит это — очень просто:
[[photoXXX_XXX|607px;nopadding;|Ссылка]]
PhotoXXX_XXX — это ссылка на изображение. Все картинки, которые вы хотите показать, должны храниться в альбоме. Альбом может быть, как общий, так и специально созданный для конкретной задачи. Я создал отдельный, как раз для таких целей (оформления страниц, меню и прочей ерунды). Вот он: _http://vk.com/album-69093928_226467291
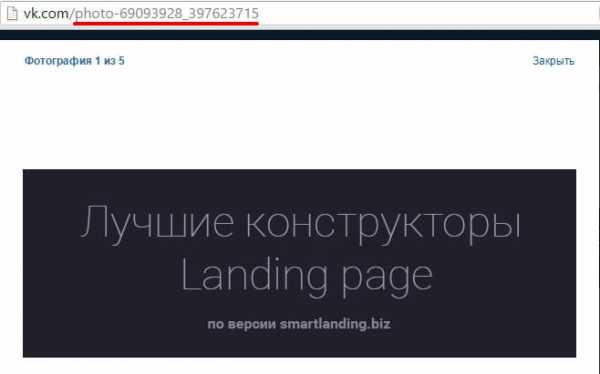
Чтобы узнать ссылку на страничку, нужно зайти в альбом и кликнуть на нужную картинку:

607 пикселей — это ширина картинки. Nopadding нужен для того, чтобы между картинок не было пустого пространства, так как по умолчанию оно присутствует, а у меня темный фон и белые полосы смотрелись бы странно.
Теперь, давайте поговорим об оформлении ссылки, которая будет направлять пользователей в указанное нами место 🙂 Просто стараюсь вас не запутать. Надеюсь — получается. Пользователей можно направлять как на раздел или другую страницу, так и за пределы ВК. Если у вас, как и у меня, ссылки должны вести на другой сайт, то просто прописываете адрес сайта, например, https://smartlanding.biz. Если, другая страница в ВК или раздел в группе, то ссылка будет выглядеть так: page-123456789_123456789.
В конечно итоге, у меня получилось так:
[[photo-69093928_397623715|607px;nopadding| ]] [[photo-69093928_397623716|607px;nopadding;|http://goo.gl/AxrAoR/]] [[photo-69093928_397623717|607px;nopadding;|http://goo.gl/wuXmt1/]] [[photo-69093928_397623718|607px;nopadding;|http://goo.gl/Jwf2a4/]] [[photo-69093928_397623719|607px;nopadding;|https://smartlanding.biz/]]
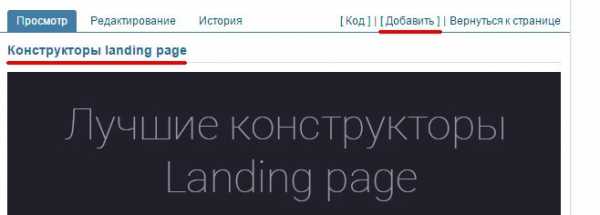
Как видите — ничего сложного. Вот мой результат: конструкторы landing page. Думаю, в подобные страницы хорошо впишется кнопка обратного звонка прямо из социальной сети. (О том, как подключить такой сервис я рассказывал тут). Вот прямая ссылка на сервис: banacall. Некоторые из вас, наверное, заметят, что у меня перед страницей — есть заголовок. Чтобы его прописать, нужно на странице редактирования, нажать на ссылку «Добавить» и в открывшемся окошке прописать его.

Если вам интересно подробнее познакомиться с вики-разметкой, то в ВК создана специальная группа, которая поможет в этом. Вот страничка на документацию.
Пишите свое мнения, как вам идея, какие видите способы применения? Нравится вообще задумка или нет?
smartlanding.biz
Wiki Landing page ВКонтакте | WP-Master
Апрель 26, 2018
Landing page – это продающая страница в интернете, созданная для продажи (в идеале) для одного товара или одной услуги.Как это работает.
Создается страница с продающим вебдизайном и контентом. На эту страницу с рекламных объявлений направляется целевая аудитория, которая на странице конвертируется в покупателей посредством продающего вебдизайна и контента.
Это так, в двух, словах. На самом деле все очень сложно. Создание, настройка рекламы и раскрутка продающей страницы – это целая наука. О том, что это игнорируется 80-90% владельцами landing page, говорить не будет. Это отдельная тема для разговора. Мы поговорим о landing page ВКонтакте.
Для чего делают landing page ВКонтакте
Ну, это как бы нелепый вопрос. Любой лэндинг – это инструмент для продаж, а значит для того, чтобы что-то заработать для своего существования в нашей “процветающей” стране.
Как создается landing page ВКонтакте
Для того, чтобы создать продающую страницу, необходимо знать, как пользоваться wiki-разметкой. Это такой код, с помощью которого создаются более привлекательные посты, которые по сути, привлекательными можно назвать, лишь на примитивном уровне. Сами посудите, что можно привлекательного создать в Соц.Сети?
Wiki landing ВКонтакте
Wiki landing ВКонтакте, имеет кучу недостатков. а главный недостаток – это отсутствие реальной кнопки купить или заказать. Если на профессиональном хостинге на лэндинге при нажатии кнопки, открывается форма для заказа, то ВКонтакте, после нажатия на так называемую кнопку заказа, тебя перенаправит на страницу, где тебе нужно будет отправить сообщение пользователю ВКонтакте, которому принадлежит, этот, так называемый лэндинг.
Но главная проблема не в этом, это как бы не проблема, а недостаток, а проблема в привлечение ЦА. Как привлечь на такую страницу целевую аудиторию? Способ только один – купить рекламу у ВК. И Реклама стоит здесь очень дорого. Если у вас мало денег, то вы ничего не выиграете. Бесплатно раскрутить лэндинг ВК, намного сложней, чем на хостинге. Поэтому, идея с таким лэндингом – малоэффективна, затратна и по сути обречена на провал. Но если вы энтузиаст, то дерзайте, может у вас что-то и получится.
P.S. Не забудьте прозондировать вашу ЦА ВК, а то вдруг, ее процент здесь ничтожно мал. Есть ведь и другие сети, куда может утечь в настоящее время ваша ЦА в поисках лучшего. Да и зачем ограничивать себя только пользователями ВК, когда на профессиональном хостинг – весь мир у ваших ног.
Сергей
wp-text.com
Создаем лэндинг Вконтакте | Данил Фимушкин
Инструментом Slice Tool нарезаем готовый лендинг на кусочки, сохраняем нужные кусочки выбрав их с зажатой кнопкой Shift «Save for web» → «Selected Slices», и загружаем их на новую wiki-страницу Вконтакте в нужной последовательности. В режиме «wiki-разметки» к коду фотографий добавляем тэги ;nopadding;nolink| , чтобы между ними не оставалось пробелов и ссылка на картинку была не активна.
Чтобы при клике на видео в лендинге Вконтакте у вас открывалось видео, нужно заранее в Photoshop отрезать его от других блоков и загрузить отдельным изображением. Затем, в режиме «wiki-разметки» вместо тега nolink| вставляем ссылку на то видео Вконтакте, которое будет открываться при клике на картинку. Редактируйте код аккуратно, чтобы ничего не пропадало.
Таким же образом создаем ссылки на все что угодно.
Если нам нужно сделать три ссылки стоящие рядом горизонтально, мы также нарезаем эти изображения, и загружаем на вики страницу. Здесь важно прописать им правильные размеры. Размер каждой картинки вы определяете еще в Photoshop, в сумме по ширине они должны составлять 607 пикселей. Загруженные картинки располагаются подряд вертикально, чтобы расположить их горизонтально на одном уровне, в режиме «wiki-разметки» вы располагаете их в одну строчку, не забыв добавить тэг nopadding а вместо nolink| необходимую ссылку.
Задание
Скачать файл 607-wiki-lp.psd и сделать из этого файла лэндинг вконтакте. Можно также сделать лэндинг по своей тематике.
Справочник по wiki-разметке
Пишите в комментариях, что у вас получилось.
fimushkin.com
Landing Page в vkontakte. Может ли быть такое?!
Создавая коммерческую группу в vkotakte люди часто не задумываются, что ее можно оформить по всем правилам посадочной страницы, тем самым увеличивая число Ваших клиентов.
И так сперва разберем элементы структуры группы в kontakte.
Группа состоит из:
- Описания;
- Аватара;
- Баннера.
В каждый из этих элементов можно вставить полезную информацию, в место того, чтобы просто, вставить красивый фон.
Итак, начнем:
Описание. Тут обычно пишут просто текст-простыню, но можно оформить и по лучше.
Например:
Написать ссылку на сайт, указать контакты, чем занимаются, и выделить это красивыми графическими элементами. Посетителями это лучше воспринимается и следовательно – результативность больше.
Вы можете сравинить работу обычного сайта и продающего поискав в сети запрос — отзывы лендинг пейдж киев
Аватар – это лицо страничке, на нем лучше написать номера телефонов, название компании, чем Вы занимаетесь и не забываем про призывы к действию. Всегда указывайте посетителям, что им нужно сделать.
На баннере так же лучше нарисовать стрелку и призыв к действию на подписку. Так подписок будет значительно больше.
На баннере указываем 3-4 конкурентных преимущества. И, если, у Вас ссылка с баннера на сайт, то обязателен призыв к действию. Чтобы человек понимал, что на баннер можно кликнуть.
После всех этих манипуляций Ваша страничка в социальной сети чудесным образом превращается в лендинг пейдж. Соответственно и растет конверсия с нее.
То, что описано выше – это всего лишь рекомендации по оформлению. Так что – экспериментируйте. Это не бывает лишним никогда.
Главным отличием посадочная страница от сайта – является его повышенная конвертация из обычного посетителя в звонки. У сайта этот показатель примерно 0,5-1%, а у лендинг пейдж этот показатель в среднем 7%.
Следовательно, конвертация посетителей такой лендинг-группы будет выше примерно на столько же.
Подведем итоги.
Внимание на оформление группы Вы должны уделить: описанию, аватарке, баннеру.
В них мы пишем название, описываем компанию, пишем телефоны, Ваши конкурентные преимущества и призывы к действию.
Если человек должен позвонить, мы пишем призыв к действию на звонок, если подписаться, то призыв к действию на подписку, если перейти, то пишем, чтобы переходил. Конечно можно для этих целей Landing Page купить ,но вы потеряете один из вариантов привлечения трафика.
Чем понятнее группа будет оформлена и подписана, тем больше у Вас будет реальных клиентов.
Не ленитесь делать то, что описано в группе и Ваши продажи в социальных сетях начнуть зашкаливать!
Кстати, эти рекомендации распространяются не только на контакт;)
| ← Страховой интернет-магазин на Joomla | Сложные операции в процессе ремонта! → |
|---|
web-creator.org
Создание сайтов, Landing Page (лэндингов, одностраничников), оформление групп Вконтакте. Недорого!
Настасья кудрявцева
Анастасия спасибо вам большое за вашу работу и за стойкое понимание
работы ведущего=))))) !!!и за терпение тоже спасибо!!!!
Дарья Мальцева
Хочу выразить большую благодарность Максиму,
огромное удовольствие работать с Вами! Отдельное спасибо за железное терпение!
Я восхищена)) Желаю Вам побольше заказов и довольных клиентов!
Владимир Филатов
Огромное спасибо за изготовление моего личного сайта!
Все быстро, качественно, не дорого и с душой!))
Всем советую!
лана Ливадная
Спасибо огромное за проделанную работу) Отнеслись с пониманием, не оставались равнодушными к процессу, подсказывали, с терпением отнеслись ко всем пожеланиям
и необходимой корректировке. Сайт получился в нежном романтичном декоре,
без нагромождений, всё только самое необходимое!
Константин ждановский
Огромное спасибо Анастасии Мальцевой за отличную работу
по созданию моего сайта! Приятно иметь дело с профессионалами.
Павел Тихонов
Спасибо большое! Сделали потрясный сайт, очень быстро,
учитывая все мои пожелания!
Благодарю за такую качественную работу)!
Илья Ждановский
Выражаю огромнейшую благодарность за столь долгую
и кропотливую работу. Вы учли абсолютно все мои пожелания,
мало того, вы еще и превзошли мои ожидания, сайт получился суперским!
И чувствуется, что не ради денег вы делали сайт, у вас был творческий азарт,
за что еще раз вам спасибо!))) Всем буду советовать и сам еще не раз к вам обращусь!
Успехов и процветания вашей команде!
Катя Гомон
Огромное СПАСИБО создателям моего сайта!!! Процесс работы над ним получился интересным и увлекательным, благодаря мастерам своего дела! Всё чётко, понятно,
ясно, грамотно, добросовестно, позитивно, и с любовью к людям!!!
Все мои пожелания, прихоти, капризы — учтены и исполнены!
Работа радует глаз и, я уверена, не только мой! Получаю комплименты от друзей коллег,
а также, надеюсь, что для клиентов данный ресурс информативен и привлекателен! Приемлемые цены, превосходный результат, приятное общение, скидки и бонусы — в общем, СПЛОШНОЙ ПОЗИТИВ!!!! Спасибо, Анастасия!!!!! Желаю вам процветания
и развития во всех жизненных аспектах!!! ВСЕМ РЕКОМЕНДУЮ!!!!!
Елена Гончарова
Спасибо огромное за выполненную работу. Были учтены все мои просьбы,
предпочтения и пожелания. На протяжении всего времени осуществлялось полное сопровождение по регистрации и техническим моментам. Я очень оперативно получала ответы на все интересующие меня вопросы и необходимую помощь.
К Максиму обращаюсь уже не в первый раз.
Ранее он помогал создавать группу в Контакте.
Приятно радует его отношение и качество работы.
Неоднократно рекомендовала его своим друзьям.
landington.ru
